ようやくobnizが手に入ったのでLチカをやってみました。
Lチカだけで終わらないようにしたい…
詳しくはこちらの動画をみていただくといいかなと思います。
いざ開封
自分はamazonさんから購入しました。
届くと箱に入ってこんな感じ。フリスクケースより一回り小さい感じかなと思います。

箱開けるとこんな感じになっていました。

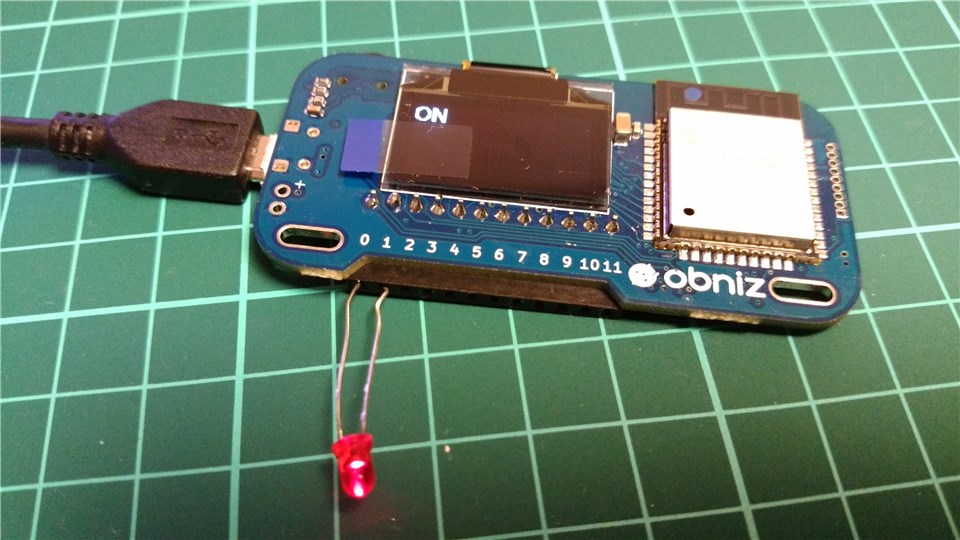
表側(?)にはESP-WROOM32とOLEDが乗っています。

裏にはメスのピンヘッダーとUSBコネクターがついています。
どのpinからも1A出力できるって本当なんでしょうか?動画ではモータードライバーなしで動いていました。
また、obniz Cloudを経由すればREST経由でもWebSocket経由でもGPIOへアクセスできるようです。
同一LAN内になくてもGPIOへアクセスできるのでわりと敷居が低くなっているのではないかなと思います。
WioNodeとなんとなく似ている感じですが、価格が5倍ぐらい差があるのでそのあたりは作りたいものと時間とのトレードオフかなと思います。
では設定をしていこうと思います。
obnizを設定する
obnizを使うためには、事前にobniz cloudに登録(無料)する必要があります。
まずは以下のサイトにアクセスします。
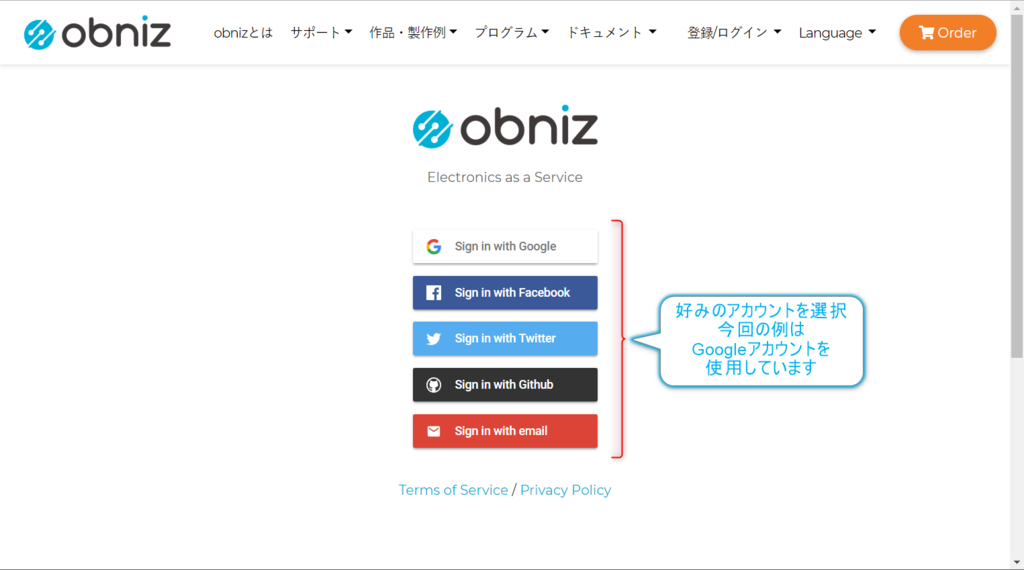
ウインドウの上の方にある【登録/ログイン】をクリックします。

