前回のエントリではscratch-guiというリポジトリを使用してScrach3をWindows11のNode.jsの環境で動作させてみるという試みでした。
最終的にはScrath3のオリジナルブロックを作成するというのが目的なのですが、そのままではまだオリジナルブロックを作成することはできません。実際にはscratch-guiとscratch-vmというリポジトリを組み合わせることが必要になります。
以降では、オリジナルブロックのことをExtensionと呼ぶことにします。
まだ、理解がそこまでできていないので今回はその前段として他の方が作られ、公開されているリポジトリ環境を使用してExtensionを作るための理解を深めようと思います。
内容を理解しながらとなるので、間違っている場合には参考元をご確認いただければと思います。
【今回参考にした内容】 blog.champierre.com
【さらに大本の参考にした内容(こちらは次回以降で参照)】 qiita.com
拡張機能テストができるScratch開発環境
参考元の情報をみると、
Scratch のフォーラムを見ていたら、3.0の拡張機能にあたるExtensionのスクリプトを簡単に試せるバージョンが公開されていたので、3.0の Extension を試してみました。
【フォーラムの内容】
こちらはオリジナルで開発環境を公開されている形になるので、こちらで理解を深めていきます。(sheeptesterさん公開ありがとうございます)
このようオリジナルのScratch開発環境も、自分で環境を整備した後に公開までできるようになるようです(これは楽しみです)
では、以下のリンクへアクセスしてみます。
すると少し画面上部が異なるScratchの画面が表示されます。

画面上部を拡大するとロゴが違っていますね!

