以前のエントリでVisual Studio CodeがRaspberryPiでも公式対応したということを書きました。
ただ、Visual Studio CodeをRaspberry Piで使用する機会はX環境を立ち上げているときがほとんどなので、ヘッドレス環境にしている自分からするとほぼ使えないなあという気持ちではありました。
そんなときにWeb経由で実行することのできるcode-serverというものの存在を知りました。Web経由であればX環境がなくてもブラウザ経由でVisual Studio Codeのインターフェースを使用してのファイル編集ができるというメリットはあるのかもしれません。たとえば、iPadからアクセスして編集するとかでしょうか?
code-server 公式GitHub
Run VS Code on any machine anywhere and access it in the browser.
公式を参照するとcode-serverは任意のマシンで VS Code を実行し、ブラウザでアクセスできるということのようです。
商用ではCoderというものがあり、 そのコードが、MITライセンスでオープンソースになったものがcode-serverとなる模様です。
code-serverをインストールする
まずは、システムにインストールすることができるか確認してみます。以下を実行して確認を行います。
インストールできるかの確認
$ sudo apt update $ curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
実行時ログ

結果が問題なければ以下の様に実行してインストールを行ってみましょう。apt updateを入れていますが、直前に上記のテストが行っているようであれば不要です。
インストール
$ sudo apt update
$ curl -fsSL https://code-server.dev/install.sh | sh
code-serverの起動
$ code-server
実行すると以下のようなログが表示されます。