すると、認証画面に遷移します。SNSのアカウント経由で認証してもいいですし、メールアドレスでも登録が可能になっています。 今回はGoogleアカウントで登録することにしました。ボタンの中で一番上にある【Sign in with Google】をクリックします。

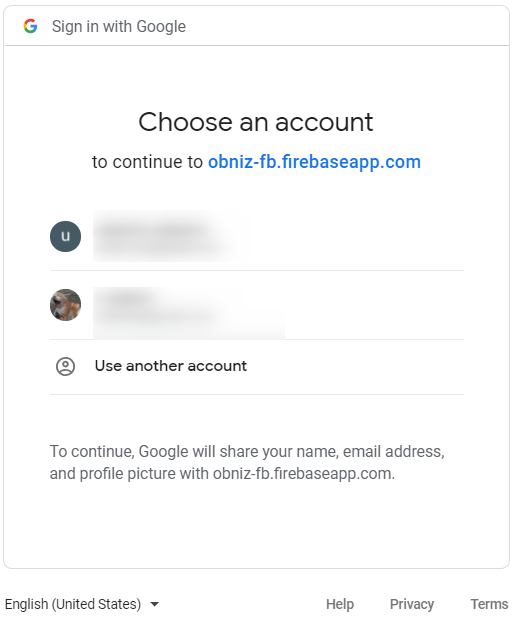
複数アカウントを持っている場合には、アカウントを選択するダイアログが表示されるので、使用したいアカウントを選択します。 アカウントをクリックすれば登録完了になり、次の画面に遷移します。

アカウント登録が終わると今度はobnizの登録を行うことになります。登録されたobnizにはURLが発行されるのでこの処理が必要になってきます。

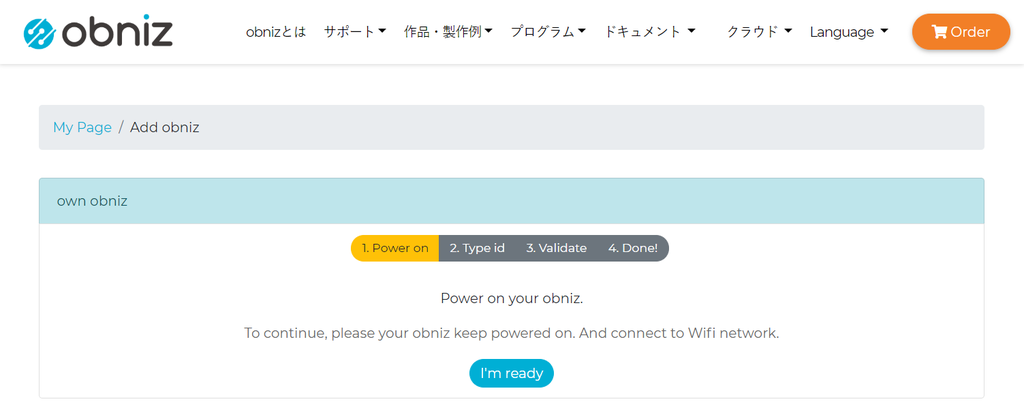
画面に表示されている【obnizを追加】ボタンをクリックします。すると次の画面に遷移します。

