micro:bitのことを検索していて、ちょっとだけ気になる記事を見つけました。
【参考】 microbit.org
micro:bit公式サイトでData logging with the micro:bitという内容になります。micro:bitを使用したデータロギングということなのですが、通信としてはBluetoothやUSBを使用したシリアル通信しかデフォルトではないのかなと思っていたのでそのような話なんだと思ったら、よく読むと少し違っていました。
Version2用(以降Ver2)の機能に限定されるようなのですが、以下の様に記載がありました。
It allows you to record data on your micro:bit which is kept even when the micro:bit is disconnected from a power source.(
micro:bitが電源から切断されている場合でも保持されるmicro:bitにデータを記録できます)
電源がついていなくてもデータが記録される?と一瞬思ったのですが、そう意味ではなく保持ができるという内容になります。永続的なストレージとしてデータを保持できますといっていいでしょう。
Ver2限定というのは多分メモリ量に依存しているのかなと予想しています。
とりあえず実験をしてみます。
micro:bit Ver2をロガーにしてみる
micro:bitは光、温度、磁気、加速度、音(Ver2から)といったセンサーが搭載されています。これらのセンサーのデータを記録しておき、あとから、データを活用できれば、そのデータを線グラフまたは棒グラフにするといった授業での活用ができますね。
ただ、通信手段に関しては限られてしまっているので、もしこれを行おうとすると、センサーの計測したデータを受信する手段が必要になってしまいそうです。ですが、今回はそういうことしなくても、大丈夫のようです。あと、電源が切れても保持してくれるとのことです。モバイルバッテリで動作させても大丈夫ってことですね~。
データのロギング
データを保存するには以下のようなことも考えておく必要がありそうです。限られたメモリに記録していくのでいっぱいになってしまった場合の対応は必須なのかもしれません。
- どのようなデータを取得するか
- データ取得の頻度
- 取得中のLED表示(動作状態)
- 開始、停止の制御方法
- データログがいっぱいになったときにどうするか
プログラミングの準備
micro:bitを使ってデータロガーを作るプログラミングをして見ようと思います。データを不揮発的に保持するためにはデフォルトのブロックではなく拡張機能のブロックを使用したプログラミングが必要なので、その準備を行います。
まず、上記のリンクからMakeCodeエディターを開き、新しいプロジェクトのボタンをクリックします。