こちらを使用していきます。
なお、この情報はScratch3.0のアンオフィシャルな情報なので、試す場合は自己責任でお願いします。
あとで使用するので画面を最小化しておきましょう。
これでScratch側の準備はできました。
Extentionの素材準備
Extensionのスクリプト(JavaScript)
今回の開発環境で動作するExtensionはWebサーバ上にあるJavaScriptを動作させる形を取っています。そこでExtension用のソースコードファイルtest.jsを作成します。
このExtensionはブラウザのデベロッパツールのコンソール上にログにhelloという文字列を表示する処理を行います。
test.js
class Test { constructor() {} getInfo() { // 拡張機能の各種情報 return { id: 'test', name: 'Test', // 拡張機能の名前 blocks: [ // 各ブロックの定義 { opcode: 'hello', // このブロックが実行されると、クラス内のhelloというメソッドが呼ばれることを意味しています blockType: Scratch.BlockType.COMMAND, // 「10歩動かす」のような通常の命令ブロック text: 'hello' // ブロックに表示されるテキスト } ] } } hello() { console.log('hello'); // console log に hello と出力 } } Scratch.extensions.register(new Test());
あとはこのファイルをhttp経由でアクセスできるようにWebサーバを準備する必要があります。このWebサーバはローカル環境にあればいいのでNode.jsやPythonなどのワンライナー系のWebサーバを立ち上げてアクセスできればよいでしょう。
ローカルのWebサーバの起動
折角Node.jsがインストールされているのでNode.jsを使います。Node.jsの場合にはワンライナーのWebサーバをインストールを行い、CLI環境で以下の様に実行することで起動できます。パスのこともあるので先程作成したtest.jsファイルのあるパスで実行するとわかりやすくなるでしょう。
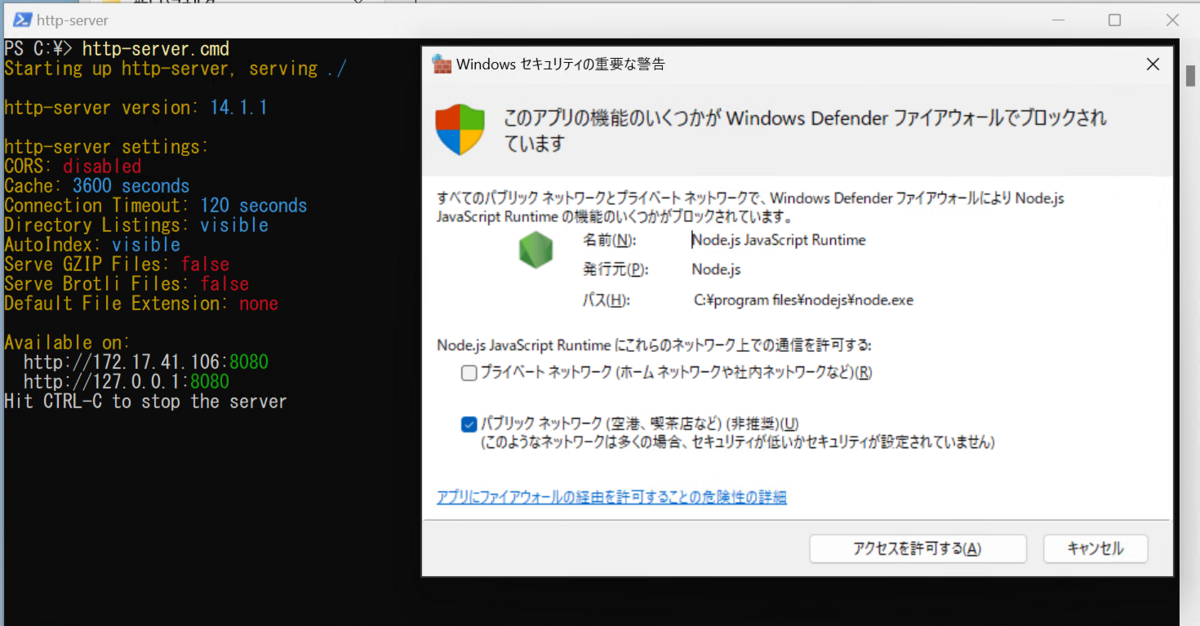
注)Windowの場合にはhttp-serverでは起動せずhttp-server.cmdやhttp-server.ps1で動作します。http-server.cmdはPowerShellでも動作するのでこちらのほうがおすすめかもしれません。
ワンライナーのWebサーバのインストール
> npm install -g http-server
Webサーバーのインストール(Windows以外)
> http-server
Webサーバーのインストール(Windowsの場合)
> http-server.cmd
以前は80ポートで起動していたのですが、最近では8080ポートがデフォルトでListenするようになっているので
ファイルへのアクセスのリンクはhttp://localhost:8080/test.jsとなります。(参照ページとは異なります)