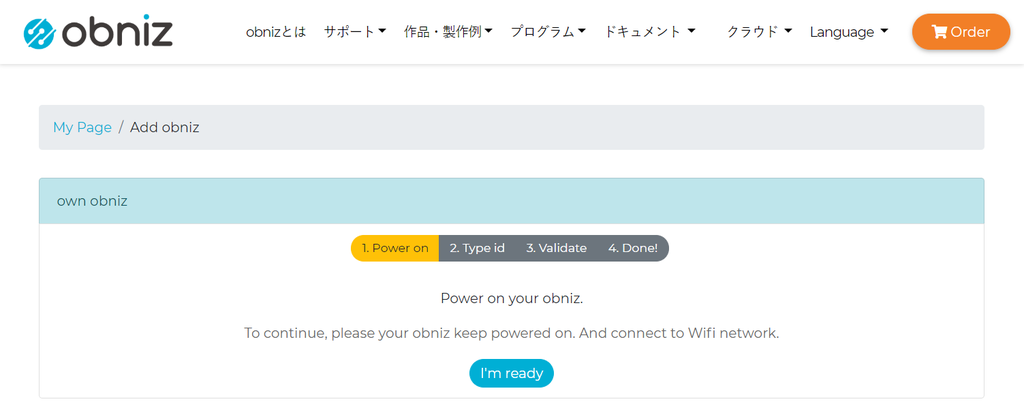
obnizに電源を入れてWiFiの設定をするように指示されています。
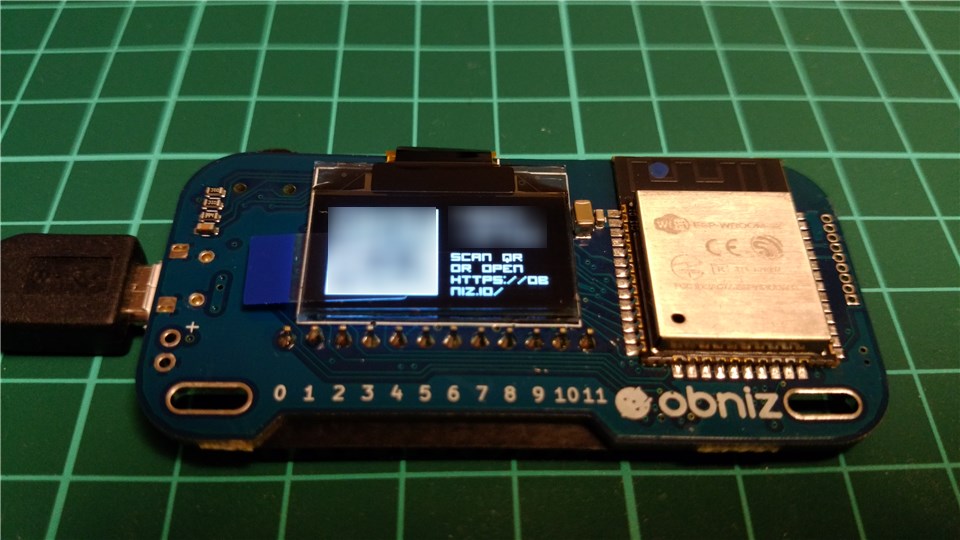
では、obnizに電源を入れましょう。すると以下のような画面になると思います。

画面に指示に従ってobnizのハードボタンを押してください。このハードボタンは押し込みと左右の動きができるようになっています。次の画面で認識されたアクセスポイントの一覧が見えていると思います。(アクセスポイントのSSIDは一部しか見えないのですが、選択して時間が立つとスクロールするので十分に確認をしてください)
この中からハードボタンで適切なアクセスポイントを選択します。

アクセスポイントのパスワードを入力します。(ハードボタンを左右に動かし、押し込むことで入力ができます)

入力が完了したら【END】でハードボタンをプッシュします。 すると以下のように画面が接続処理を行う画面になります。接続が正常に行われると以下のようにQRコードが表示された画面になります。

