ようやく今シーズンのイベントも落ち着いてきたので、まとめられていなかったものをまとめる時期に…
今回は結構毎回調べることが多かったFFmpegの中でも自分で使う機会の多かったをまとめて置こうと思います。
自分はWindowsとRaspberryPiで使うことが多いのでそのあたりの検証はしていませんが、Macは行えていません。
まあ、オプションなどの違いはないと思いますが、出来上がったもののCODECなどの問題はもしかしたらあるかもしれません。
インストール
省略してもいいのですが、FFmpegのインストールとなります。
以下のサイトにアクセスしてください。
FFmpeg
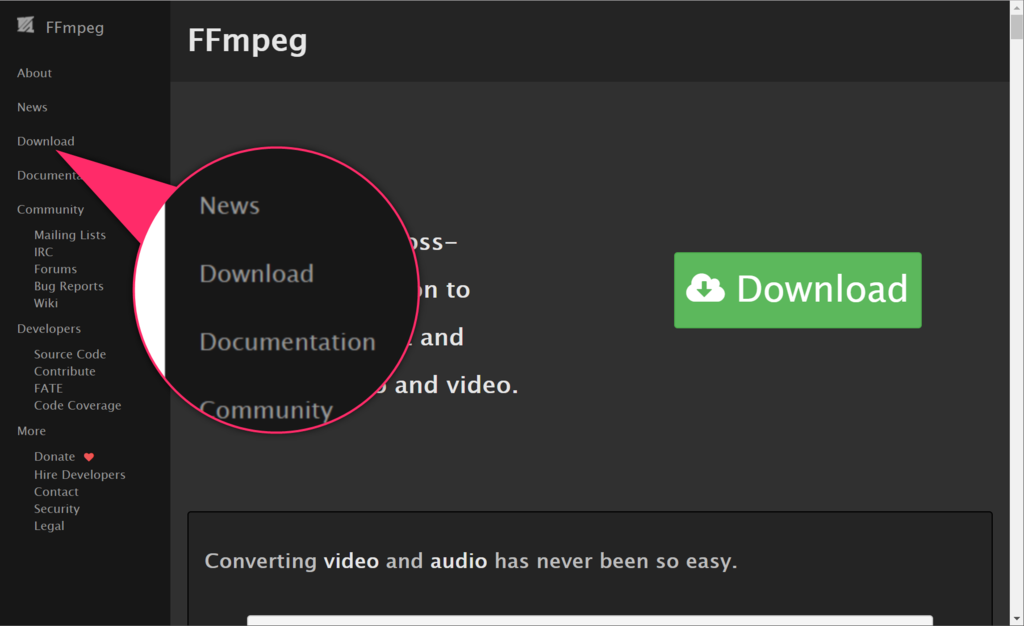
公式サイトに移動したら

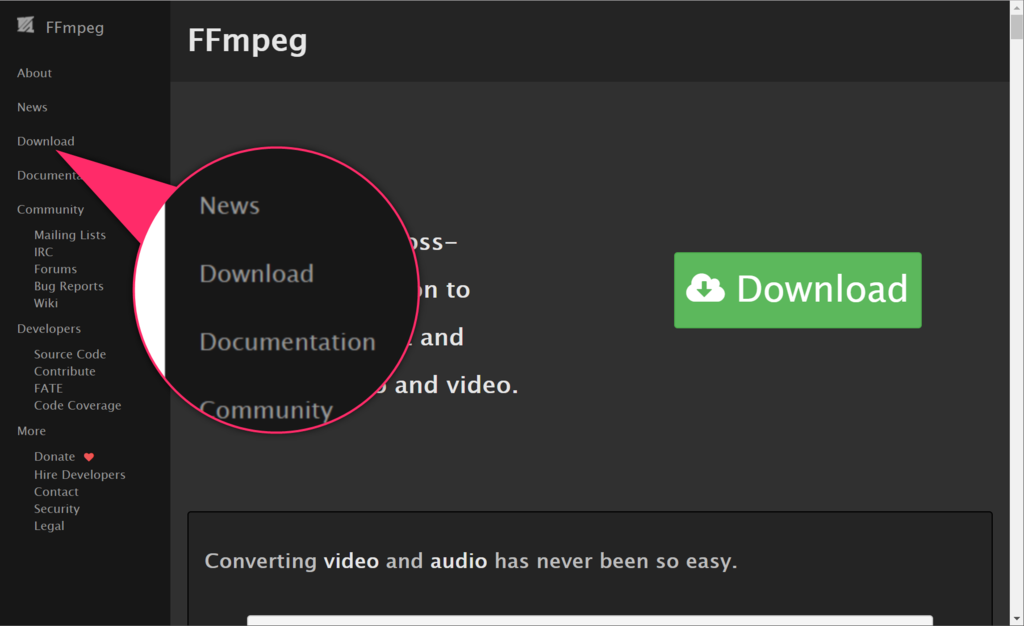
画面左の【download】をクリックします。

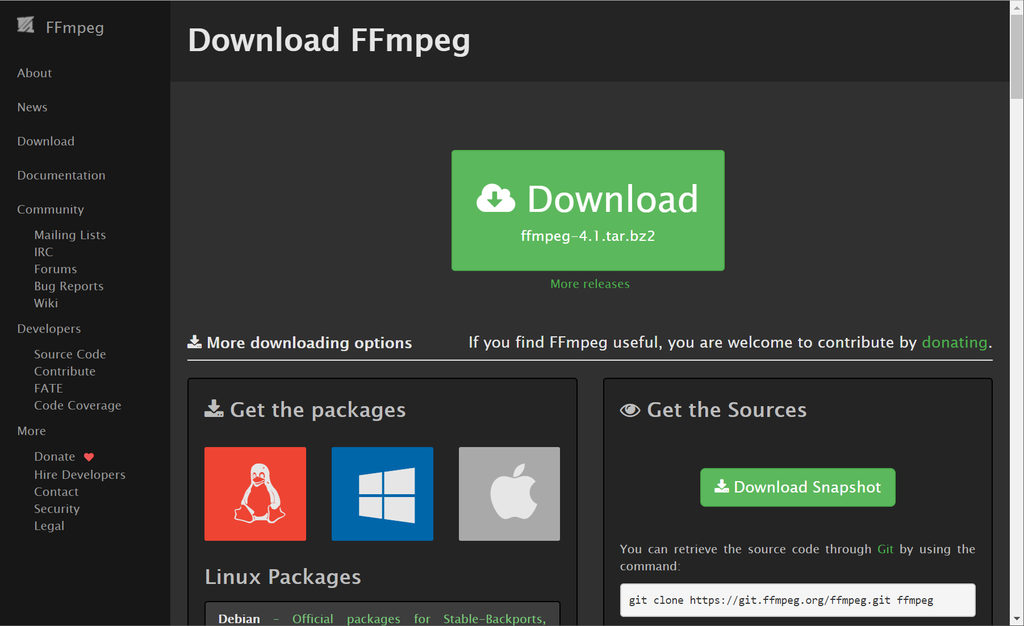
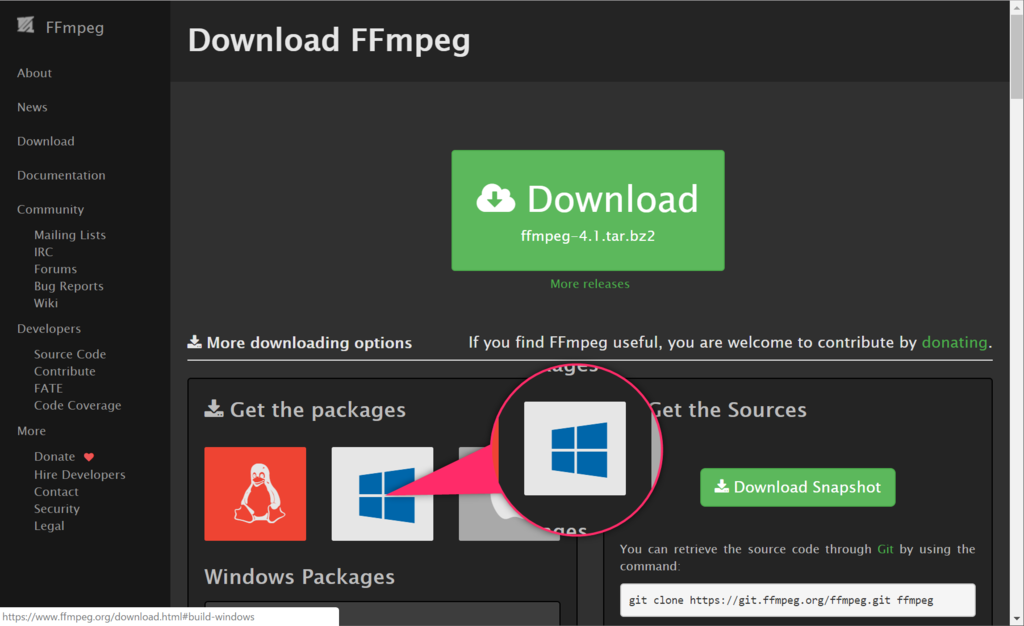
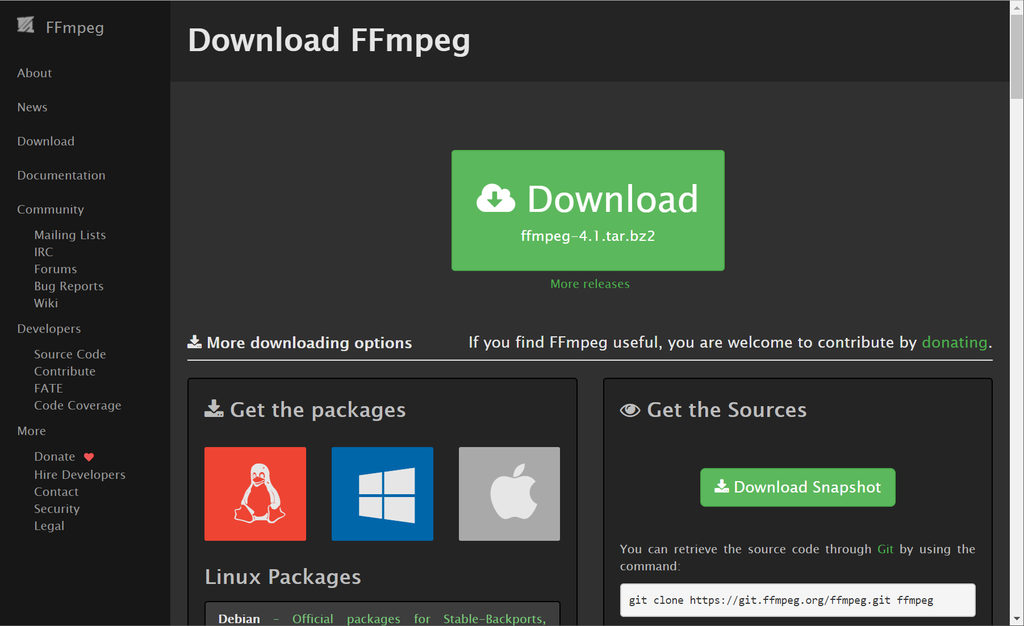
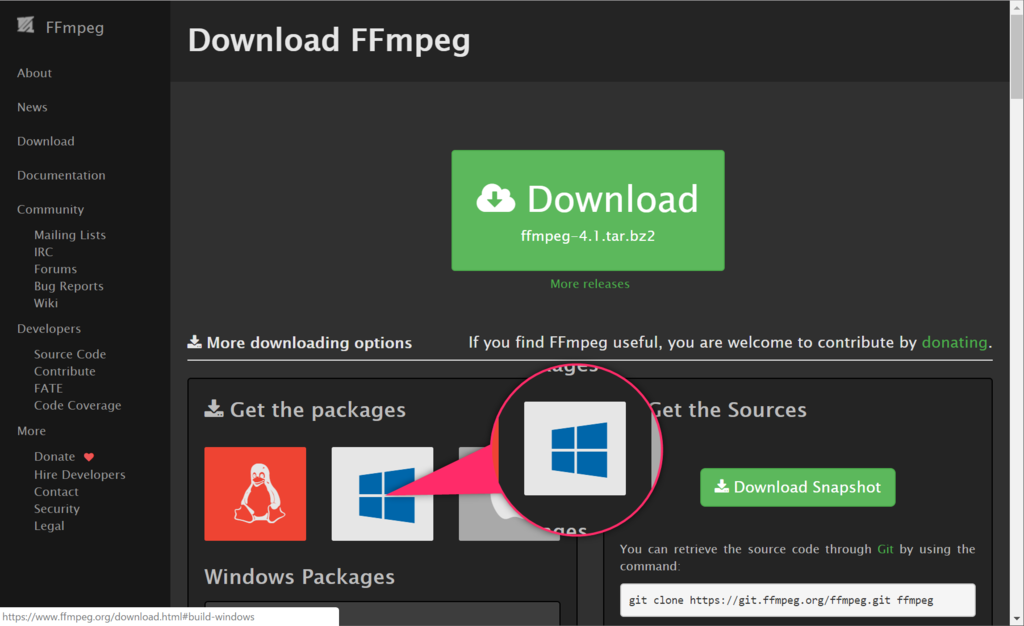
クリックすると各プラットフォームのダウンロード画面になるので画面内nあるWindowsのアイコンをクリックします。

マウスオーバーするとアイコンの色が変わります。

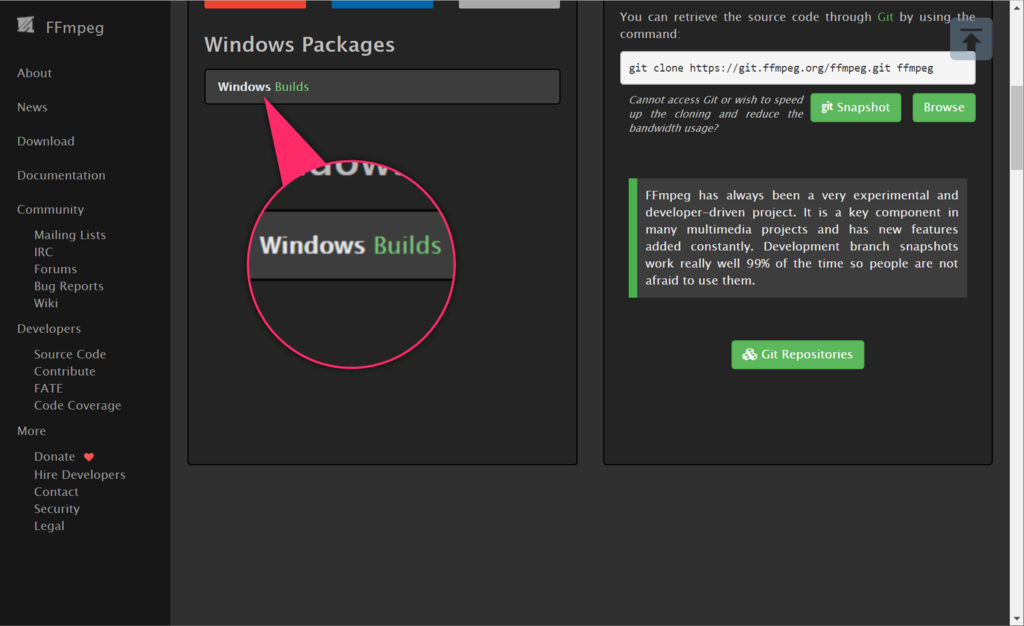
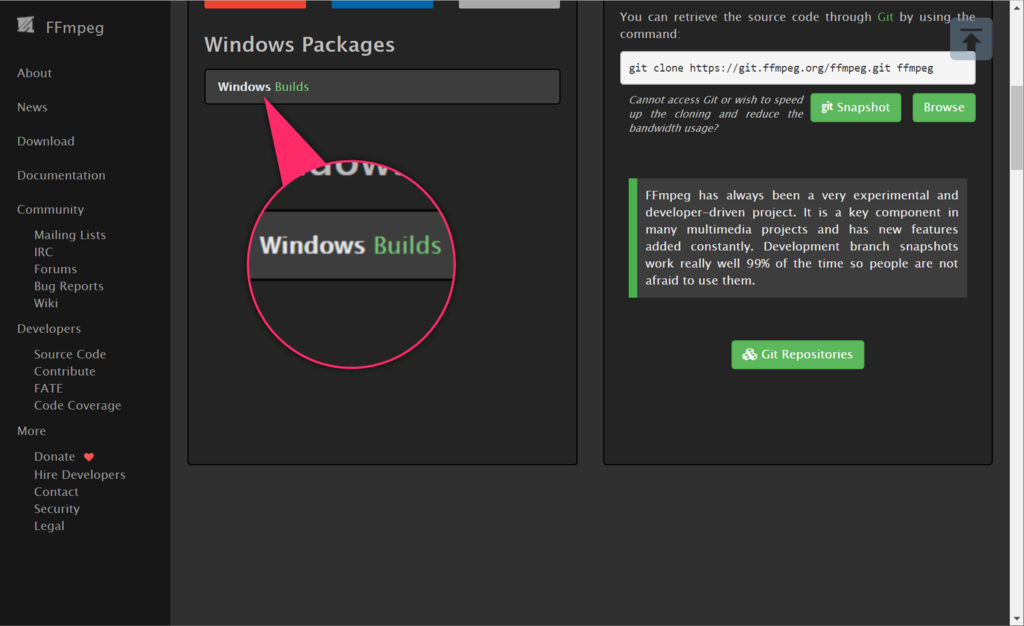
クリックすると画面が少し下にスクロールして以下のようになります。
他のプラットホームでは種類があるのでリスト表示されますが、Windowsの場合には1つしかないようなのであっさりした表示になります。
