先日のエントリでNode-REDで生成した画像をデバッグ用途でフロー上に表示するという処理を使用しました。
今回はその部分を取り出して説明するとともに、もう一つの表示方法についても取り上げてみたいと思います。
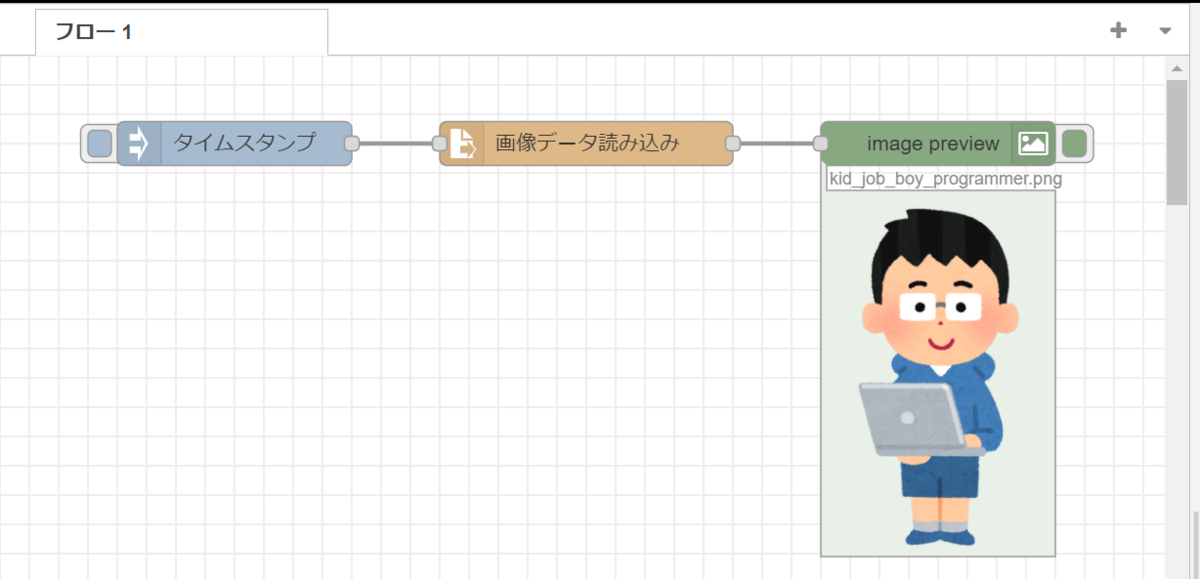
生成した画像をフロー上に表示していた箇所

フロー上に画像を表示する方法?
Node-REDのデフォルト情報ではフロー上に画像を表示する機能(ノード)はありません。その機能を持つものは以下の2つが代表的だと思います。
node-red-contrib-image-output
こちらの拡張ノードは前述のエントリでも使用したものになります。msg.payloadに与えられた画像データ表示処理を持ったシンプルなノードになります。
node-red-contrib-image-tools
こちらは画像を表示する以外にも、与えられたデータにフィルタ機能など画像処理が行える、多機能なノードになっています。表示するだけならオーバースペックかもしれません。
上記の2つを使ってみます。
拡張ノードのインストール
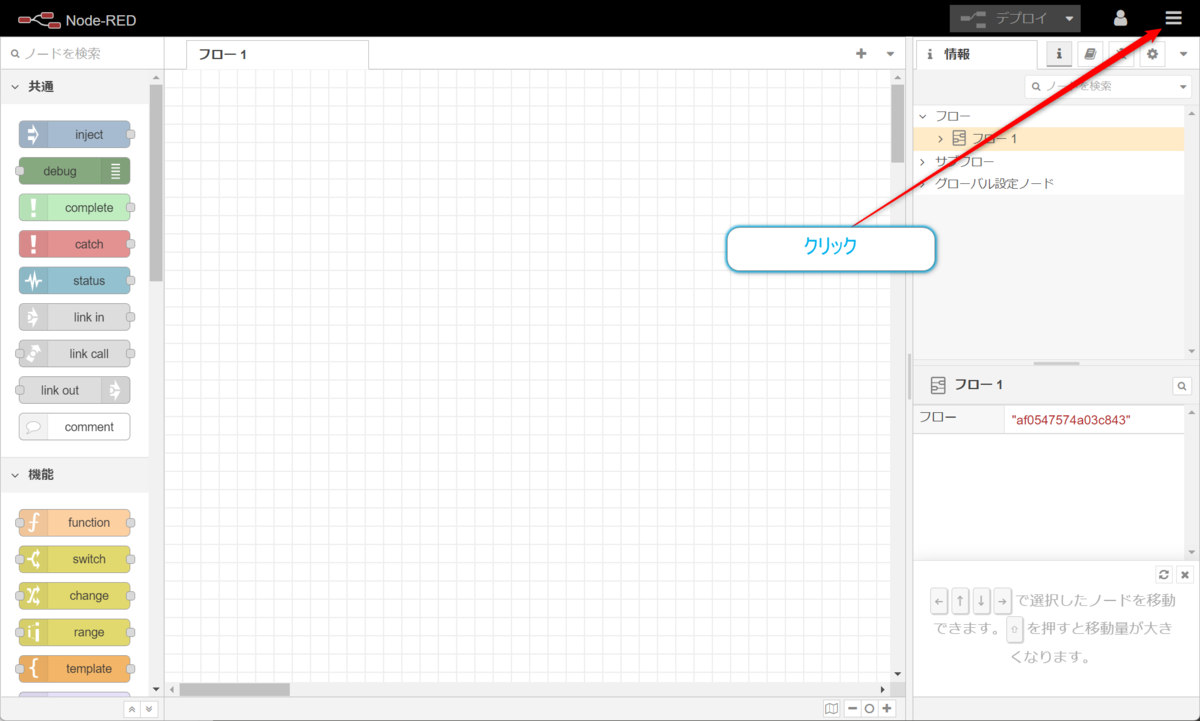
拡張ノードのインストールは簡単にしておきます。 画面の右上の【三】ハンバーガーメニューから、プルダウンメニューを開き、

