前回のエントリからの引き続きになります。
【参考】
uepon.hatenadiary.com
今回は実際にReSpeaker Core v2を使用して見る作業を行います。
音声デバイス のテスト
ReSpeaker Core v2のOSはLinux (Debian ベース)なので音声はALSA またはPulseAudio経由で使用することになります。
まずは、ALSA 経由でのオーディオテストです。arecodeコマンドとaplayコマンドで録音・再生を行います。まずは、音声デバイス が認識されているかを
確認します。
まずは録音デバイス の確認は以下のコマンドで確認します。
respeaker@v2:~$ arecord -l
**** List of CAPTURE Hardware Devices ****
card 0 : seeed8micvoicec [ seeed-8mic-voicecard] , device 0 : 100b0000.i2s1-ac108-pcm0 ac108-pcm0-0 []
Subdevices: 1 /1
Subdevice
seeed-8mic-voicecardが見えていれば問題ありません。
続いては再生デバイス の確認は以下のコマンドで確認します。
respeaker@v2:~$ aplay -l
**** List of PLAYBACK Hardware Devices ****
card 0 : seeed8micvoicec [ seeed-8mic-voicecard] , device 1 : 100b0000.i2s1-rk3228-hifi rk3228-hifi-1 []
Subdevices: 1 /1
Subdevice
こちらもseeed-8mic-voicecardが見えていれば問題ありません。
正常に動作しているようです。というかこのように見えていなかったら再度インストールをし直してください。それでもだめな場合には故障も考えられます。
続いては録音と再生のテストにはいります。
まずは録音。以下のコマンドでステレオ(2ch )の録音をしてみます。(録音の停止はCtrl+Cです。いいタイミングで停止してください)
respeaker@v2:~$ arecord -Dhw :0 ,0 -f S16_LE -r 16000 -c 2 hello.wav