起動後にはWindowsのファイアウォールの設定が出てくるので設定をしておきましょう。
Scratchの拡張機能の設定
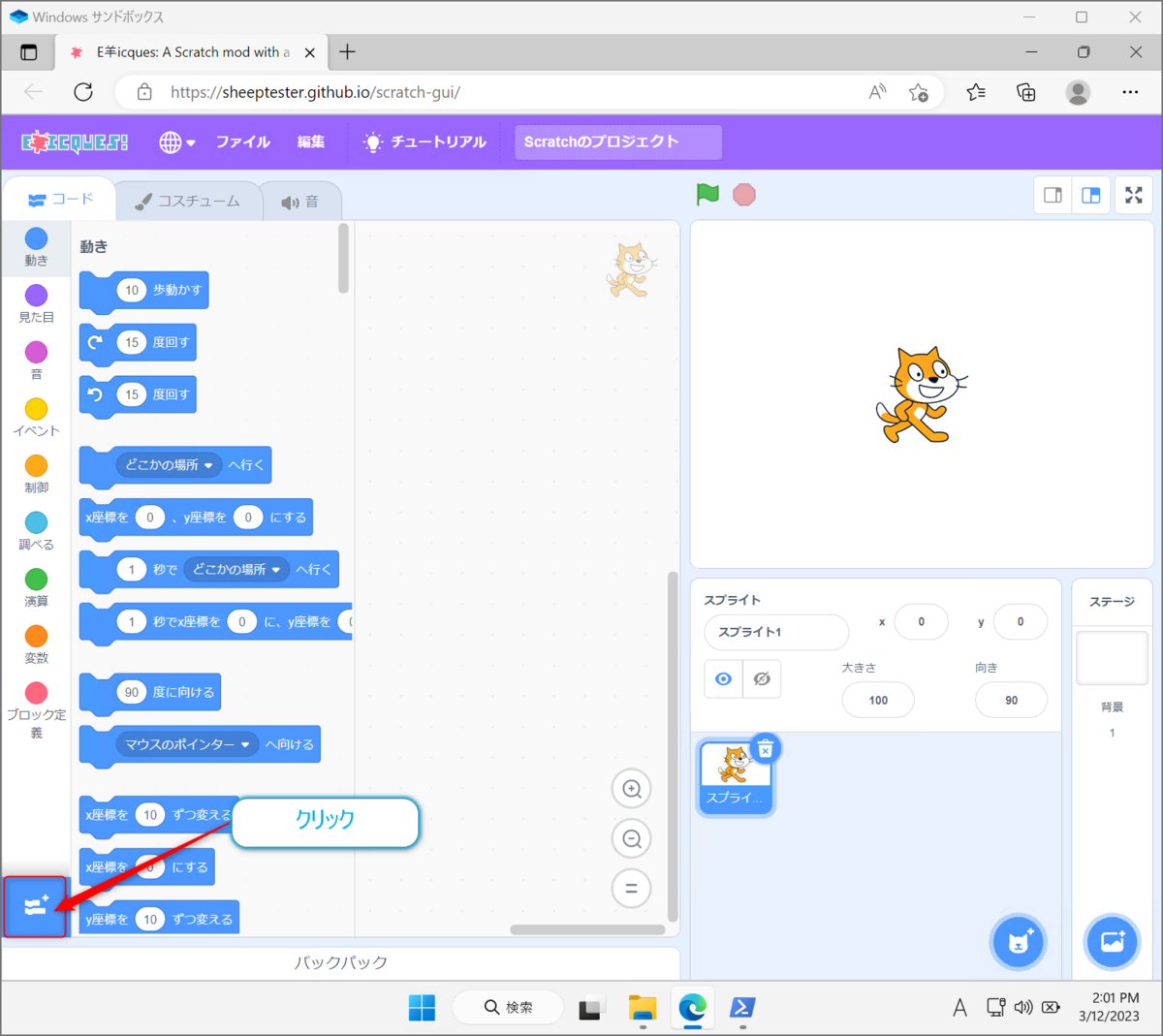
ローカルにWebサーバの起動ができたら次は拡張機能を追加します。先程ブラウザで開いたScratchの画面のパレットの中にある左下のボタンをクリックすると拡張機能の追加画面に進みます。

