Chrome OSとはいってますけど、Chromium OSの話になります。まあ、純正のChromebookを持っている人にはあんまり関係ない話。
昨年の年末、以前までChromeOSを使用していたノートPCがある日突然電源が入らなくなり、突然のお別れということになってしまった。購入からすでにもう10年ぐらい経っているCeleronなPCなのでそろそろ動作しなくなってもおかしくないので、このときが来たかというレベルでしかなかったです。
Aspire one 753(2010年製)
http://www2.acer.co.jp/catalog/1012/FIX_NBALL_0616.pdf
いよいよ廃棄するにあたって、最後に電源でもいれてみるかなと思ったら突然電源が復帰。あれーって感じ。ただ、Windows10Homeは立ち上がらず、シリアルも探さなければならないという状況。結論としてクリーンインストールが必要という状態でした。さすがにWindows10ではパワー不足というのはわかっていたので、別のOSをいれてもいいかなと。候補としてはUbuntuかChrome OSを考えました。この2つのOSはUSBメモリでの起動であっても、実用面でも全然問題ないことはわかっていたので、もう好みでしかないかなと。
uepon.hatenadiary.com
前回、USBメモリ起動で設定したのエントリーを書いたときにChrome OSの最新ビルドではLinuxのコンソールが使用可能になったらしいという噂は聞いていたのですが、使用したイメージではちょっと古いもの(CloudReadyのイメージは追いかけるスタイルなので当然といえば当然)だったので、その設定項目はありませんでした。まあ、最新のビルドを追っていくほどの気合がなかっったのでこういうのは仕方ないですけど。
しかしあれから半年ぐらいたったのでそろそろChrome OSを改めてインストールするのもいいかなと。Windows10のHDD温存という意味でのUSBブートにそこまでこだわりがなくなったので、今回はSSDにChrome OSをインストールすることにしました。
それだけではブラウジングしかできない感じなのでVisualStudio Code(以降VSCode)をインストールして文書をかけるようなPCへ設定していこうと思います。
USBでインストールメディアを作成する
まずはインストールをするメディアを作成します。
基本的には以前書いたエントリーと同じように作成すればOKです。
【参考】
uepon.hatenadiary.com
今回の手順としては
- イメージファイルをダウンロードし、USBメモリに書き込み
- USBメモリをPCに挿して、PCを起動する
- USBメモリから内蔵ディスクにインストール
- Chrome OSのLinuxコンテナを有効化
- VScodeのインストール
- 日本語表示・入力の設定
イメージファイルをダウンロードし、USBメモリに書き込み
CloudReadyのイメージをダウンロード
今回も使用するのはNeverware社が製品化しているChromium OSとなります。個人利用は無料なのでビジネス用途、教育用途でなければ大丈夫です。
www.neverware.com

USBメモリは以下のものを使用していますが、16GBぐらいの容量のものを使えば大丈夫だと思います。
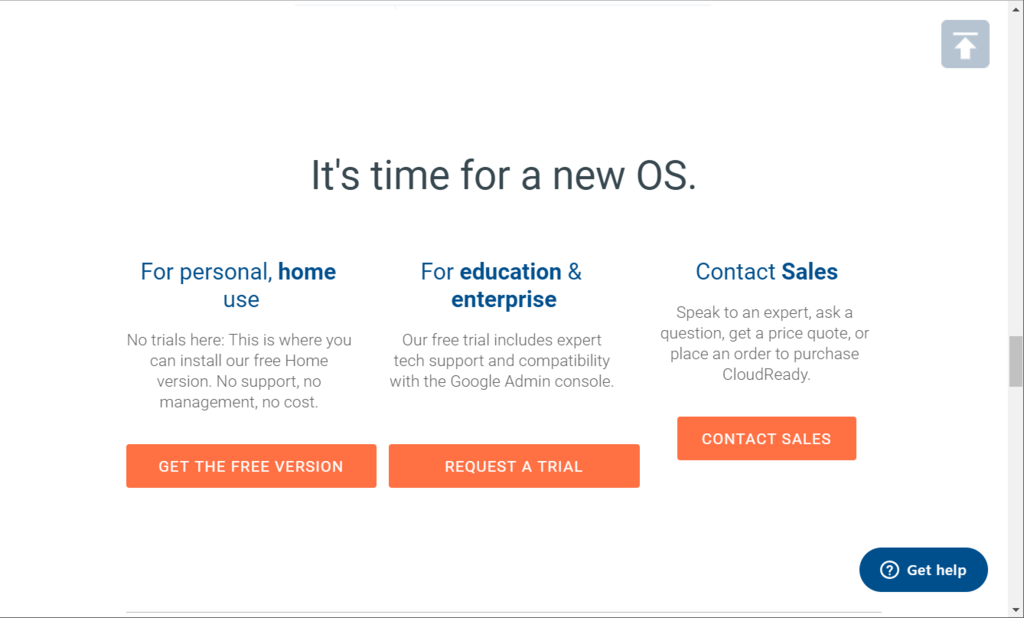
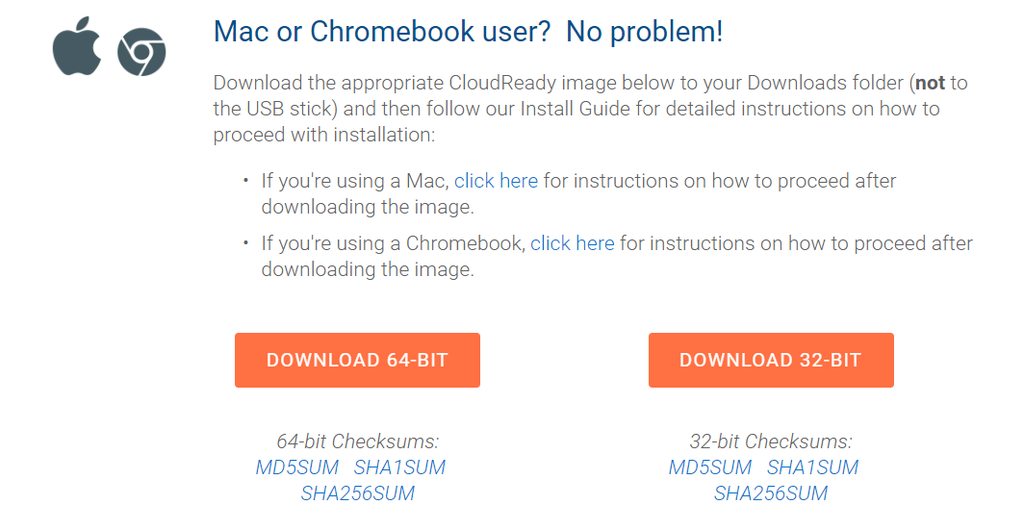
今回使用するイメージは【GET THE FREE VERSION】ボタンを押した先にある

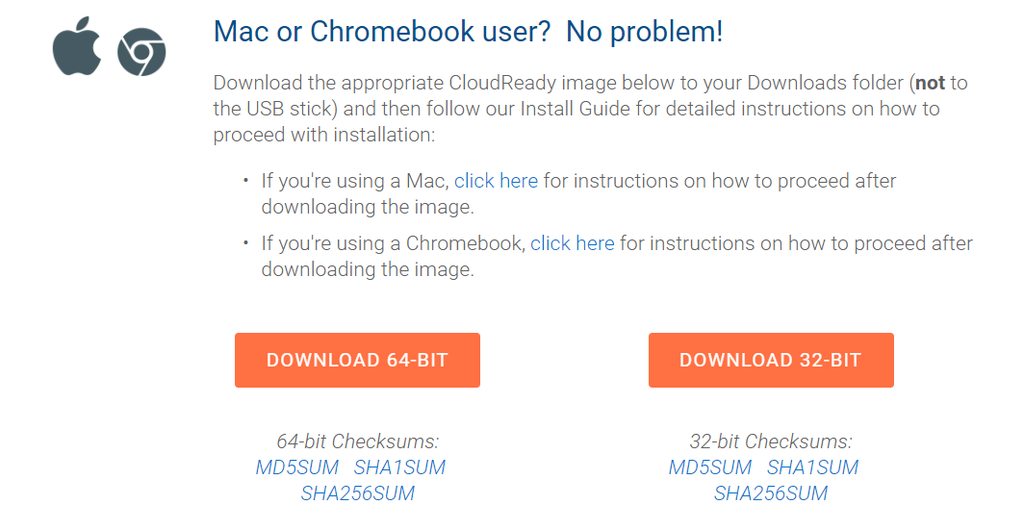
【DOWNLOAD 64-BIT】ボタンをクリックするとダウンロードできるものを使用します。

Zipファイルなので伸張してからUSBメモリに書き込みを行います。
書き込みアプリはNeverwareのホームページ内のStep2にあるUSBMakerを使用してもいいと思いますが、私は前回同様にEtcherを使用しました。
www.balena.io
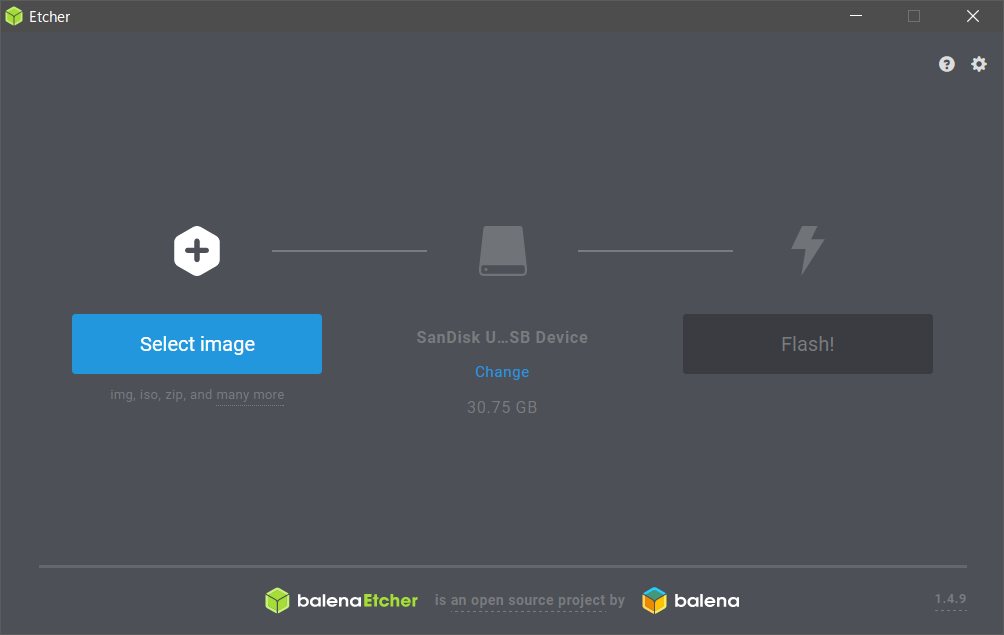
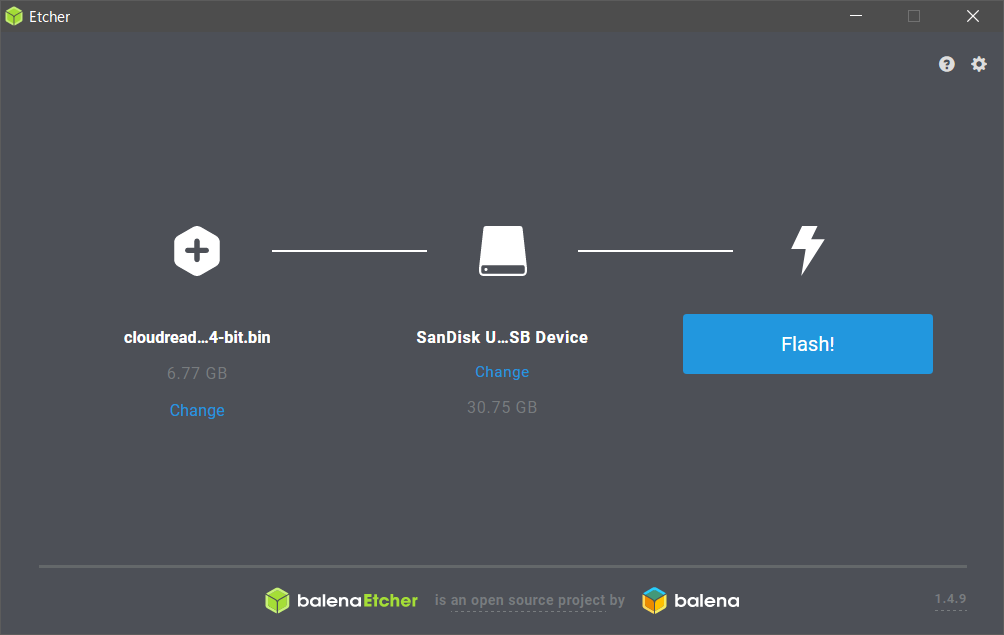
最新のEtcherの見た目のイメージが結構かわっちゃいましたね。
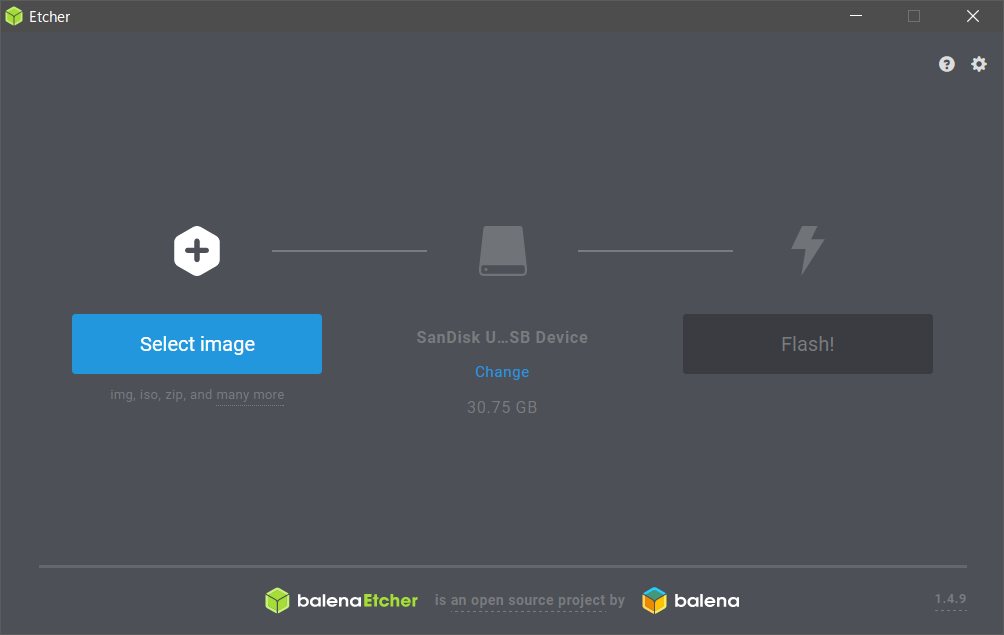
【起動画面】

