「AIと簡単に対話できないかな?」「Node-REDでもLLMを使えたら面白いのに」
そんな思いを持っていた方もいるのではないでしょうか?今回はNode-REDとOllamaを組み合わせて、誰でも簡単にAIとの対話システムを構築する方法をまとめてみました。
開発環境にはGitHub Codespacesを使うので、面倒な環境構築は必要ありません。普段お使いのブラウザだけで、すぐにAIアプリケーションを作れます。また、Node-RED初心者の方でも、画面上でノードを組み合わせるだけで実装できる手軽さが特徴です。
Node-REDの開発環境をGitHub Codespacesで構築する方法に関しては以下のエントリで紹介しています。
以降ではNode-RED開発環境の起動からOllamaへのアクセスまでを記載しています。
今回はこちらのエントリを参考にさせていただきました🙇🙇🙇
Node-RED開発環境の起動
環境構築が面倒なことも考慮して、以下にリポジトリを作成してあります。(学生にもこれを使用してもらっています。)
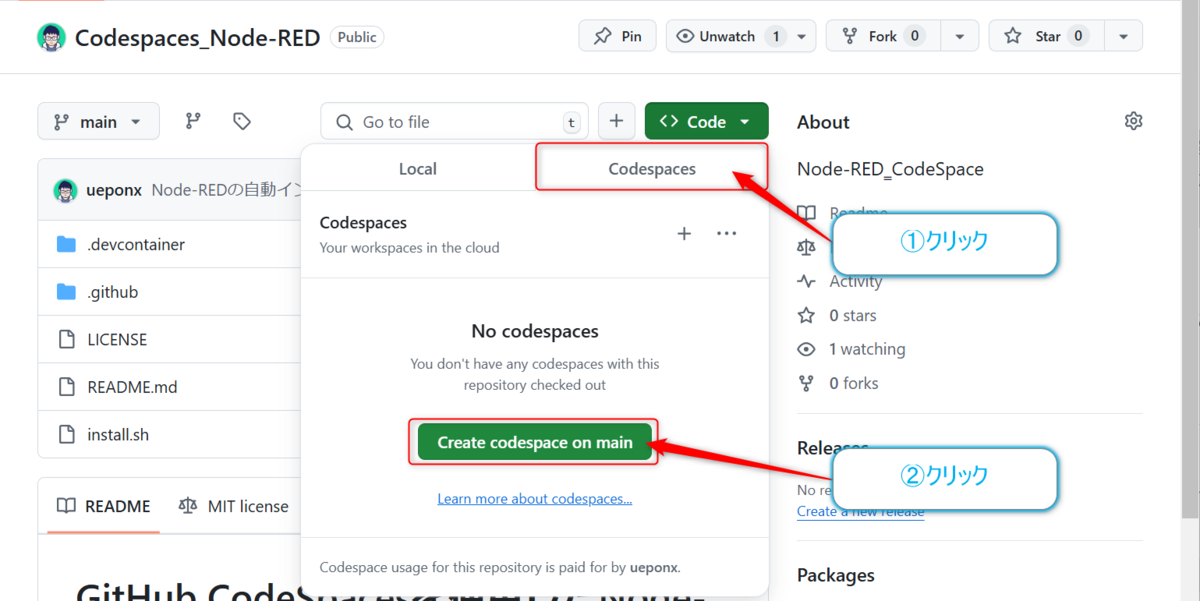
アクセスすると上記のエントリの内容に即したリポジトリが開くので【code】ボタンをクリックし

開いたダイアログの【Codespaces】タブをクリックし、中程にある【Create codespace on main】ボタンをクリックします。これでCodespacesの環境が起動します。