【パレットの管理】をクリックします。

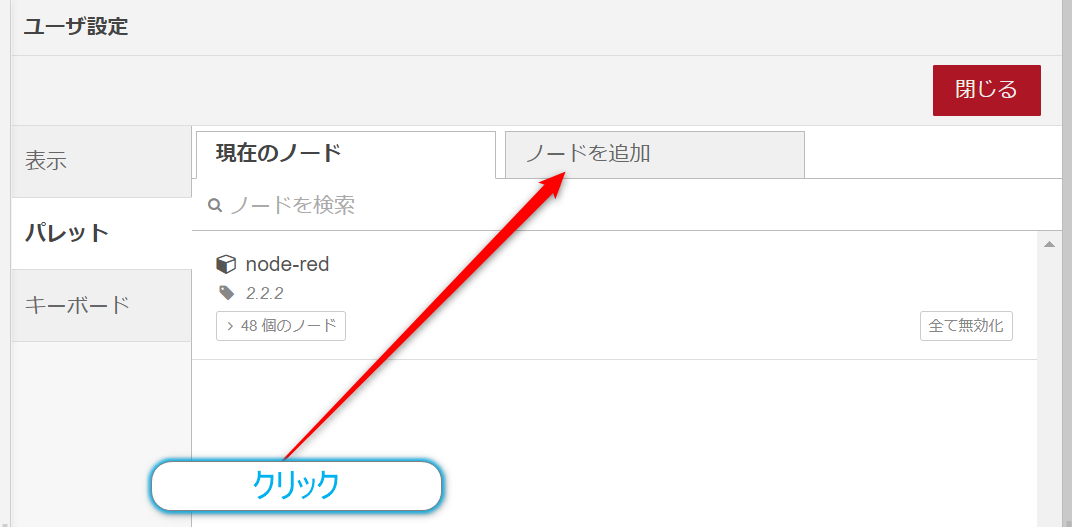
すると、ユーザ設定のダイアログが開くのでダイアログ中の【ノードの追加】タブをクリックして


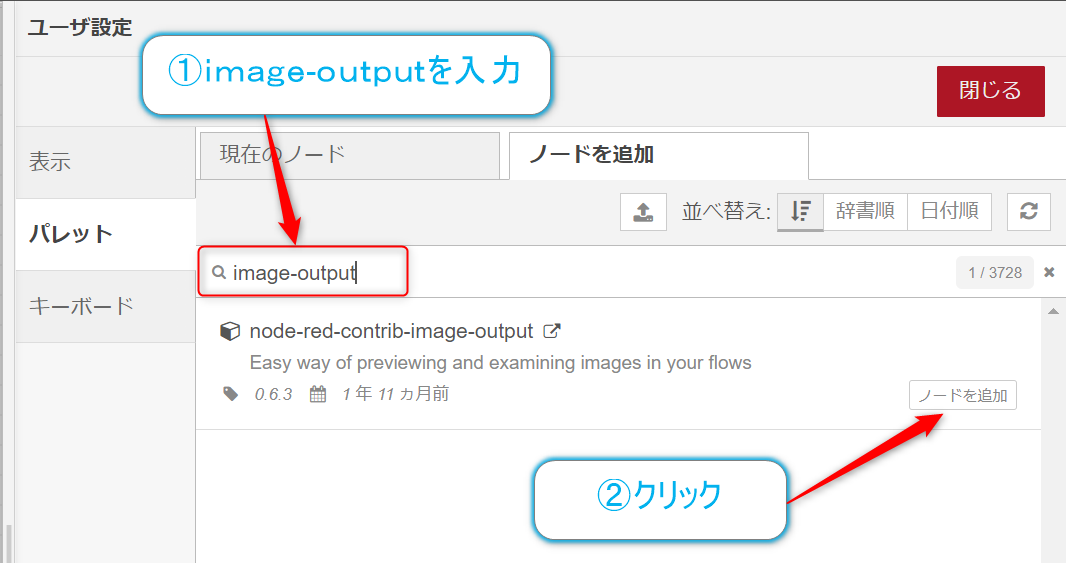
【ノードを検索】の入力ボックスに拡張ノードの名前を入力します。
node-red-contrib-image-outputのインストールでは名前の一部であるimage-outputを入力することで候補が1つに絞られます。そこで【ノードを追加】ボタンをクリックすると