今回のプロジェクトはデータロガーという名前に設定をしておきます。名前の入力が終わったら、【作成】ボタンをクリックします。

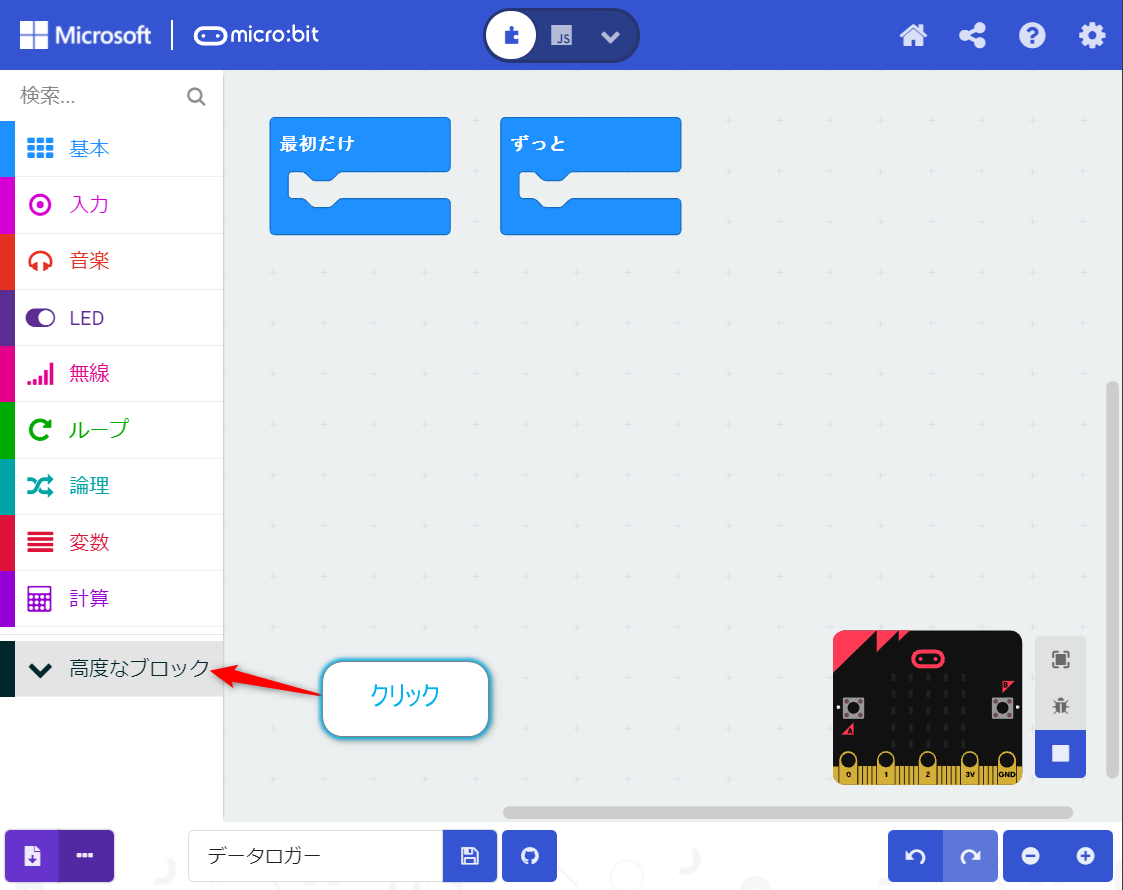
すると、ブロックエディタが表示されます。

ブロックエディタが開いたら、画面左側のパレットの【高度なブロック】のプルダウンをクリックし、

更に【拡張機能】をクリックし、拡張機能の検索画面に遷移します。


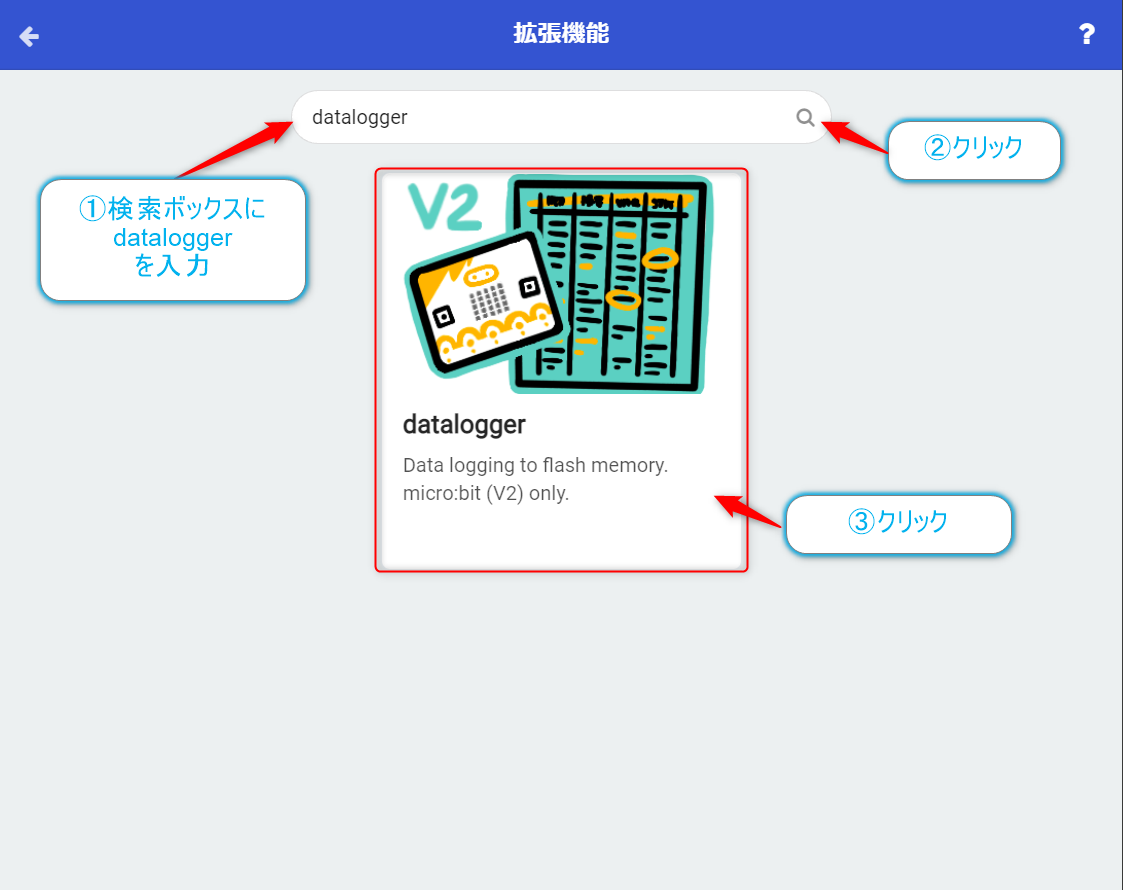
続いて、検索ボックスにdataloggerを入力して検索を行うと、以下のように検索結果が表示されます。※拡張機能はデフォルトでは表示されないので、検索を行ってください。
その表示された拡張機能をクリックしてプロジェクトに追加を行います。

