DragonBoard 410c(Debian)でOpenCVを使ってみる
DragonBoardを使用してWebCamを使用できるようになったので今度はOpenCVを使ってみます。概ねRaspberryPiと同じような設定で問題ありません。
(注意!)2017/08/12にapt-get dist-upgradeを行ったところ/dev/video0で認識されていたUSBカメラが/dev/video2として認識されるよになったようです。そのため、そのまま実行するとV4Lのエラーが発生するかもしれません。各ソースのカメラデバイスを0→2と変更する必要があるかと思います。その場合は変更をお願いします。
uepon.hatenadiary.com
過去のエントリーを参考にモジュールをインストールします。
$ sudo apt-get install libopencv-dev python-opencv
バージョンに関しては
$ less /usr/include/opencv2/core/version.hpp
で調べてみると…
#define CV_VERSION_EPOCH 2
#define CV_VERSION_MAJOR 4
#define CV_VERSION_MINOR 9
#define CV_VERSION_REVISION 1
2017年07月時点でのインストールではversionは2.4.9になっていたようです。
ではカメラ画像をX上に表示するプログラムを実行してみます。
以下のようなサンプルとなります。
import cv2.cv as cv
import time
cv.NamedWindow("camera", 1)
capture = cv.CaptureFromCAM(0)
cv.SetCaptureProperty(capture,cv.CV_CAP_PROP_FRAME_WIDTH,320)
cv.SetCaptureProperty(capture,cv.CV_CAP_PROP_FRAME_HEIGHT,240)
while True:
img = cv.QueryFrame(capture)
cv.ShowImage("camera", img)
if cv.WaitKey(10) > 0:
break
cv.DestroyAllWindows()
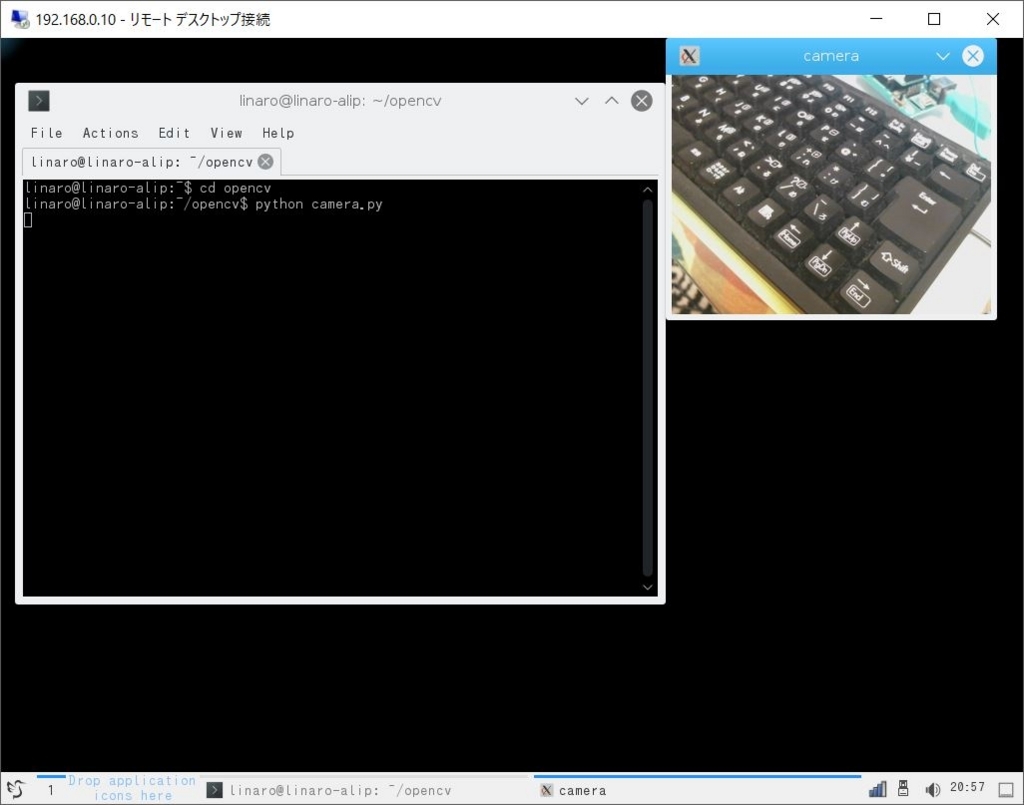
実行してみると
$ python camera.py

無事に動作できました!