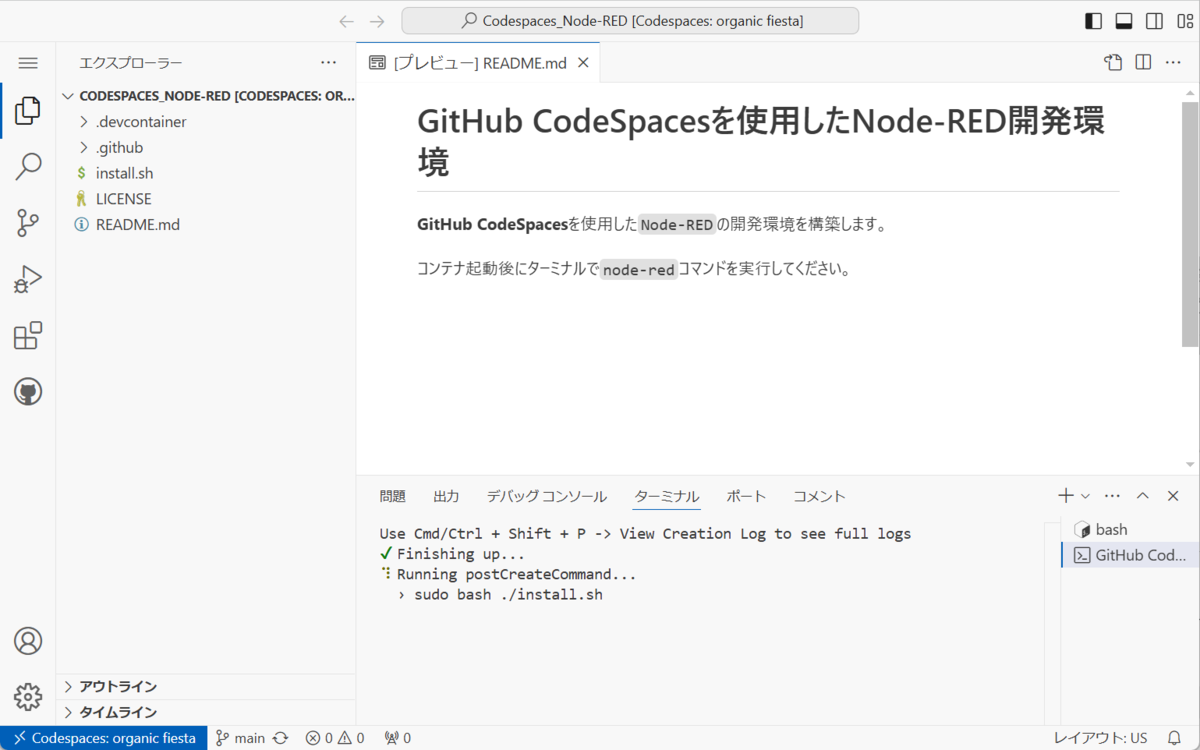
ブラウザでVisual Studio Codeのタブが開きますが、まだ触らないでください。初回起動時にNode-REDのインストールが行われるためしばらく待ちます。

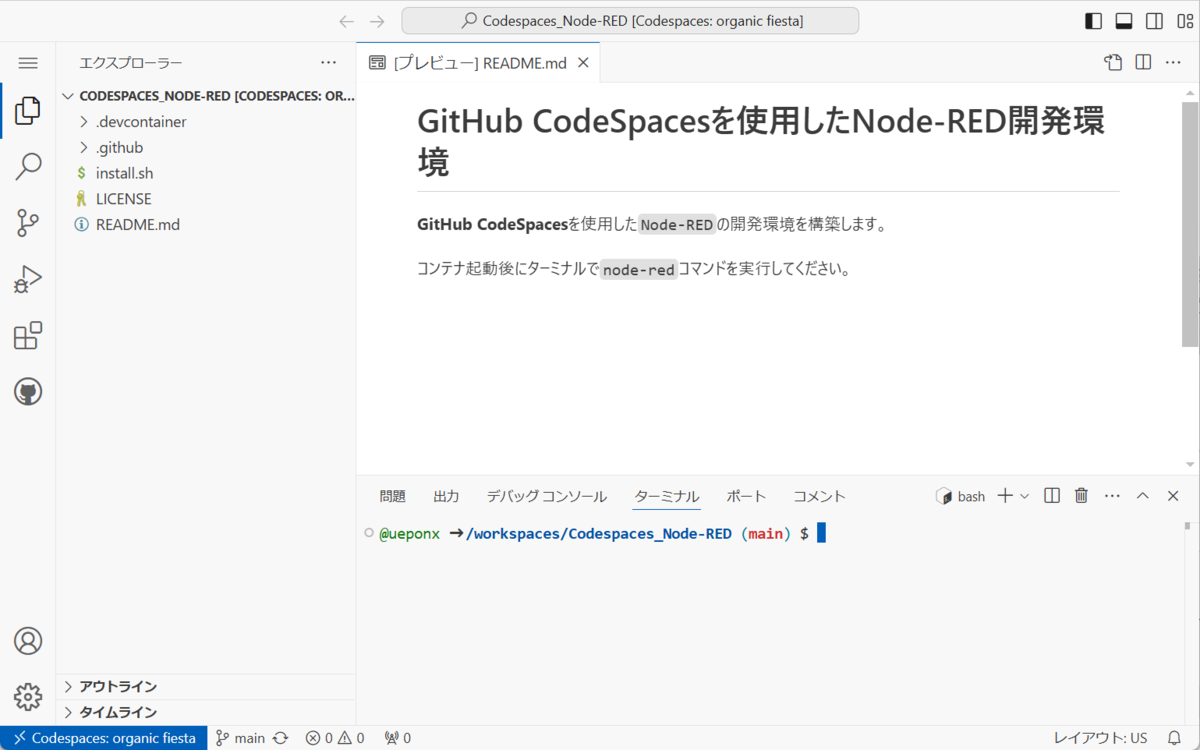
ターミナルでプロンプト(入力待ち状態)が表示されたら、初期設定が完了しています。