Recording WAVE ' hello.wav ' : Signed 16 bit Little Endian, Rate 16000 Hz, Stereo
^CAborted by signal Interrupt...
respeaker@v2:~$ ls
bin Desktop hello.wav
無事に録音ができました。(ファイルが生成できただけですが)
次はこの音声ファイルを再生してみます。以下のコマンドで先程作成した録音ファイルを再生します。
音声の出力にはスピーカーが必要なのでHeadphone端子にイヤホンなどを接続して音声を聞きます。
respeaker@v2:~$ aplay -Dhw :0 ,1 -r 16000 -c 2 hello.wav
Playing WAVE ' hello.wav ' : Signed 16 bit Little Endian, Rate 16000 Hz, Stereo
うまく聞こえましたか?
個人的には意外と音声はっきりと録音できるような印象でした。小さい音も拾っているようです。
続いては8チャンネルの音声ファイルを録音してみます。先程の録音コマンドのオプションを-c 8に変更するだけで対応できます。
(録音の停止はCtrl+Cです。いいタイミングで停止してください)
respeaker@v2:~$ arecord -Dhw :0 ,0 -f S16_LE -r 16000 -c 8 hello_8ch.wav
Recording WAVE ' hello_8ch.wav ' : Signed 16 bit Little Endian, Rate 16000 Hz, Channels 8
^CAborted by signal Interrupt...
とりあえずファイルの作成ができました。再生を考えてみるのですが、ヘッドホン端子では2ch までしか確認ができません。
hello_8ch.wavが生成できていますので大丈夫そうではありますが。
respeaker@v2:~$ ls
bin Desktop hello_8ch.wav hello.wav
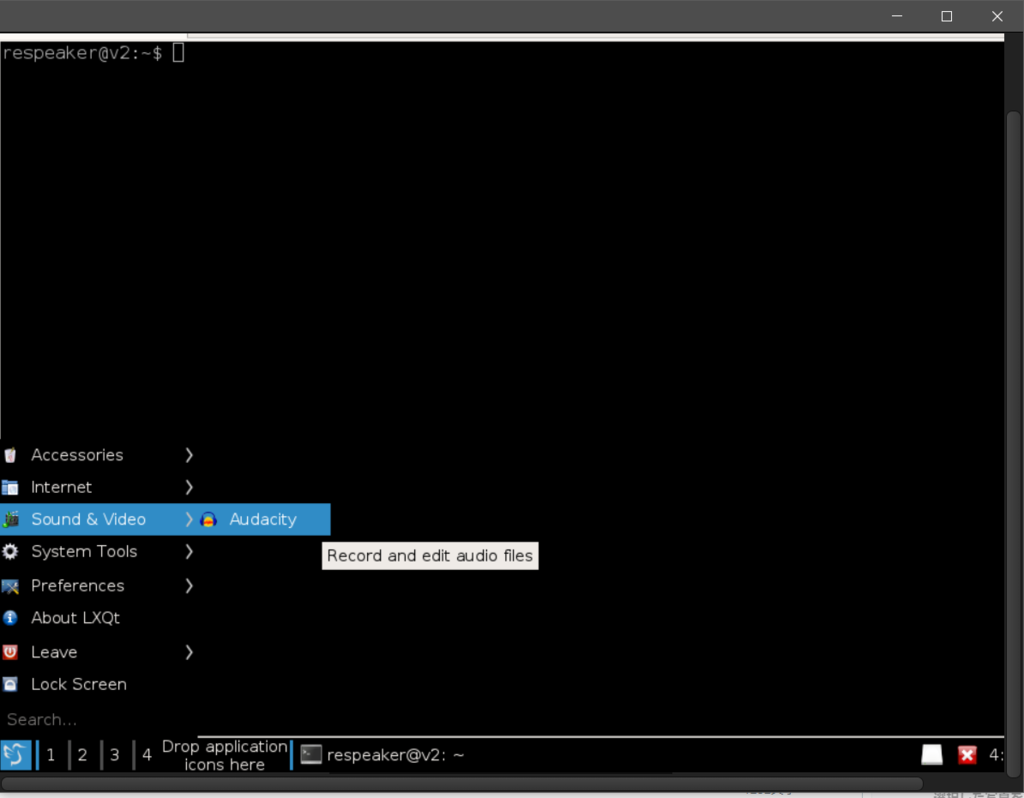