まあ、OSは同じなのでRaspberryPiと同様ですね。
Node.js編
次はNode.jsでも確認してみます。
uepon.hatenadiary.com
こちらも過去記事を参照して行います。
インストールにはnpmを使用します。
念のため環境はこんな感じです。過去使用していてnpmのバージョンが低いと警告があったため、npmだけバージョンアップしています。
$ nodejs -v
v4.8.2
$ npm -v
5.3.0
では、インストールしてみます。
$ npm install opencv
> opencv@6.0.0 install /home/linaro/opencv/node_modules/opencv
> node-pre-gyp install --fallback-to-build
node-pre-gyp ERR! Tried to download(403): https://node-opencv.s3.amazonaws.com/opencv/v6.0.0/Release/node-v46-linux-arm64.tar.gz
node-pre-gyp ERR! Pre-built binaries not found for opencv@6.0.0 and node@4.8.2 (node-v46 ABI) (falling back to source compile with node-gyp)
make: Entering directory '/home/linaro/opencv/node_modules/opencv/build'
CXX(target) Release/obj.target/opencv/src/init.o
CXX(target) Release/obj.target/opencv/src/Matrix.o
CXX(target) Release/obj.target/opencv/src/OpenCV.o
CXX(target) Release/obj.target/opencv/src/CascadeClassifierWrap.o
CXX(target) Release/obj.target/opencv/src/Contours.o
CXX(target) Release/obj.target/opencv/src/Point.o
CXX(target) Release/obj.target/opencv/src/VideoCaptureWrap.o
CXX(target) Release/obj.target/opencv/src/CamShift.o
CXX(target) Release/obj.target/opencv/src/HighGUI.o
CXX(target) Release/obj.target/opencv/src/FaceRecognizer.o
CXX(target) Release/obj.target/opencv/src/Features2d.o
CXX(target) Release/obj.target/opencv/src/BackgroundSubtractor.o
CXX(target) Release/obj.target/opencv/src/Constants.o
CXX(target) Release/obj.target/opencv/src/Calib3D.o
CXX(target) Release/obj.target/opencv/src/ImgProc.o
CXX(target) Release/obj.target/opencv/src/Stereo.o
CXX(target) Release/obj.target/opencv/src/LDAWrap.o
SOLINK_MODULE(target) Release/obj.target/opencv.node
COPY Release/opencv.node
COPY /home/linaro/opencv/node_modules/opencv/build/opencv/v6.0.0/Release/node-v46-linux-arm64/opencv.node
TOUCH Release/obj.target/action_after_build.stamp
CXX(target) Release/obj.target/test_nativemat/test/nativemat.o
SOLINK_MODULE(target) Release/obj.target/test_nativemat.node
COPY Release/test_nativemat.node
make: Leaving directory '/home/linaro/opencv/node_modules/opencv/build'
npm WARN saveError ENOENT: no such file or directory, open '/home/linaro/opencv/package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/home/linaro/opencv/package.json'
npm WARN opencv No description
npm WARN opencv No repository field.
npm WARN opencv No README data
npm WARN opencv No license field.
+ opencv@6.0.0
added 163 packages in 280.854s
実行するとエラーやWarningが発生します。うへぇ。ただ、なんとなくbuildは行われているので動作するのではないかと淡い望みをかけてテストします。
サンプルはこんな感じです。
var cv = require('opencv');
try {
var camera = new cv.VideoCapture(0);
var window = new cv.NamedWindow('Video', 0)
setInterval(function() {
camera.read(function(err, im) {
if (err) throw err;
console.log(im.size())
if (im.size()[0] > 0 && im.size()[1] > 0){
window.show(im);
}
window.blockingWaitKey(0, 50);
});
}, 20);
} catch (e){
console.log("Couldn't start camera:", e)
}
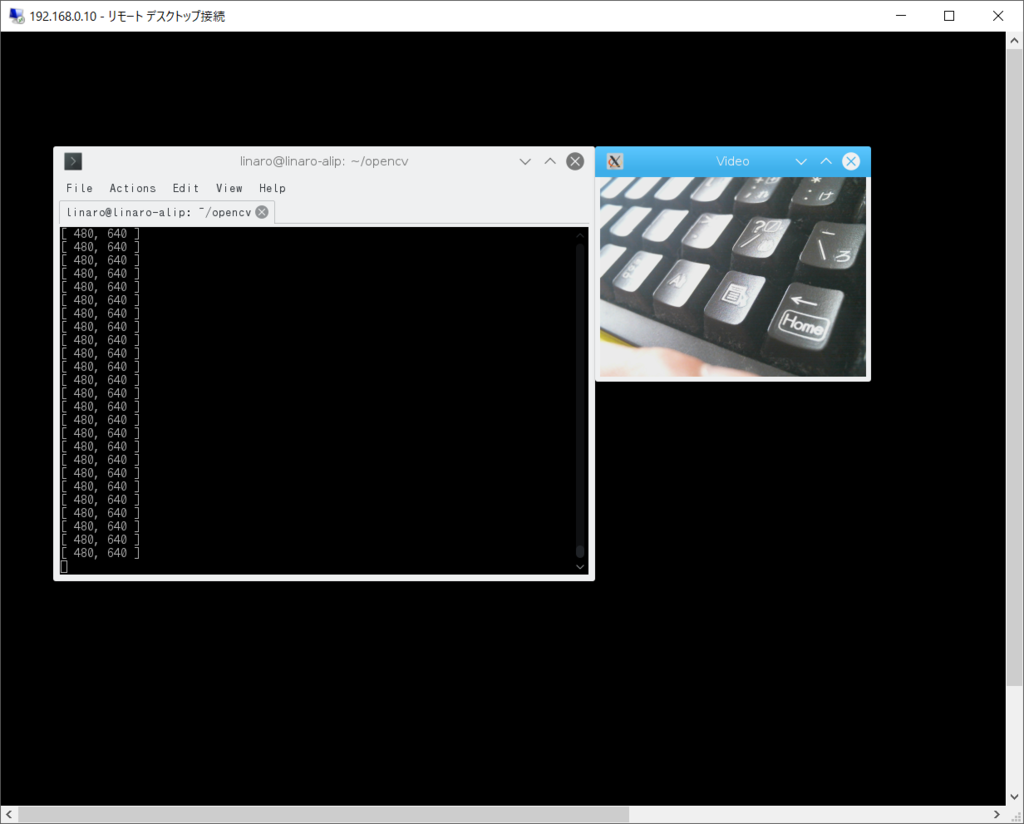
$ nodejs camera.js
一応動いてくれました。

エラーがでてしまったので無事に動くかかなり不安でしたが動作できたようです。でも、他の機能などもチェックしないと少し不安な印象でした。
まとめ
RaspberryPi同様にOpenCVがpythonとNode.jsの両方で動作が確認できました。
あと個人的に気になるのはDragonBoardではBluetoothシリアルになるかなと思います。