【Windows Builds】をクリックします。

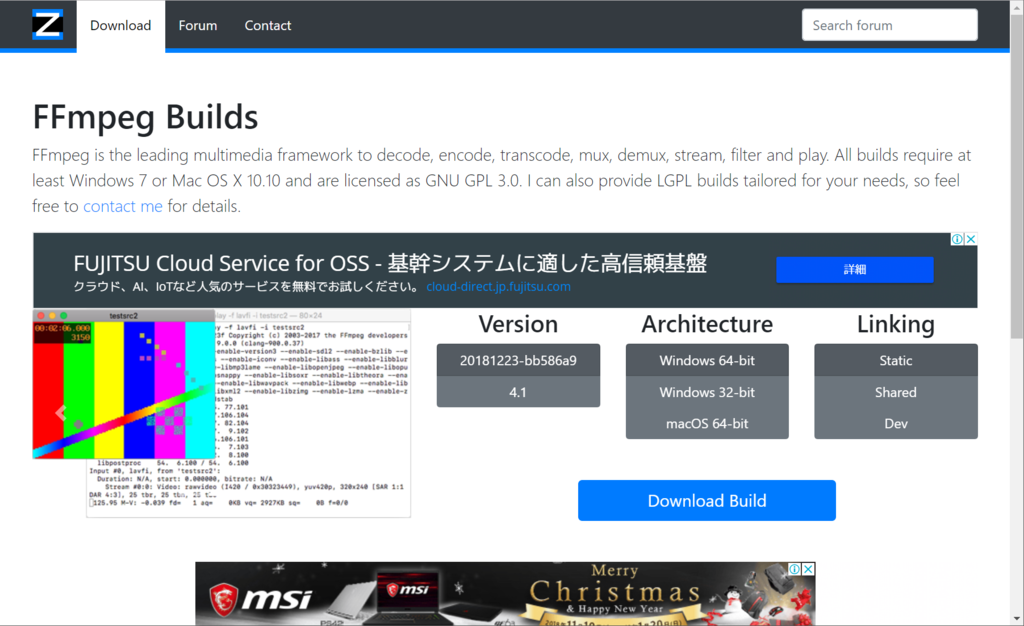
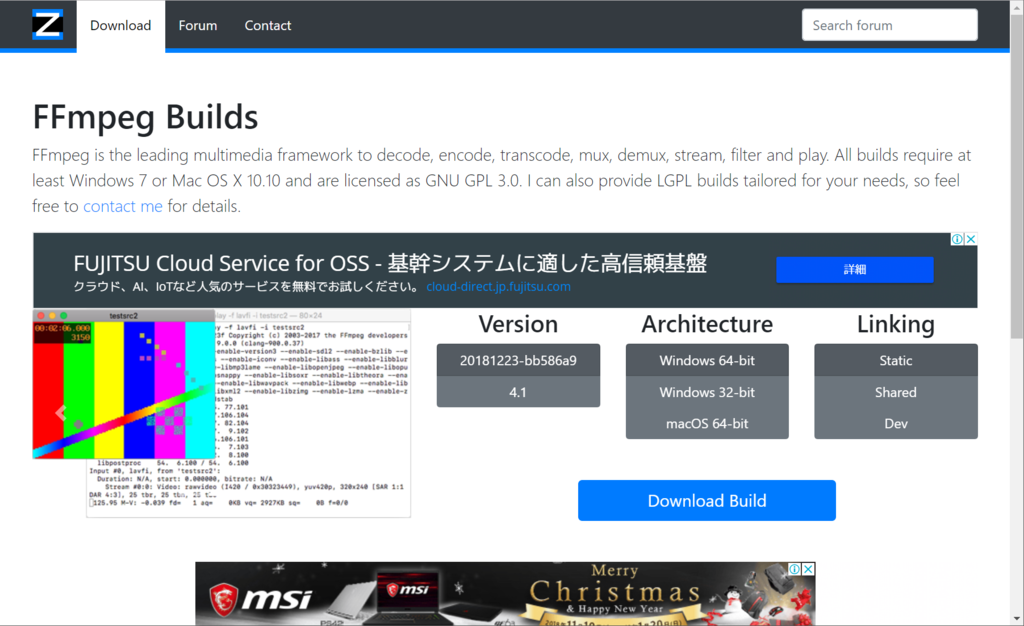
すると、以下のようなダウンロードサイトに遷移します。

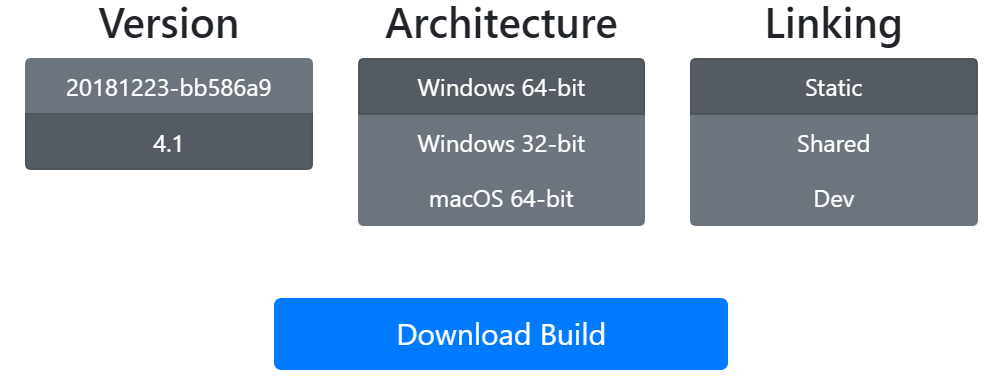
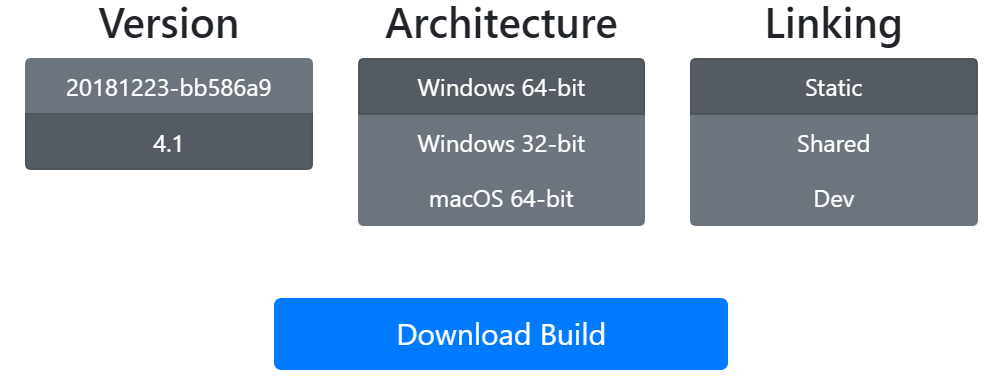
画面内に(ビルド)Version、Architecture、Linkingの指定がありますので
今回は以下としました。
* Version 4.1
* Architecture Windows 64bit
* Linking Static
選択が終わったら【Download Build】ボタンをクリックします。

無事にダウンロードができました。

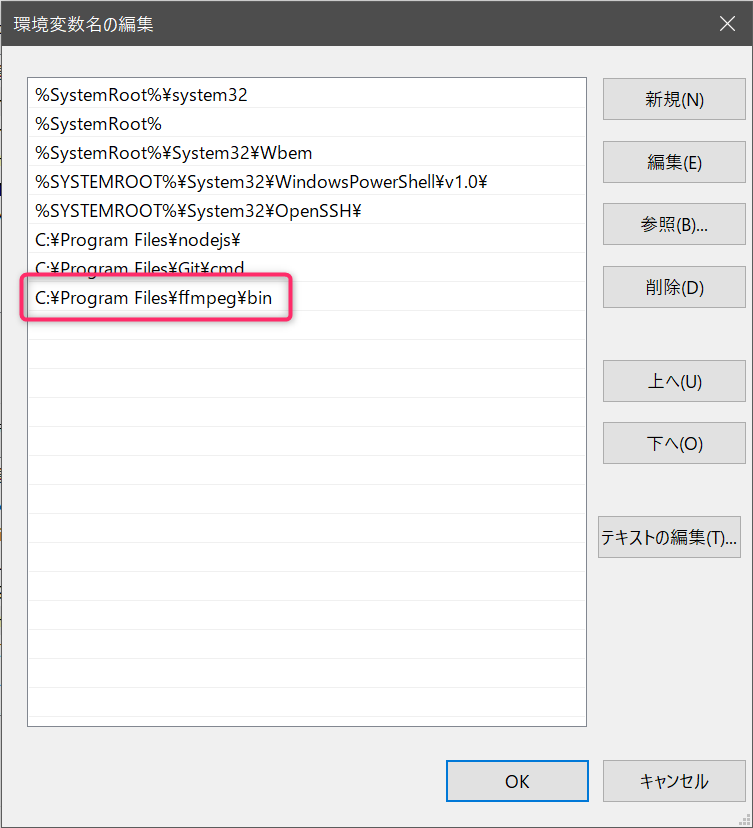
ダウンロードをしたものはインストーラではなくバイナリファイルなので、binフォルダのプログラムが環境変数のPATHにあるフォルダに格納すればインストールは完了です。
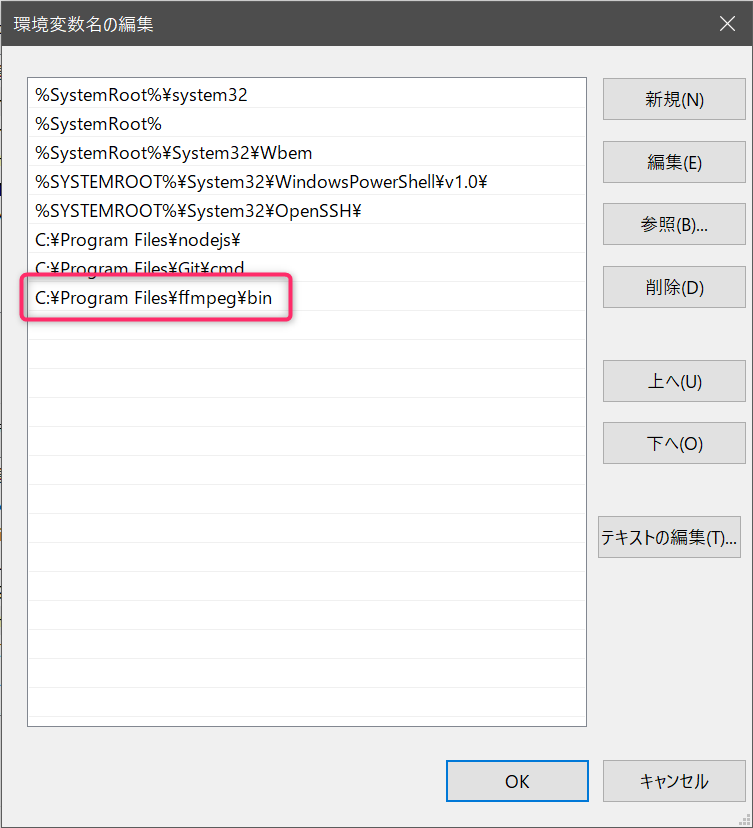
自分は以下に展開して、環境変数PATHに``````を通しました。
C:\Program Files\ffmpeg

このあたりは好みかと思います。

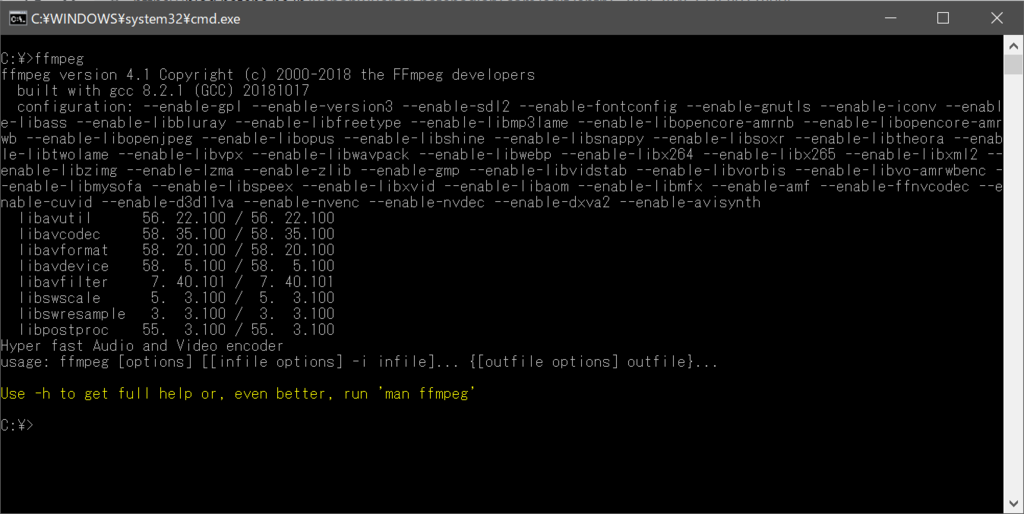
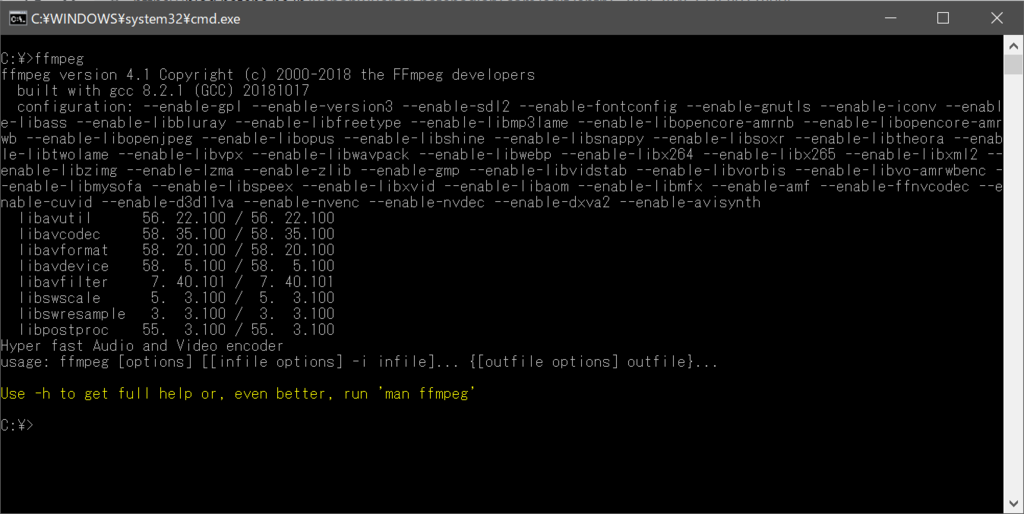
こんな感じで実行できれば大丈夫です。
RaspberryPiの場合
aptコマンドを使います。以前はソースからのビルドを行う必要があったようですが、現在は大丈夫のようです。