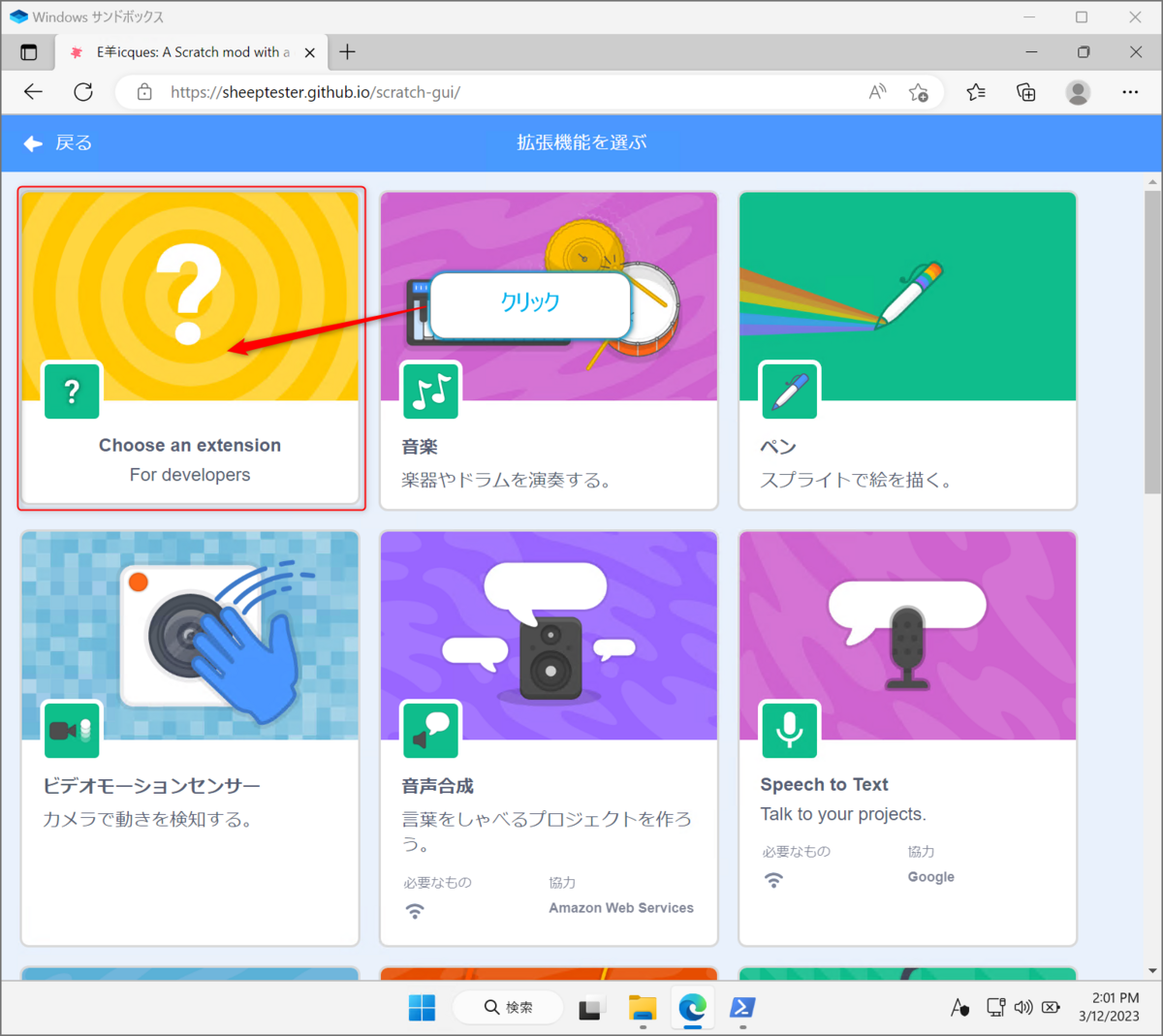
拡張機能を選択する画面が表示されたら一番最初にある【?】のアイコンのついた【Choose an extension】をクリックすると

