2次元コード(以下QRコード)をリダイレクトしたい

チラシや告知などでQRコードを画像として貼り付けたいと思うことはよくあります。ただ、たまにQRコードで指定されるURLが間違っていることがたまにでてきます。そんなとき紙面の場合には、修正ができないことが多くて非常に苦い思いをしてしまいます。加えて、長期間表示しているQRコードのリンク先の情報が古くなったので、リンク先を変更したいなどの要望が出ることもあります。(例えばマニュアルに印刷したりするとき)こういう場合にもなかなか修正できないという悩みがあります。
そこで、QRコードのリンク先をリダイレクトしてくれる中間サーバがあればよいのですが、そんな都合のよいサーバがクソ営業セクションでは生成・運用ができません。コストもかけられないのが現状です。
そこで、なにかいい手がないかと思いつくってみたのが今回の簡単QRコードリダイレクターになります。基本先ほど言ったようにQRコードで指定されるURLをリダイレクトするものになるので技術的には大したことはないのですが、作り方を知っているとわりと便利です。備忘のためにメモしておきます。
必要なもの
今回必要になるのは2つだけです。
- GitHubアカウント
- Gitのコマンドが使用できる端末
冒頭でもいいましたが、今回はリンク先をリダイレクトしてくれるhtmlを配置するサーバーが必要になります。そこはGitHub Pagesを使用することで解決することにしました。GitHubのユーザーの登録に関しては、ググってもらえれば親切なサイトが多く出ていると思いますので、今回は思いっきり省略します。
問題は2つ目です。クソ営業セクションではGitコマンドが入ったような自由を与えられたPCなどは使用できません。そこで、今回はRaspberryPiを使用しました。こんなところで使えるRaspberryPiは素敵です。開発に携わっている方にはなにも苦労しないで手に入るかと思います。
手順としては以下のようになると思います。やり方はいろいろあると思いますが、今回は以下のようにしました。