そこでX Window 上のAudacity の波形表示で確認を行ってみます。
VNC Viewerなどで画面を接続し、Audacityを起動します。画面左下のメニューにもありますし、コマンドライン 上からでも起動は可能です。
起動するとHELPっぽいガイドダイアログが表示されますが、それを【OK】ボタンをクリックし、
先程作成した8ch録音したファイル(hello_8ch.wav)をopenします。
チャンネルごとに録音されているのですが、7,8chだけが録音されていませんでした。MICも6ch分しかみえてないので、問題はなさそうですが…後ほど調べることにします。
とりあえず、音声の録音再生に関しては概ね問題はなさそうです。
これでALSA 経由での確認は無事できました。
PulseAudioのデバイス テスト
続いてはPulseAudioでのテストになります。
まずはプロセスを眺めてPulseAudioが動作しているか確認します。以下のコマンドで表示が行われればOKです。
respeaker@v2:~$ ps aux | grep pulse | grep -v grep
respeak+ 965 0.0 0.7 102048 7568 ? S< sl 02 :46 0 :00 /usr/bin/pulseaudio --daemonize=no
続いては録音。以下のコマンドでステレオ(2ch )の録音を行います。(録音の停止はCtrl+Cです。いいタイミングで停止してください)
respeaker@v2:~$ parecord --channels=8 --rate=16000 --format=s16le hello2.wav
Warning: failed to write channel map to file.
^C
ALSA 経由での録音も可能です。
respeaker@v2:~$ arecord -v -f cd hello3.wav
Recording WAVE ' hello3.wav ' : Signed 16 bit Little Endian, Rate 44100 Hz, Stereo
ALSA < -> PulseAudio PCM I/O Plugin
Its setup is:
stream : CAPTURE
access : RW_INTERLEAVED