QRコードが表示されたらWeb画面に戻り

【I'm ready】ボタンをクリックします。入力ボックスが表示された画面に遷移するので、

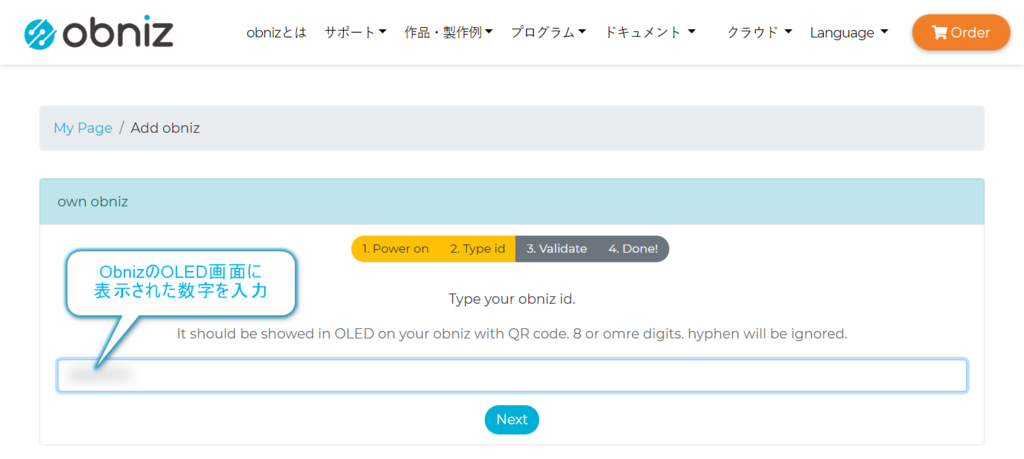
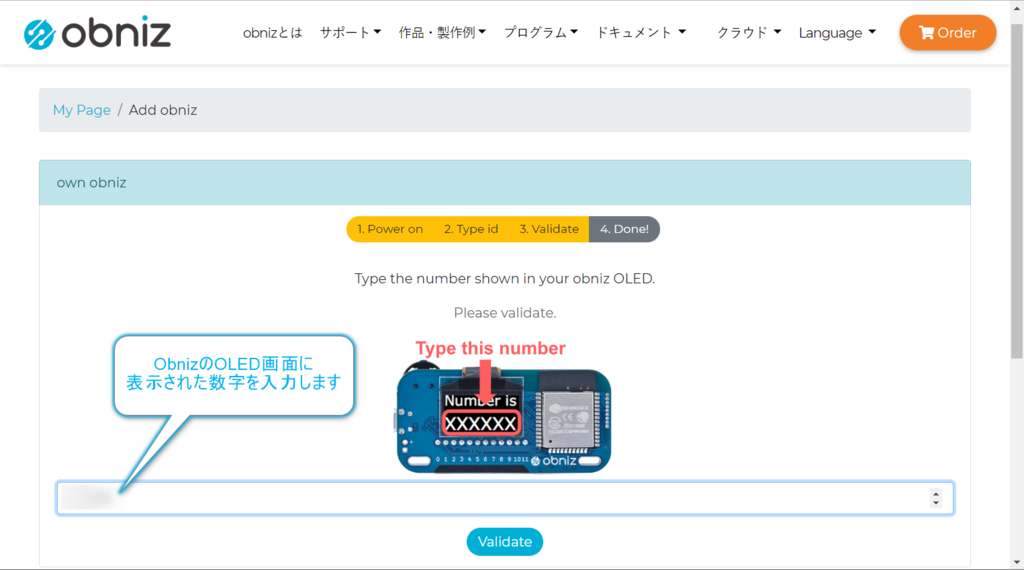
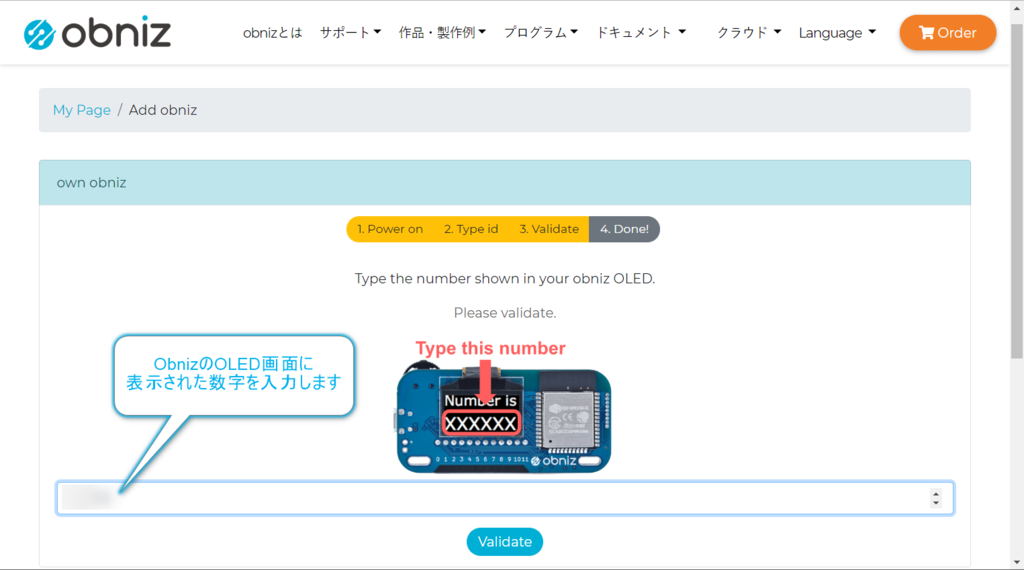
obnizのOLEDに表示された数字を入力します。入力したら【Next】ボタンをクリックします。 すると以下のような画面に遷移します。