ここでnode-redを起動すれば、Node-REDのフローエディタが起動します。
$ node-red

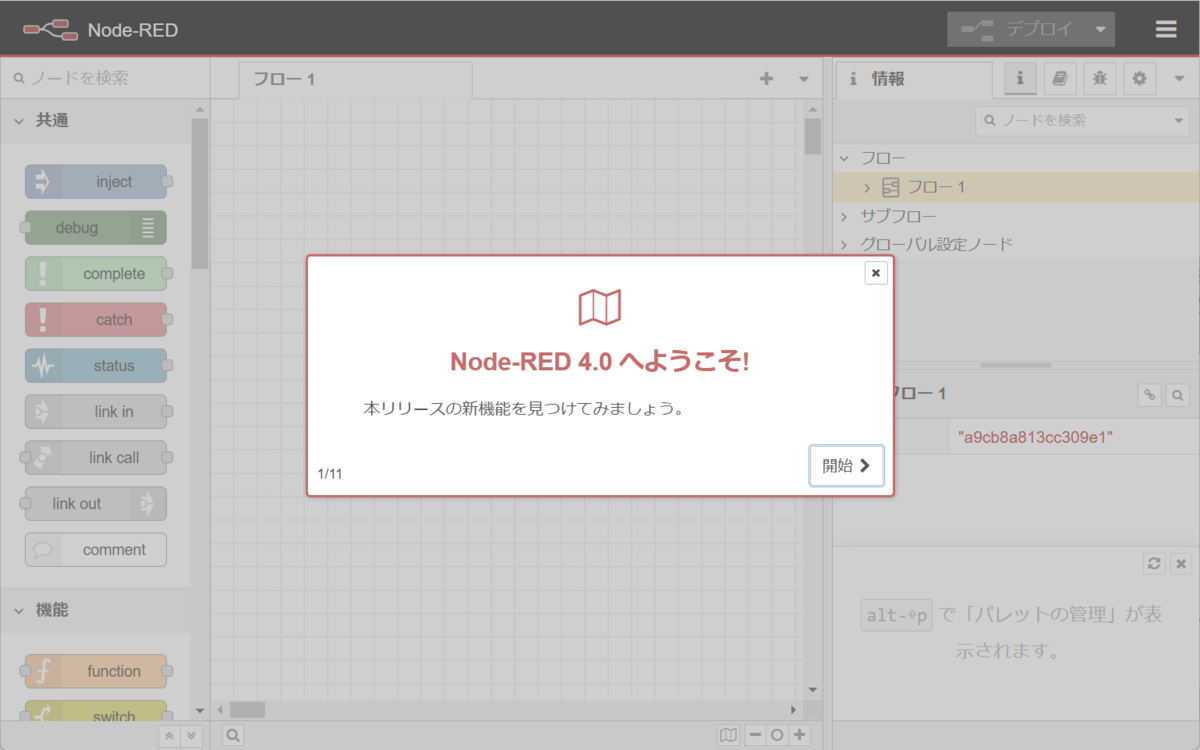
node-redが起動すると画面右下に【ブラウザで開く】ボタンが表示されます。これをクリックすると