format : S16_LE
subformat : STD
channels : 2
rate : 44100
exact rate : 44100 ( 44100 / 1 )
msbits : 16
buffer_size : 22050
period_size : 5512
period_time : 125000
tstamp_mode : NONE
tstamp_type : GETTIMEOFDAY
period_step : 1
avail_min : 5512
period_event : 0
start_threshold : 1
stop_threshold : 22050
silence_threshold: 0
silence_size : 0
boundary : 1445068800
^CAborted by signal Interrupt...
両方とも録音でき、ファイルも生成されました。
respeaker@v2:~$ ls
bin Desktop hello2.wav hello3.wav hello_8ch.wav hello.wav
再生も行われています。(8chのファイルも2ch 分はイヤホンで聞くことはできます。)
respeaker@v2:~$ aplay hello2.wav
Playing WAVE ' hello2.wav ' : Signed 16 bit Little Endian, Rate 16000 Hz, Channels 8
respeaker@v2:~$ aplay hello3.wav
Playing WAVE ' hello3.wav ' : Signed 16 bit Little Endian, Rate 44100 Hz, Stereo
これで音声系のテストは終了です。問題なさそうです。
AVSの導入
基本的には以下を参考にしていきます。
【参考】
github.com
respeaker@v2:~$ pip install avs
インストールされるパッケージは以下のものになります。