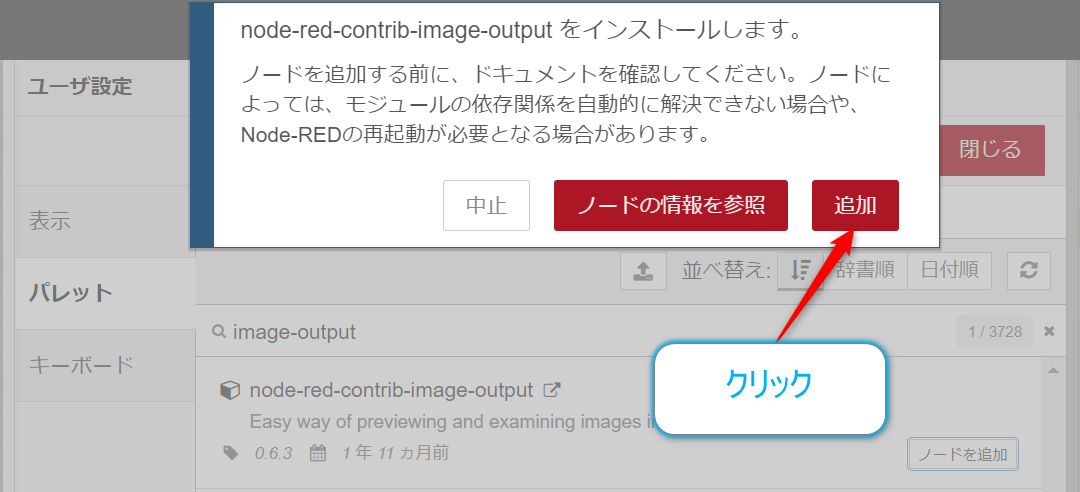
インストール確認のダイアログが表示されるので、【追加】ボタンをクリックしてインストールを行います。

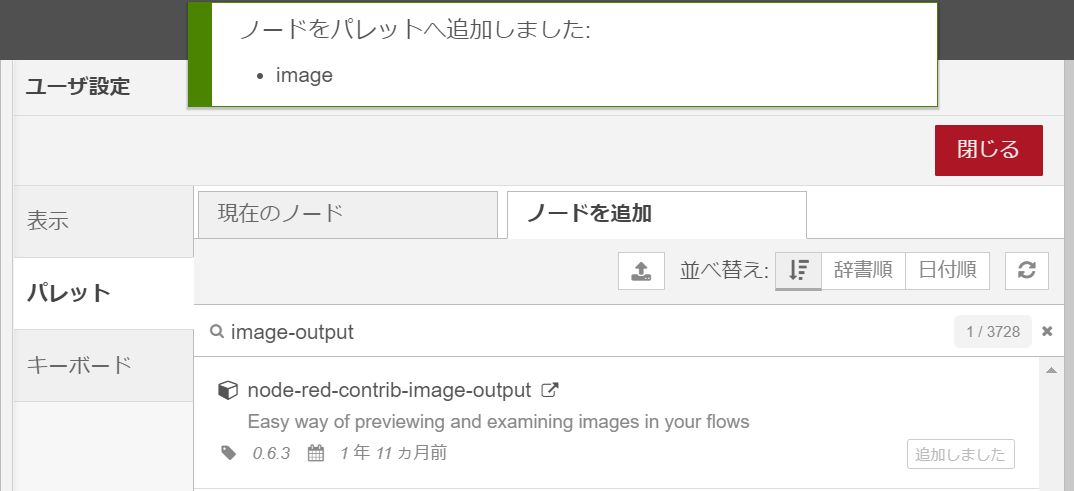
しばらく待つと、拡張ノードがパレットに追加されたメッセージが表示されます。

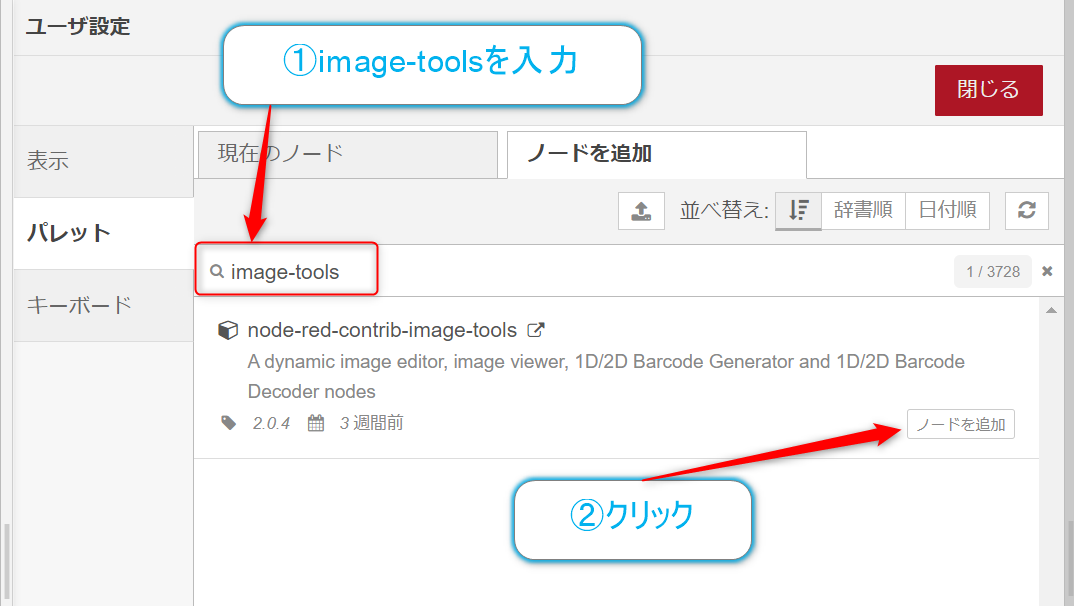
同様にして、node-red-contrib-image-toolsの拡張ノードは入力ボックスにimage-toolsと入力することで候補が1つに絞られます。あとは同じなので、操作を行ってインストールを行います。