$ sudo apt update
$ sudo apt install -y ffmpeg
インストール後のバージョンは以下のようになっていました。
version 3.2.10-1
結構古いです…
$ ffmpeg -version
ffmpeg version 3.2.10-1~deb9u1+rpt2 Copyright (c) 2000-2018 the FFmpeg developers
built with gcc 6.3.0 (Raspbian 6.3.0-18+rpi1+deb9u1) 20170516
configuration: --prefix=/usr --extra-version='1~deb9u1+rpt2' --toolchain=hardened --libdir=/usr/lib/arm-linux-gnueabihf --incdir=/usr/include/arm-linux-gnueabihf --enable-gpl --disable-stripping --enable-avresample --enable-avisynth --enable-gnutls --enable-ladspa --enable-libass --enable-libbluray --enable-libbs2b --enable-libcaca --enable-libcdio --enable-libebur128 --enable-libflite --enable-libfontconfig --enable-libfreetype --enable-libfribidi --enable-libgme --enable-libgsm --enable-libmp3lame --enable-libopenjpeg --enable-libopenmpt --enable-libopus --enable-libpulse --enable-librubberband --enable-libshine --enable-libsnappy --enable-libsoxr --enable-libspeex --enable-libssh --enable-libtheora --enable-libtwolame --enable-libvorbis --enable-libvpx --enable-libwavpack --enable-libwebp --enable-libx265 --enable-libxvid --enable-libzmq --enable-libzvbi --enable-omx-rpi --enable-mmal --enable-openal --enable-opengl --enable-sdl2 --enable-libdc1394 --enable-libiec61883 --arch=armhf --enable-chromaprint --enable-frei0r --enable-libopencv --enable-libx264 --enable-shared
libavutil 55. 34.101 / 55. 34.101
libavcodec 57. 64.101 / 57. 64.101
libavformat 57. 56.101 / 57. 56.101
libavdevice 57. 1.100 / 57. 1.100
libavfilter 6. 65.100 / 6. 65.100
libavresample 3. 1. 0 / 3. 1. 0
libswscale 4. 2.100 / 4. 2.100
libswresample 2. 3.100 / 2. 3.100