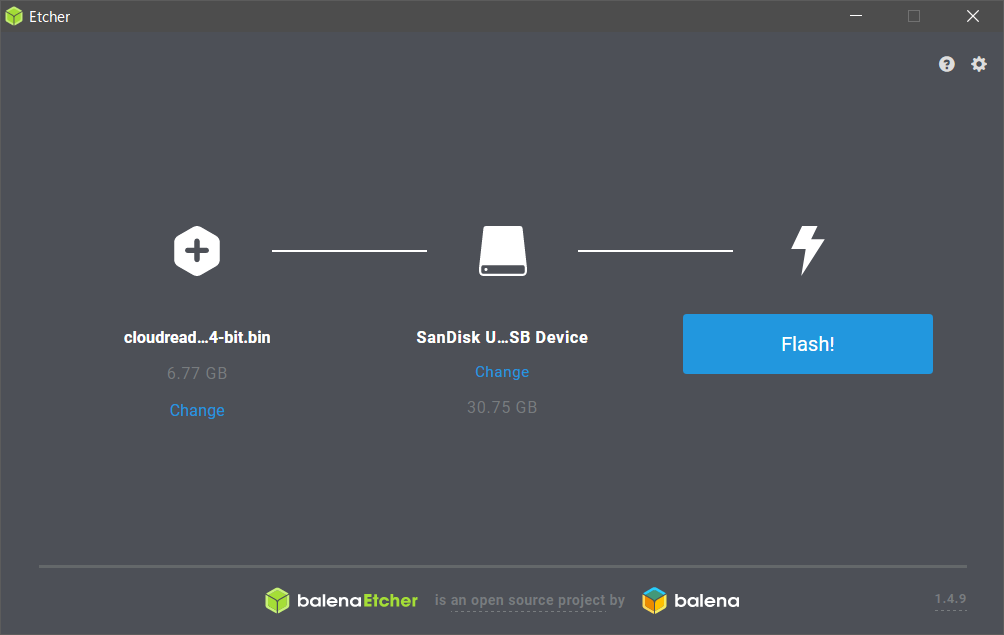
【イメージファイルの指定とUSBドライブの選択】

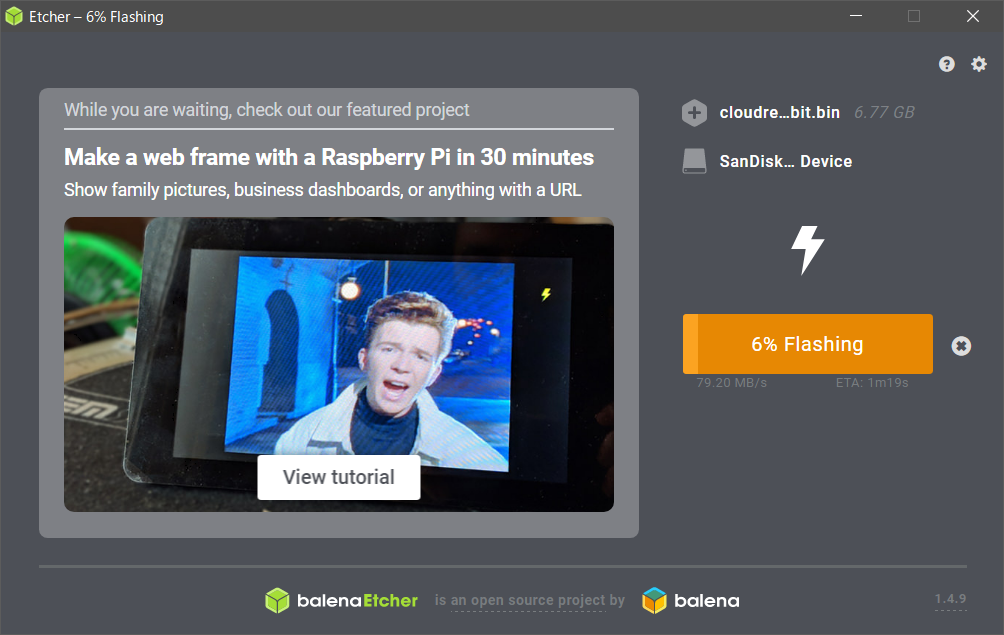
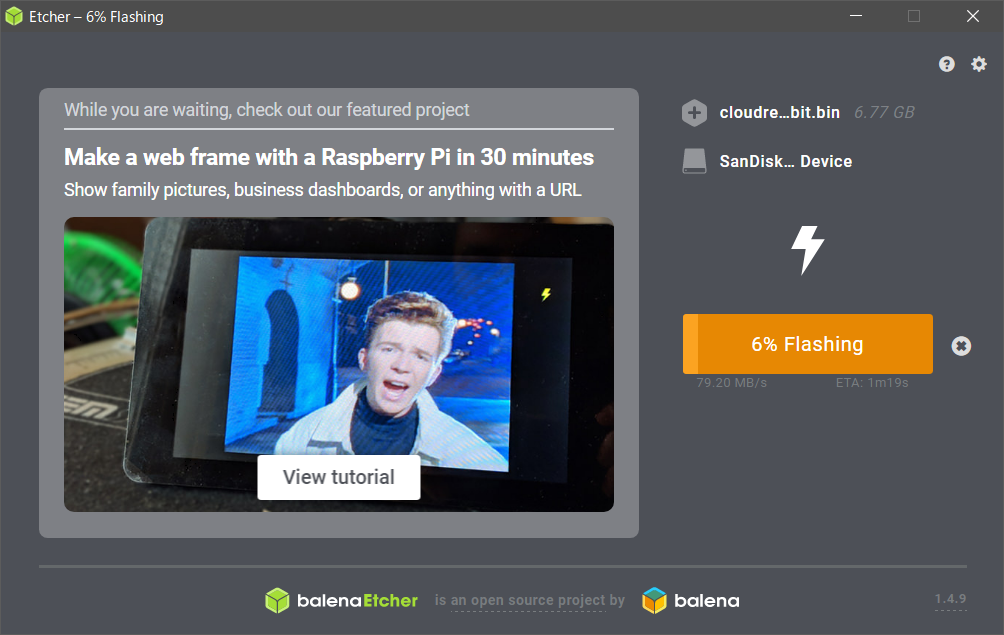
【書き込み中】

【完了】

これで準備完了です。
USBメモリをPCに挿して、PCを起動する
このあたりは問題はないと思います。
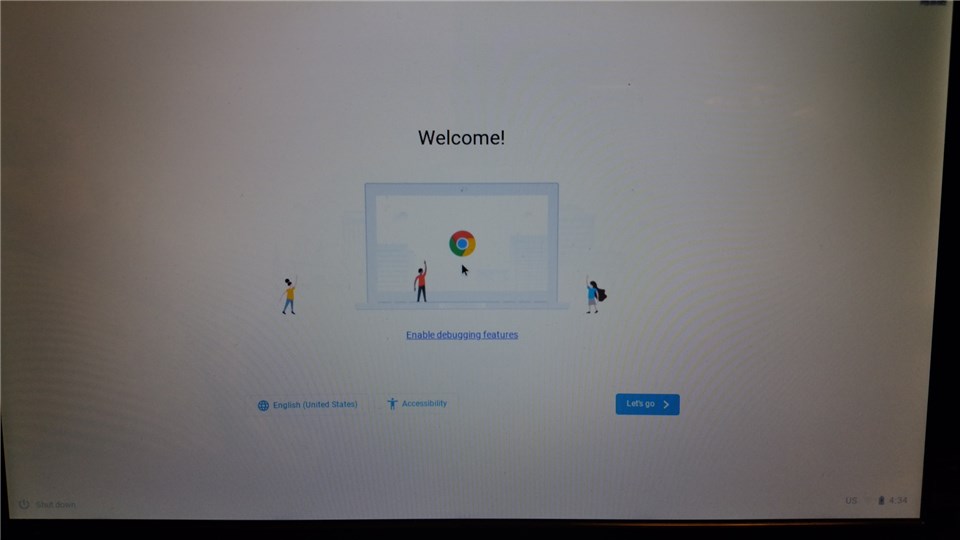
起動するとこんな画面になります。まずはここで言語とキーボードの選択をしていきます。【English(United States)】と書いてある左側のボタンをクリックします。