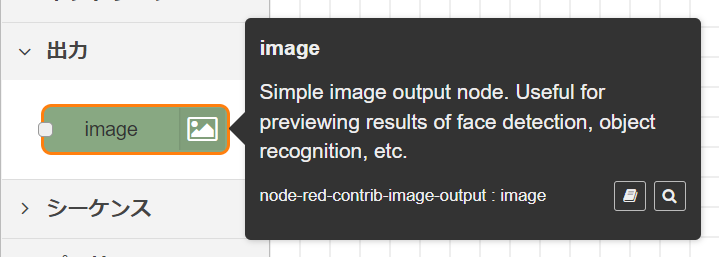
インストールが完了するとパレットの出力カテゴリにimageというノードと、

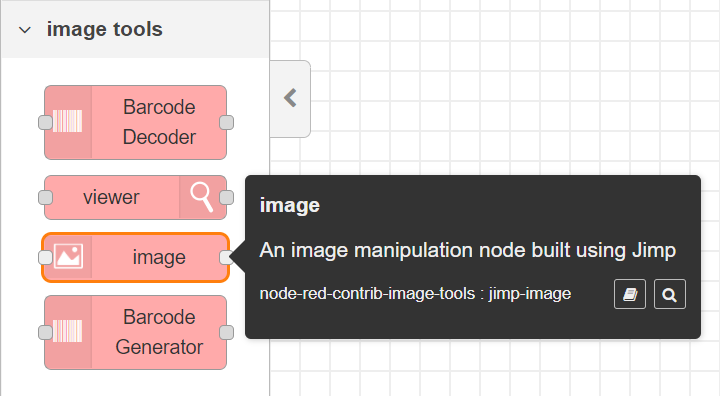
image toolsカテゴリ(viewerを含めて4つのノード)が生成されます。表示させるだけであればviewerノードだけで大丈夫です。

imageノードは入力された画像データのフィルタ操作などを行うことができるノードになります。今回は使用しません。

インストールが終わって準備ができたので、これらを実際に使ってみましょう。
node-red-contrib-image-outputを使用してフロー上に画像を表示する
画像の表示を行うために3つのノードをフローエディタに用意して端子を接続しておきます。
injectノード(配置するとタイムスタンプに名前が変わります)read fileノードimageノード(配置するとimage previewに名前が変わります)

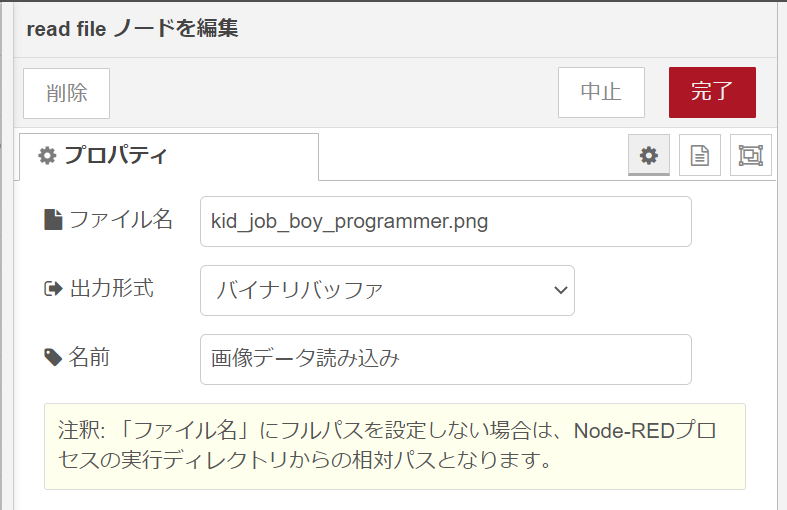
今回設定が必要になるのはread fileノードになります。このノードでファイルの読み込みを行っています。ダブルクリックをして、プロパティの設定を行っていきます。

以下のように設定します。
- 【ファイル名】 … 表示する画像ファイルのパス(カレントパスは
Node-REDの起動パスになっています) - 【出力形式】 … バイナリバッファ

設定が行えたら【完了】ボタンをクリックして、【デプロイ】ボタンをクリックします。

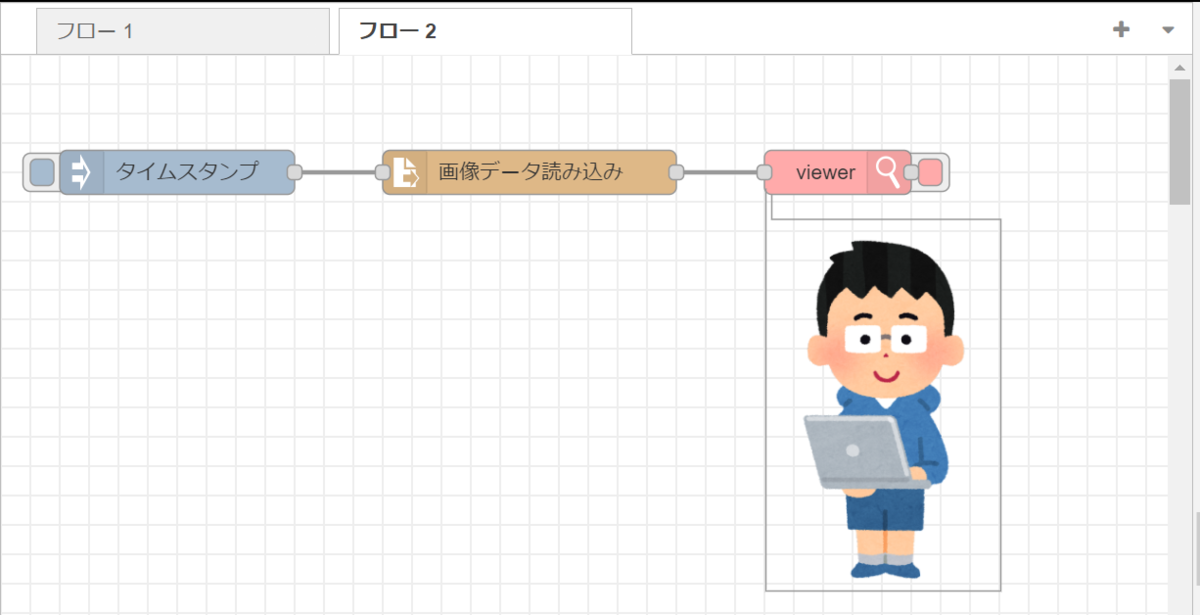
これで準備は完了です。injectノードのトリガをクリックすれば、指定した画像ファイルがフロー内(imageノードの下の部分)に表示されます。