libpostproc 54. 1.100 / 54. 1.100
新しいものを追っているわけではないので問題ないですが、以下の例で動かないときには注記することにします全部動いたようです。
説明の前提
例に使用するファイルの事前説明を書いておきます。
自分で使用するものは以下のようなものが多いです。音声のサンプリングレートは44.1kHzから48kHzにしていることも多いかなと思いますが
適宜入れ替えてもらえればいいかなと思います。
WAVファイル
- 入力 → input.wav(44.1kHz Stereo 16bit)
- 出力 → output.wav(44.1kHz Stereo 16bit)
MP3ファイル
- 入力 → input.mp3(44.1kHz Stereo 192k)
- 出力 → output.mp3(44.1kHz Stereo 192k)
使用例
WAVからMP3へ変換
$ ffmpeg -i input.wav -vn -ac 2 -ar 44100 -ab 192k -acodec libmp3lame -f mp3 output.mp3
ビットレートは-abオプションで設定し、今回は192kを指定しています。
MP3からWAVへ変換
$ ffmpeg -i input.mp3 -vn -ac 2 -ar 44100 -acodec pcm_s16le -f wav output.wav
MP4形式の動画をAVI形式に変換する
$ ffmpeg -i input.mp4 output.avi
MP4形式の動画をビットレート340kbpsのMP4形式の動画に変換する
$ ffmpeg -i input.mp4 -vb 340k output.mp4
MP4形式の動画をフレームレート60fpsのMP4形式の動画に変換する
$ ffmpeg -i input.mp4 -r 60 output.mp4