言語、キーボードを日本語に設定します。設定が終わったら【OK】ボタンをクリックします。

画面が戻ると選択した言語で表示されるようになります。【続行】ボタンをクリックします。

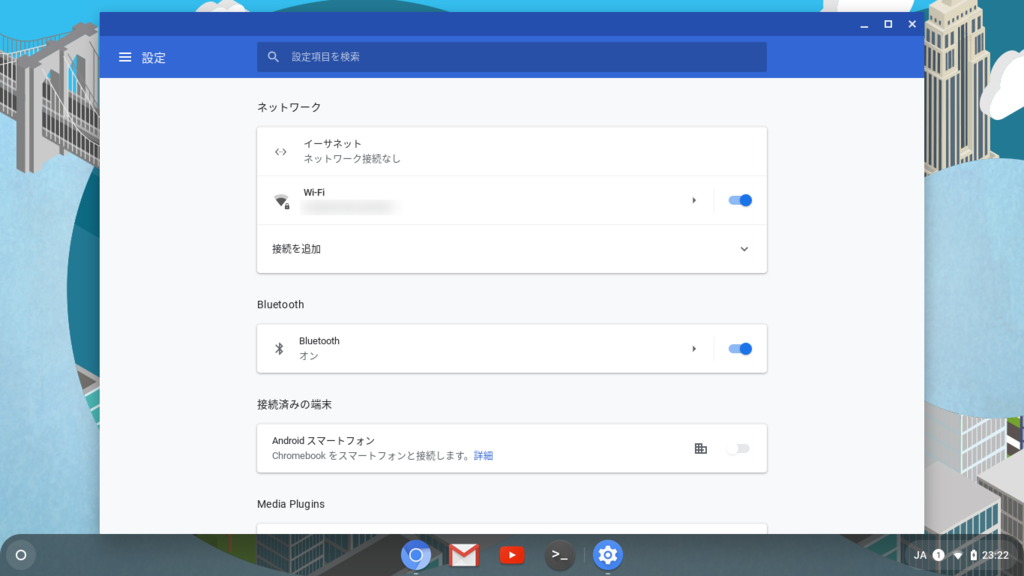
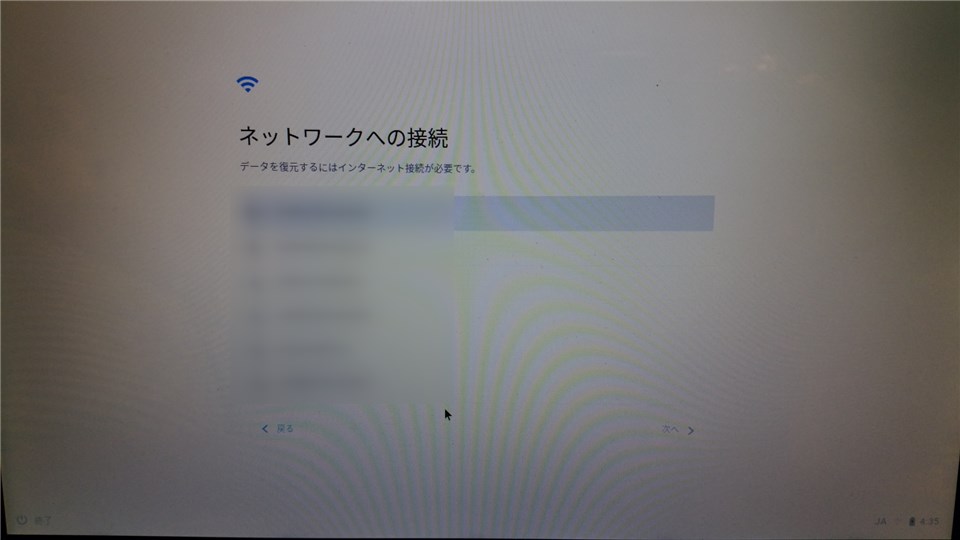
次はネットワークの設定になります。ここで接続するネットワークを指定します。WiFiの場合にはSSIDとパスワードを入力していくことになります。

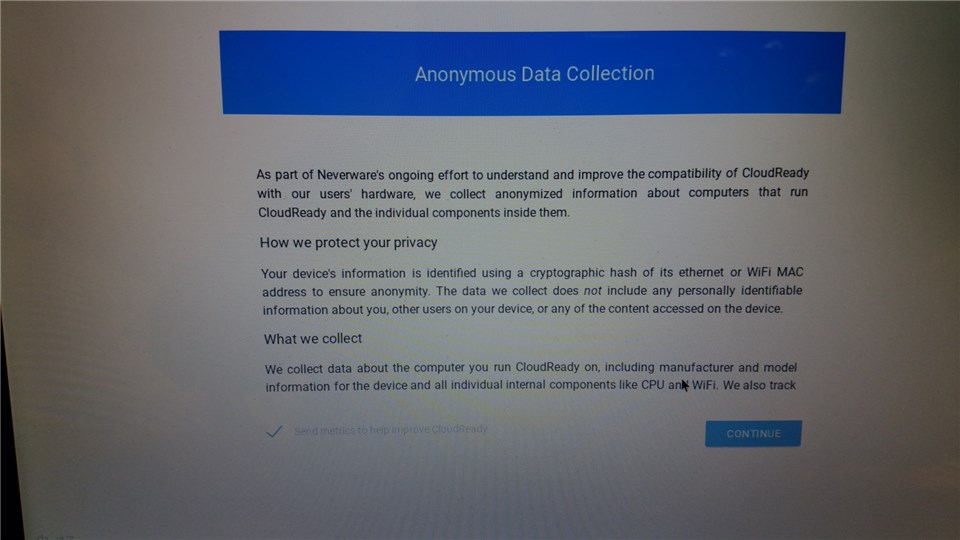
ネットワーク設定が終わるとデータ取得の許諾画面になりますが、チェックするかどうかは個人のポリシーでってところでしょうか。【Continue】ボタンをクリックします。

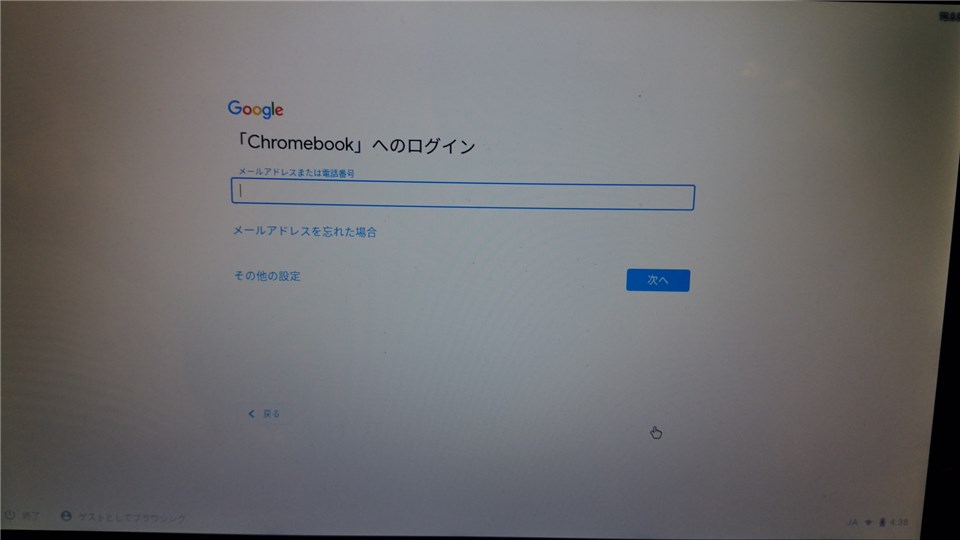
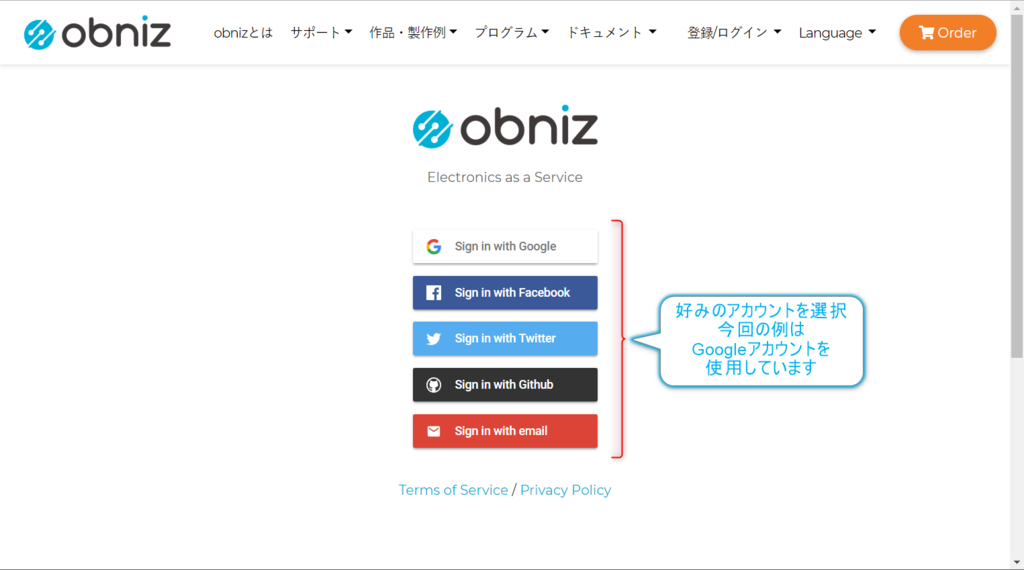
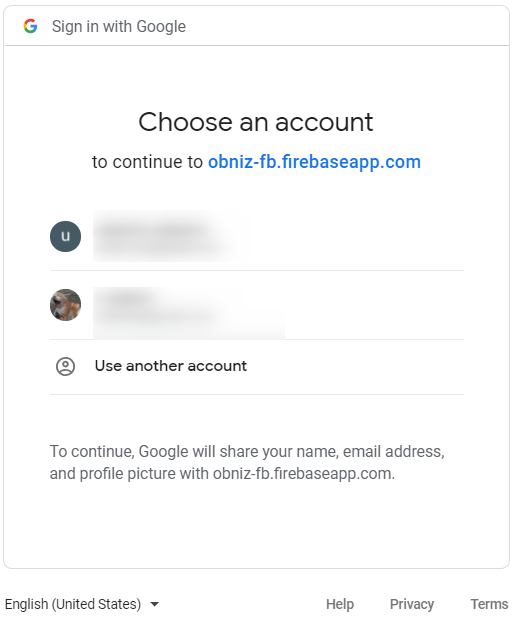
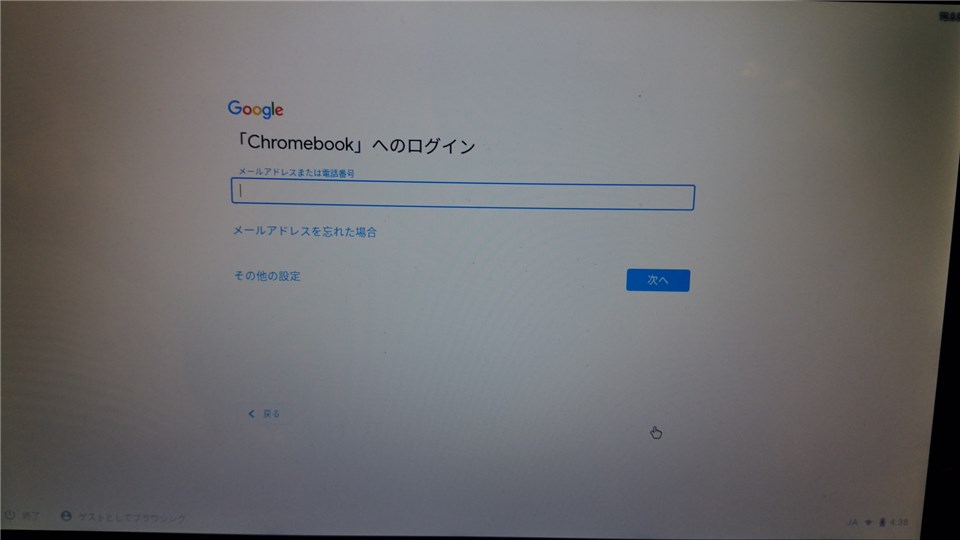
最後はChromeOSでログインするGoogleのアカウントの登録をします。メールアドレス、パスワードなどを使ってログインをします。(2段階認証の方はその処理もここで行われます)