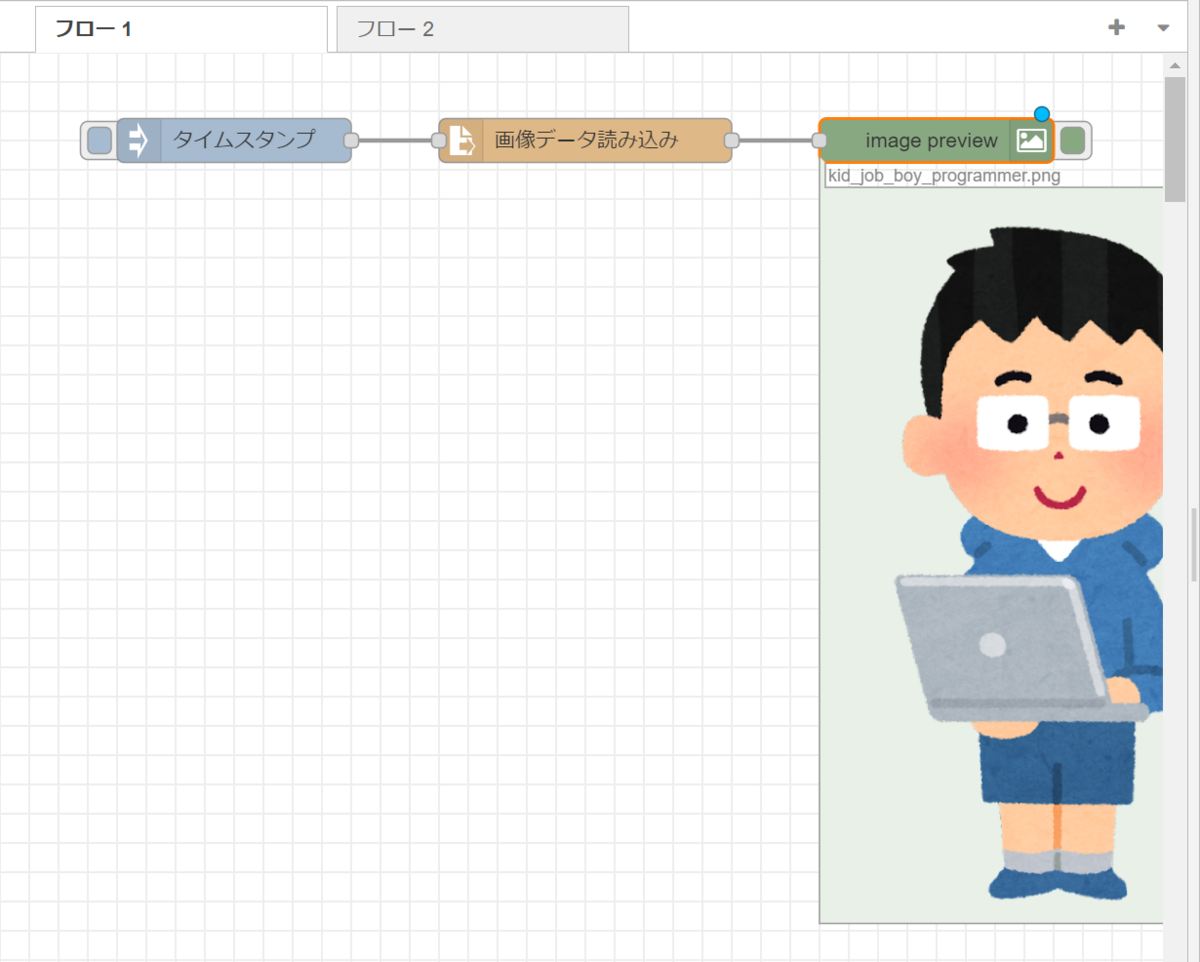
表示される画像サイズはimageノードのプロパティで拡大することも可能です。
小さい場合には大きく表示してみやすくするのもいいでしょう。

このようにして簡単にフロー内に画像を表示することが可能です。どちらかといえばこちらの方法はdebugノードの画像版といった使い方になるのかなと思います。
node-red-contrib-image-toolsを使用してフロー上に画像を表示する
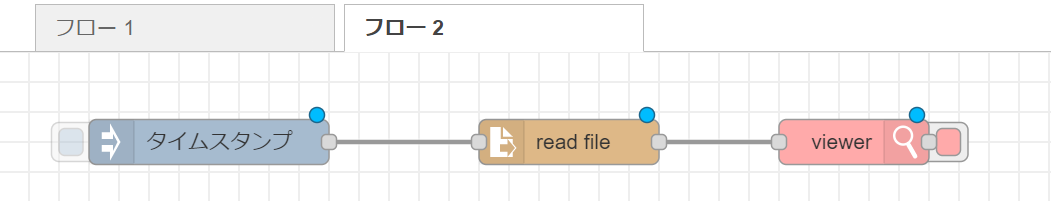
つづいてnode-red-contrib-image-toolsのviewerノードは似た感じで使用することができます。画像の表示を行うために3つのノードをフローエディタに用意して端子を接続しておきます。
injectノード(配置するとタイムスタンプに名前が変わります)read fileノードviewerノード