GitHub上でリモートリポジトリを作成する。- 作成したリモートリポジトリを
git cloneする - Cloneしたローカルリポジトリのディレクトリに移動する
- 空の
gh-pagesブランチを作成する - URLをリダイレクトするhtmlファイルをリポジトリ内にコピーする
- ローカルリポジトリにコミットする
- リモートリポジトリにプッシュする
GitHub PagesのURLでQRコードの作成を行う
そんな大したことはない作業です。(自分はあまり作業できないのですが…) では順番に見ていきます。
1. GitHubで(リモート)リポジトリ作成
GitHubを使って、リモートリポジトリを作成します。コマンドラインがあまり得意ではないので今回はWEBのUIを使用しています。
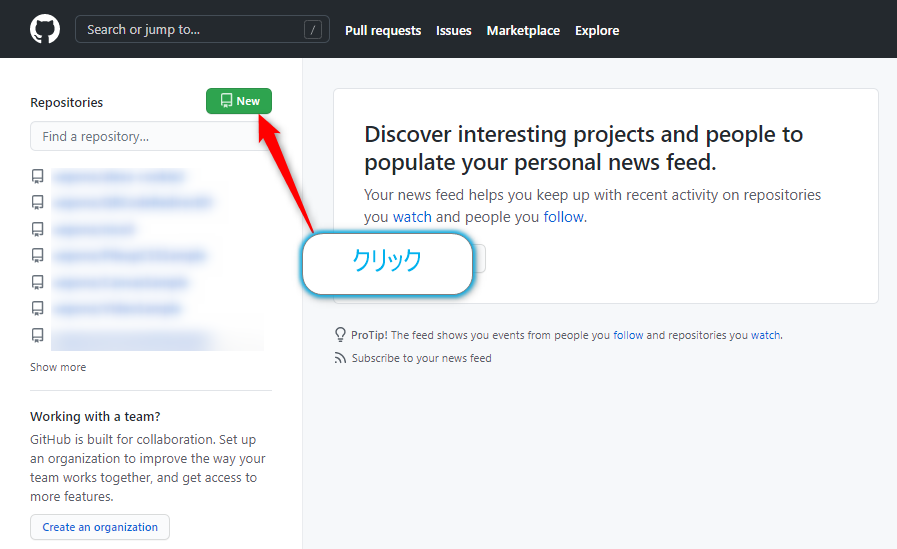
ブラウザでGitHubにログインしたら画面左上のほうにある【NEW】ボタンをクリックします。

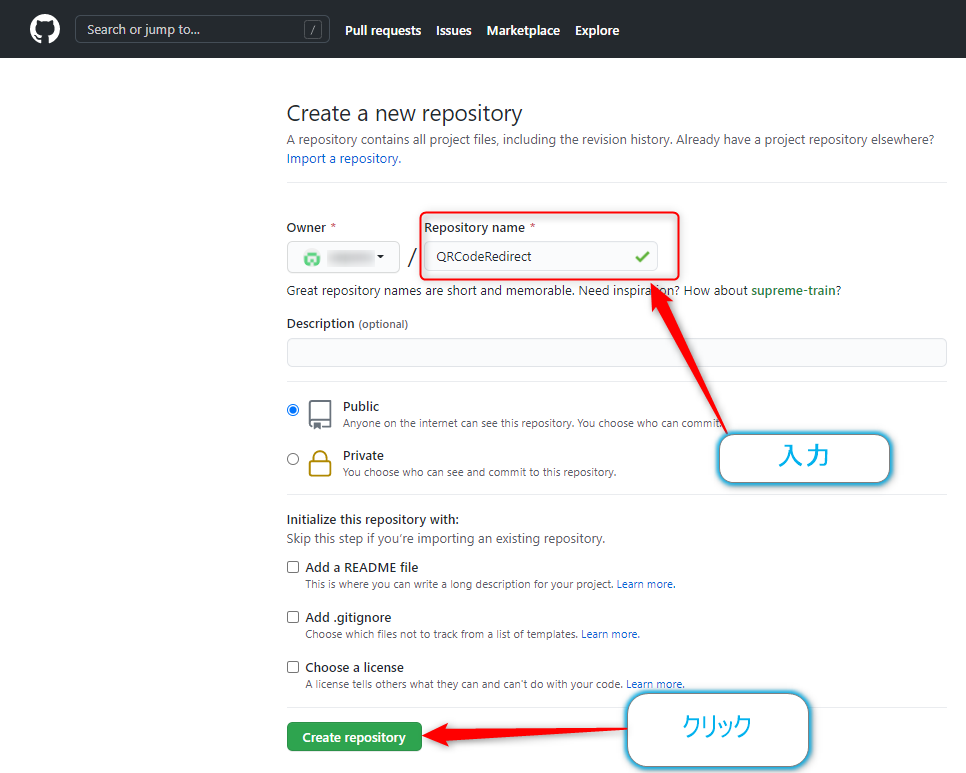
新しいリポジトリを作成する画面に遷移するので、【Repository name】フィールドに名前を入力します。今回はQRCodeRedirectという名前にしてみました。名前の入力がおわったら、【Create repository】ボタンをクリックします。これでリモートリポジトリが作成できました。

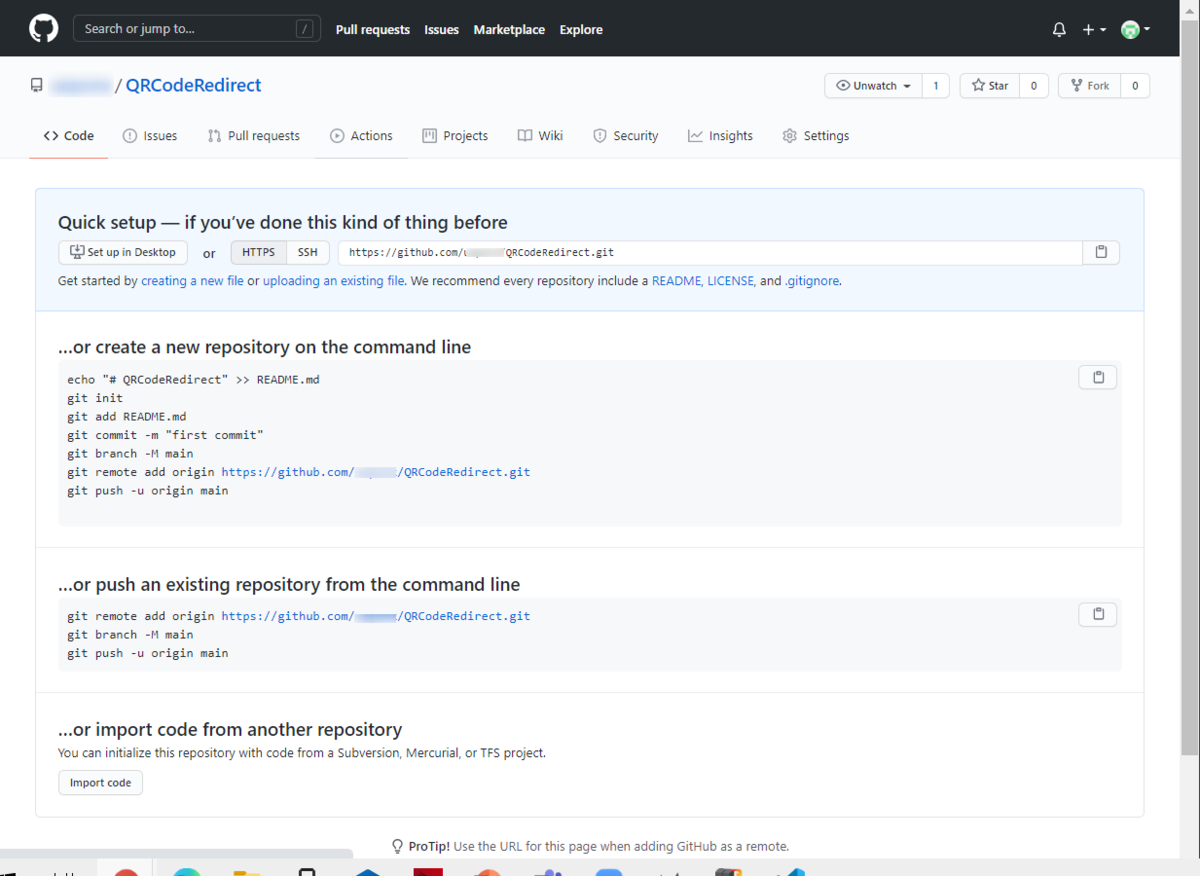
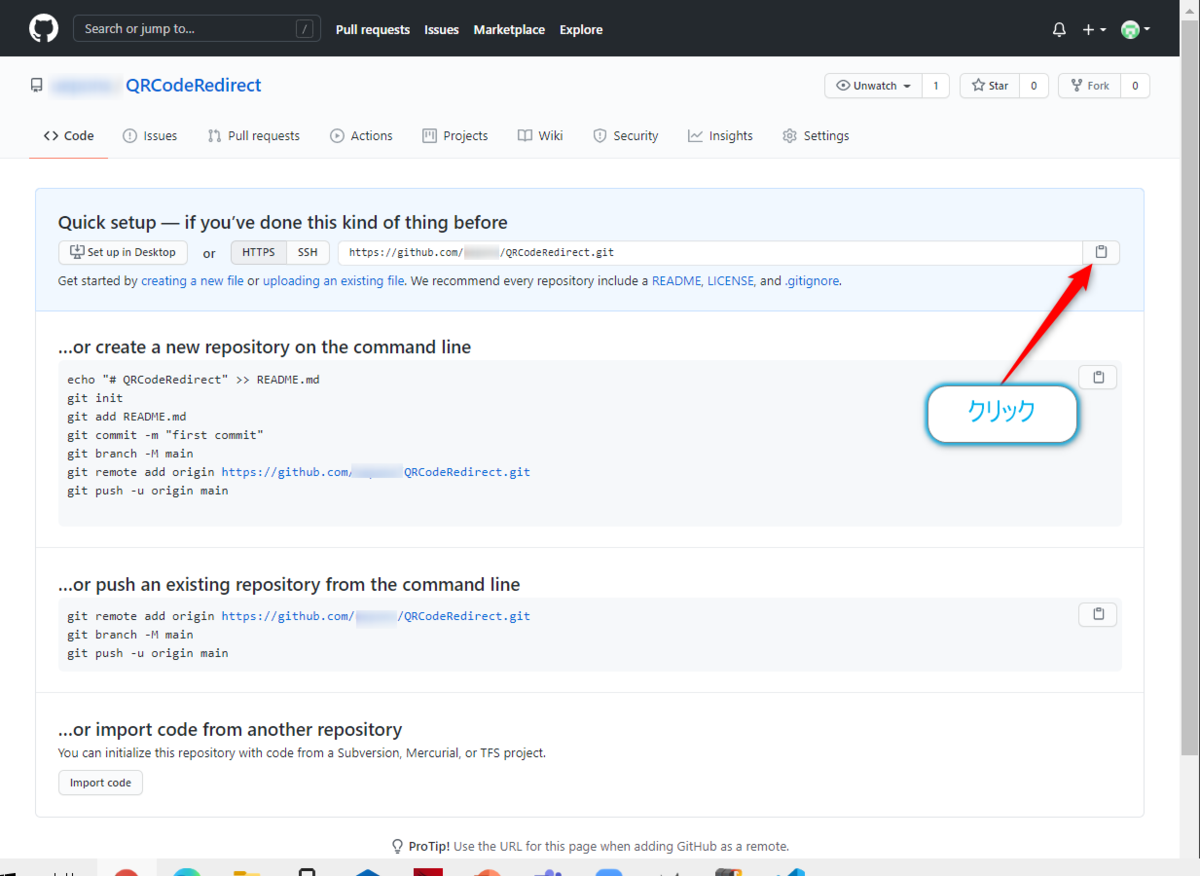
リモートリポジトリが作成されると以下のような画面になります。

画面上にリモートリポジトリのURLが表示されます。このURLは後程使用するので、右にあるボタンをクリックします。これでクリップボードにURLがコピーされます。
これでGitHub側の操作は終了になります。
2. 作成したリモートリポジトリをgit cloneする