画像の連番ファイルから動画をつくる
$ ffmpeg -i image%03d.png output.mp4
数字が連番になっているところをC言語のformat指定と同様な感じで%03dで指定して置換する。(わかりにくい?表現かも)
ファイル名の桁数あわせで0埋めされていれば%0【桁数】dとし、数字が0埋めされていなければ%dで大丈夫です。
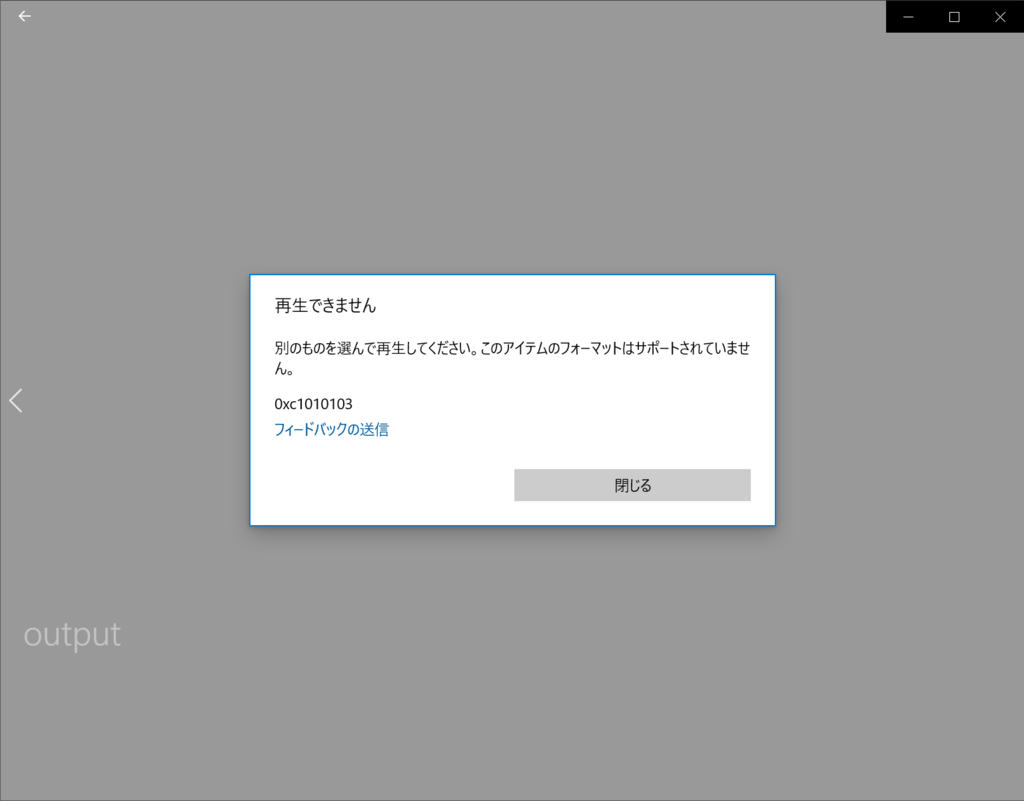
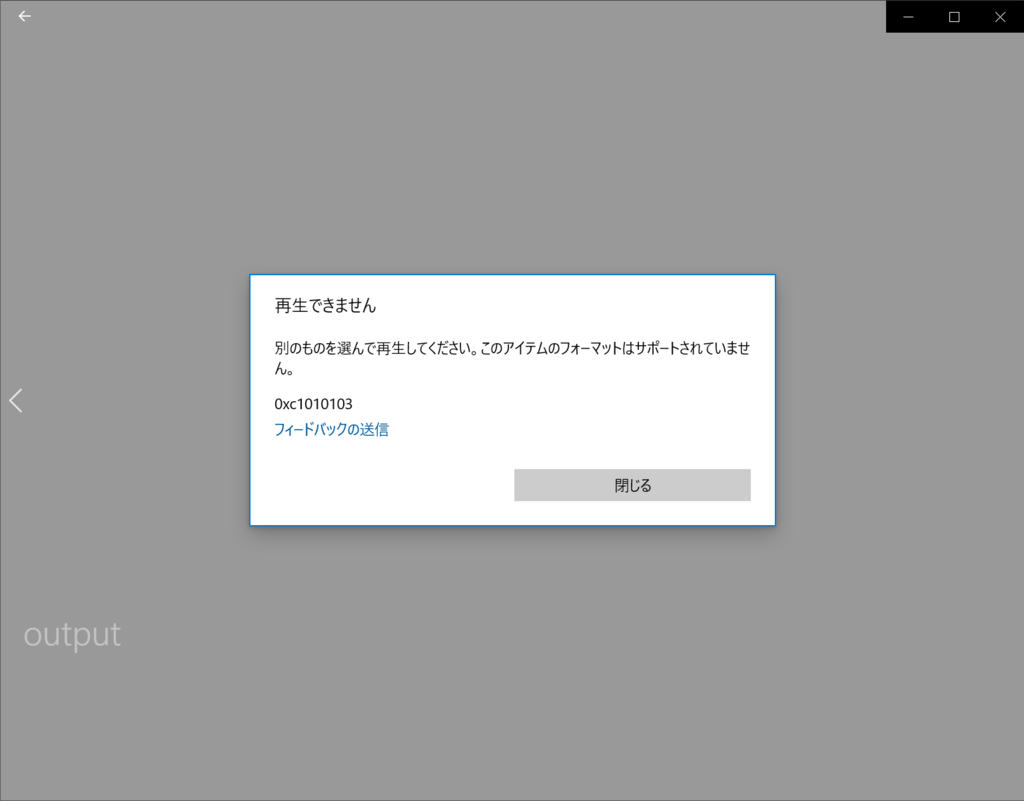
このまま実行するとWindowsのデフォルトプレイヤーやWindowsMediaPlayer再生できないというエラーが発生します。(VLCでの再生に関してはは問題ない)

これで困るようであれば以下のようにCODECやpixelの色空間の指定を別途行います。
$ ffmpeg -i image%03d.png -vcodec libx264 -pix_fmt yuv420p output.mp4
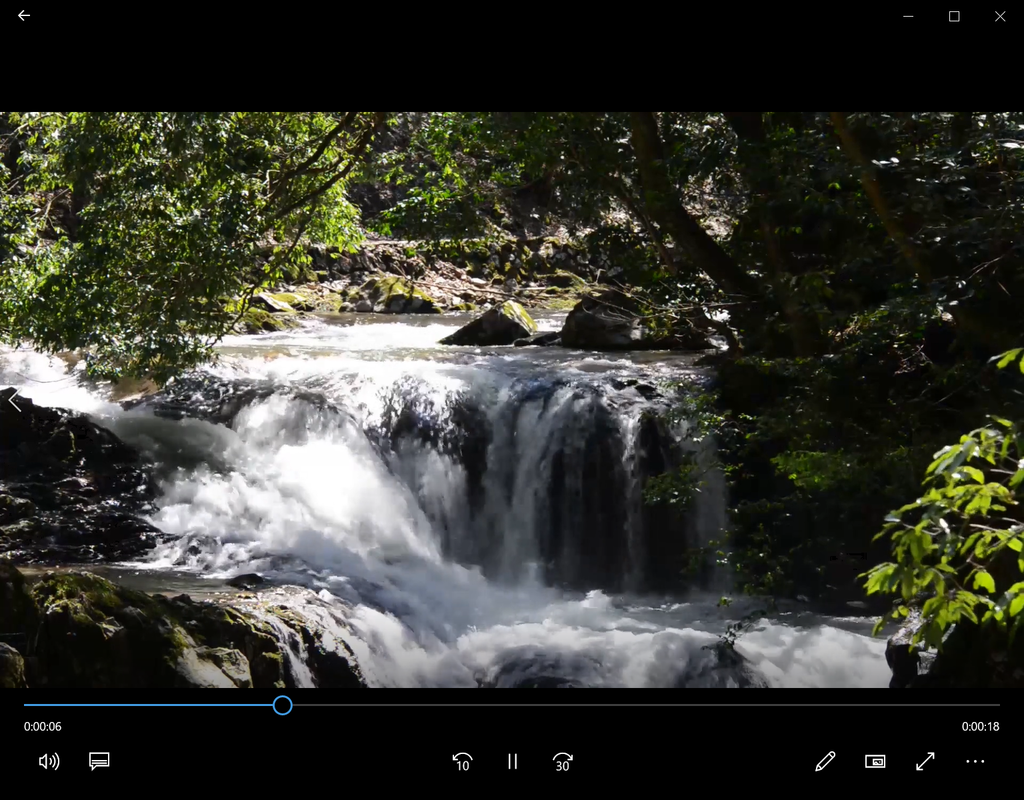
こちらの指定であれば問題なく再生できました。

画像の連番ファイルから60fpsの動画をつくる
$ ffmpeg -r 60 -i image%03d.png output.mp4
再生がうまくかなければ前段と同様にCODECやpixelの色空間の指定を行ってください。
$ ffmpeg -r 60 -i image%03d.png -vcodec libx264 -pix_fmt yuv420p output.mp4
動画から連番ファイルをつくる
$ ffmpeg -i input.mp4 image%03d.png
動画1秒あたりフレームレートの枚数分画像が生成するので、間引きを行うときは以下のように-rオプションを使って一秒当たりの静止画の枚数を指定することになります。