read fileノードのプロパティは先ほどと同様に以下で設定を行います。
- 【ファイル名】 … 表示する画像ファイルのパス(カレントパスは
Node-REDの起動パスになっています) - 【出力形式】 … バイナリバッファ
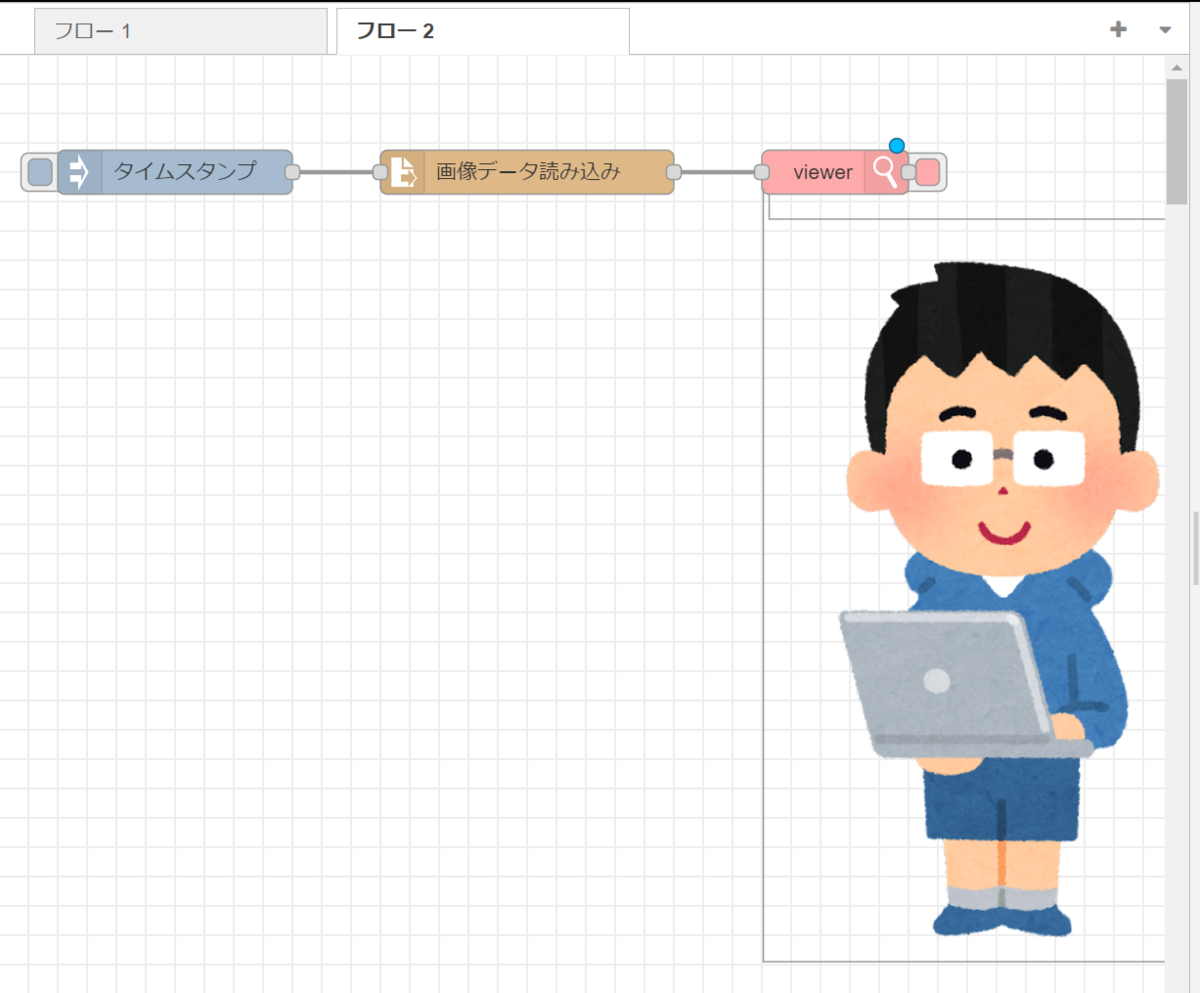
後はフローを実行すると画像が表示されます。先ほどのimageノードに比べると少し速度が遅いかもしれません。