これが終わると設定が完了となります。

SSDであればイメージのダウンロードを含めても1時間以内で終わるかなという印象です。
USBメモリから内蔵ディスクにインストール
USBから起動すると起動後のメニューに内蔵ディスクへのインストールが表示されるので、それを選択してインストールを行っていきます。
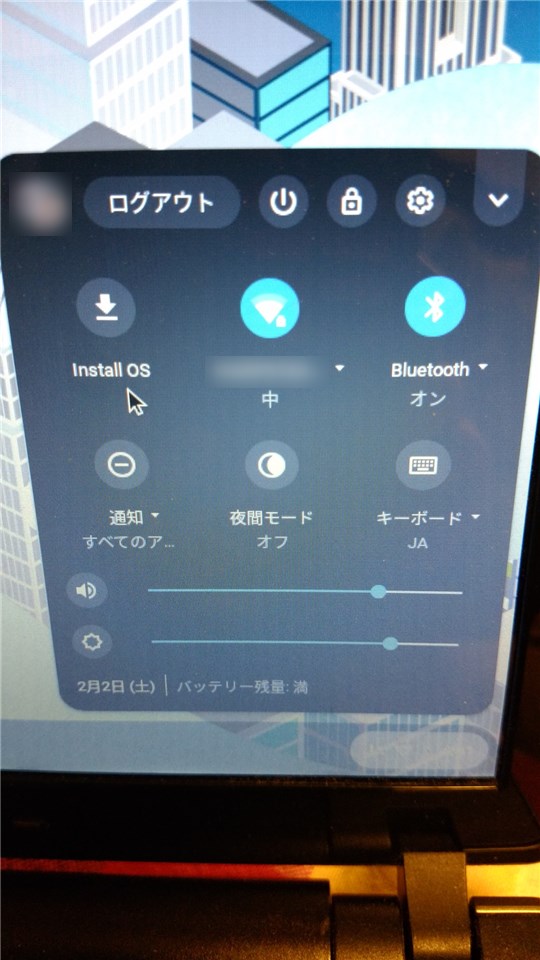
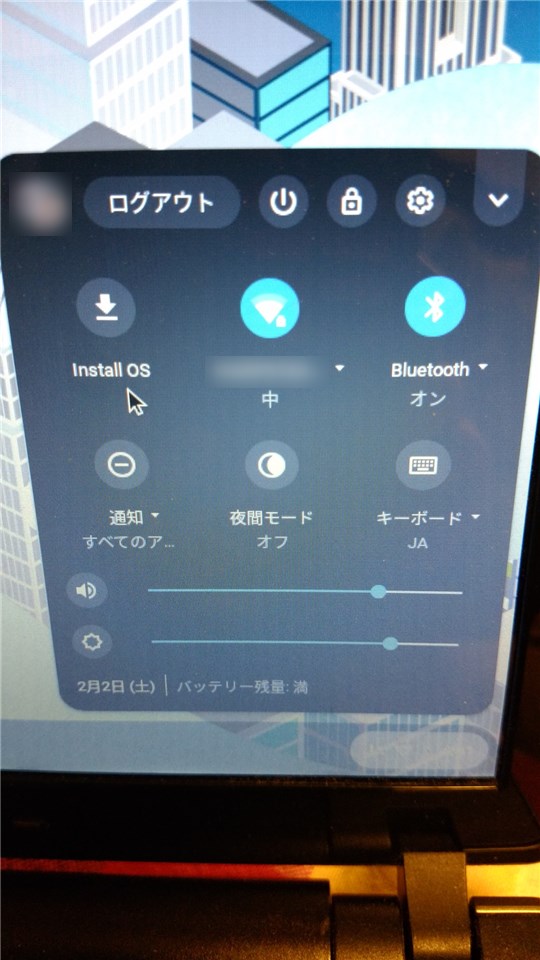
画面の右下のバーをクリックするととその中にInstallOSというボタンがあるのでクリックします。

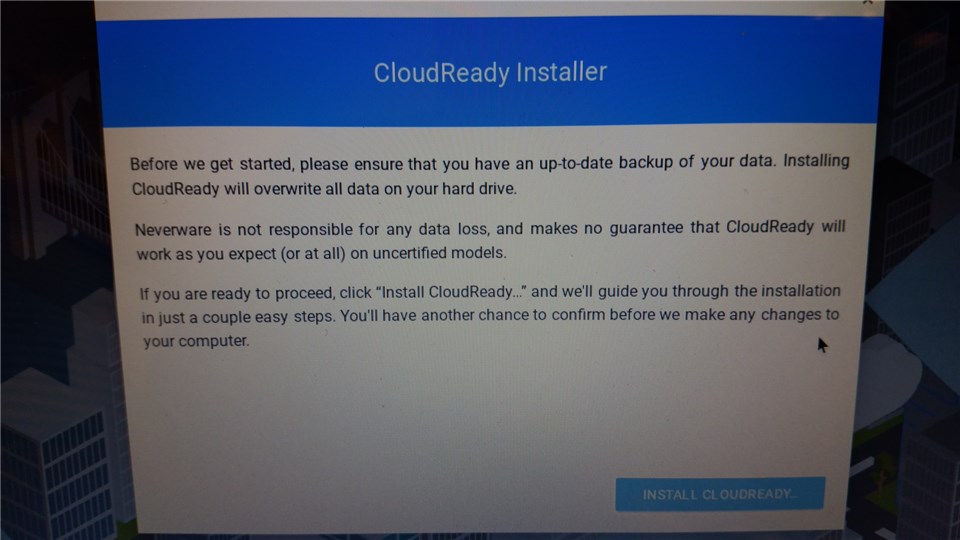
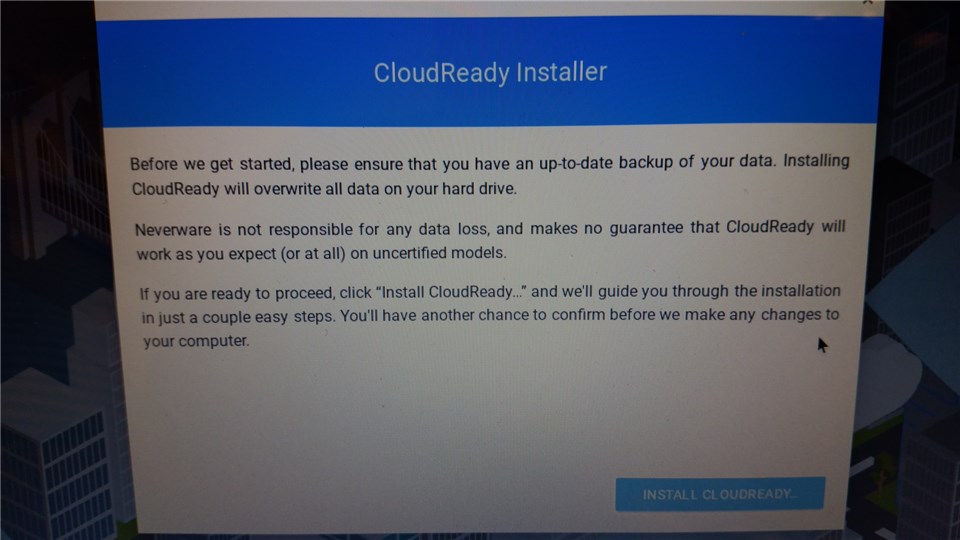
いろいろと確認がでるので画面に従っていきます。

少し時間がかかりますが終了すると電源がOFFされるので頬っておきましょう。
これでインストール開始となります。
インストールしたPCの起動
USBをコネクタから抜いてPCを起動します。
起動するとUSB起動と同様の設定を行うことになります。ここまでくると説明はなくてもいいかなと。
すべて終わると作業はほぼ終了になります。

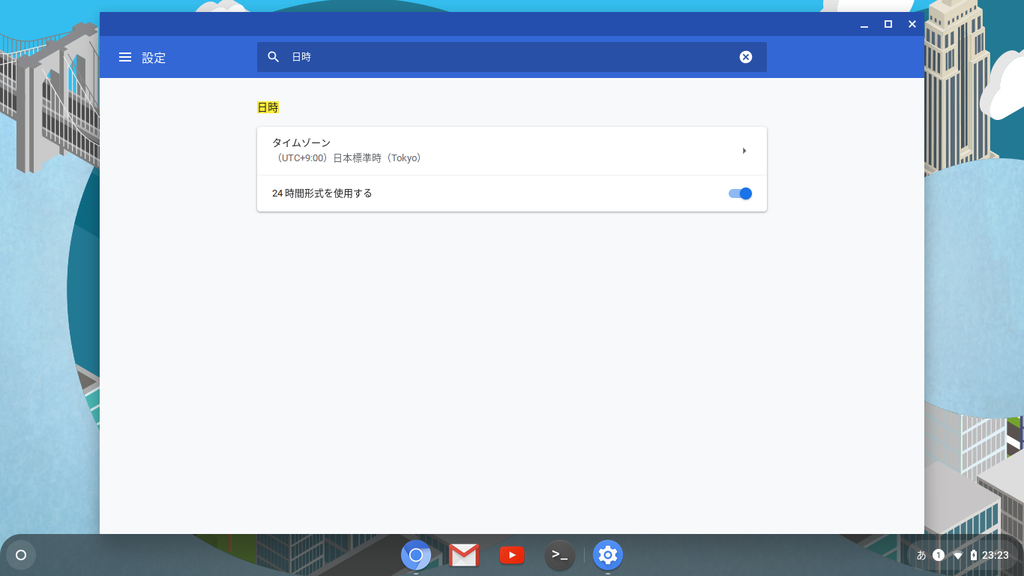
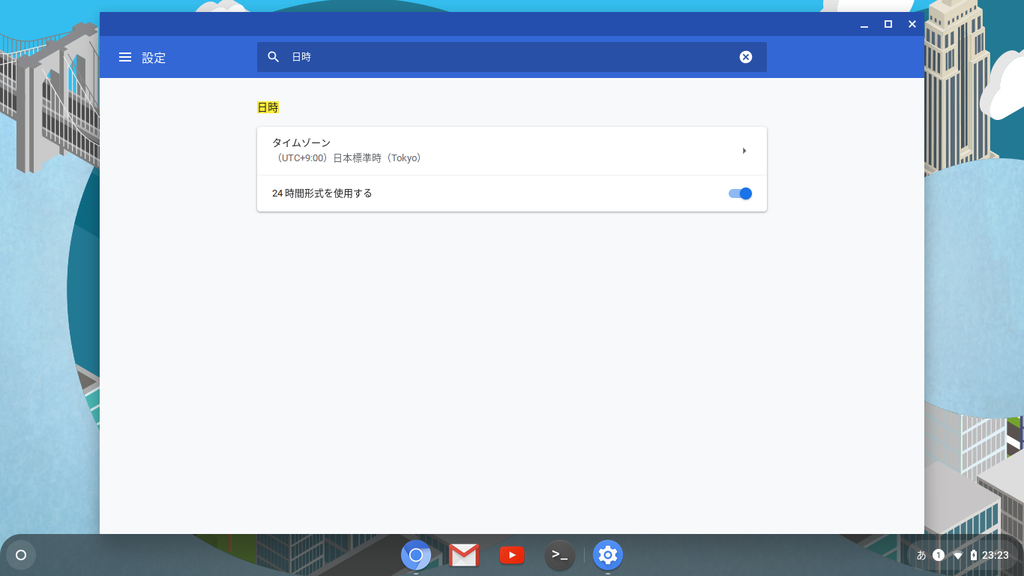
起動したらタイムゾーンだけは直しておいたほうがいいかなと思います。
【設定】の画面で日時を選択すればタイムゾーンを変更できます。