追加されるとパレットの表示にData Loggerが追加されます。

これで準備完了です。
プログラミングを行う
データ取得するには2つの手順があります。
- データのラベル設定
- データの取得
データのラベル設定
まずは、取得データの列にラベルを付けるます。ラベルを付けることで取得データが何を表しているかがわかりやすくなると思います。今回は、micro:bitのセンサーの中から温度と光のデータを取得・記録するので、そのラベルを付けておきます。
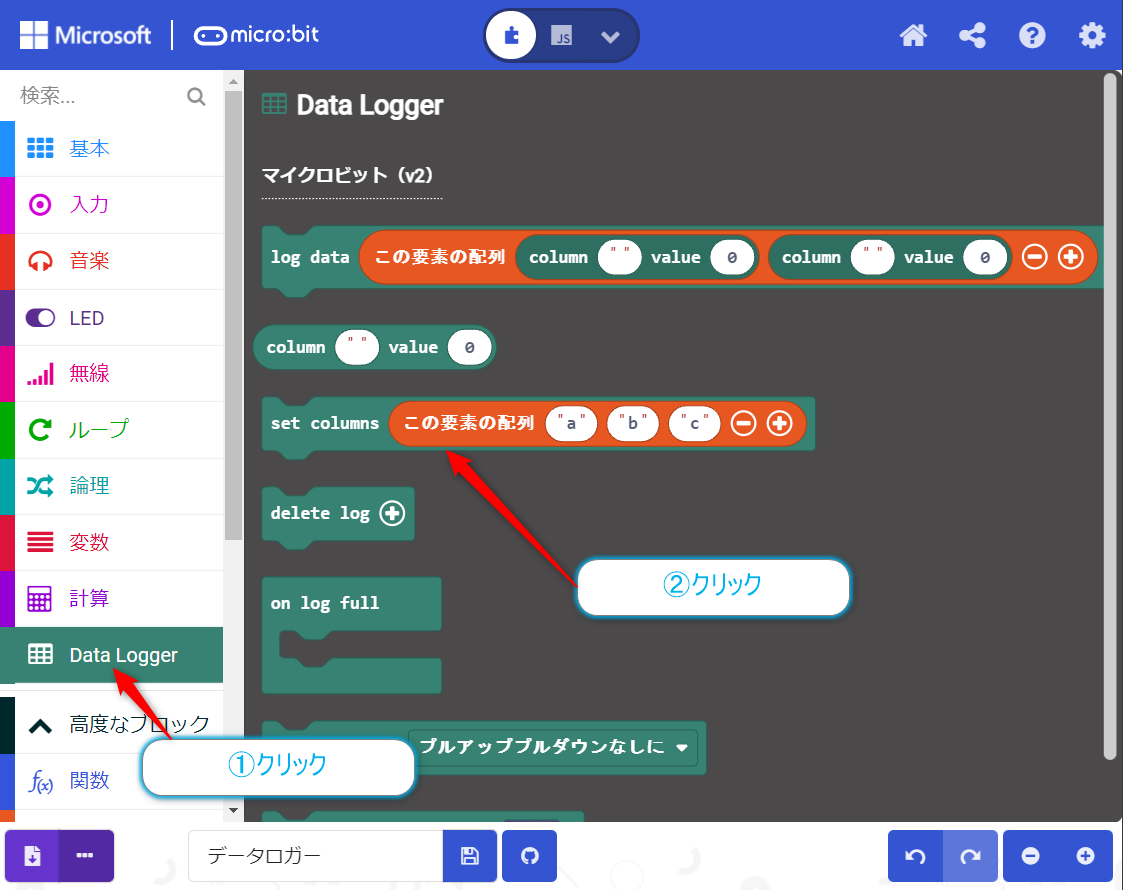
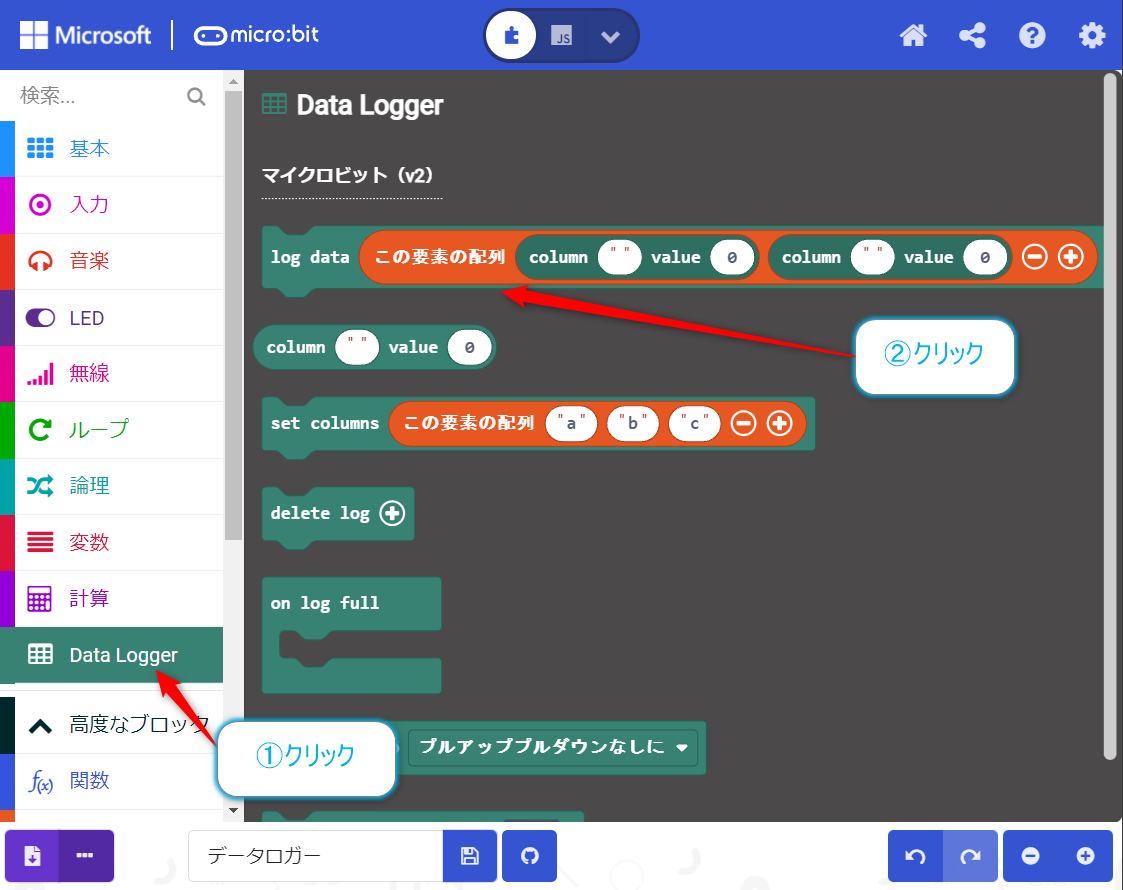
まず、パレットの中から先程準備をしていた【Data Logger】をクリックして、そのカテゴリーの中のset columsのブロックをクリックします。

そして、【最初だけ】のブロックの中に入れて、

ラベル数や名称を変更します。今回はデフォルト3つのラベル数を1つ減らし、名称にtemperatureとlightを入力しました。

データの取得
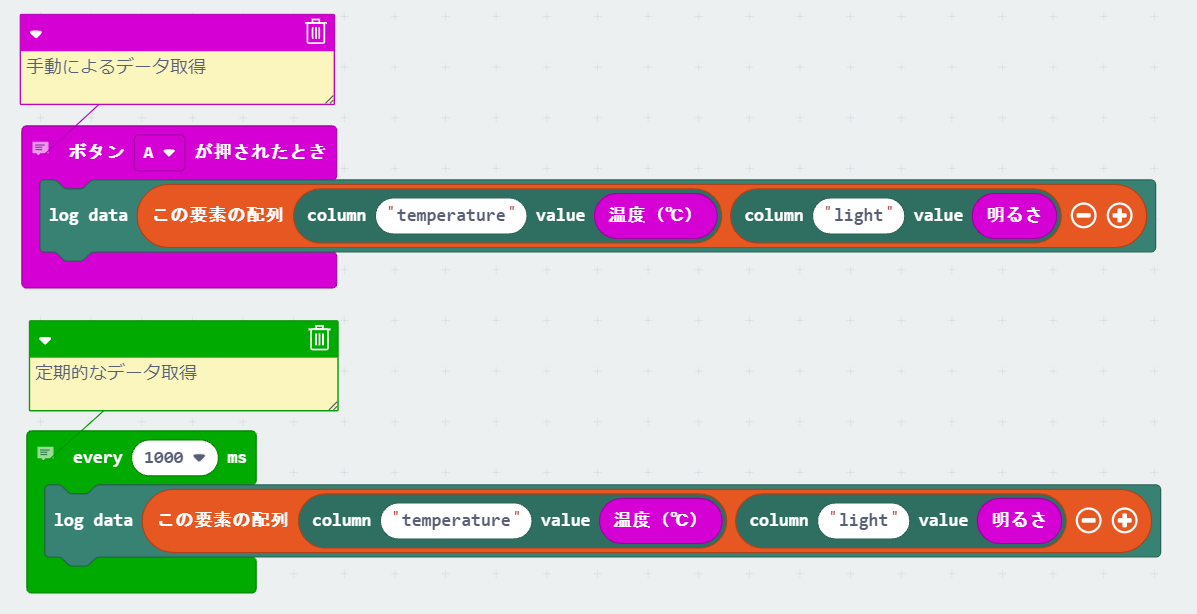
続いてはデータの取得(保存)ですが、手動パターンと自動パターンがありますが、基本的には同じブロックを使用します。
まず、パレットの中から【Data Logger】をクリックして、そのカテゴリの中のlog dataのブロックをクリックします。