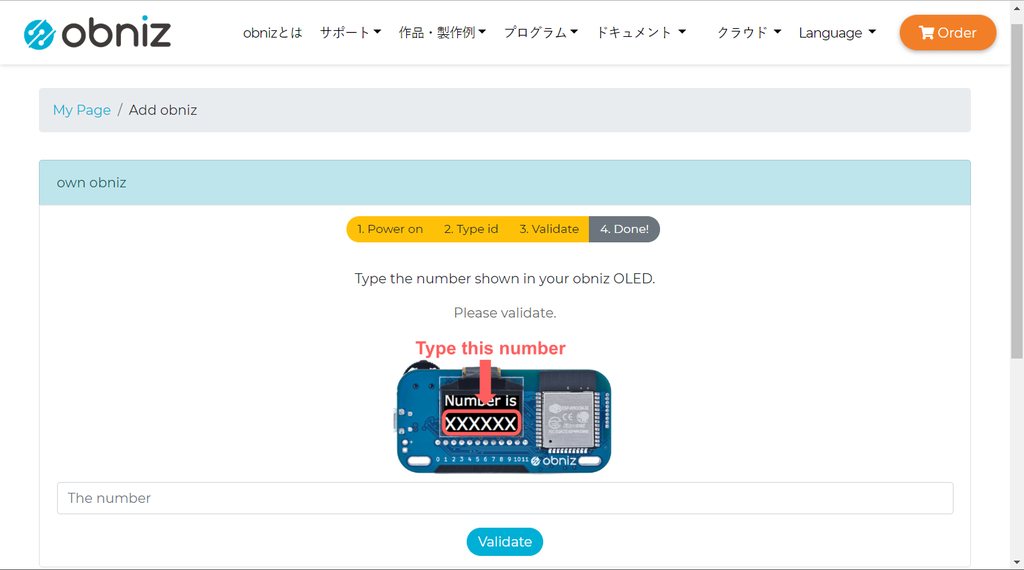
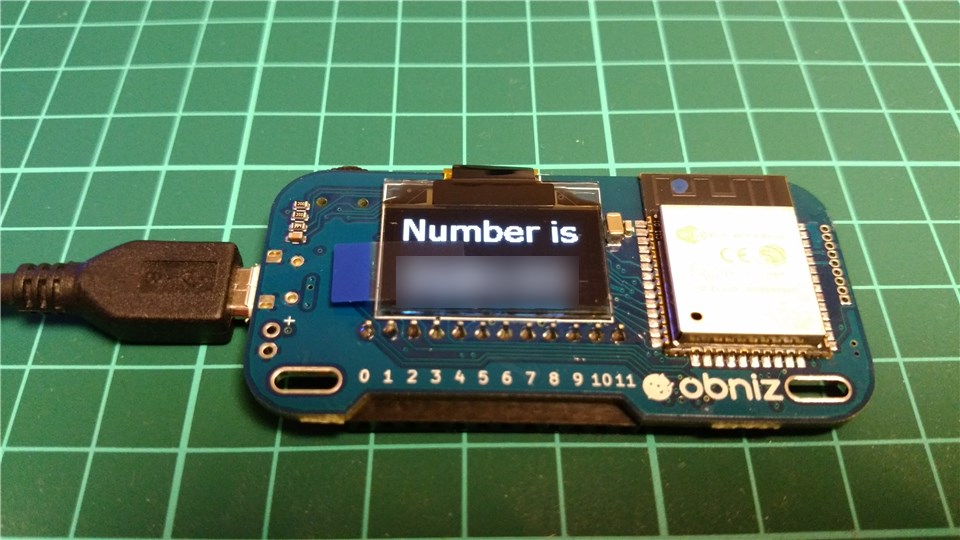
obnizのOLEDもQRコードの画面から以下のように変化しています。