インストール後の設定
Linuxのコンテナ機能を使えるようにする
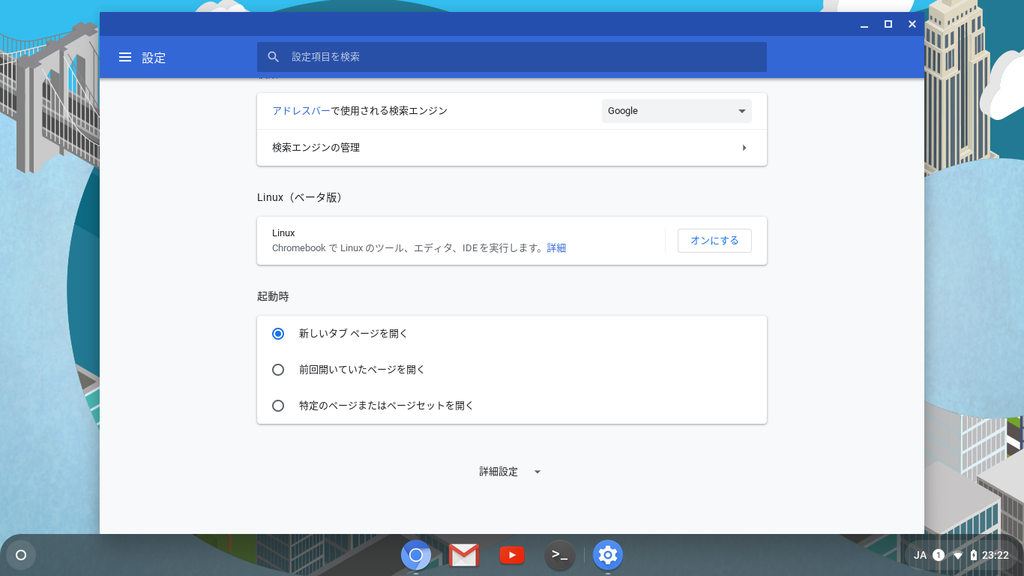
続いてはLinuxのコンテナが使えるように設定を行って行きます。
この機能はまだベータ版らしいのですが特に問題はなさそうです。
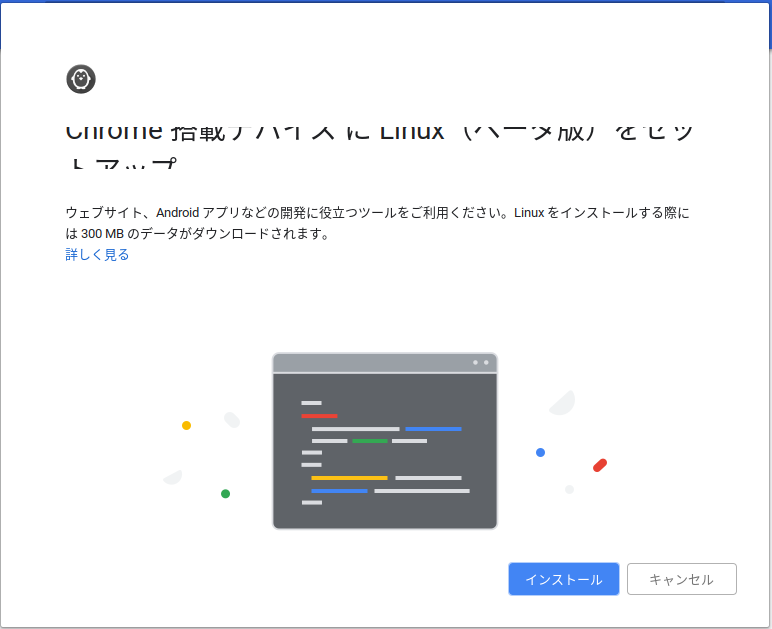
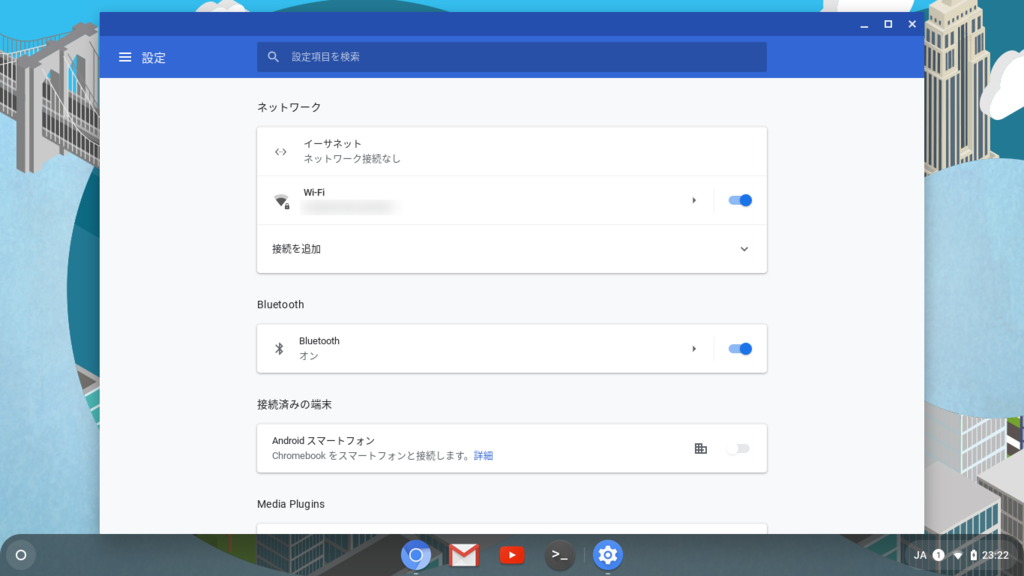
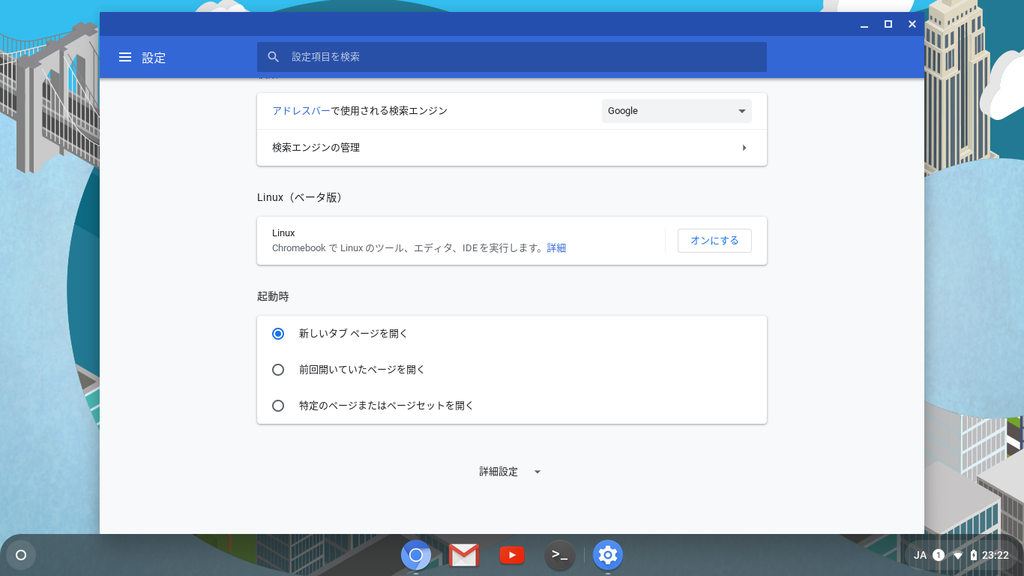
【設定】の画面のなかからLinuxの項目までスクロールさせて、

【オンにする】ボタンで機能を有効にすることができます。

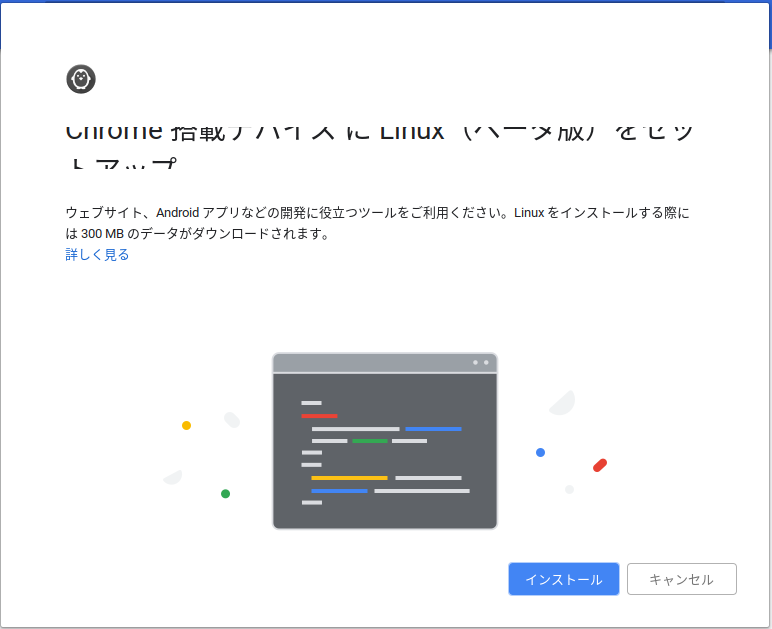
再度インストール確認のダイアログが表示されるので【インストール】ボタンをクリックします。

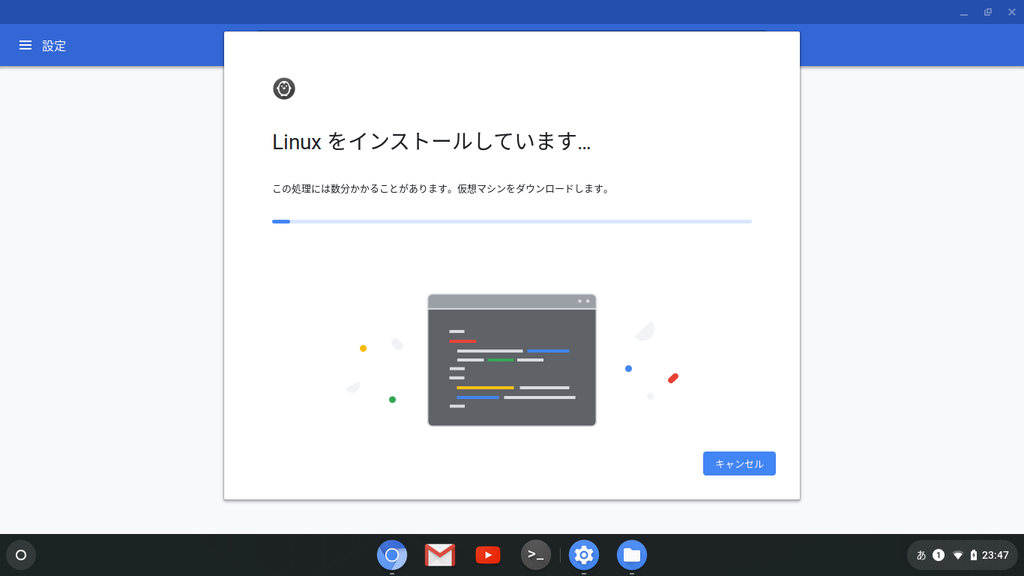
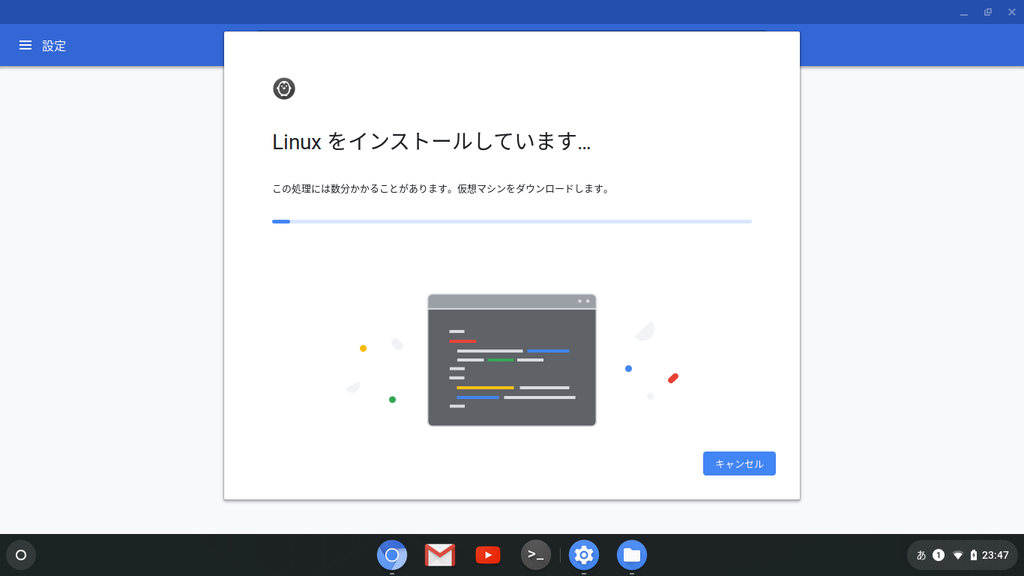
これでChromeOSのLinuxコンテナがインストールされます。