ブラウザの新しいタブでNode-REDのフローエディタが表示されます。この環境はポートに関しては1880で動作していますが、URL内にポート番号が含まれた形なのローカル起動と印象が違いますが、問題なく使用できると思います。また、httpsで起動しているのでWebサーバのテストも可能な環境です。

Ollamaの環境構築
Node-REDの開発環境が準備できたので、続いてはOllama実行環境をセットアップしていきます。
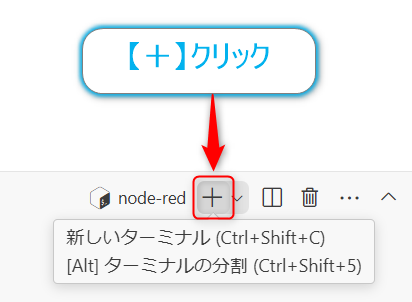
Ollamaのセットアップは手動で行います。ブラウザのVisual Studio Codeタブに戻り、新しくターミナルを開きます。※node-redのターミナルはそのままにしてくださいターミナルのメニューバーにある【+】があるのでこれをクリックすると新規ターミナルが開きます。

新規ターミナルが開きます。

ここに以下のコマンド入力・実行してOllamaの環境を構築します。
$ curl -fsSL https://ollama.com/install.sh | sh
【参照】

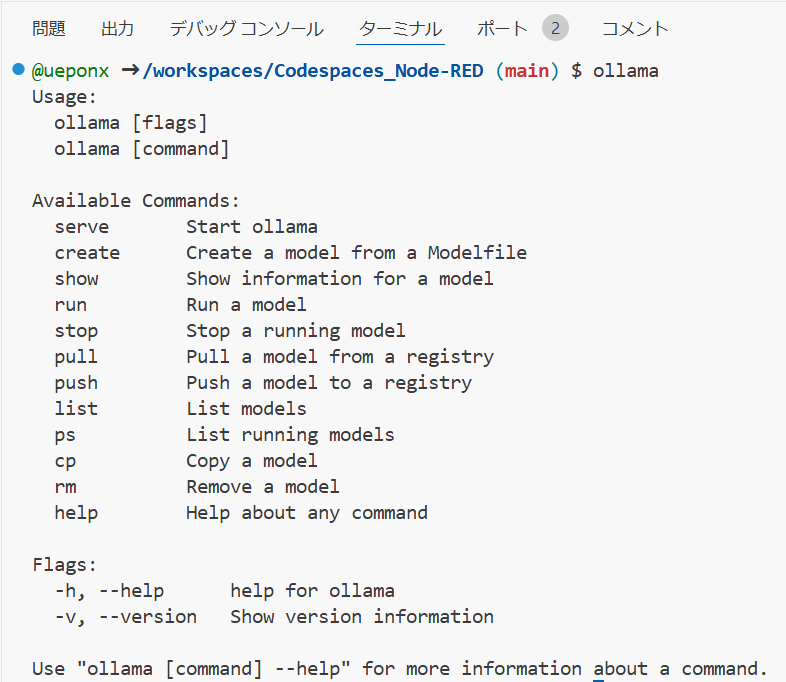
実行が完了するとOllamaの環境構築が終了となります。以下の様に実行するとUsageが表示されます。
$ ollama

Ollamaの実行とLLMの取得
Ollamaの実行
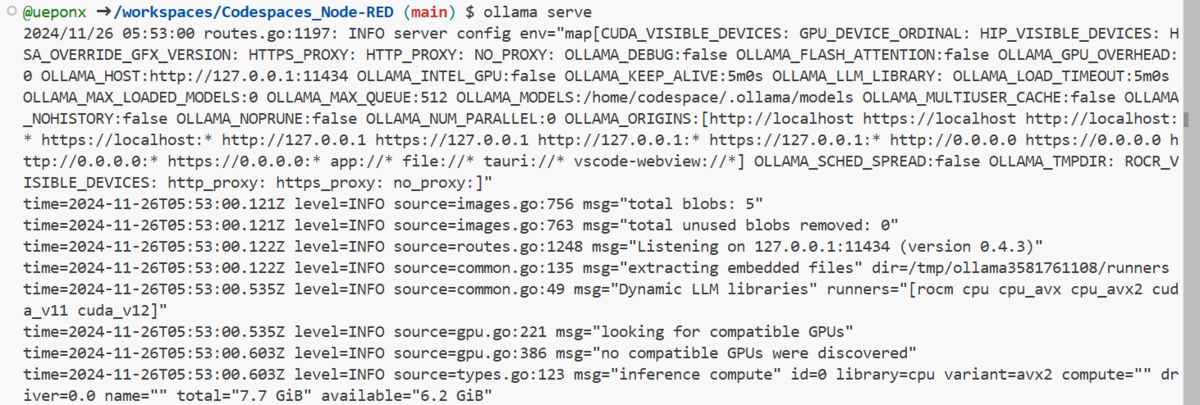
では、環境構築したOllamaを起動します。Ollamaはサーバのエントリーポイントになっていて、そこから各LLMへの橋渡しをしくれるプロセスとなります。以下のように起動します。
$ ollama serve
これで、Ollamaの本体が起動しました。