(例)動画から1秒あたり10枚の連番ファイルをつくる場合
ffmpeg -i input.mp4 -r 10 image%03d.png
動画をアスペクト比を保ったまま横幅640ピクセルにリサイズ、フレームレートは10fpsでアニメーションgifに変換
$ ffmpeg -i input.mp4 -vf scale=640:-1 -r 10 output.gif
アスペクト比を維持したままサイズを変える場合は、横幅か縦幅を-1にすればOKです。
動画を横幅1920ピクセル縦幅1080ピクセルにリサイズする
$ ffmpeg -i input.mp4 -s 1920x1080 output.mp4
動画からmp3形式で音声ファイルを生成する
$ ffmpeg -i input.mp4 output.mp3
動画を無音にする
$ ffmpeg -i input.mp4 -an output.mp4
動画の特定の時間範囲を取り出し
$ ffmpeg -ss [開始地点(秒)] -i [入力する動画パス] -t [切り出す秒数] [出力する動画パス]
(例)開始から10秒のところから、5秒間だけ切り出す場合
$ ffmpeg -ss 10 -i input.mp4 -t 5 output.mp4
動画をクロップしたい
$ ffmpeg -i 変換前ファイル -vf crop= 出力動画の幅 : 出力動画の高さ : 元動画の左上をゼロとして X 軸の距離 : 元動画の左上をゼロとして Y 軸の距離
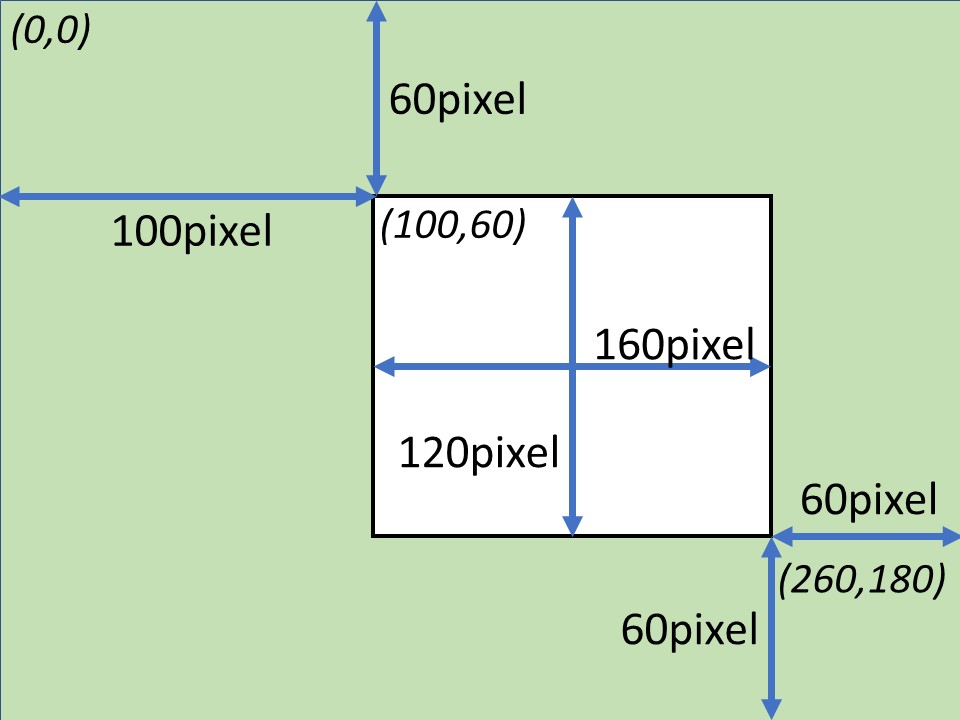
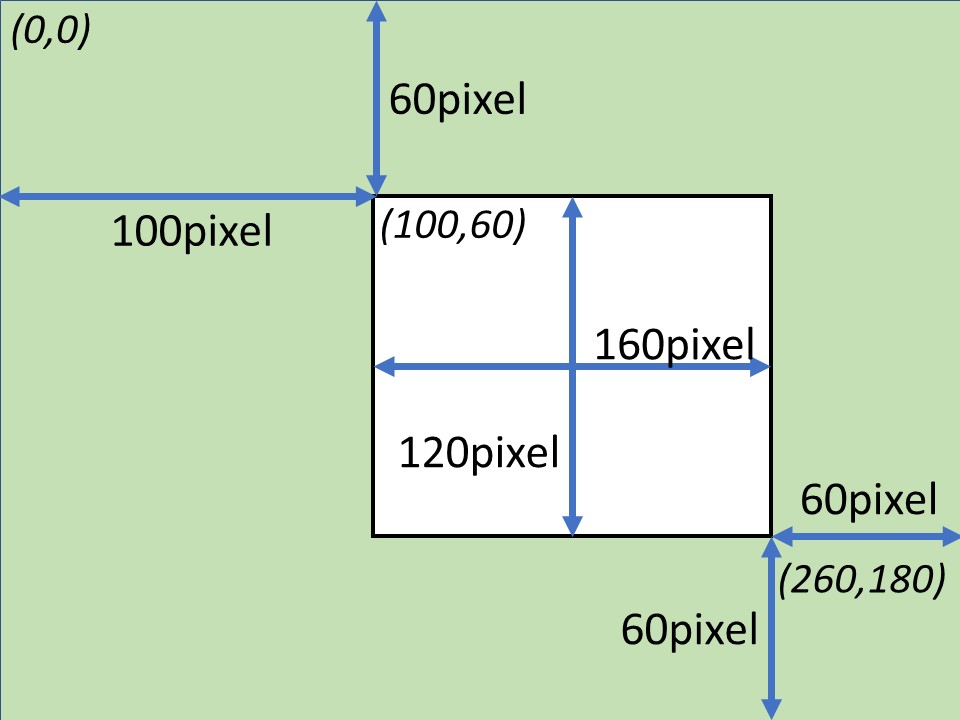
(例)input.mp4を,左上を座標の原点(0,0)とし,そこから X=100,Y=60 を起点にして,W=160,H=120 のクロップしたoutput.mp4を出力する