インストールが終わるとコンソールが開きます。

これで使用できるようにはなりますが、念の為パッケージなどのアップデートは行っておいたほうがいいかなと思います。
Linuxコンテナのバージョンなどを見てみると…
hoge@penguin:~$ uname -a
Linux penguin 4.19.4-02480-gd44d301822f0
hoge@penguin:~$ lsb_release -a
No LSB modules are available.
Distributor ID: Debian
Description: Debian GNU/Linux 9.7 (stretch)
Release: 9.7
Codename: stretch
Debianであることがわかるので、念の為にaptのアプデートやパッケージのアップグレードはしておいたほうがよいでしょう。
hoge@penguin:~$ sudo apt update
hoge@penguin:~$ sudo apt upgrade
pythonのバージョンは3.5ぐらいが入っていますが、あとはvimなどが入っているかなっと言う程度のレベルでしかありません。
node.jsぐらいはインストールしておいてもいいかなという感じでしょうか。(図らずもnode.jsのインストールを行うと、python2.7もインストールされます)
Visual Studio Codeをインストールし、日本が入力ができるようにする
大きくわけて2つの設定が必要になります。まずはVisual Studio Codeをインストールし設定を行う部分。もう一点は日本語入力を行う設定。
Linuxコンテナでも日本語入力を行うことができるのに、なぜ日本語設定が必要になるかというと、Linuxコンテナ上で起動したアプリケーションでは
日本語の入力がサポートされていないので、そのために別途、入力メソッドと日本語変換システムの橋渡しが必要になります。
Visual Studio Codeをインストールする
基本的には以下のリンク先の操作を行えば問題なくインストールができました。
code.visualstudio.com
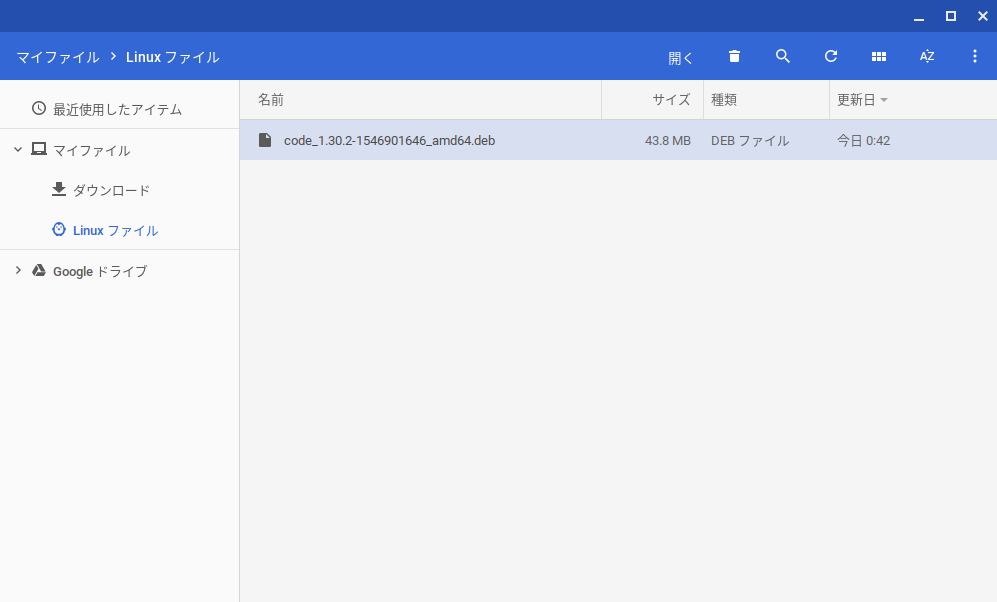
まずはこちらからdeb形式のパッケージをダウンロードしaptコマンドでインストールを行います。deb形式だからdpkgかなとも思いますが、
aptで大丈夫です。aptを使用すればパッケージの依存関係も解決してくれます。
code.visualstudio.com
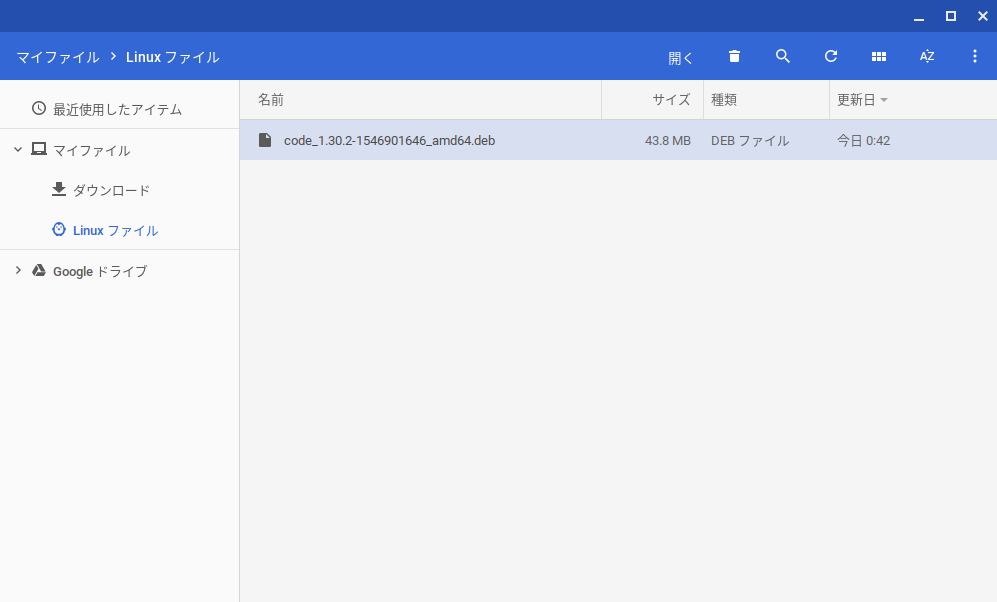
今回ダウンロードしたファイルはcode_1.30.2-1546901646_amd64.debだったので以下のようにインストールを行います。(2019.02.01現在)

hoge@penguin:~$ sudo apt install ./code_1.30.2-1546901646_amd64.deb
インストールが終わるとコンソール上からはcodeコマンドで実行することができます。

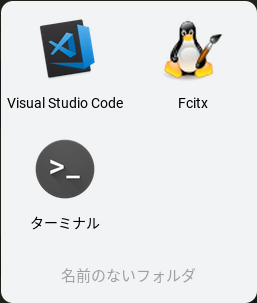
ランチャーにも登録されています。

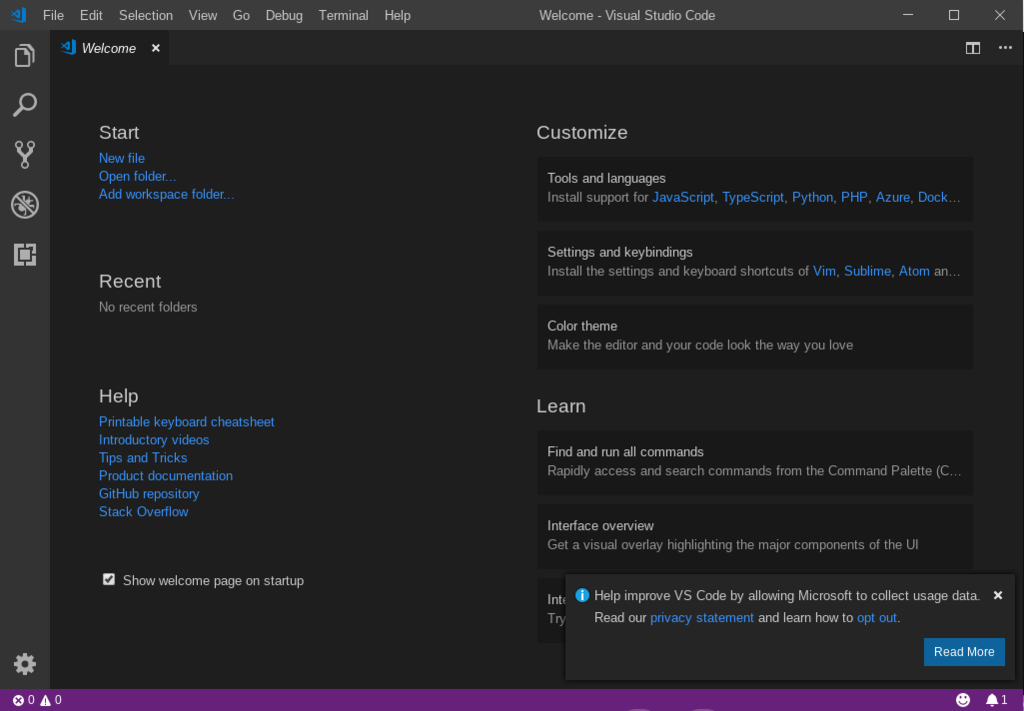
一応、起動はしますが、日本語の表示などに関しては完全にアウトです。日本語が含まれた文字列をペーストすると、フォントがないよんみたいな表示で残念な気持ちになります。

日本語関連の設定
以下を参考にさせていただきました。
www.taneyats.com
qiita.com
大変助かりましたありがとうございました。
日本語の表示
先程の日本語が表示されていない問題は単に日本語フォントがないというだけの問題です。フォントをインストールさえすれば問題なく表示されます。
Chrome OS側は日本語表示されるのに?というのはありますが、Linuxコンテナから起動されるものは別の扱いがされるということなので諦めるしかないかなと。
ファイルシステムも別れてはいますが、シームレスではないもののマイファイルを表示するとLinuxファイルという形で共有ができるようになっているので、
そのうちシームレスな連携ができるようになるのかなと思います。(Windows Subsystem for Linuxって今どうなってるんでしたっけ?最近使ってないのでよくわからない)
この状態が

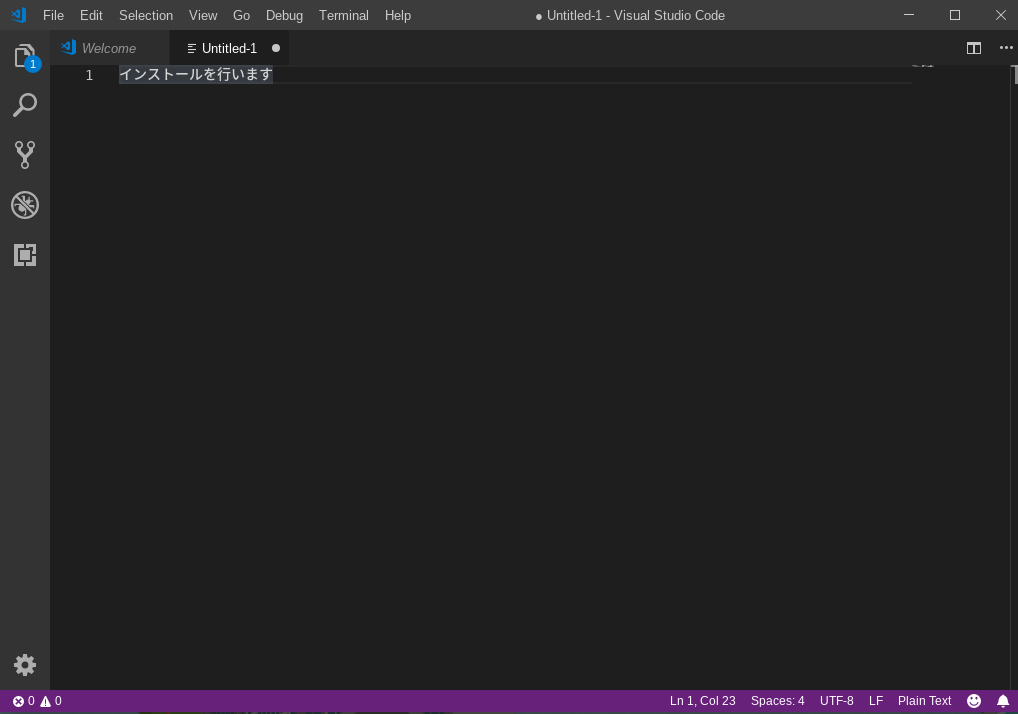
フォントのインストールを行うと表示は解決します。フォントのインストール後にVSCodeを再起動すればOKです。
hoge@penguin:~$ sudo apt install fonts-noto

一応表示に関してはこれで問題なくなりましたが、やっぱり入力できないとあんまりうれしくない。(この状態でペーストには対応しています。)
日本語入力の設定をする
今回は、入力メソッドにはfcitxを、日本語入力システムにはmozcを使用します。
hoge@penguin:~$ sudo apt install -y fcitx-mozc
インストールしたら動作確認してみます。
hoge@penguin:~$ fcitx -v
fcitx version: 4.2.9.1
正常にインストールできているようです。あとはfcitxとmozcとの連携の設定になります。
設定するときによく忘れるのですが、まずランチャーからfcitxを起動します。起動してるぜーってくるくる回るアイコン表示してますが、そのまま次の作業にはいって大丈夫です。