リソース的にはcpu動作、メモリは6.2Gibほど使用できるようです。
total="7.7 GiB" available="6.2 GiB"
LLMを起動する
続いてはOllamaからアクセスされるLLMを起動していきます。
こちらは別プロセスで起動したいので先程と同じように新規ターミナルを開き、以下のように実行します。

$ ollama run granite3-moe:3b
今回使用するのはIBMで作成され、先日Ollamaでも使用できるようになったgranite3-moe:3bモデルです。先程の残りメモリを見て分かる通りあまり大きなLLMは使用できない(ハードウエア制限がかかります)のでできるだけ小さいモデル(例えばtinyllamaなど)小さいモデルを使用するのがいいと思います。
LLMのモデルがダウンロード出来ていない場合にはollama runコマンド実行時にollama pullが実行されLLMの取得が行われます。2回目以降はすでにダウンロードされたLLMを使用するので起動はすぐに終わります。

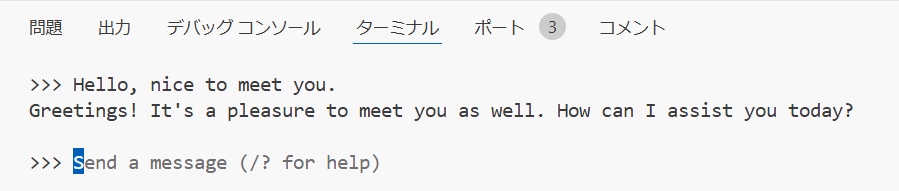
実行後にChatプロンプトが表示されるのでここで動作を確認できます。一応、日本語でも生成結果は出力されますが、良い答えは難しいので、プロンプトは英語にするのがいいでしょう。

このプロンプトは停止せずに次のステップに進んでください。
生成結果が得られたらOllamaからLLMへも問題なくアクセスができるようになっています。
Node-REDからOllama-LLMへアクセスする
あとは、Node-REDからOllamaにアクセスすることになります。Ollamaを使用するための拡張ノードがあるのでそれを使用します。
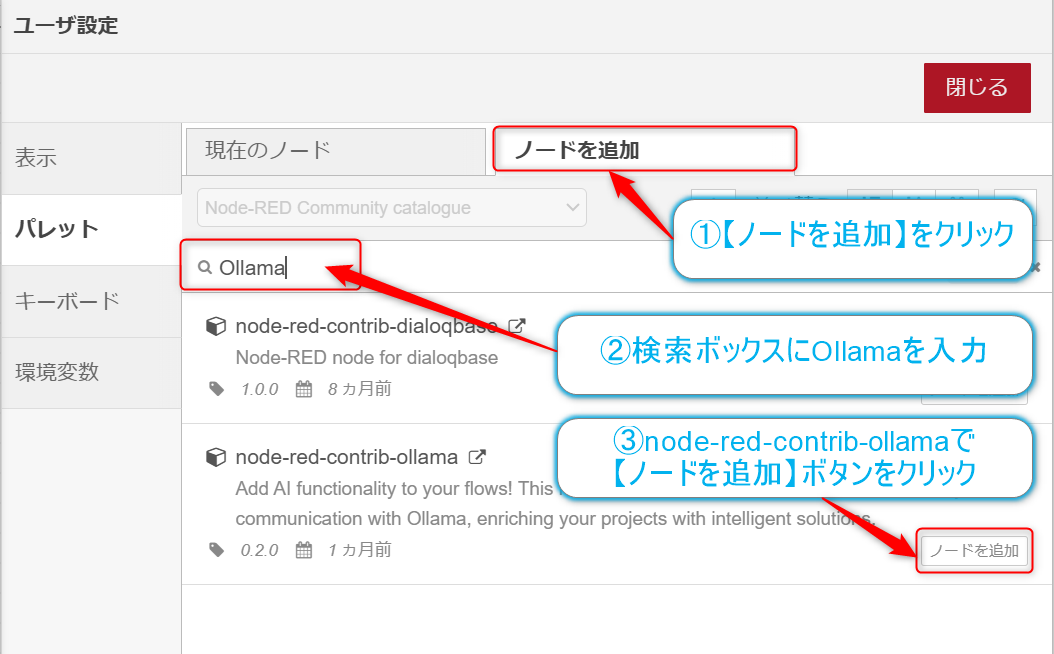
Node-REDのフローエディタの画面の右上にある【三】をクリックし、プルダウンから【パレットの管理】をクリックします。