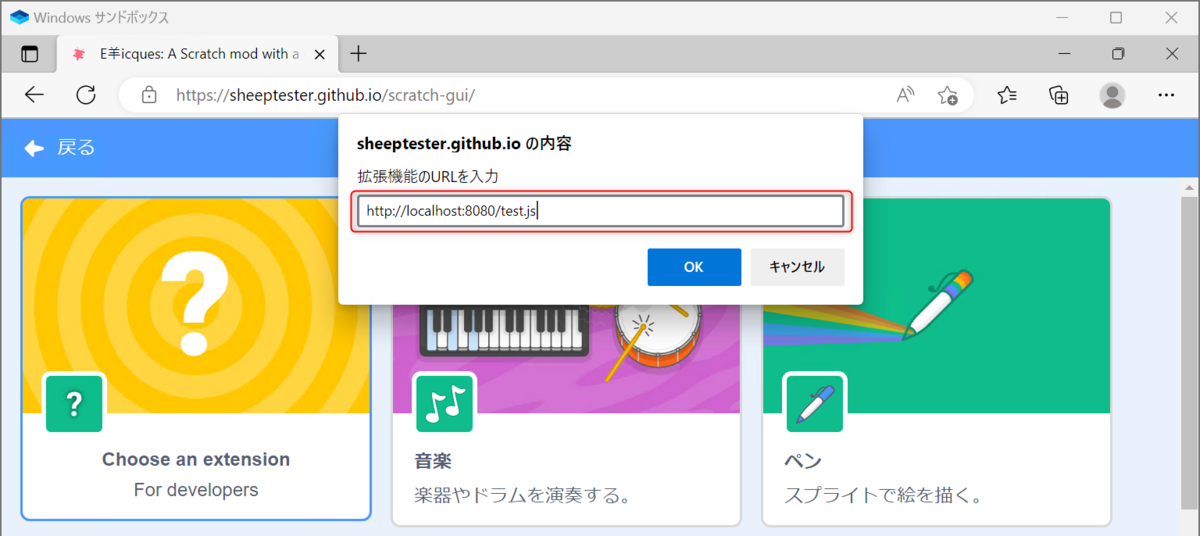
アクセス先の設定のダイアログが表示されます。

この入力値は先程のWebサーバを使ってhttp://localhost:8080/test.jsを入力して【OK】ボタンをクリックします。