viewerノードのプロパティを設定することで画像を大きくすることができます。

基本的にはほぼ同じ機能かなと思います。
Web API経由での画像の表示
画像ファイルの表示はできたのですが、実際にはWeb API経由で取得したファイルの表示を行うことの方が多いと思いますのでそちらもやってみます。
以下の情報を参考にWeb API経由で画像を取得しています。ちなみにこのエントリは2022年2月22日に書いていることにちなんで猫画像をランダムに取得するAPIを使用しています。
参考 github.com
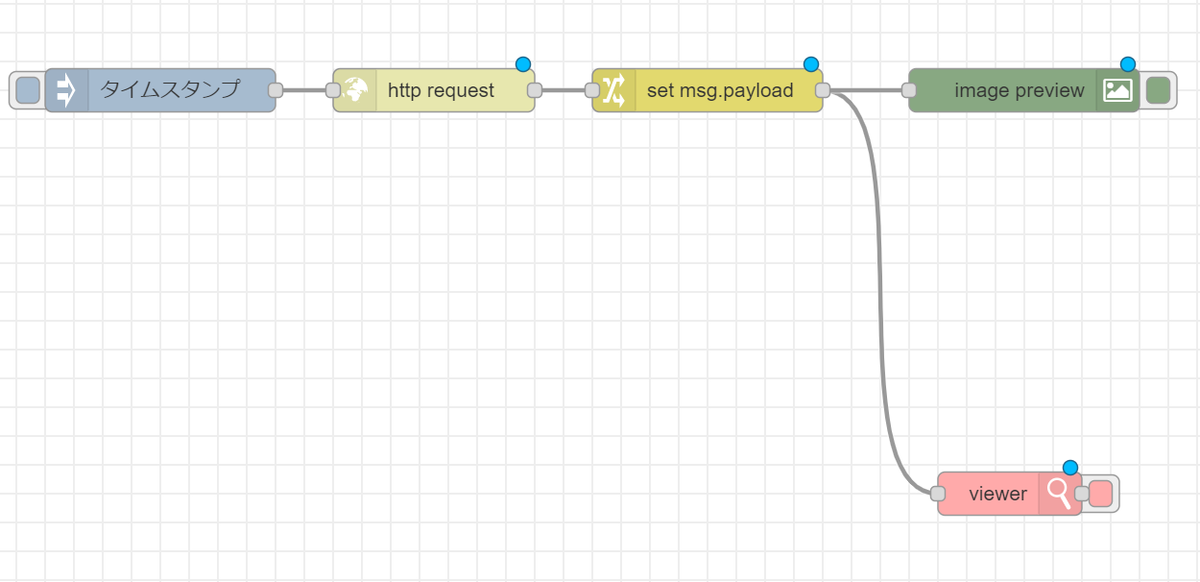
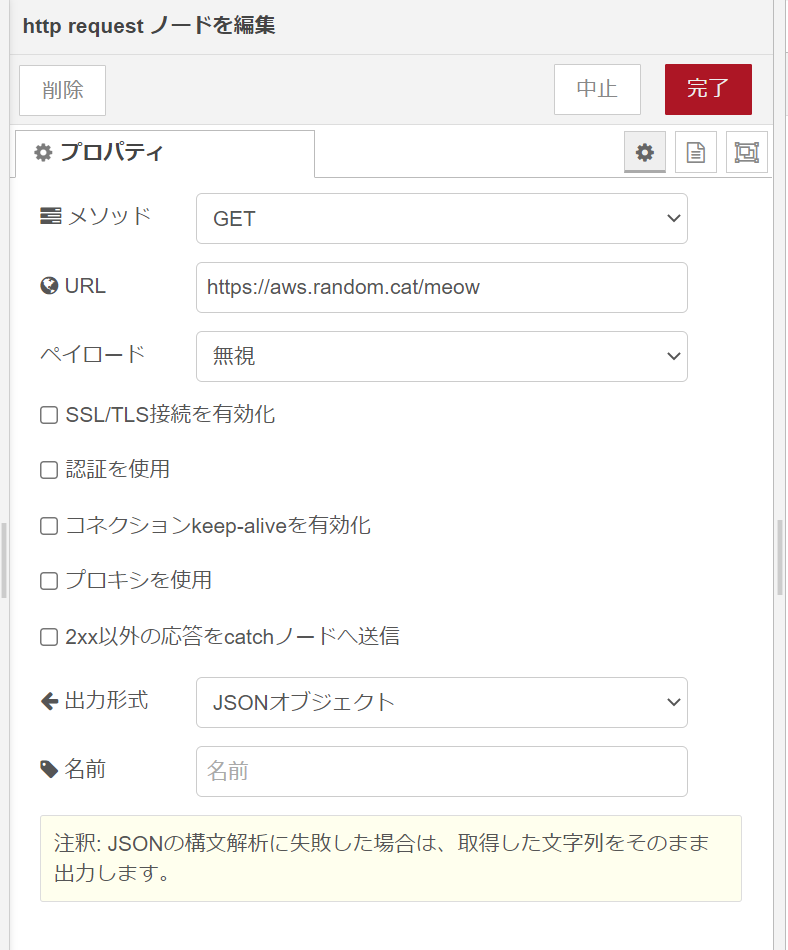
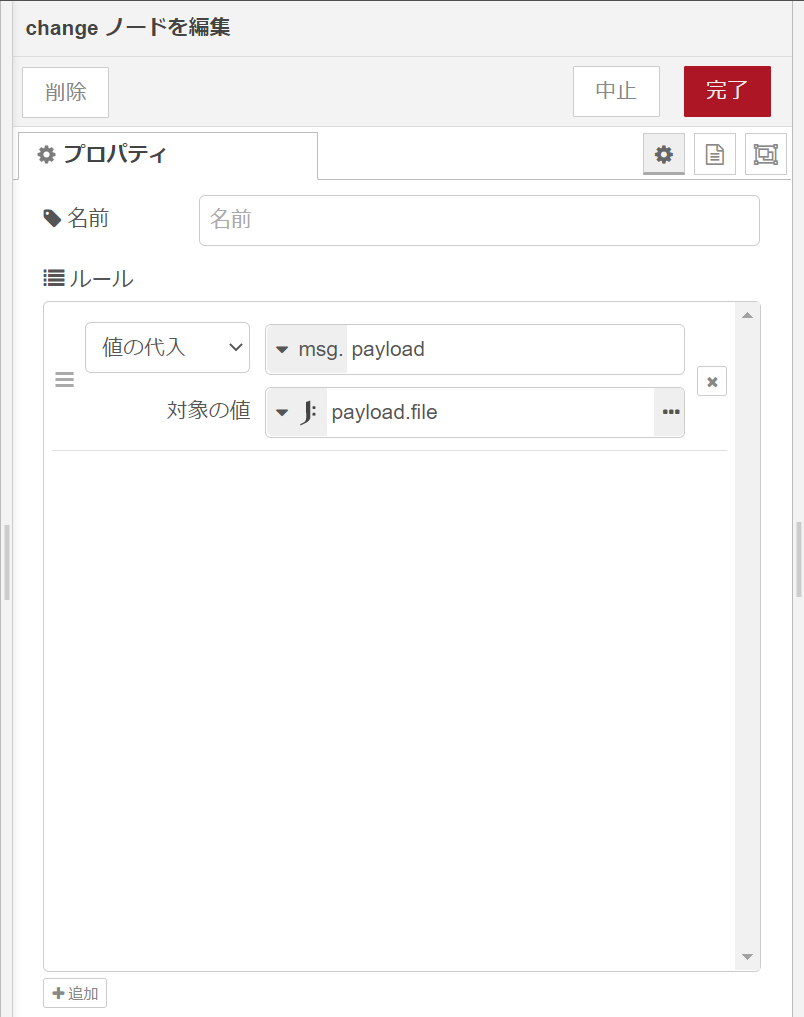
フローは先程のread fileノードからhttp requestノードとchangeノードに変更します。