ユーザ設定のパレット画面で【ノード追加】タブをクリックし、検索ボックスでollamaを入力、検索候補にあるnode-red-contrib-ollamaで【ノードを追加】ボタンをクリックします。

参考

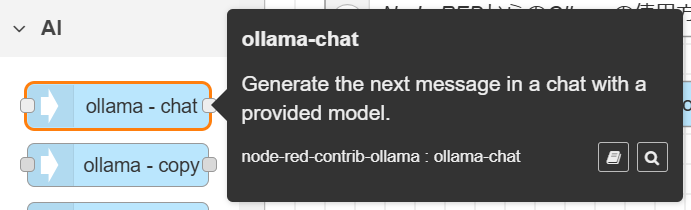
インストールが完了すると、フローエディタの左側のパレットにAIカテゴリーとOllama関連ノードが表示されます。

このノードを使えば、LLMでテキストを生成する処理が簡単に実現できます。

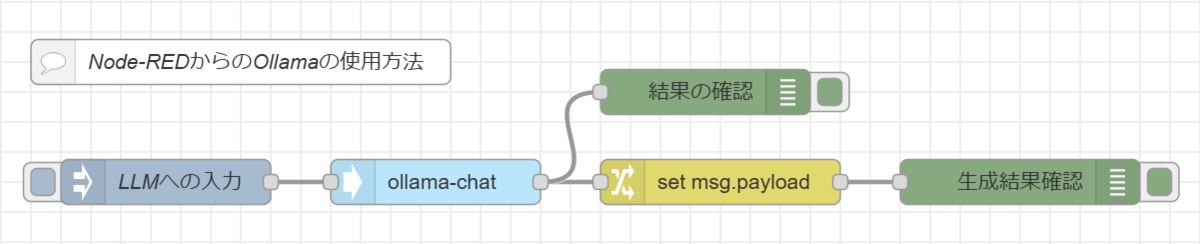
では、フローを作成します。以下3つのノードを取り出し、接続してフローを構成します。
- injectノード
- ollama ー chatノード
- debugノード

作成するフロー

ollama - chatノードは基本的にはコマンドを実行するだけのものなので、入力時のデータ(JSON形式)を使用することになります。今回のフローではinjectノードでプロンプトを設定します。
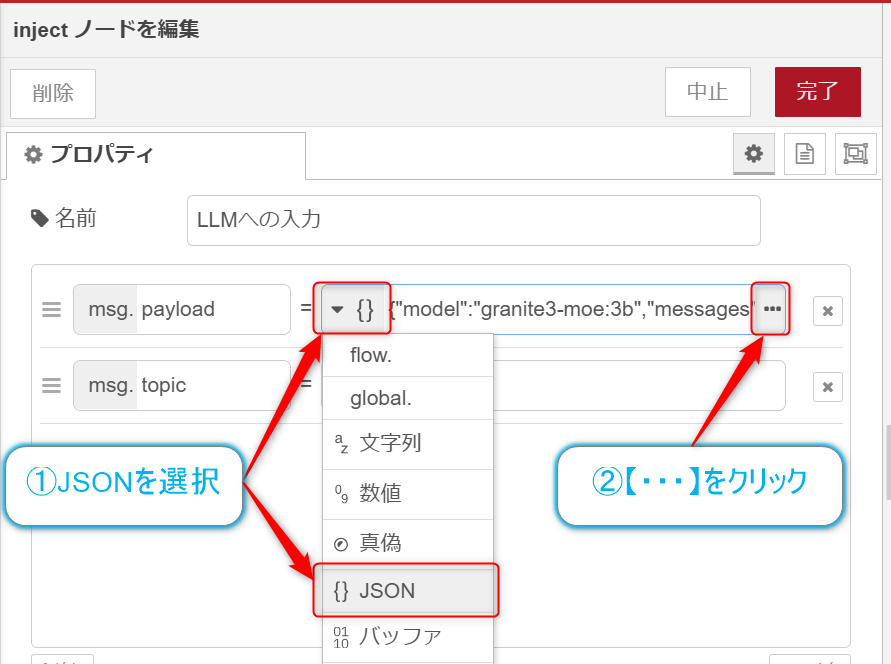
injectノードをダブルクリックし、データ形式を【{}JSON】を選択、