起動したら設定ツールを起動します。このツールでfcitxとmozcを連携させていくことになります。
hoge@penguin:~$ fcitx-configtool
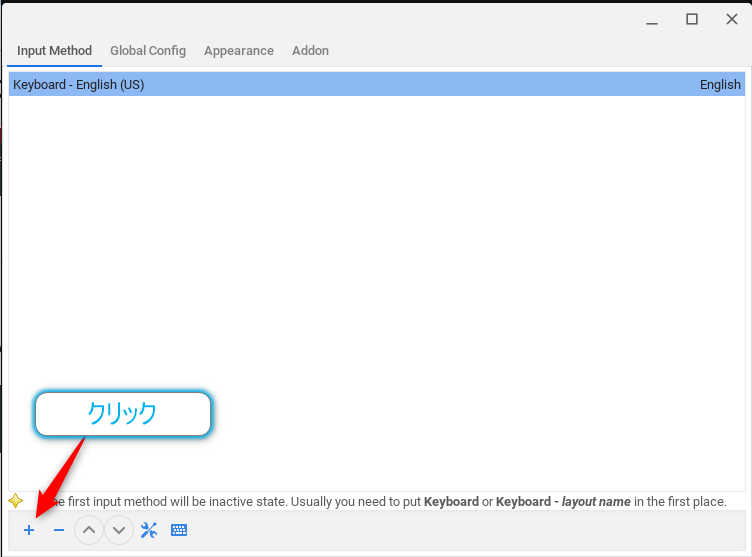
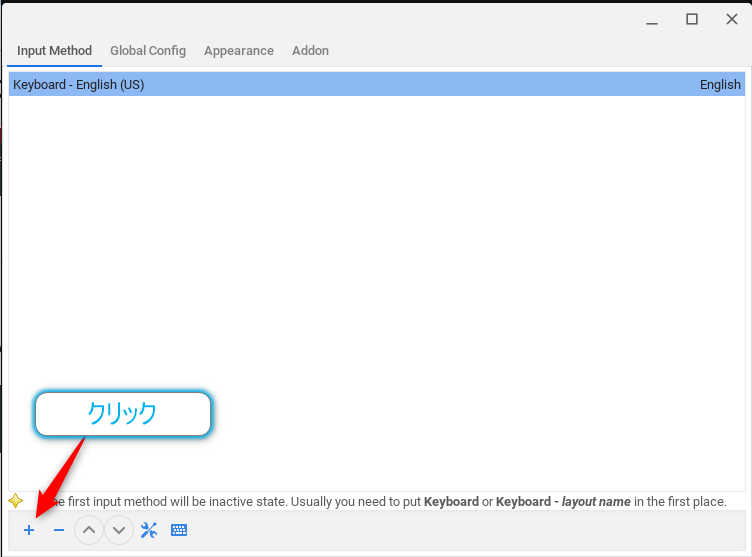
設定ツールが起動したらウインドウの下にある【+(プラス)】ボタンをクリックします。

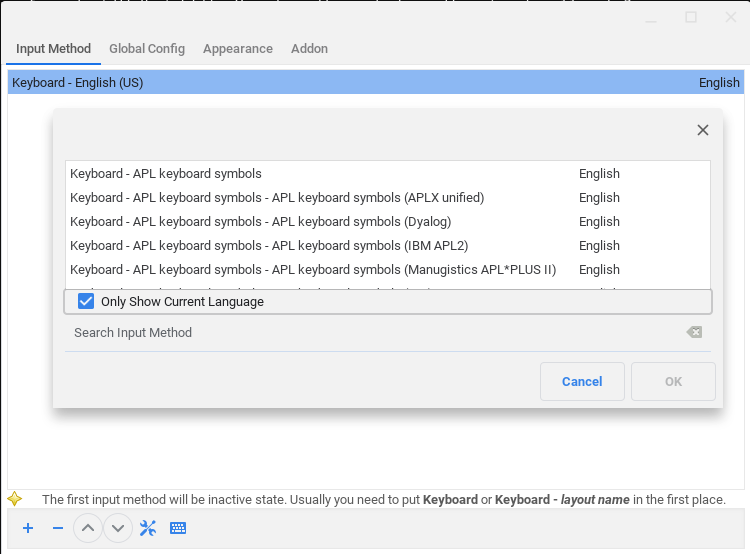
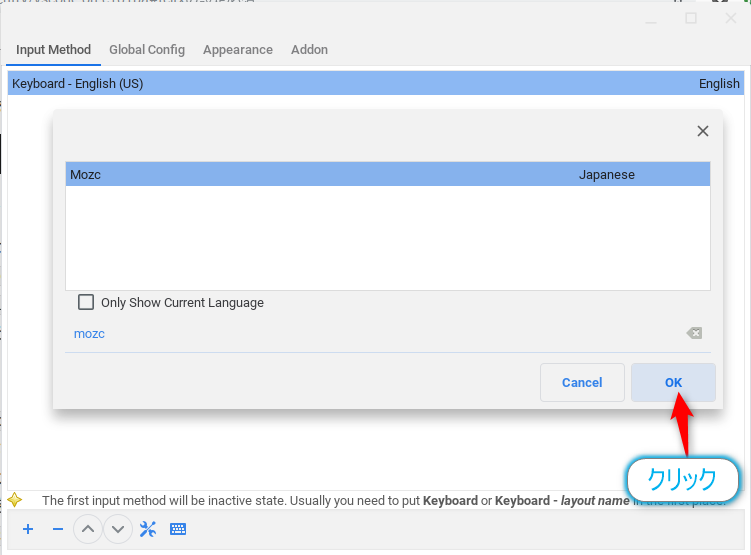
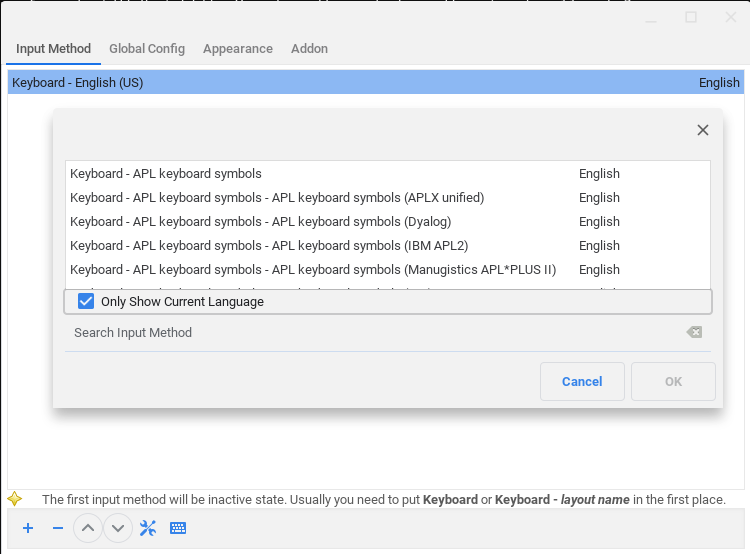
すると追加設定のダイアログが表示されるので

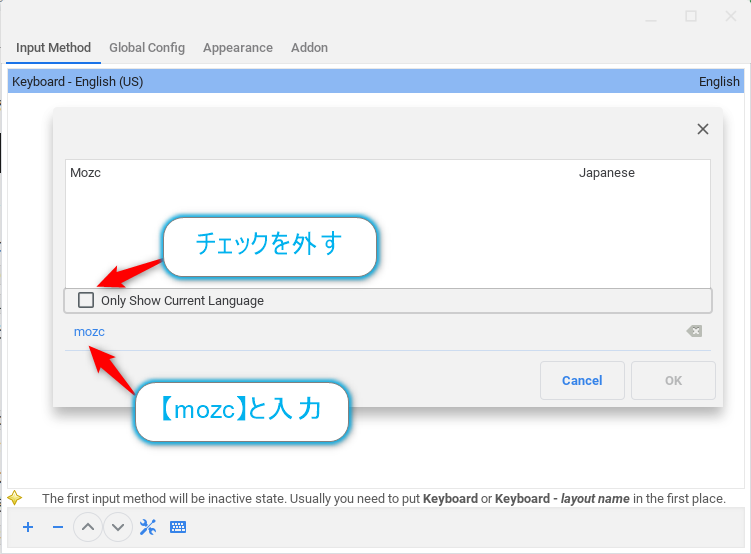
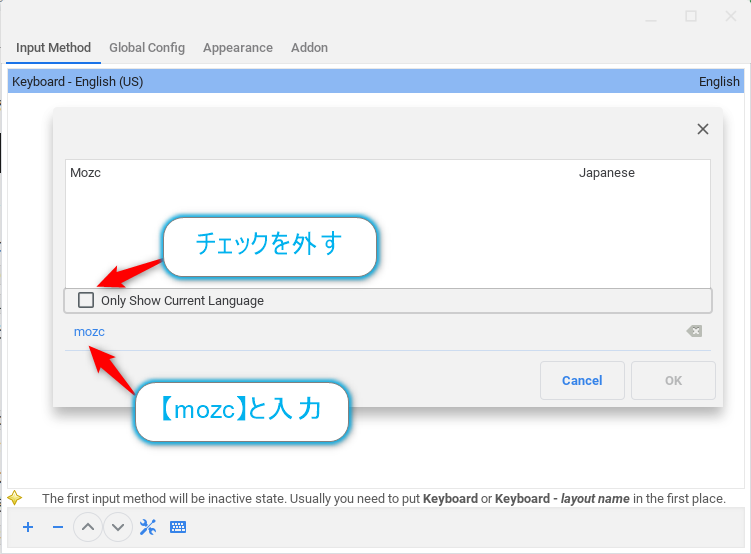
検索の入力ボックスにmozcと入力し、【Only Show Current Page】チェックボックスを外すと【Mozc-Japanese】という候補が現れます。

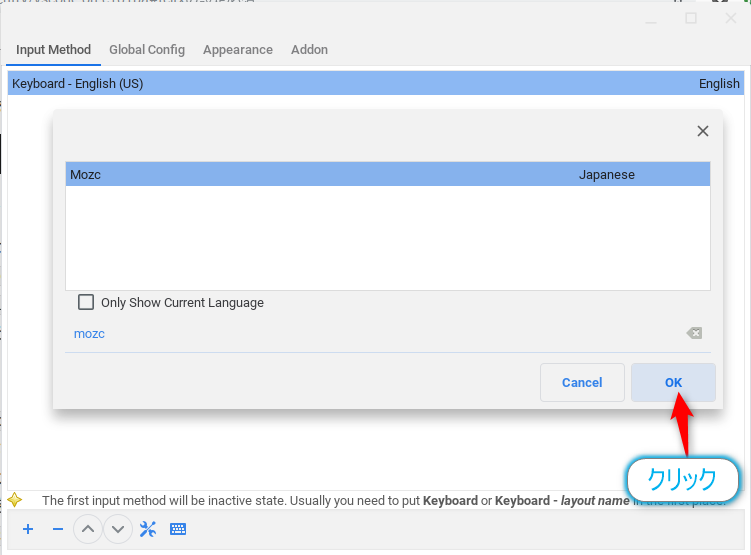
リストからそれを選択して【OK】ボタンをクリックします。

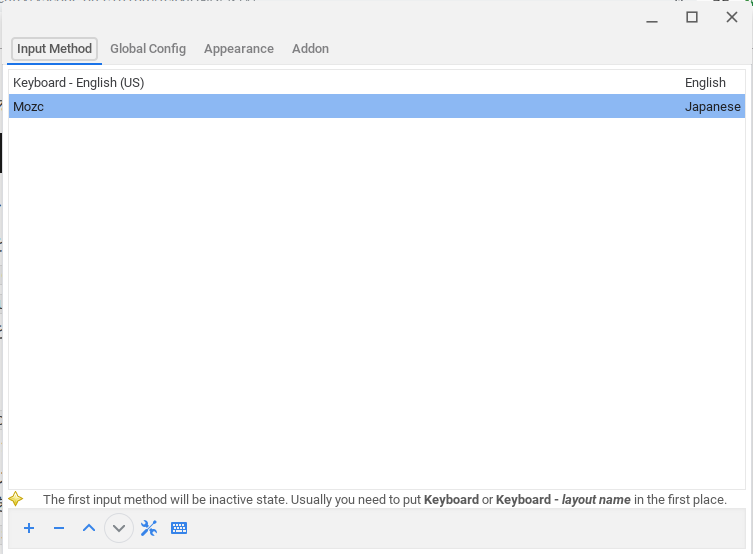
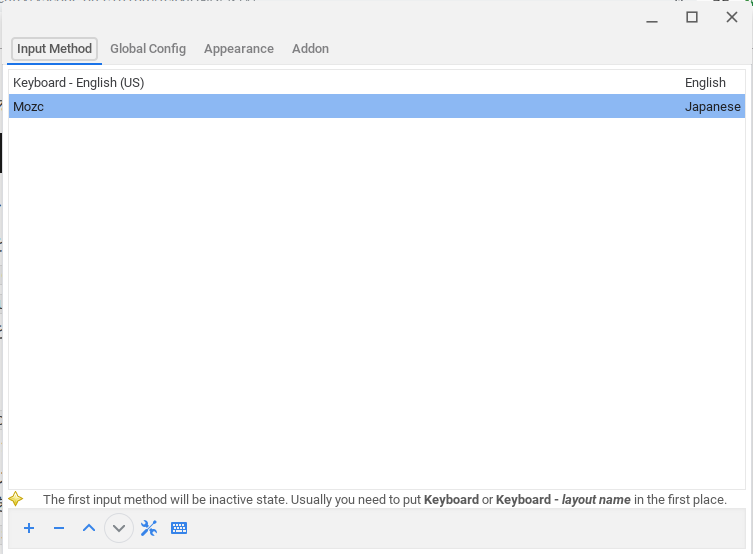
リストが以下のようになればOKです。