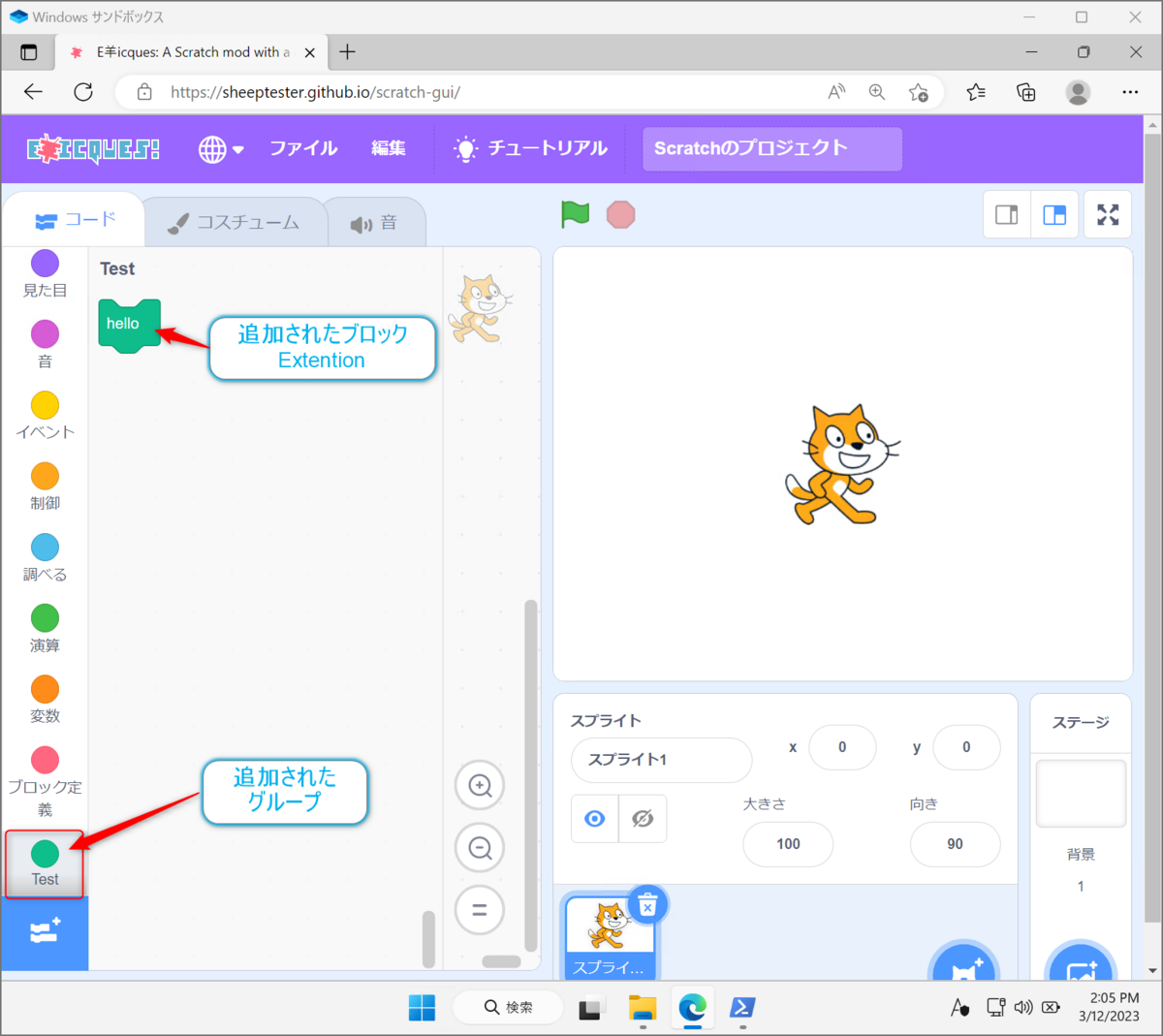
これで設定は終了です。設定後は、パレットの中に新しく【Test】のグループができます。この名前などは先程のExtensionのスクリプト(JavaScript)に記載されたものが表示されます。