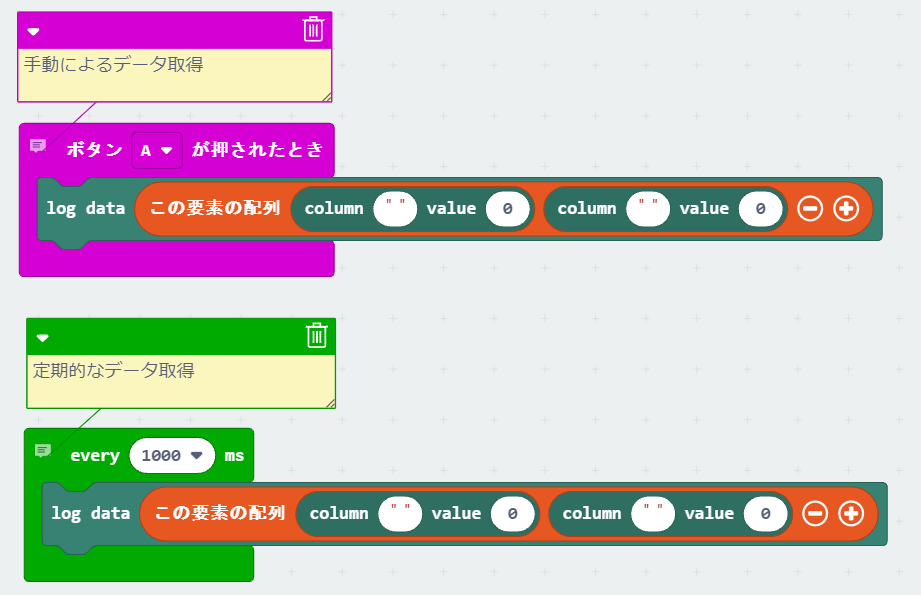
そして、このlog dataのブロックを、手動であればボタンAが押されたときなどの入力ブロックの中に入れ、自動(定期的)であればループブロックのタイマ的なものに入れることでデータの取得を行うことができます。

あとはラベル名や取得するセンサの値(入力ブロックのカテゴリ)をブロックの中に入れれば準備は完了です。

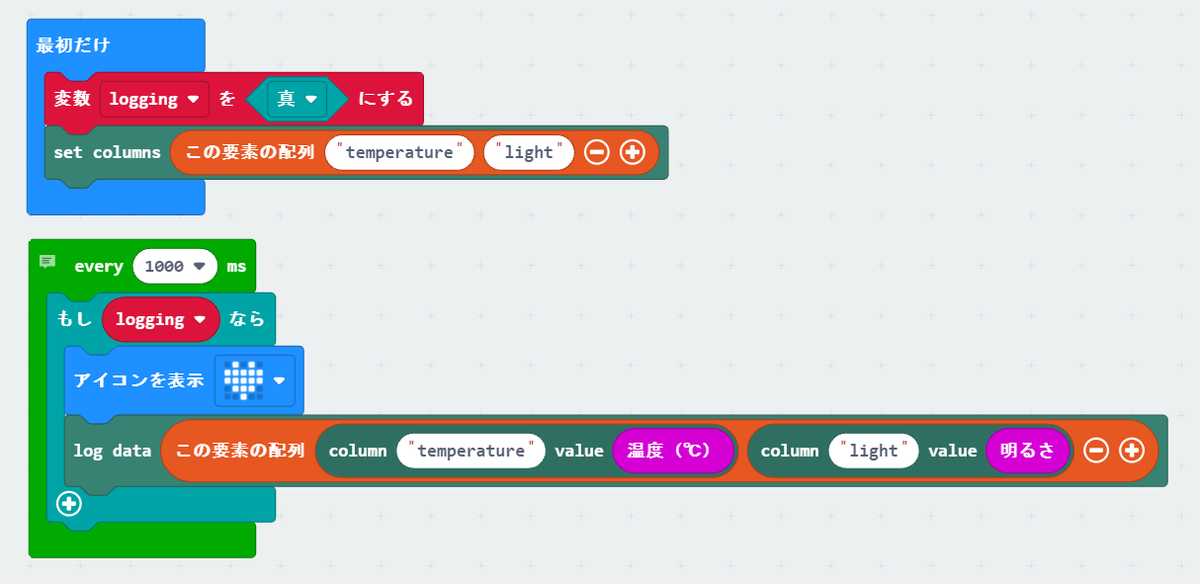
取得するだけでは、表示的な変化がないので、LED画面にハートマークアイコンをつけたりすることで、動作状態を確認できるようにするとわかりやすくなります。以下のように変数で動作中のフラグをつくれば簡単に処理ができます。