図に表すと以下のようになります。(白い部分がクロップしたい部分になります)

$ ffmpeg -i input.mp4 -vf crop=160:120:100:60 output.mp4
ffmpegでMP4ファイルを結合する
あるファイル(000.mp4)と別のファイル(001.mp4)を連続で再生する動画ファイル(output.mp4)を出力する。
まず、以下のように結合したいファイルを各行に記述したテキストファイルを作ります。
【list.txt】
file 000.mp4
file 001.mp4
各行の冒頭には必ずfileというキーワードが必要になります。
また、リストファイルに乗せるファイル名はフルパスを指定するほうがいいようなのですが、Windowsでは管理者権限でコマンドを実行してもPermissionのエラーが出るので相対パスのほうがいいようです。
対象になる動画と同じフォルダであれば、省略可能でした。
次に、このテキストファイルと同じディレクトリで以下のコマンドを実行します。
$ ffmpeg -f concat -i list.txt -c copy output.mp4
-c copyはオリジナルファイルのCODECを再エンコードしないオプションです。
異なるCODECの動画を結合したい場合は、-c copyを外すか別途CODECを指定する必要があります。
動画の再生スピードを変えて出力する
0.5倍速にする場合
$ ffmpeg -i input.mp4 -vf setpts=PTS/0.5 output.mp4
1.5倍速にする場合
$ ffmpeg -i input.mp4 -vf setpts=PTS/1.5 output.mp4
おわりに
あんまりないと思って甘く見ていたけど結構ありましたね。