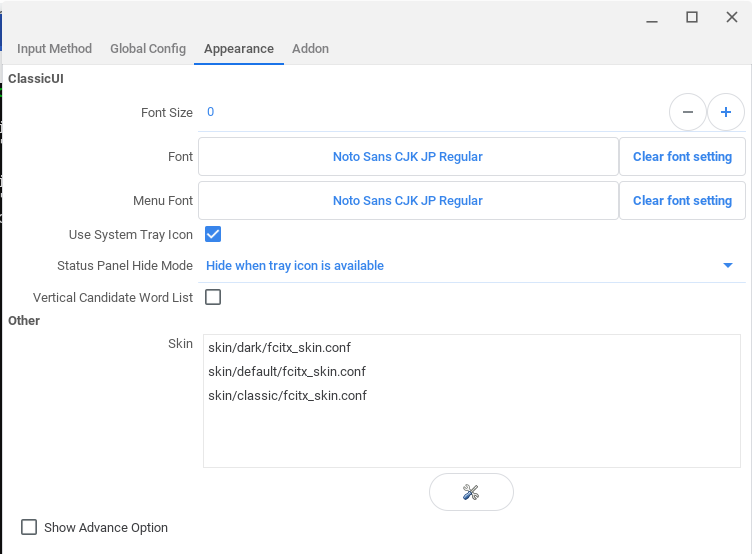
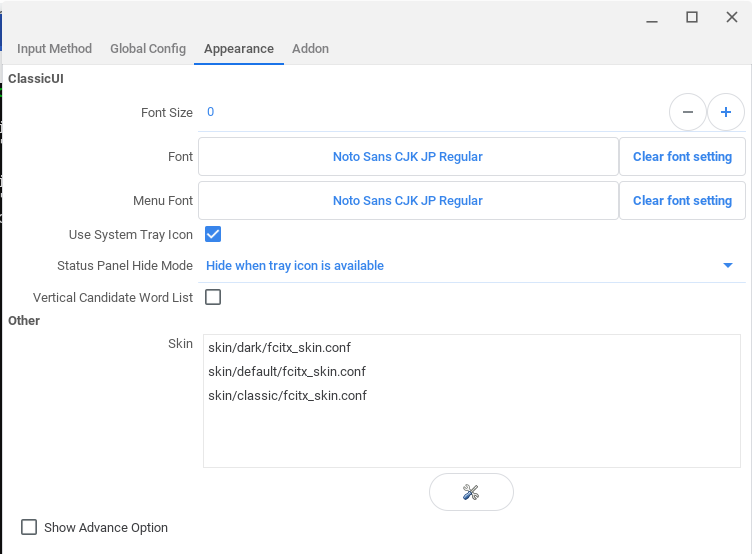
続いてフォントの設定になります。ウインドウの上の方にある【Appearance】タブをクリックします。
この画面ではフォントの設定や起動キーの設定ができます。

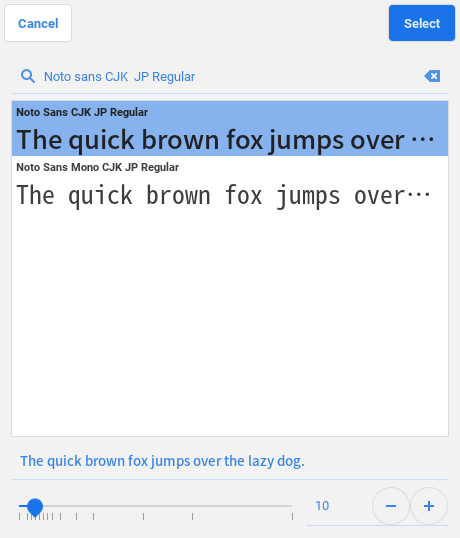
この中から【Font】と【Menu Font】をクリックしてフォントの選択を行います。
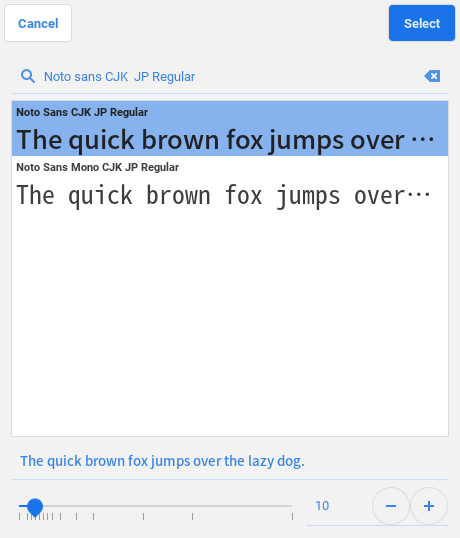
フォント選択のダイアログが表示されたらサーチの入力ボックスにNoto Sans CJK JPといれると絞り込みができます。

これでOKです。
最後に~/.profileにfcitxの起動の設定行います。
hoge@penguin:~$ vim ~/.profile
以下を追加します。
fcitx > /dev/null 2>&1
これで設定は完了です。
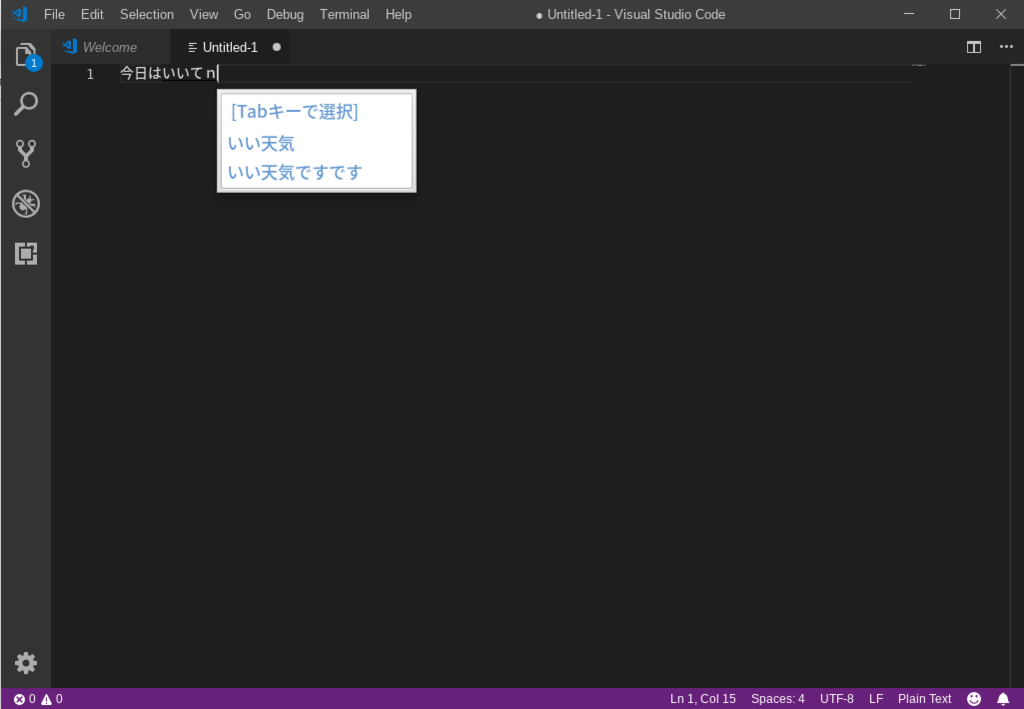
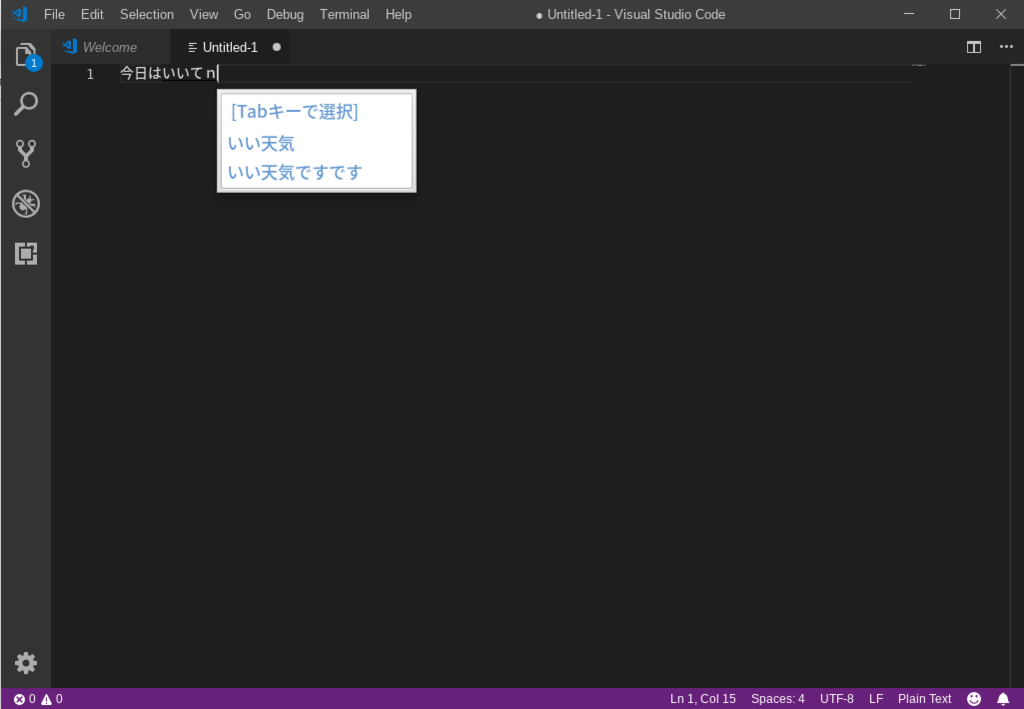
ではVSCodeを起動して確認をしてみます。日本語変換の起動は【Ctrl + Space】となります。
無事に起動すると以下のような画面で変換候補が表示されます。

ただ、これにも問題があってLinuxコンテナでのアプリケーションの設定は起動時に反映されないので、
Linuxコンテナの起動(シェルの起動)に合わせて設定が行われます。(VSCodeは直接起動できるにもかかわらず)
なので、VSCodeを起動直後に起動しても日本語入力はできません。シェルを起動すると(.profileに設定を記載しているので当然ですが)
fcitxが起動して日本語変換行えるようになります。そのうち、こういう部分も直っていくような気がしますけどね。
おわりに
ChromeOSでVSCodeをつかって日本語入力までできるようになりました。Pythonの開発やnode.jsぐらいであれば10年落ちのPCでもいけるかもしれませんね。
Chrome拡張も割と快適に動くものが多いので文書書きの機能であればわりといい感じです。(このエントリーは画像以外の部分はChromeOSでyoutubeを見ながら書いています。)
以前のエントリーでもべた褒めだったのですが、今回も非常にいい印象を受けました。(まだまだという部分ももちろんありますが。)