Installing collected packages: hpack, hyperframe, enum34, h2, hyper, idna, certifi, urllib3, chardet, requests, six, python -dateutil, backports-abc, futures, singledispatch, tornado, click, avs
実行スクリプト は~/.local/binに格納されます。(alexa-audio-check, alexa-auth, dueros-auth, alexa-tap, alexaなど)
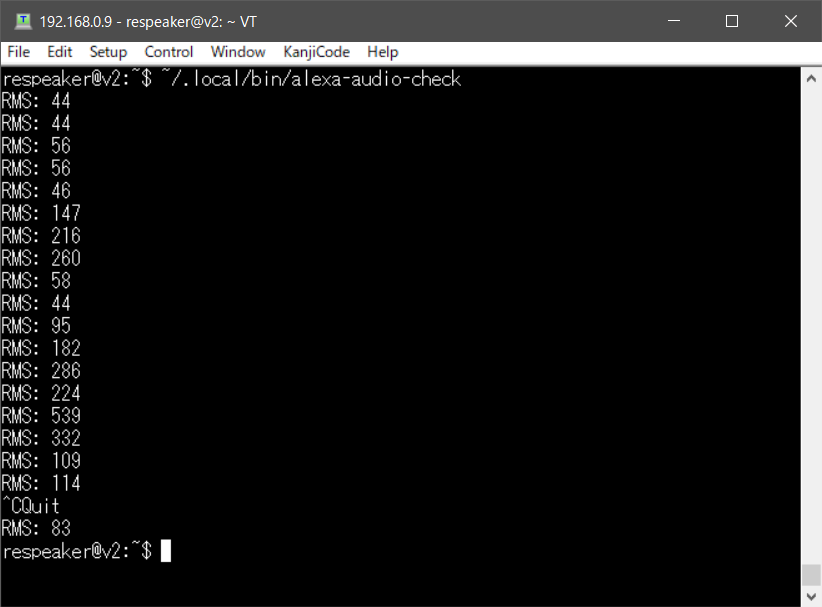
インストール後のavsパッケージ経由での録音デバイス のチェックをします。以下のコマンドを入力して数値が出ていれば問題ない様です。
respeaker@v2:~$ ~/.local/bin/alexa-audio-check
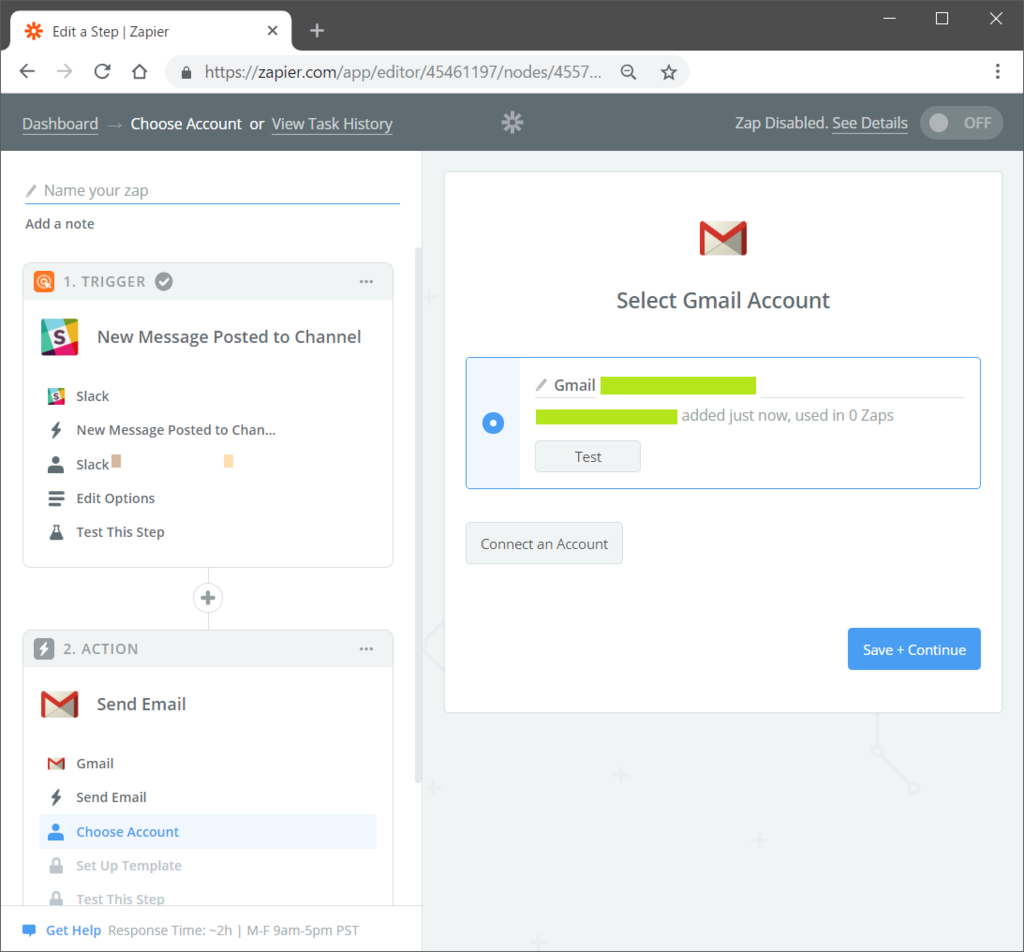
続いてはAVSを使用するために、Amazon.com の認証を行います。ここでGUI が必要になってきます。VNC Viewerとブラウザ(デフォルトではFirefox がインストールされているので別途インストールをする必要はありません)X上のコンソールから以下のコマンドを実行します。
respeaker@v2:~$ ~/.local/bin/alexa-auth
実行すると…
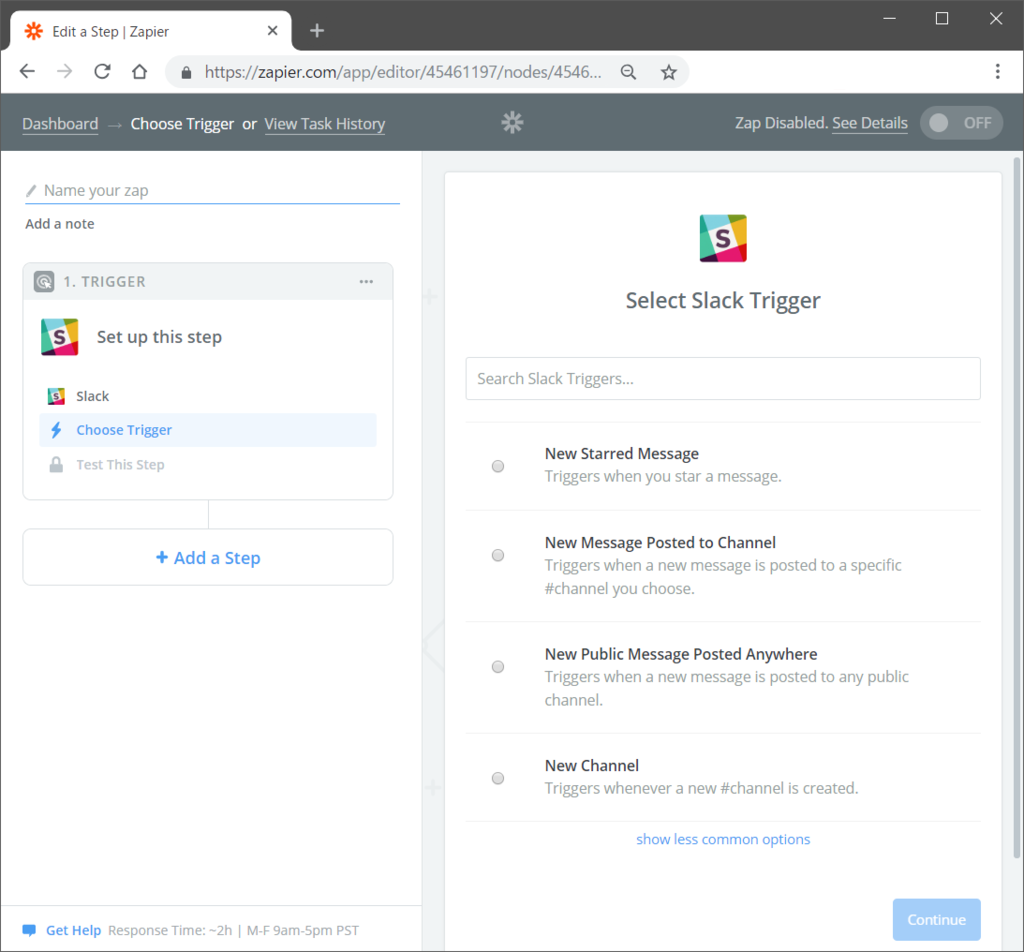
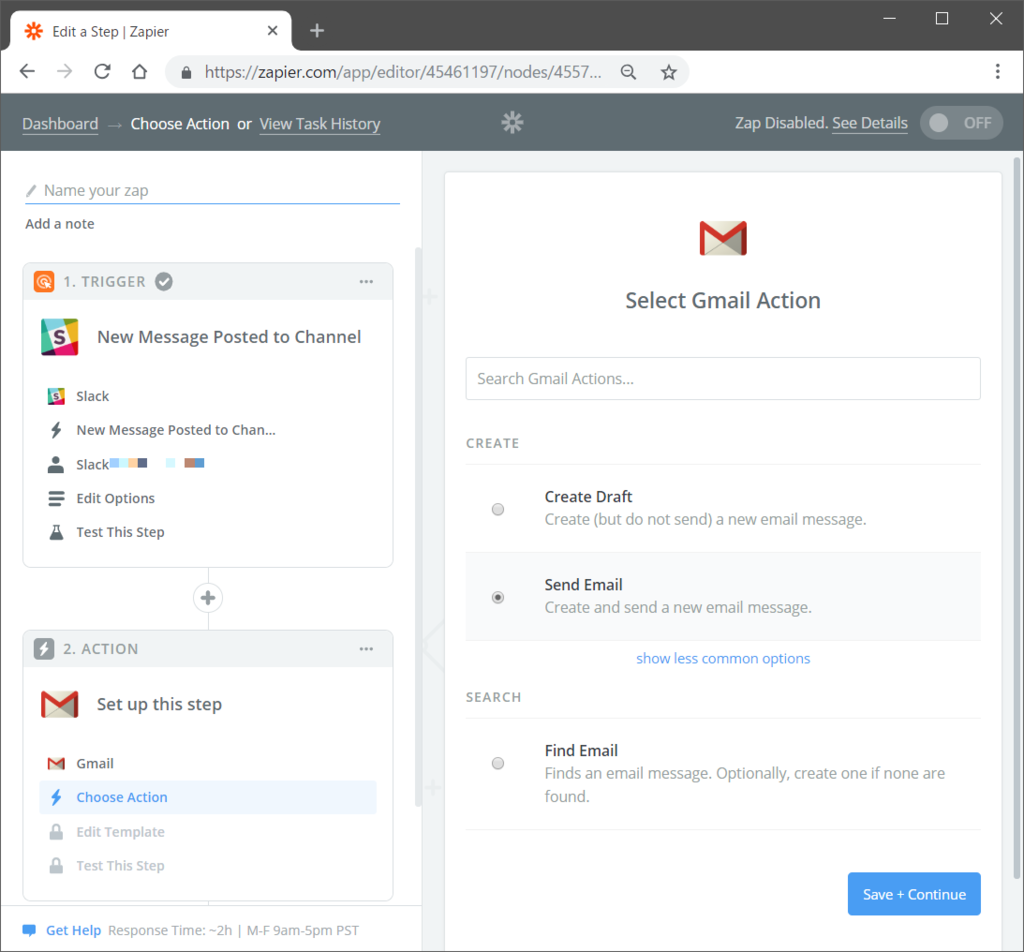
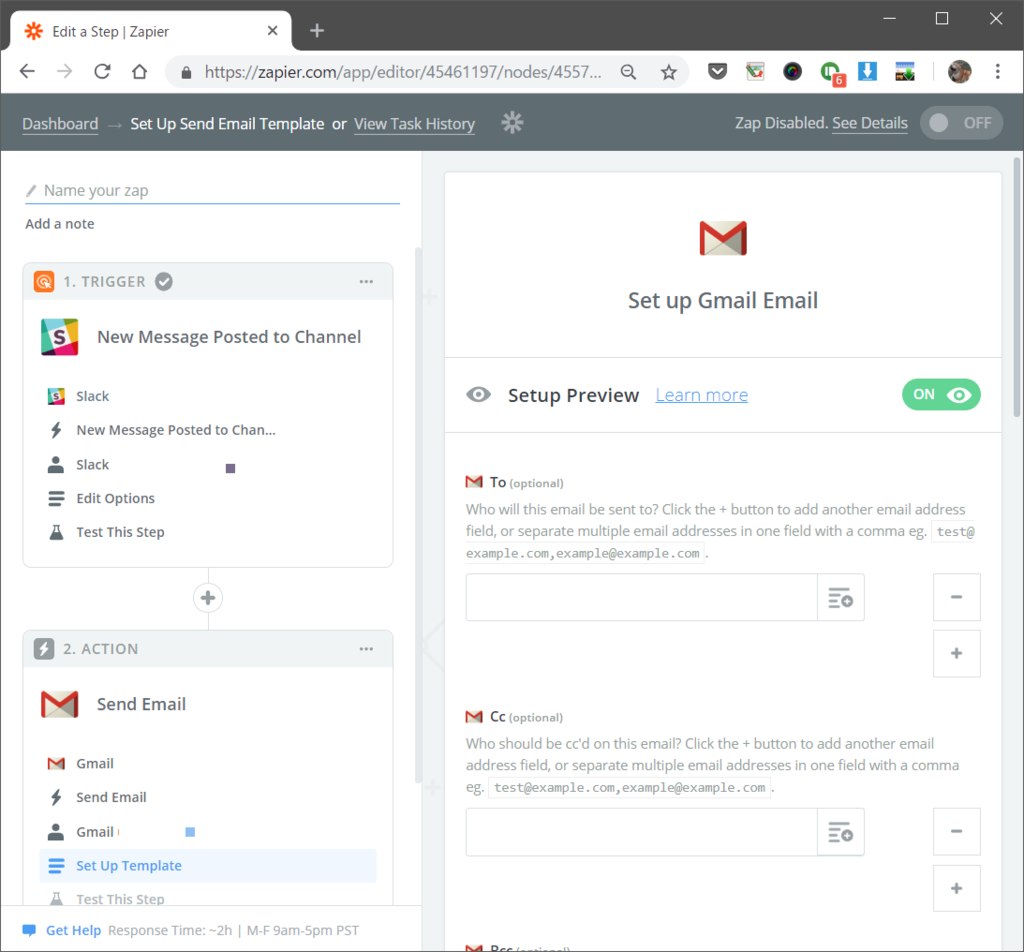
ブラウザが起動して、【amazon alexa 】、【baidu dueros】、【custom】の選択が表示されるので、【amazon alexa 】をクリックします。
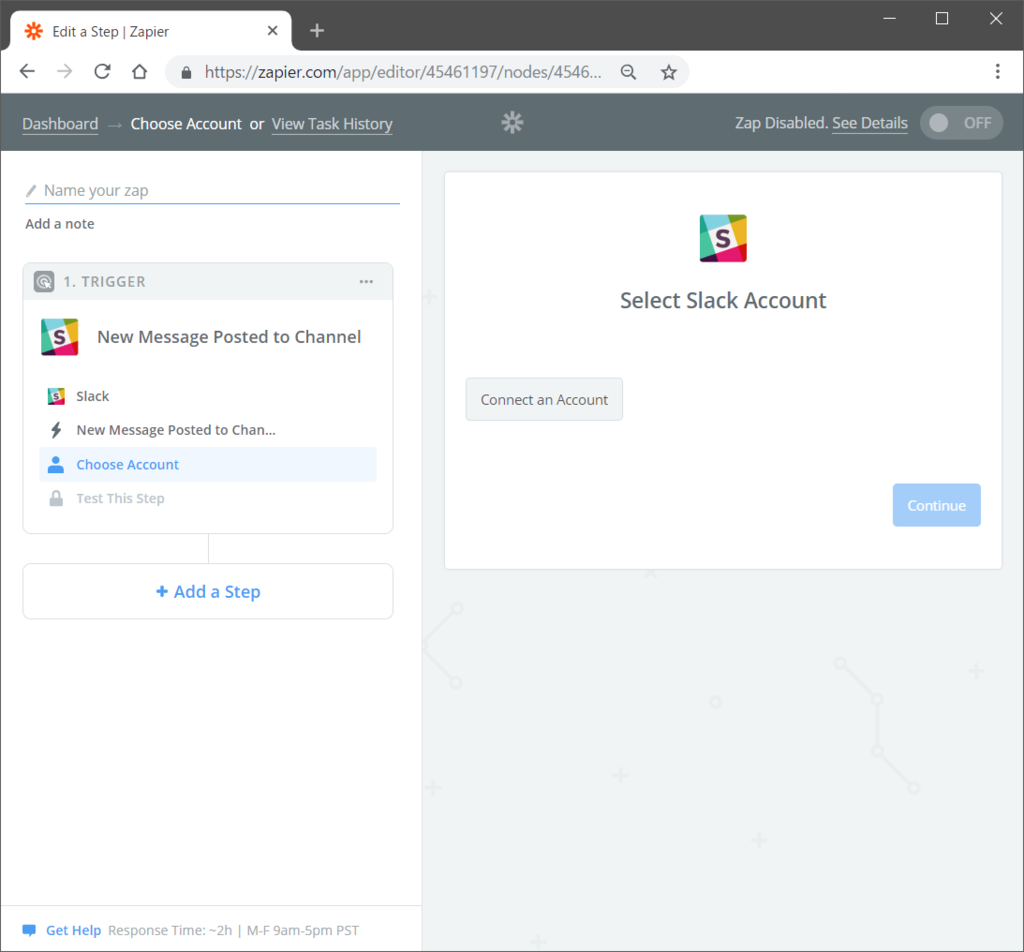
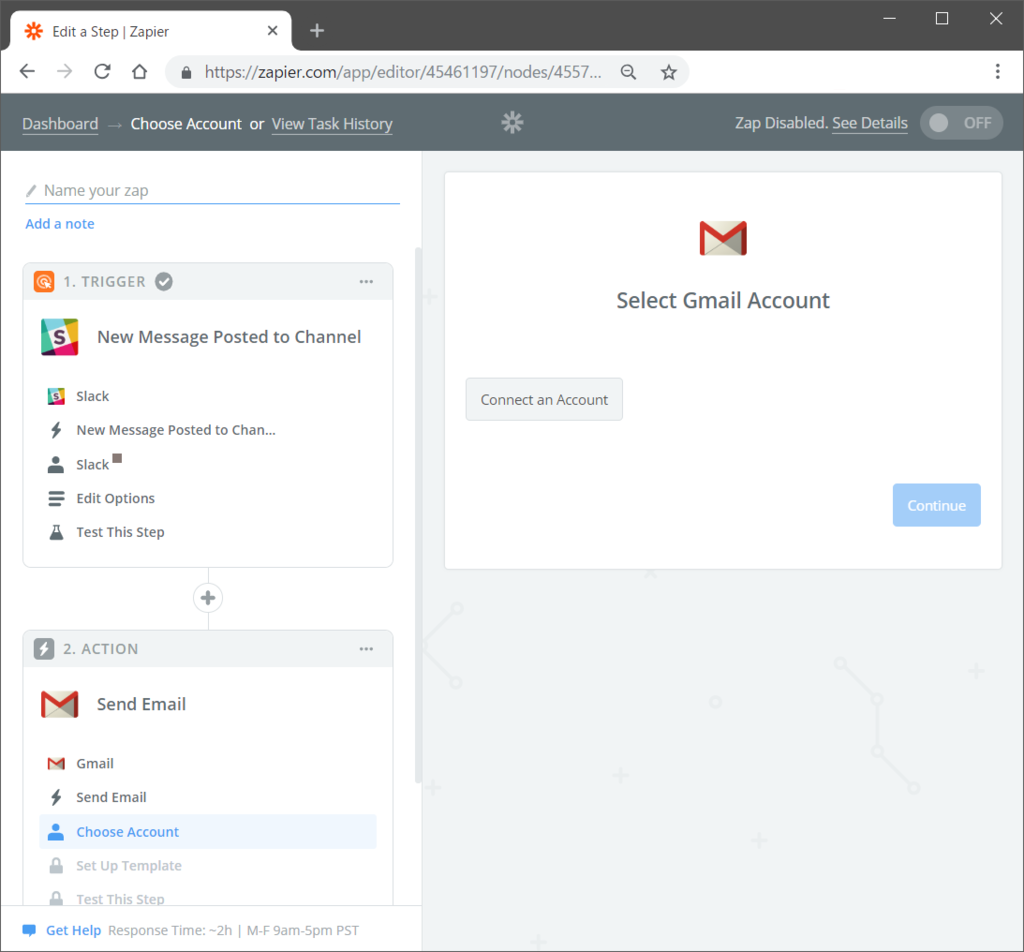
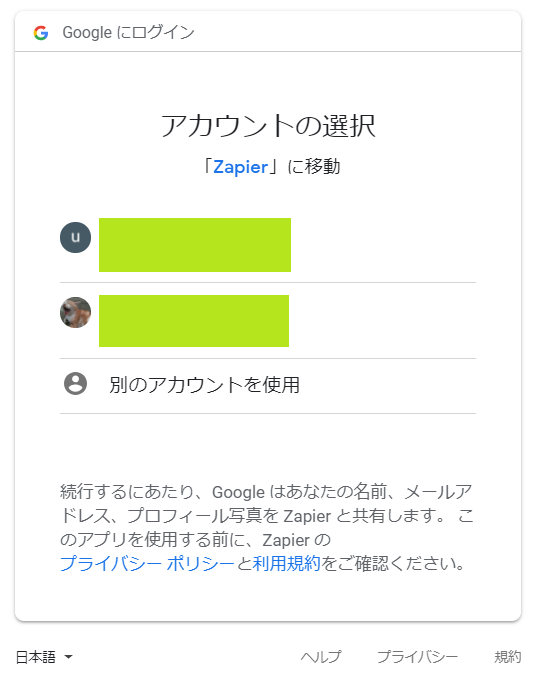
クリックするとAmazon.com へのログイン画面表示されるのでログインをします。(注)amazon.co.jp ではなくamazon.com のユーザでログインをしてください。メールアドレスは同じでも問題ないですが、パスワードは.comのものを使用してください。.co.jpと.comのパスワードを同じものを使っているとトラブルが発生するかも