【…】ボタンをクリックしてJSONエディタを開き、以下のように入力します。ここでのcontentがプロンプトになります。
{ "model": "granite3-moe:3b", "messages": [ { "role": "user", "content": "I like cats, what about you?" } ] }

| パラメータ | 値の例 | 説明 |
|---|---|---|
model |
"granite3-moe:3b" |
使用するLLMモデルを指定。今回はIBM開発の3Bパラメータモデルを使用 |
messages |
配列 [ ] |
チャットの会話履歴を格納する配列。複数のメッセージを順番に保持可能 |
messages[].role |
"user" |
メッセージの送信者を指定 ・ user: ユーザーからの入力・ assistant: AIからの応答 |
messages[].content |
"I like cats, what about you?" |
プロンプト・質問文を記述。このモデルでは英語の入力を推奨します |
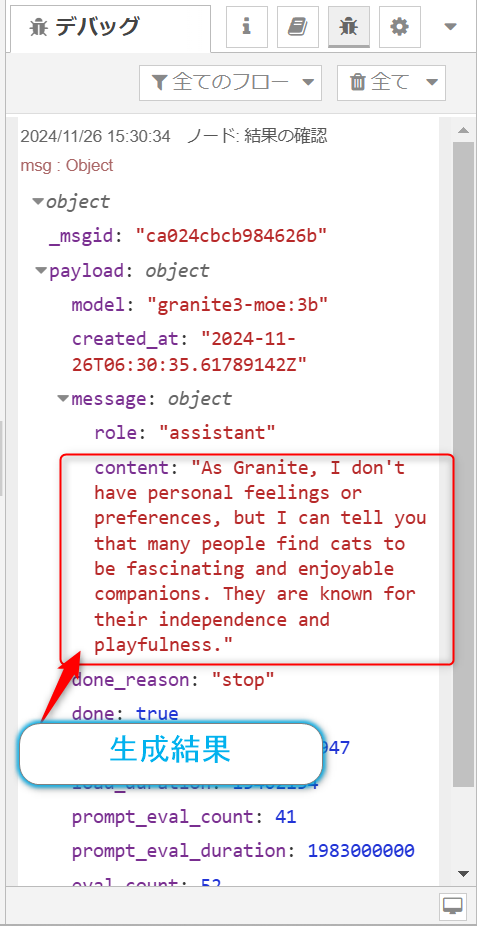
このフローをデプロイして実行すると以下のような結果が得られます。

これで、GitHub CodespacesからOllamaを使用してLLMからテキスト生成をすることができるようになりました。
おわりに
今回は、Node-REDとOllamaを使ってAIアプリケーションを試す方法を書いてみました。GitHub Codespacesを活用することで、環境構築の手間を最小限に抑えながら、最新のAI技術に触れることができます。
この構成は授業やハンズオンでの活用はもちろん、業務での活用まで幅広い可能性があるかなと思います。
例えば:
- 社内チャットボットの作成
- AIを活用した自動応答システムの構築
- プロトタイピングツールとしての活用
- ハッカソンなどの短時間実装
などなど、アイデア次第で様々な展開が可能かもしれません。簡単に試せますのでぜひ、実際に手を動かして試してみてください🤗