格納データ領域がいっぱいになったときは?
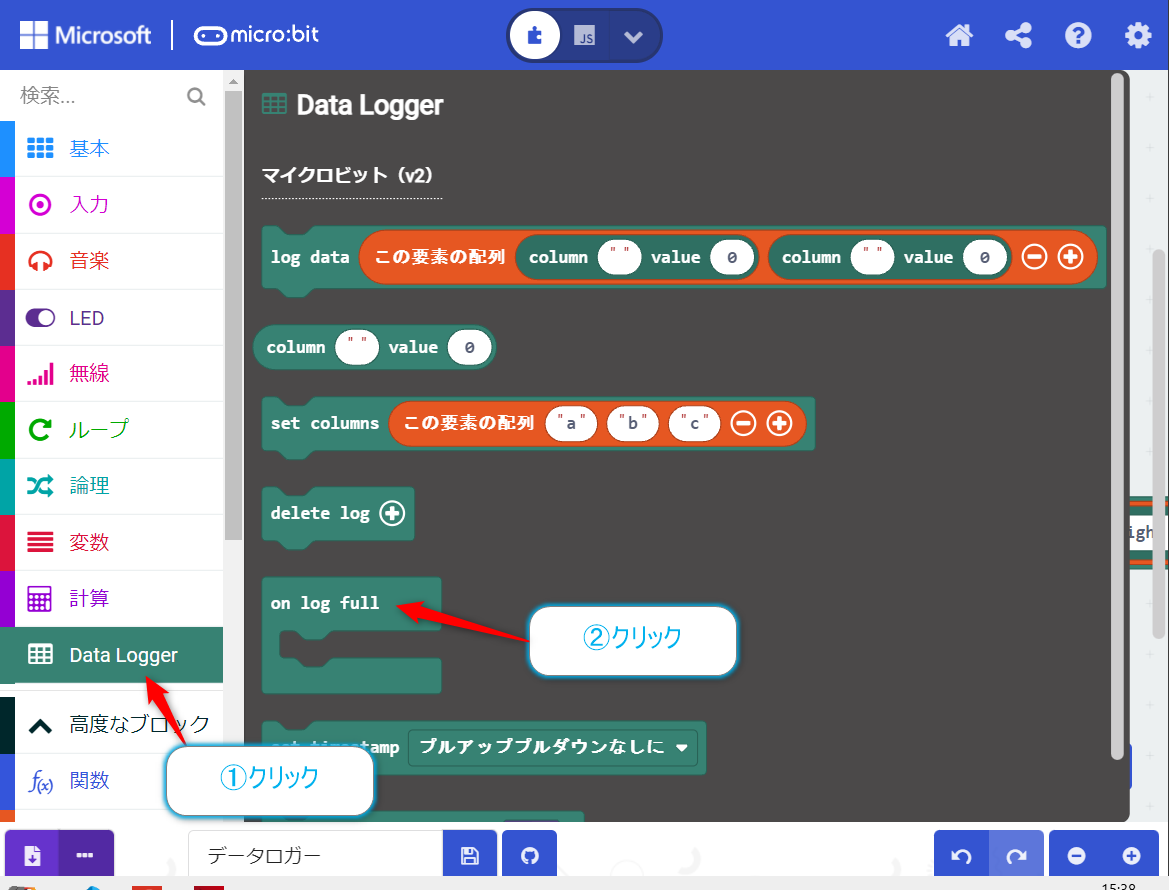
データを取得して格納することは、保存領域がいっぱいになるまでという制限があります。その時は、パレットの中から【Data Logger】をクリックして、そのカテゴリの中のon log fullのブロックをクリックします。

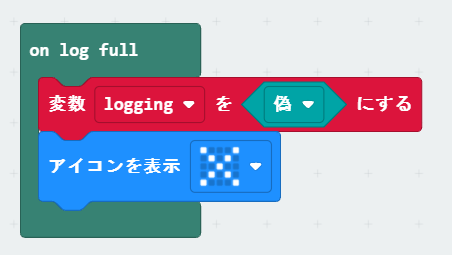
このブロックは保存領域がいっぱいになったときに動作するブロックになります。そこで先程使用した動作中のフラグを使用することでログの停止やLED画面で×アイコンを表示するなどを行うこともできます。

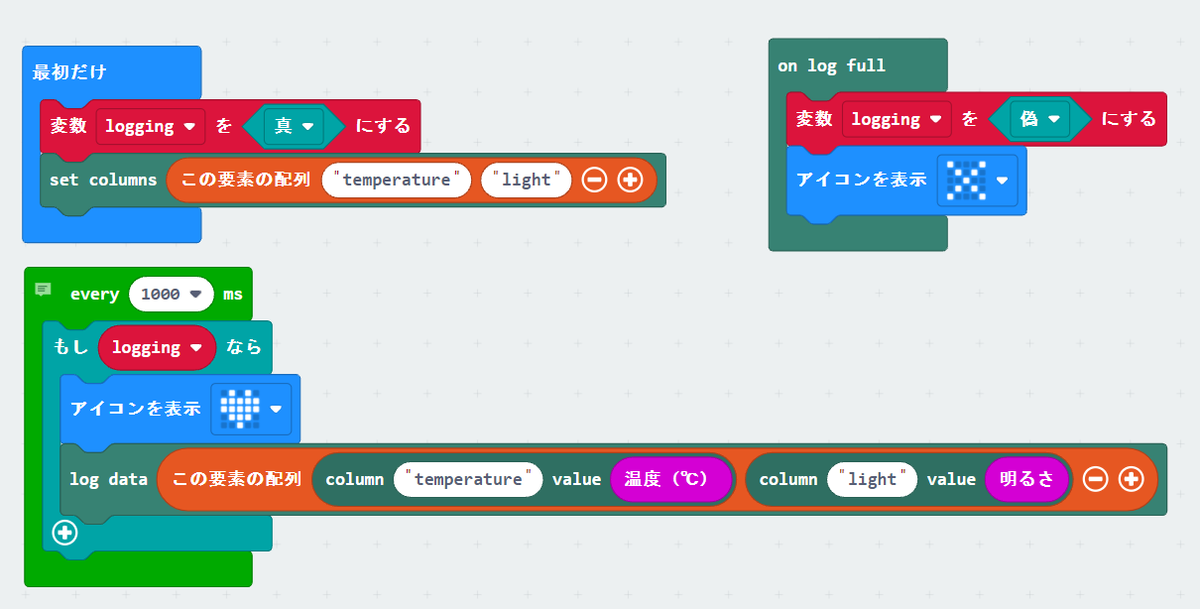
今回のプログラム
今回テストしたプロブラムのブロックの全体像は以下のようになっています。