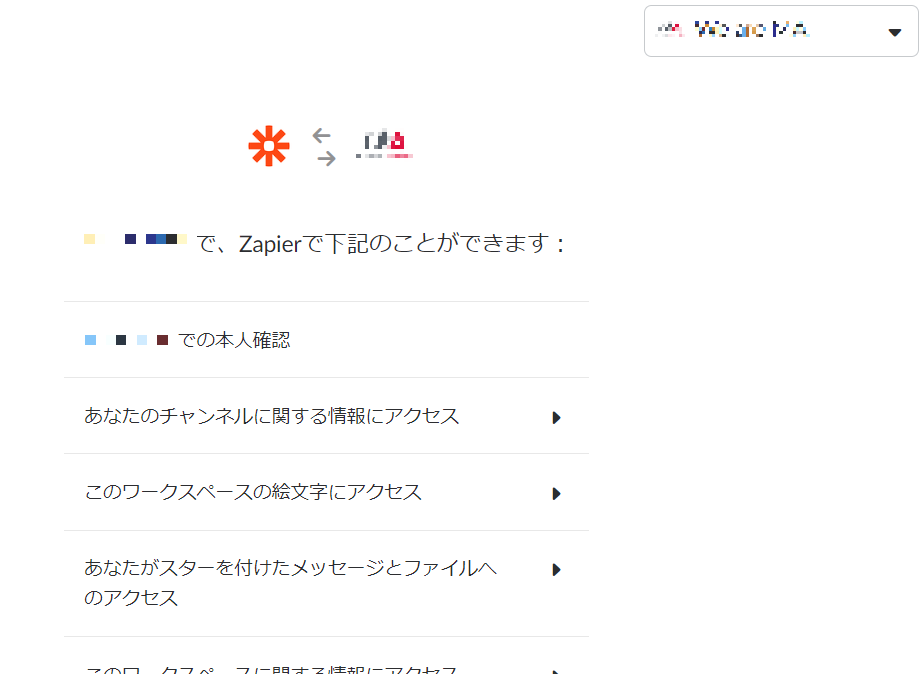
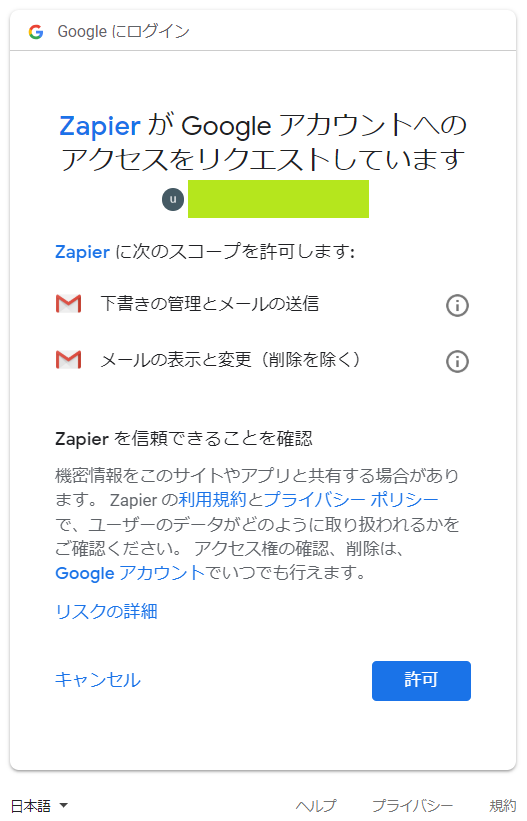
正常に認証されると以下のような表示になります。
これで認証は完了です。
では、サンプルスクリプト を動作させます。
サンプルを使って機能の確認を行います。
Alexa-tap.py : キーボードのEnterキーでウェイクアップするAlexaのサンプル
ns_kws_alexa.py : ウェイクワードAlexaで起動するサンプル
ns_kws_alexa_with_light.py : ボード上のLEDを使用したウェイクワードAlexaで起動するサンプル
Alexa-tap.pyのサンプル
すでにインストールしたパッケージにAlexa-tapは含まれているので以下のコマンドで実行ができます。
respeaker@v2:~$ ~/.local/bin/alexa-tap
実行するのですが、コンソール上に以下のようにINFO:avs.alexa:on_readyと表示されるまで待機します。
表示されるとEnterキーの待機になるのでそこでEnterキーを押します。
Enterキーを押したらトーク が可能になるので話かけてください。
念の為に書きますが、英語でよろしくです。ウエイクワードは不要なので、Enterキーを押して質問を話しかけるという感じでOKです。
反応速度も割と早く返答来ます。
ウェイクワードAlexaで起動するサンプル
以下のコマンドを実行してみます。
respeaker@v2:~$ sudo apt install libatlas-base-dev
respeaker@v2:~$ git clone https://github.com/respeaker/respeaker_v2_eval.git
respeaker@v2:~$ cd respeaker_v2_eval
respeaker@v2:~/respeaker_v2_eval$ pip install --no-deps snowboy*.whl