変更したノードのプロパティは以下の様に変更します。この変更によって以下のような処理が行われます。http requestを行うとJSONデータが帰ってくるので、その中に含まれるfileパラメータの値がURLになっています。それを後続のノードに渡す処理をしています。


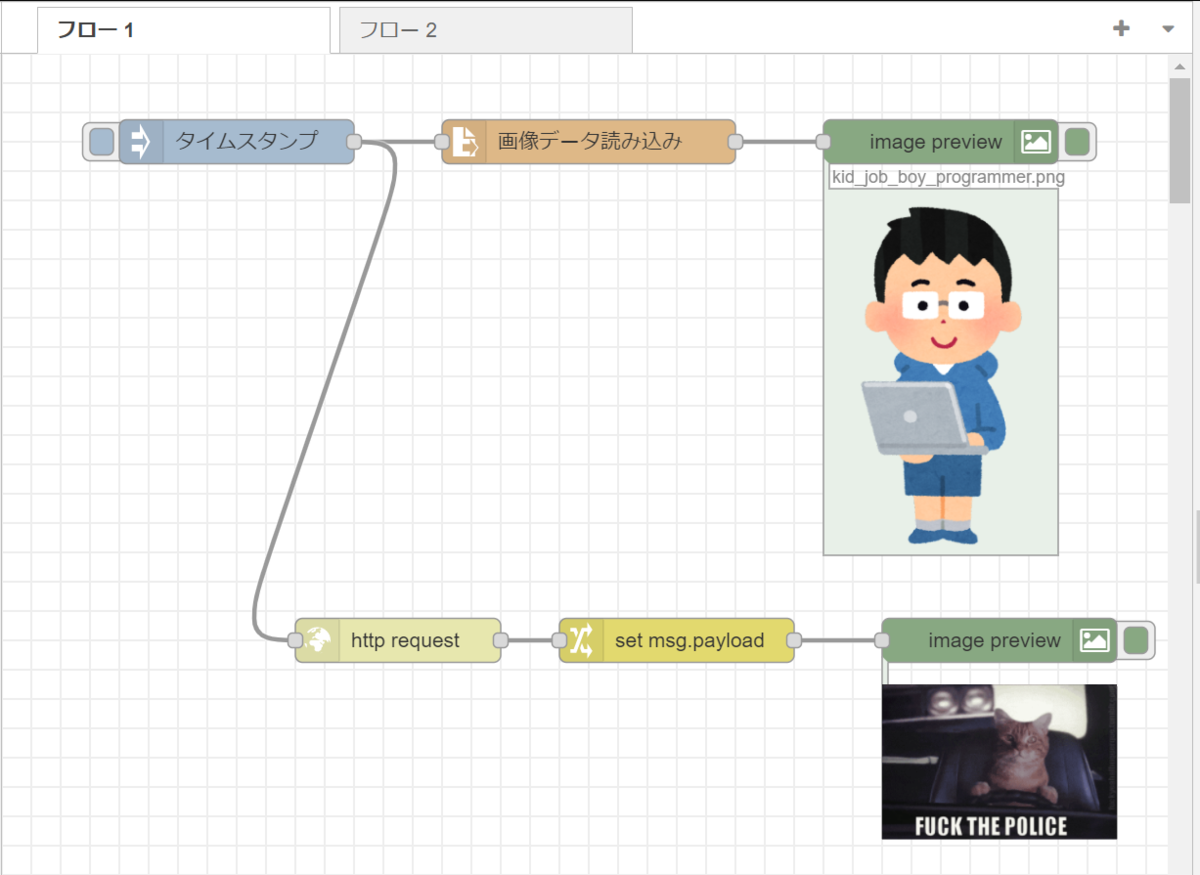
実行結果(node-red-contrib-image-output)

実行結果(node-red-contrib-image-tools)

今回紹介したフローは以下のGitHubのリポジトリに公開しておりますので、よかったら使ってみてください。
2種類のフローに分けてあります。
おわりに
Node-REDのフローに画像を表示する方法をまとめてみました。
拡張ノードを導入することで比較的容易に画像の表示を行うことができます。node-red-contrib-image-toolsについては画像にフィルタをかけることやバーコードなどの処理ができるといった便利機能もあるので、試し甲斐のある拡張ノードになっています。
バーコードの処理に関してはDashboard関連のノードとも相性がよさそうなのでまたまとめてみたいと思います。