OLEDに6桁の数値が表示されているのでWebの入力ボックスにタイプしていきます。

入力が終わったら【Validate】ボタンをクリックします。

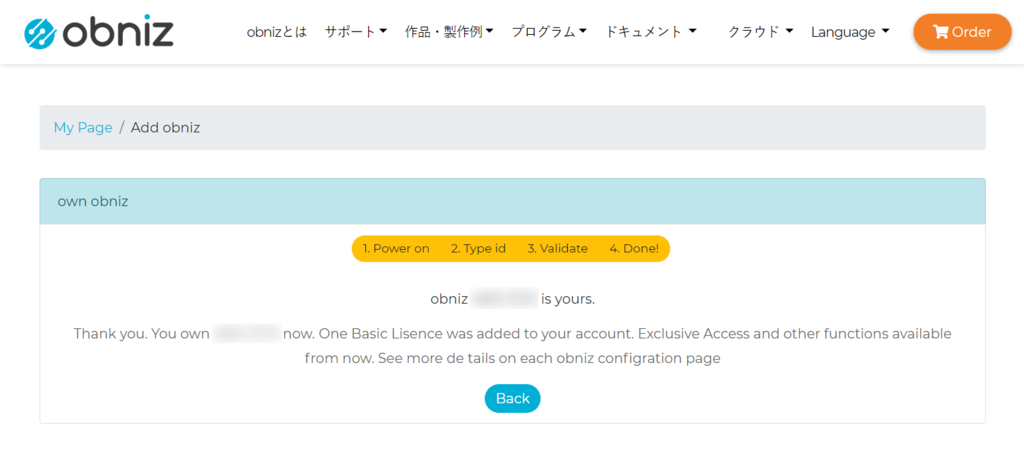
以下のような画面になればアカウントにobnizが追加されています。

以下にような画面になれば、事前設定は完了となります。

Let's Lチカ
では、Lチカのコードを書こうと思ったのですが、初期テンプレートがWeb画面からON/OFFボタンを押すことでLEDの店頭とOLEDの表示を変化させるコードが出てきます…なにも書かなくてもできるとは。 説明は不要かもしれませんが、念の為に新規作成させてみます。
まず、ホーム画面から【プログラムをする】ボタンをクリックします。

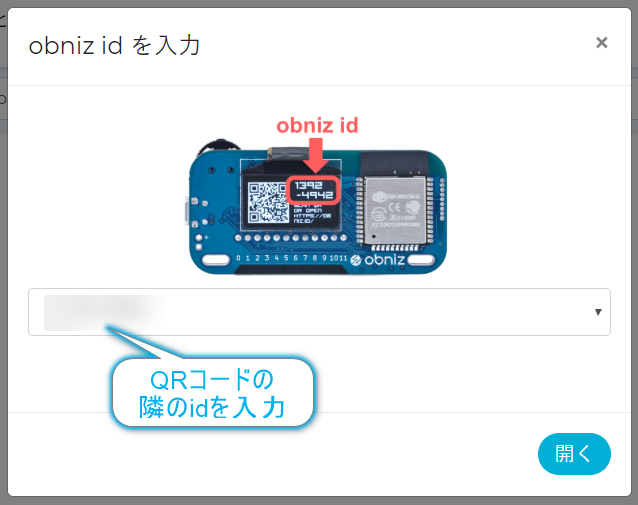
クリックするとデプロイ先の登録済みのobnizのIDの入力が求められるのでQRコードの隣に表示された数字を入力します。

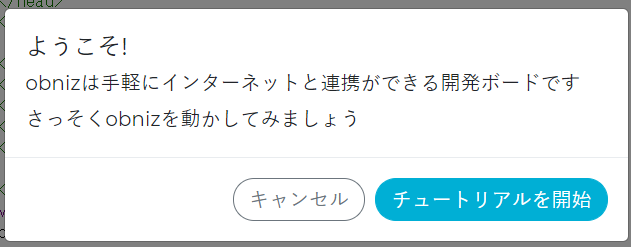
入力するとチュートリアルをするか尋ねられますが、そのまま【キャンセル】ボタンをクリックします。