respeaker@v2:~/respeaker_v2_eval$ pip install webrtc_audio_processing*.whl
respeaker@v2:~/respeaker_v2_eval$ pip install voice-engine
respeaker@v2:~/respeaker_v2_eval$ python ns_kws_alexa.py
起動すると…画面が化ける…プログラムを終了させてももとに戻らないという…
動作も一回目はするのですが、その後は動作しなくなるという…
ちょっと飛ばして…次のサンプルを実行してみます。
ボード上のLEDを使用したウェイクワードAlexaで起動するサンプル
以下のコマンドを実行してみます。
respeaker@v2:~/respeaker_v2_eval$ pip install pixel-ring
respeaker@v2:~/respeaker_v2_eval$ python ns_kws_alexa_with_light.py
こちらも前回の起動すると…画面が化ける…プログラムを終了させてももとに戻らないという…
動作も一回目はするのですが、その後は動作しなくなるという…
かなり心が折れてきましたが、もう少し頑張ってみます。
もう少し頑張る
これらのサンプルはうまく行かなかったので違う方法で対応をしようと思います。
先程インストールを行ったパッケージの中にvoice-engineがあったので、これのGithub を検索してみました。
github.com
そのドキュメントでsnow-boyの検出プログラムがあったので、このファイルを作成しテストしてみることにしました。
【snow-boy.py】
import time
from voice_engine.kws import KWS
from voice_engine.source import Source
src = Source()
kws = KWS()
src.link(kws)
def on_detected (keyword):
print ('found {}' .format (keyword))
kws.on_detected = on_detected
kws.start()
src.start()
while True :
try :