プログラムを動作させて、センサのデータをロギングする
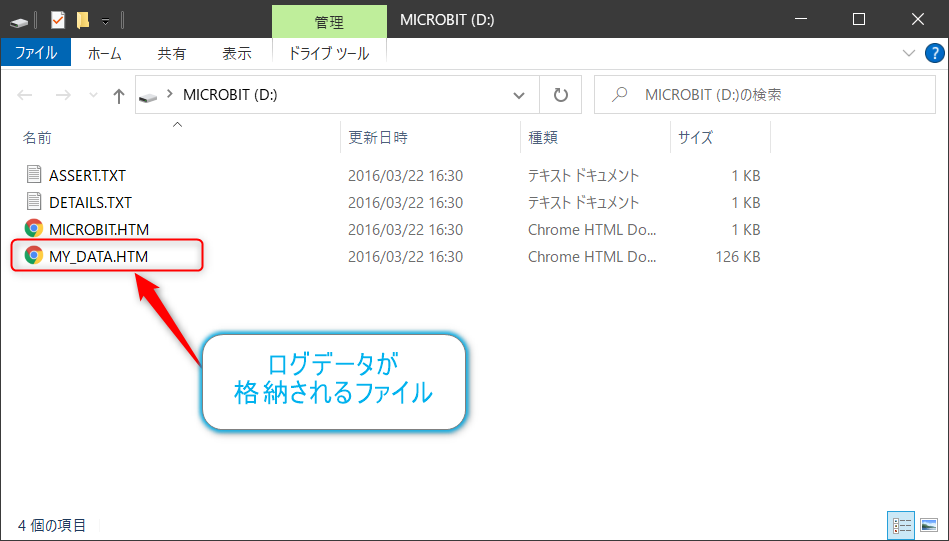
先程のプログラムをmicro:bitにダウンロードするとデータが保存されていくのですが、それを閲覧するにはmicro:bitをコンピューターに接続し、ストレージデバイスとして認識されたあと、MY_DATA.HTMというファイルが表示されます。この中にデータが格納されています。

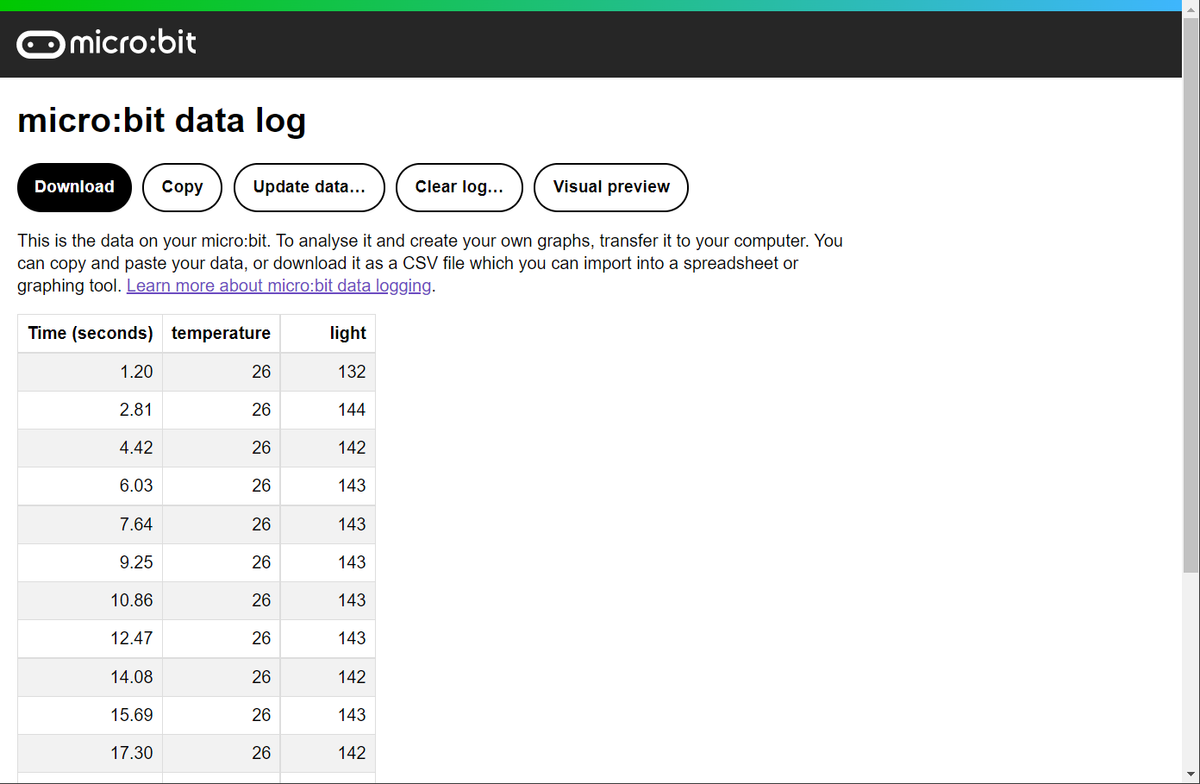
ファイルを開くとWebブラウザが起動しデータのログを確認することができます。ファイルを開くとログデータのRawデータのダウンロードや、クリップボードへのコピー、グラフ化などを行うことができます。(上部にあるボタンを使用します)