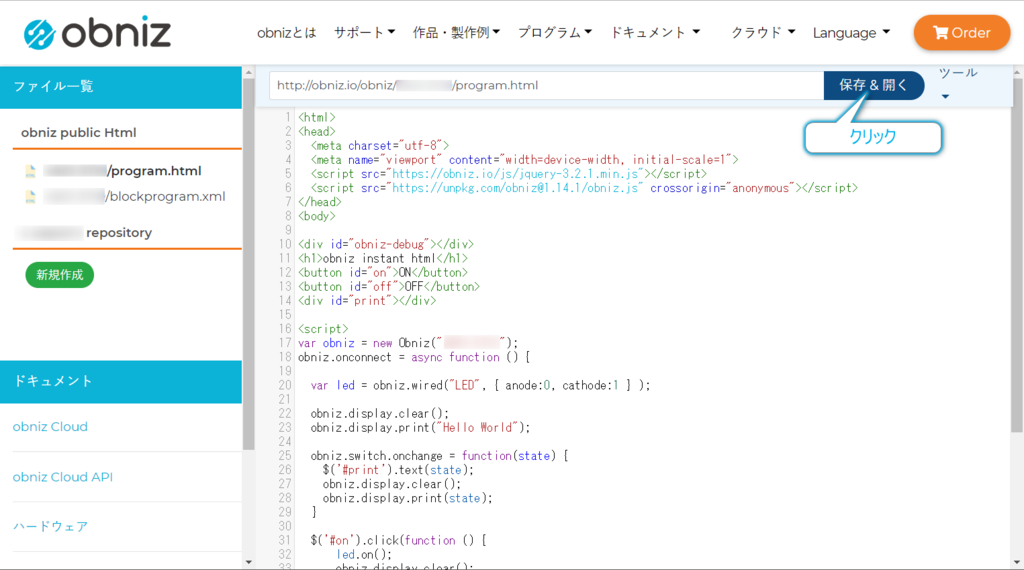
するとコードが開かれます。HTMLにJavaScriptが含まれたものになりますね。 この画面になったら画面上部にある【保存&開く】をクリックすると実行されます。

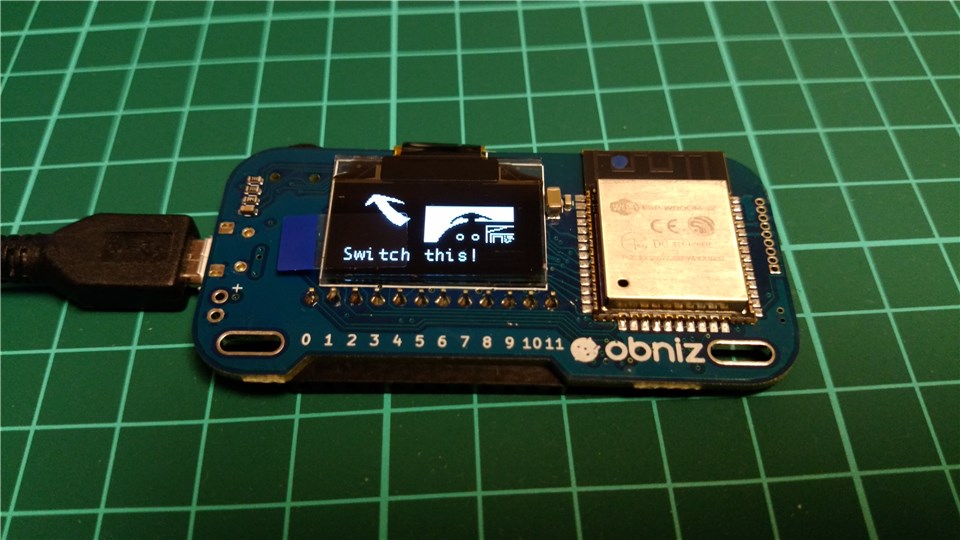
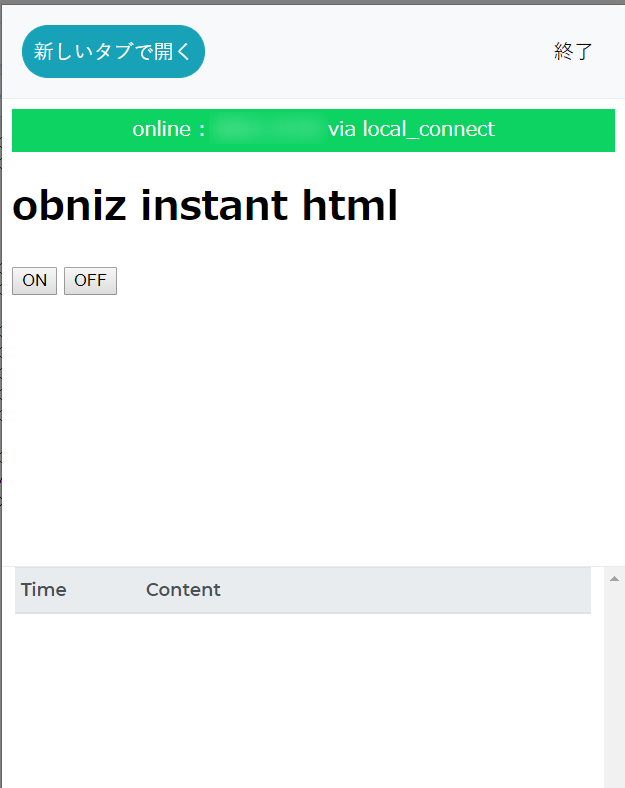
実行すると以下のような画面がポップアップします。Web画面に【ON】ボタンと【OFF】ボタンがあります。