設定したブロックを実行してみる
ここまでで設定が完了しました。あとはこれを実行していきます。先程追加したExtensionはブラウザのコンソールにログとしてHelloを出力するものです。
では、Webブラウザの【開発者ツール】を【F12キー】(Chrome系)または【Ctrl+Shift+I】起動します。マウス操作の場合には以下の様に選択してください。以下の操作ではChromeベースのEdgeを使用しています。

【開発者ツール】が画面右側に表示されたら、上部のタブで【コンソール】を選択します。

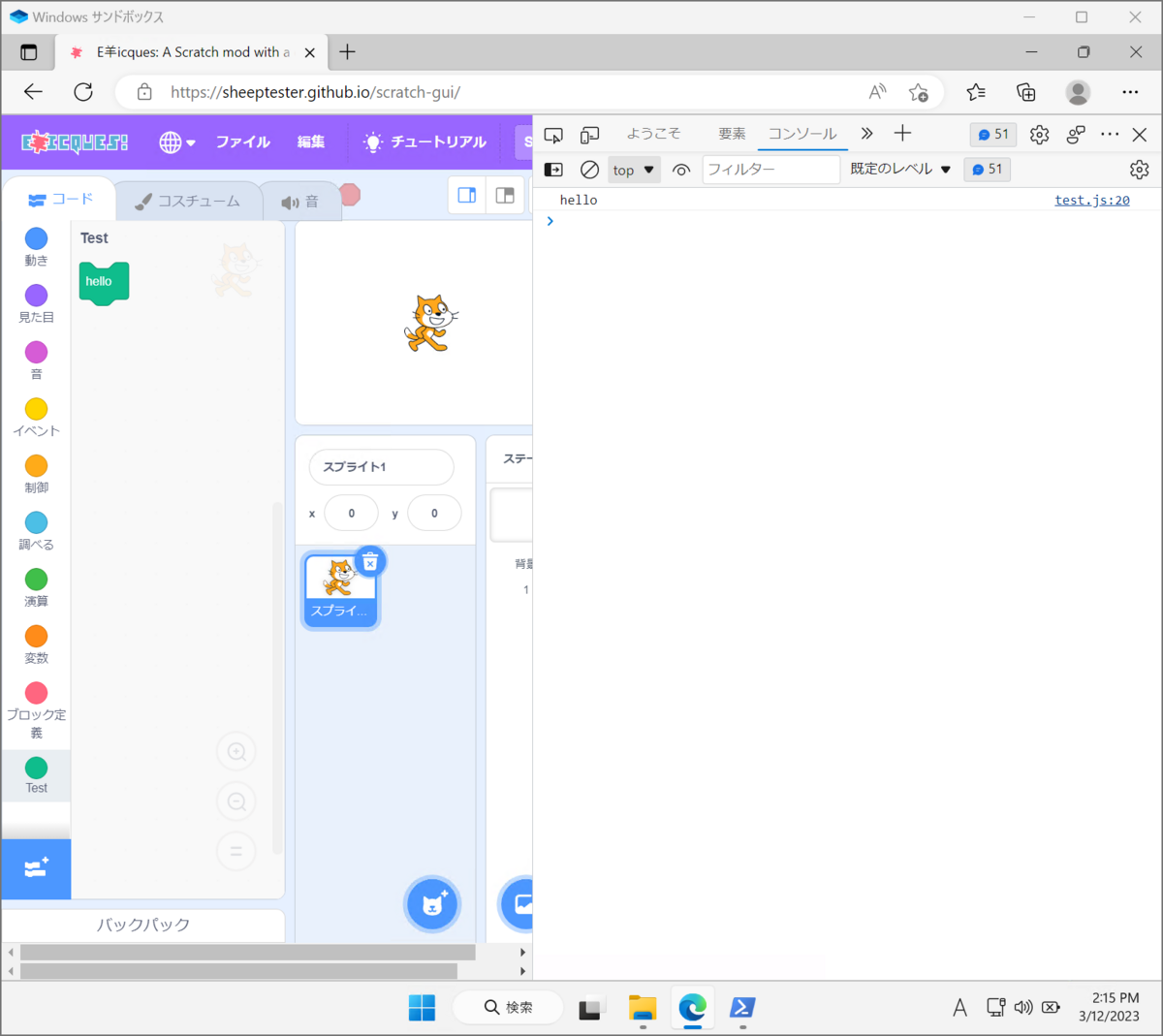
コンソールを開いた画面

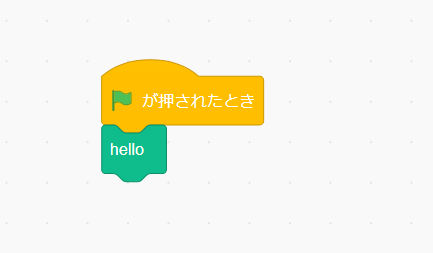
後は、実行して結果を確認します。以下のようなブロックを作成して、実行すると

コンソールにhelloの文字列が表示されます。

出力の末尾にはファイル名が表示されていますが、test.jsとなっているので設定したファイルが実行されたことがわかります。
ここまでできてしまえば、あとはJavaScriptで記載されたものは問題なく動作できそうです。
getInfo()メソッドで返されるJSONデータでExtentionの見た目、引数、処理先のメソッドの名前を指定する事ができそうです。
もう少し研究の余地がありそうですが、とりあえずオリジナルのExtensionを作ることができるようになりました。
まとめ
簡単な方法でもオリジナルExtention(ブロック)を作る体験ができました。基本的には似たようなことをするわけですが、環境の設定は行う必要があります。そこさえ終われば、基本的な考え方は変わらないと思います。今後はもう少し今回のJavaScriptファイルの編集をしてどんな事ができるかと試してみたいと思います。
参考情報
【今回参考にした内容】 blog.champierre.com
【さらに大本の参考にした内容(こちらは次回以降で参照)】 qiita.com