以降はgitコマンドが使用できる環境(今回はRaspberryPi)を使用します。
まずは空のリモートリポジトリをクローンします。
$ git clone https://github.com/【GitHubユーザ名】/QRCodeRedirect.git
これでOKです。
3. Cloneしたローカルリポジトリのディレクトリに移動する
クローンしたディレクトリに移動します。先ほど名前を付けたリポジトリ名と同じディレクトリになっているので移動します。項目にする必要はなかったかも。
$ cd QRCodeRedirect
4. 空のgh-pagesブランチを作成する
今度は空のgh-pageブランチを作成します。このブランチ名にすることでGitHub Pageとして公開できるようになるという便利なブランチです。GitHub Pageはプロジェクトとは独立して公開することが多いと思うので、親を持たない空っぽのブランチを作成することがおすすめのようです。
$ git checkout --orphan gh-pages
これで親を持たない空のブランチが作成されました。
5. URLをリダイレクトするhtmlファイルをリポジトリ内にコピーする
リダイレクト処理に必要なhtmlファイルをコピー(または作成)をします。今回はファイル名をindex.htmlとしたいと思います。このindex.htmlファイルにアクセスするとファイル内に記載されたリンク先のURLにリダイレクトされるつくりです。
事前にローカルに以下のindex.htmlファイル作成し、リポジトリディレクトリ(フォルダ)の./index.htmlのパスで保存をしておくことにします。(この辺りは適宜パスなどを読み替えてください)
以下の設定はユーザーエージェントを読み取ってiPhone、iPadではAppStoreへ、AndoroidではGooglePlayへ、それ以外(PCなど)はgoogleへ行くようにしてあります。特にユーザーエージェントの変更がいらない場合は判定部分をコメントアウトすればOKです。
index.html
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function () { //アクセスするUserAgentなどを判断する場合は以下のような条件分岐を行います if ((navigator.userAgent.toLowerCase().indexOf("iphone") > -1) || (navigator.userAgent.toLowerCase().indexOf("ipod") > -1) || (navigator.userAgent.toLowerCase().indexOf("ipad") > -1)) { window.location.href = "https://itunes.apple.com/"; //iphone、ipadなどからのアクセスの場合のURL } else if (navigator.userAgent.toLowerCase().indexOf("android") > -1) { window.location.href = "https://play.google.com/"; //androidからのアクセスの場合のURL } else { window.location.href = "https://www.google.com/?hl=ja"; //その他からのアクセスの場合(PCなど) } //単なるリダイレクトを行うだけであれば、上記の条件分岐を削除して、以下をコメントアウトしてください //window.location.href = "https://www.google.com/?hl=ja"; //URLの文字列をいれてください } ); </script> </head> <body> </body> </html>
上記のファイルをリポジトリにコピーなり、作成なりしてください。 今回は、事前に生成してあったので以下のようにしてhtmlファイルをコピーしました。
$ cp ../index.html .