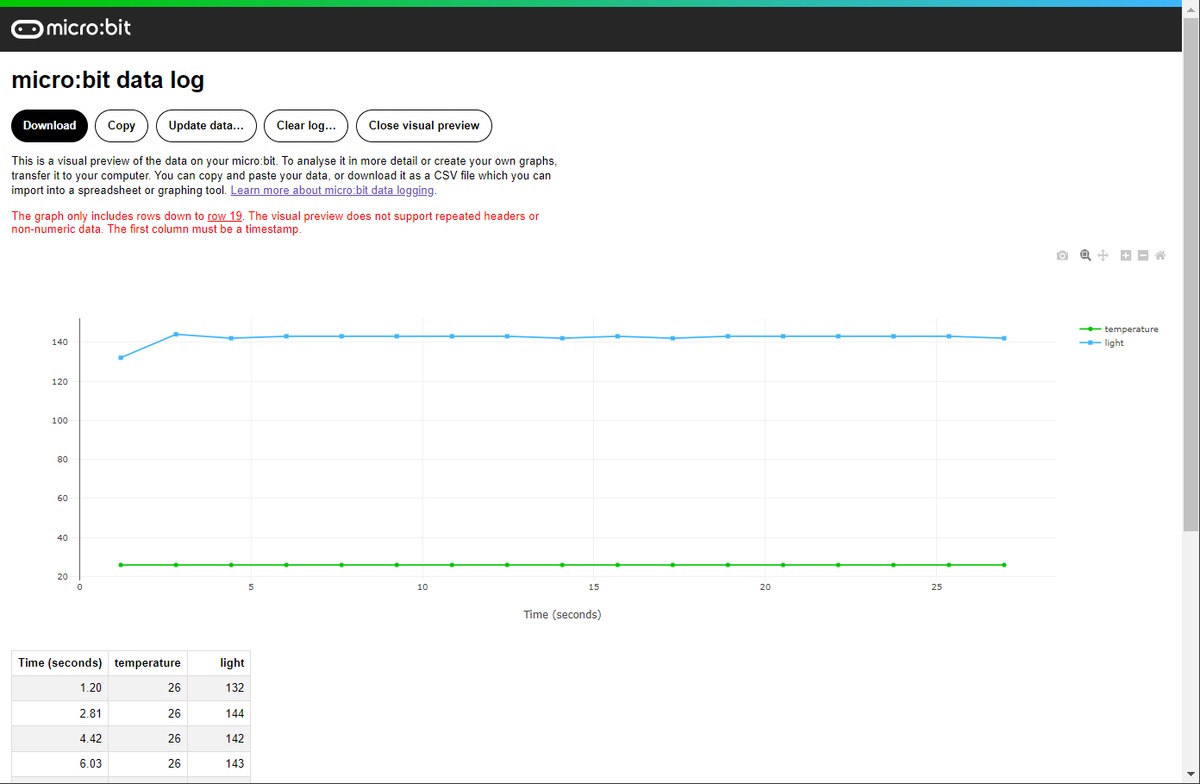
グラフの様子

クリップボードにコピーしてからExcelなどのスプレッドシートへの貼り付けも容易です。

おまけ
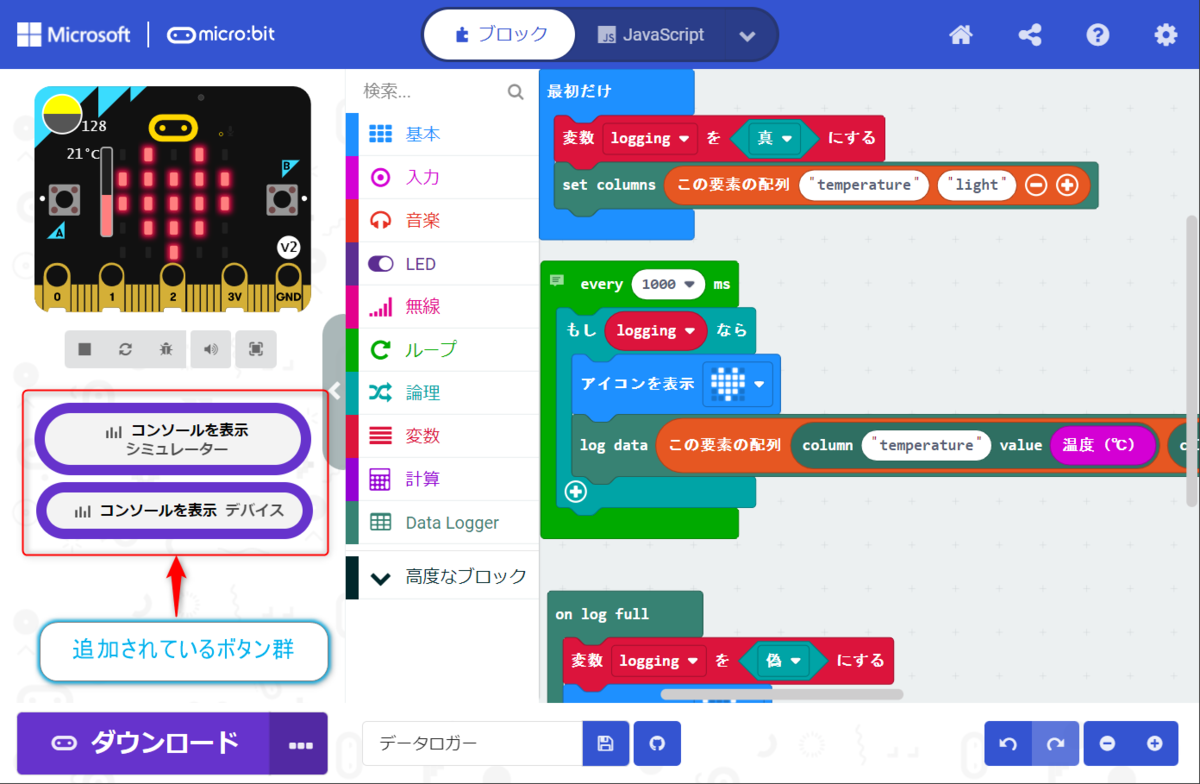
今回のログ機能を使うとエミュレータでのテストボタンやコンソールをリアルタイムでグラフ化してくれる機能が追加されます。