time.sleep(1 )
except KeyboardInterrupt :
break
kws.stop()
src.stop()
これを実行してみると…うまく動作していました。とりあえずは、ウェイクワードの検出処理はうまくいっているのかなと思います。
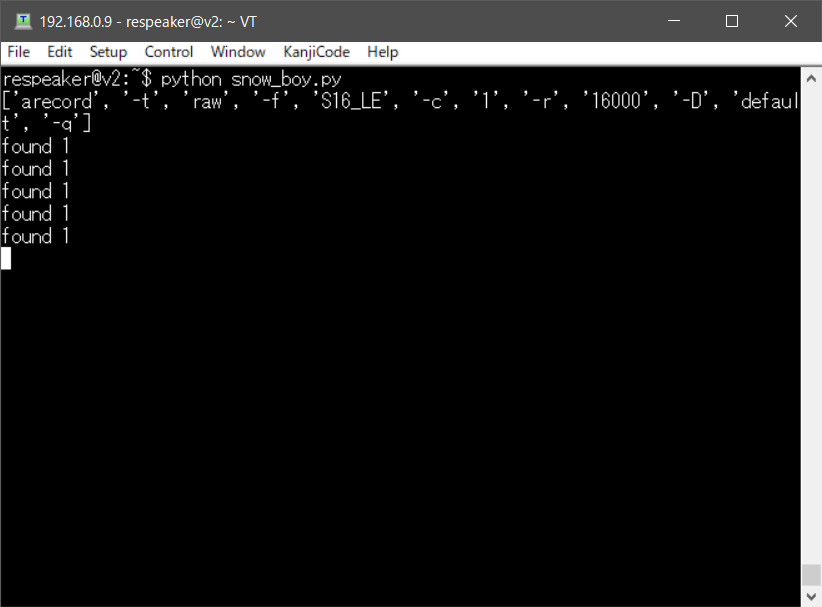
respeaker@v2:~$ python snow_boy.py
[' arecord ' , ' -t ' , ' raw ' , ' -f ' , ' S16_LE ' , ' -c ' , ' 1 ' , ' -r ' , ' 16000 ' , ' -D ' , ' default ' , ' -q ']
found 1
found 1
found 1
found 1
found 1
さらにGithub のソースをcloneして中身をみるとexamplesディレクト リの中にkws_doa_alexa_respeaker_v2.pyというファイルがありました!
もしや!と思い、これを実行してみます。
respeaker@v2:~$ git clone https://github.com/voice-engine/voice-engine.git
respeaker@v2:~$ cd voice-engine/examples/
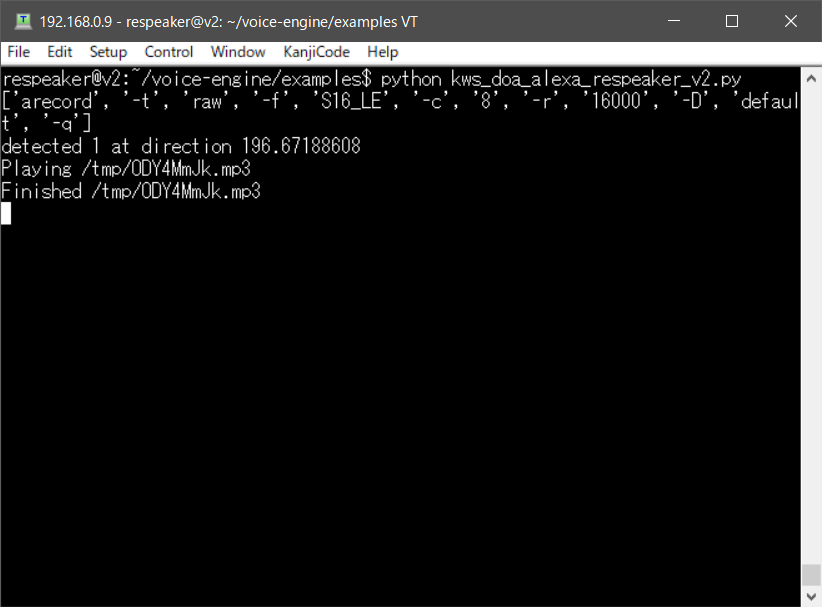
respeaker@v2:~/voice-engine/examples$ python kws_doa_alexa_respeaker_v2.py
Alexa側の応答の音声が小さいですが、一応動画を…
VIDEO youtu.be
とりあえず動作しました。ボード上のLEDも連動して点灯して、かつ音声の方向も検出しています。
一応、動きました!
終わりに
最後は少し微妙なところもありましたが、概ねハマることなくできたので品質も上がってきているみたいですね。
他の機能にもチャレンジしてみたいところですが、最近は時間がなかなか取れず…。Groveコネクタの処理はなんとか手をつけたいと思います。
【参考】
www.switch-science.com
github.com
uepon.hatenadiary.com