6. ローカルリポジトリにコミットする
作成したファイルをリポジトリに追加して 通常のリポジトリのコミットを行います。
$ git add index.html $ git commit -a -m "1st commit"
特に難しいことはないと思います。
7. リモートリポジトリにプッシュする
残るはリモートリポジトリへのプッシュになります。先ほど作成したgh-pagesブランチが対象になります。
$ git push origin gh-pages
このコマンドを実行すると途中でGitHubのユーザーネームとパスワードを尋ねられるかもしれないので、その際は適宜入力を行います。
コマンドの実行が成功すれば、準備完了です。
コマンドをまとめると
作業に必要なコマンド履歴をまとめると以下のようになります。
$ git clone https://github.com/【GitHubユーザ名】/QRCodeRedirect.git $ cd QRCodeRedirect $ git checkout --orphan gh-pages $ cp ../index.html . # リダイレクトするhtmlを生成する $ git add index.html $ git commit -a -m "1st commit" $ git push origin gh-pages
作成したGitHub Pagesへアクセスしてみる
あと残りはアクセスするだけです。アクセスするページのURLは以下のようになっています。
アクセスページURL:
https://【ユーザー名】.github.io/QRCodeRedirect/index.html
PCからのアクセスでgoogleの画面がでてくればOKです。

8. GitHub PagesのURLでQRコードの作成を行う
これでURLは作成できました。あとはこのURLのQRコードを生成すれば作業は完了になります。
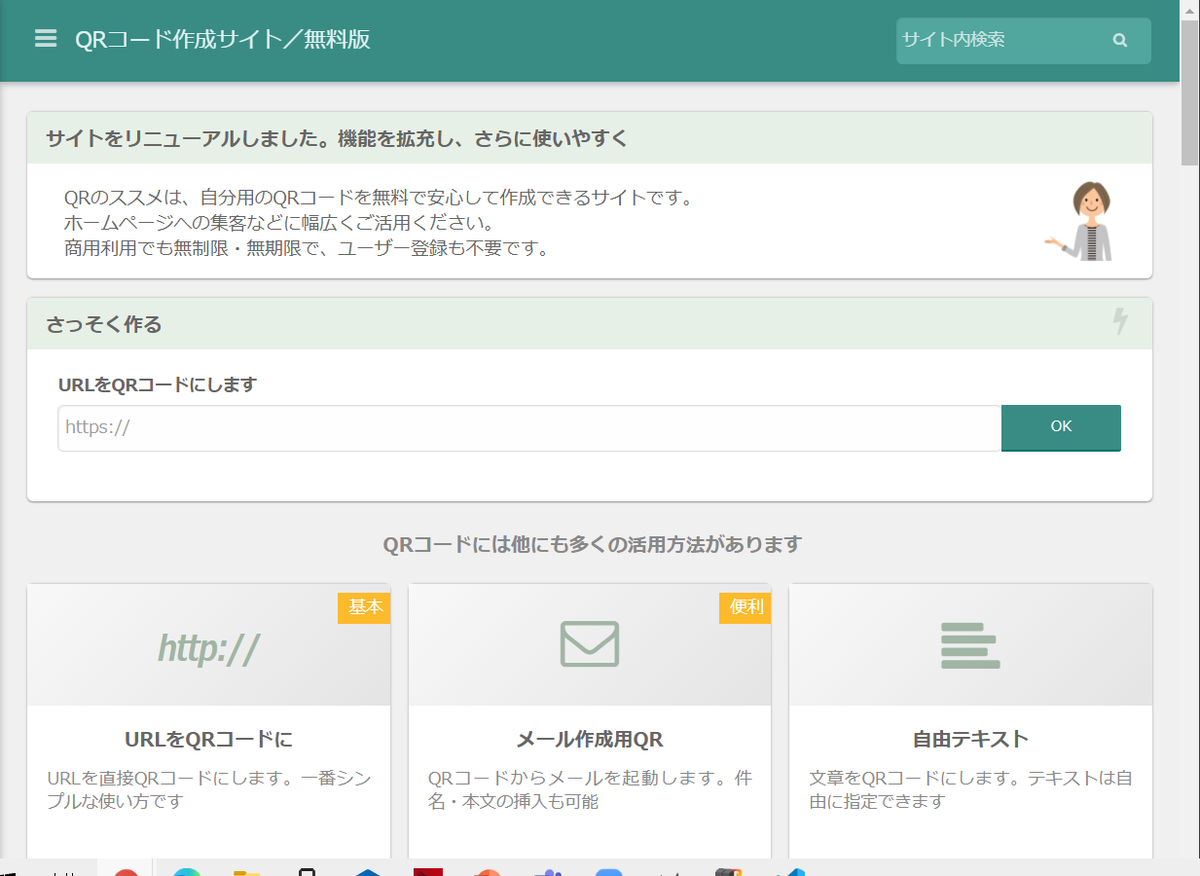
QRコードの生成するサービスは検索するとでてくるので、今回はこちらを使ってみました。

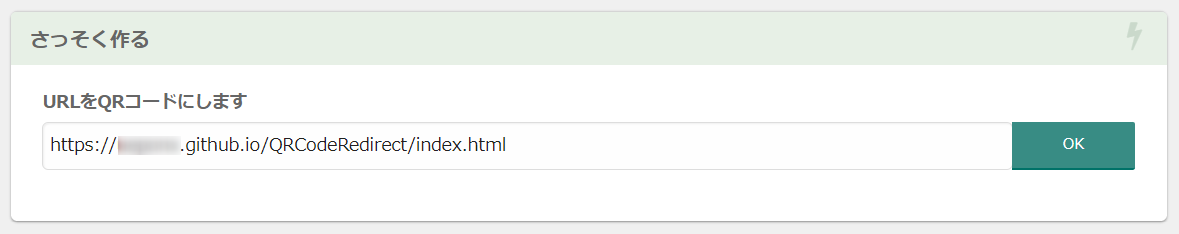
サイトにアクセスして【さっそく作る】の入力フィールドに先ほどのURLを入力し、【OK】ボタンをクリックします。

するとQRコードが生成されます。

生成されたQRコードの画像の下のほうに【ダウンロード】ボタンがあるのでクリックして、QRコードの画像を取得します。

あとはこれを資料などに張り付ければOKです。

おわりに
QRコードの画像はそのままであっても、GitHubのリンク先のURLを変更すればそのまま使用することができます。修正が難しいQRコードであっても、リダイレクトで対応できるので、修正ができるようになるのはいいですね。
あと、アクセスする端末のタイプごとにリダイレクト先を変えることができるので、アクセスしている端末数のカウントなども工夫することができますね。
そういえば、GitHubのWEBのUIでもhtmlファイルの追加ができるので、わざわざRaspberryPiを使わなくてもよかったかも。
もし、いままでの作業をすっ飛ばして使用してみたい方がいたら以下のリポジトリをクローンしてみてください。