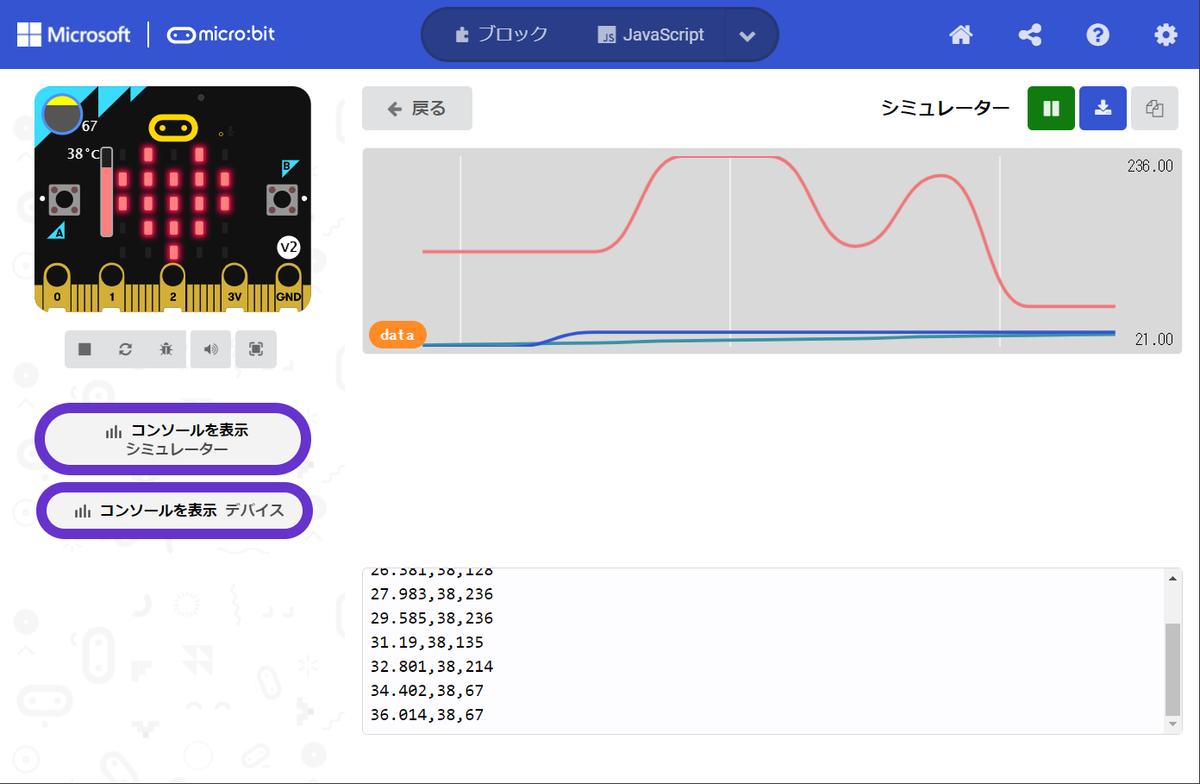
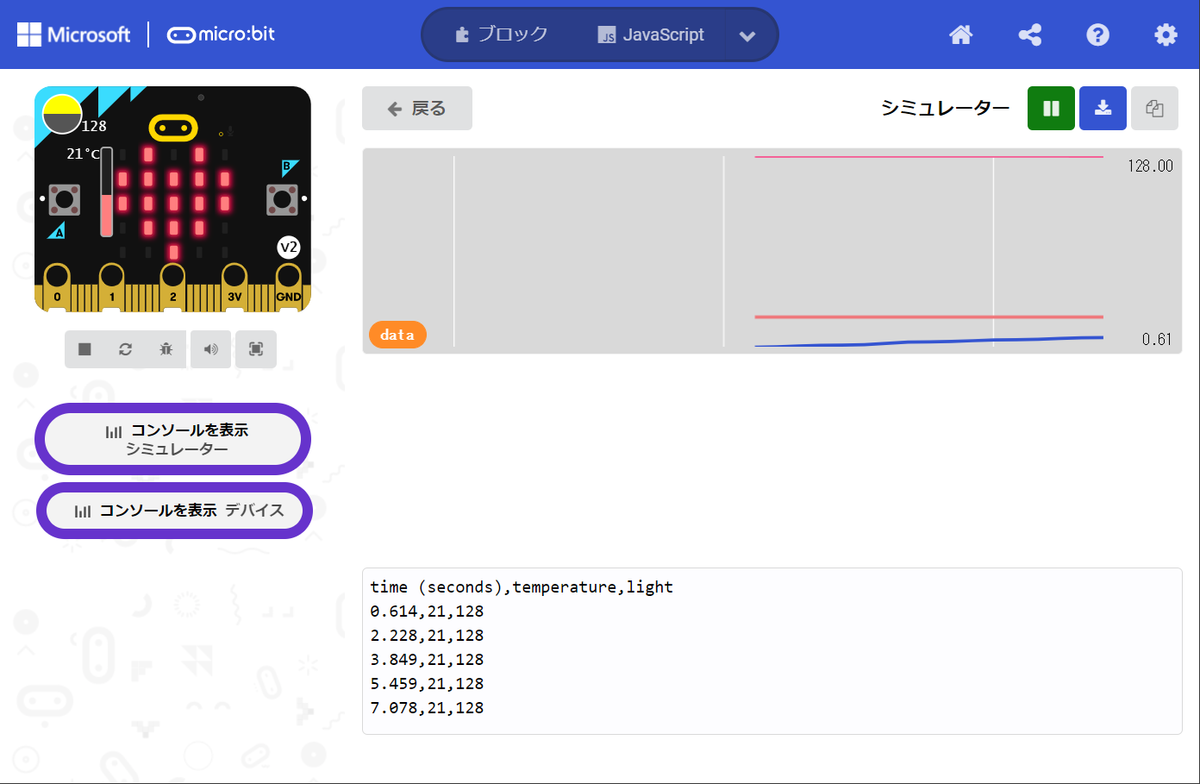
【コンソールを表示 シュミレーター】ボタンをクリックするとシュミレーターの値がリアルタイムで表示、グラフ化を行ってくれます。

【コンソールを表示 デバイス】ボタンをクリックすると同様に接続しているデバイスのデータがリアルタイムで表示、グラフ化を行ってくれます。

おわりに
今回はmicro:bit Ver2の機能を使ってロガーを作成するという内容でした。micro:bitはデフォルトで比較的豊富なセンサがあるのでこれらから得られるデータを収集するといったことが可能ですし、使いやすいブロックやUI、グラフ化などをしてくれる管理ページなどかなり便利なのかも。
これを使えば、小学校で行うグラフ化するような授業もできちゃうんだろうな~って感じで思っていました。百葉箱みたいなものを作ろうみたいな授業を行う学校もあるようですし。あと、この機能はpythonでもコード書けるようなので、もっと上の学年でも勉強になると思いますよ。
Version1では使えない機能のようですが、便利なので、そちらでも使えてもいいのにな~とか思いました(参照ページにはどうすればいいかの記載はありました)