obnizのOLEDにはHello Worldと表示されています。

【ON】ボタンをクリックするとOLEDにはONの表示が

【OFF】ボタンをクリックするとOLEDにはOFFの表示が

GPIOにLEDを指しておけば【ON】ボタンでLチカできます。
(pinはpin0がアノード、pin1がカソードになっているので注意してください。)

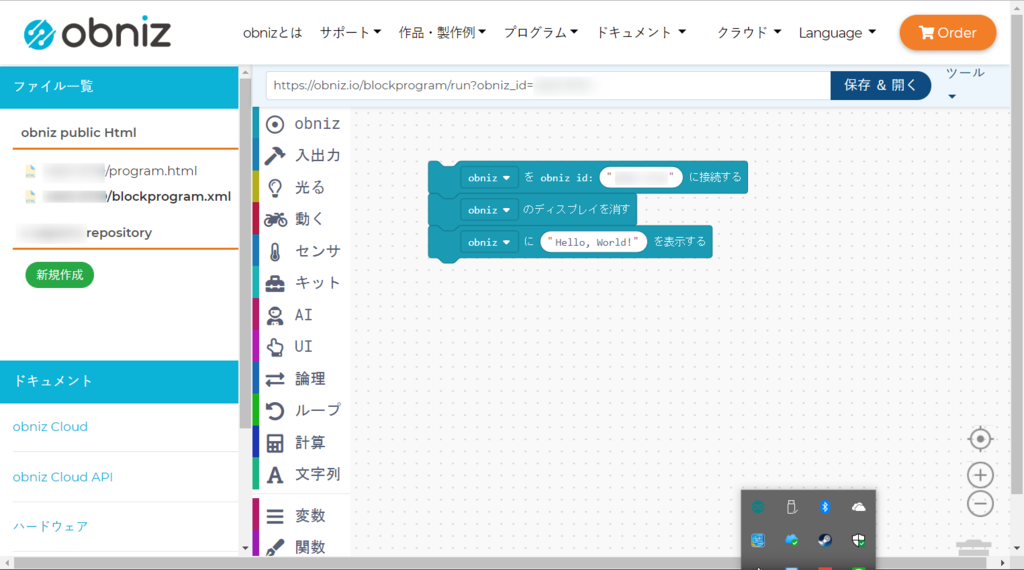
ちなみに画面左側のリストにあるblockprogram.xmlのファイルをクリックすると以下の様な画面で

ブロックプログラムもできるようになっています。
おわりに
ようやくobnizに手を出すことができました。JS使いの人であれば割といい選択肢かなとは思います。
python経由でのIOアクセスに関してもやってみようと思います。
M5Stackもそろそろ触らないとなあ…積み基板が多すぎる。