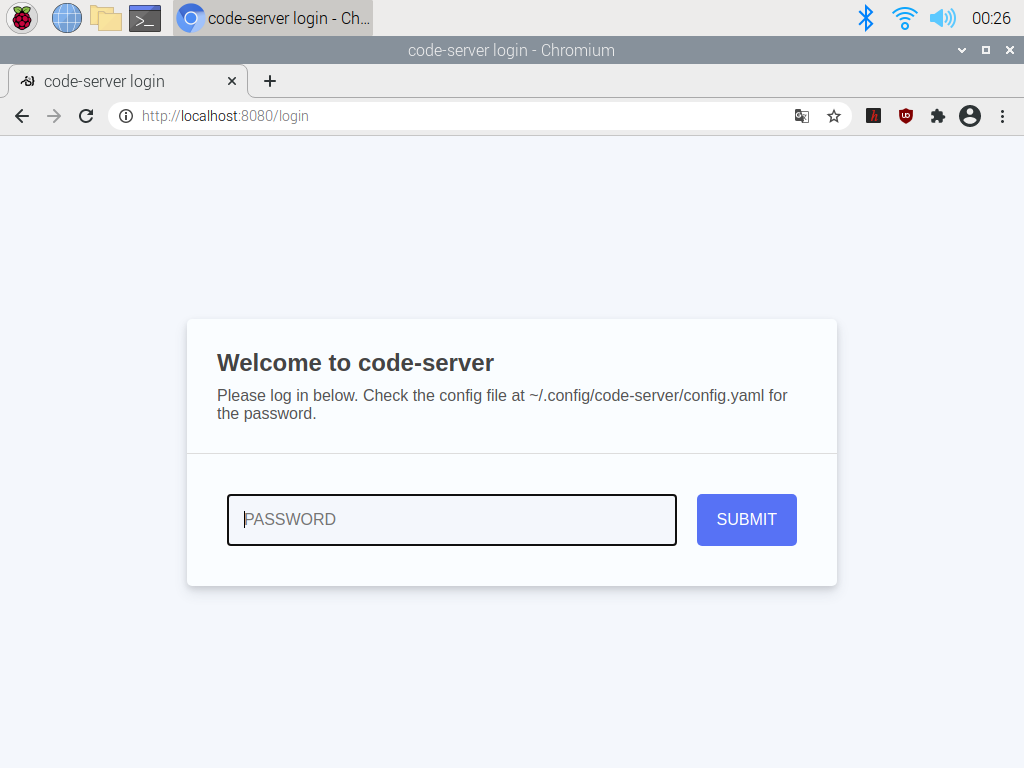
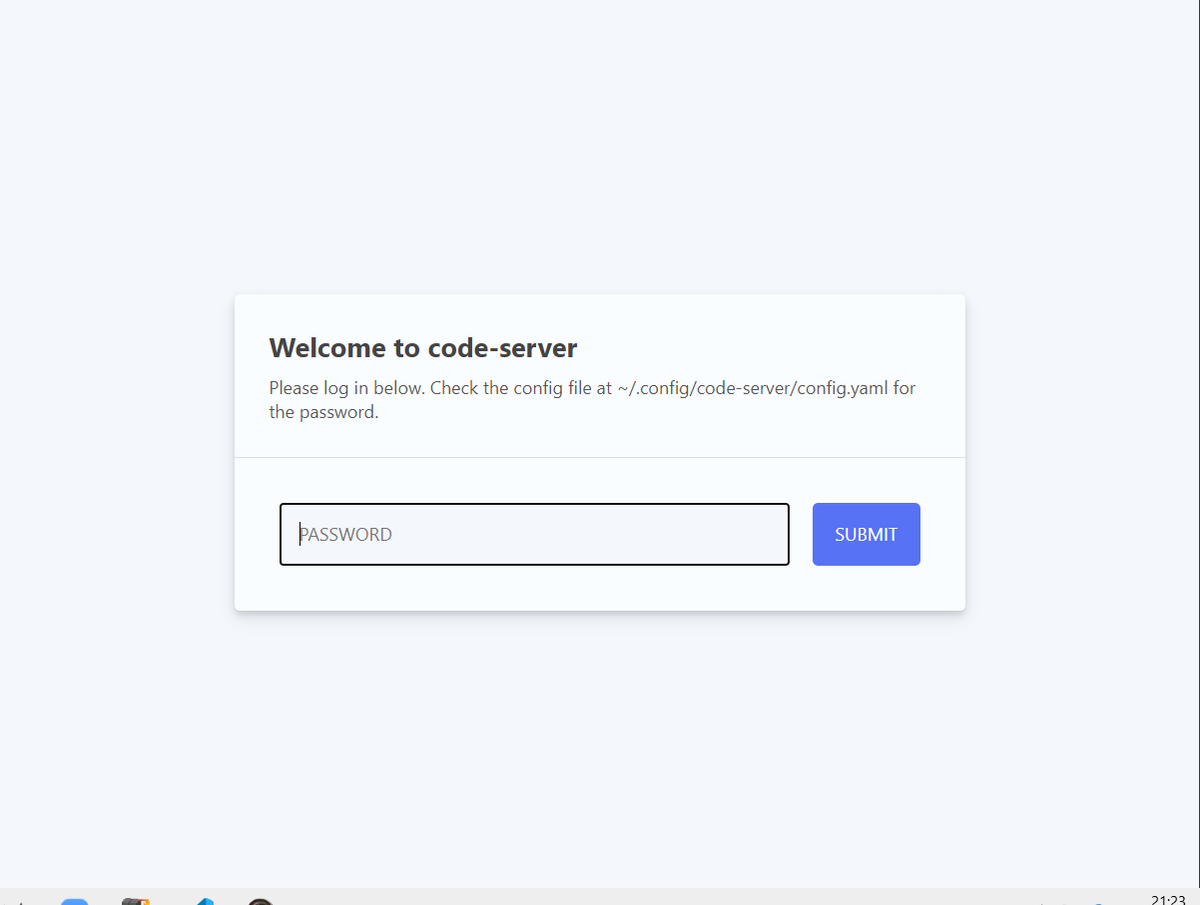
インストールを行ったRaspberryPiのWebブラウザを使用してhttp://localhost:8080/またはhttp://127.0.0.1:8080/へアクセスを行うと以下のような パスワード認証を行う画面が表示されます。

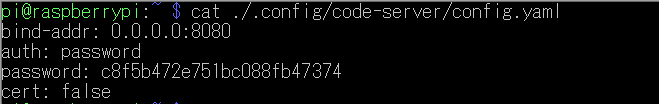
ここで尋ねられるパスワードはcode-serverを初回すると生成される設定ファイル(~/.config/code-server/config.yaml)の中に生成されます。
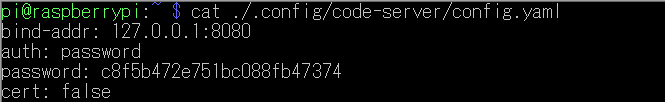
初期起動時に作成されるconfigファイル
$ cat ./.config/code-server/config.yaml
ファイルの中にアクセス可能なIPアドレスやパスワードが格納されています。初期パスワードはランダムなフレーズで生成されているのでそのまま使うのもありかなと思います。(Webブラウザの保存機能を使えば、覚えなくてもいいですし)パスワードはpasswordの項目になります。

注)初期段階ではローカルアクセスしかできません。別のホストからのアクセスを許容する場合にはこの設定ファイルのbind-addrの項目を変更する必要があります。
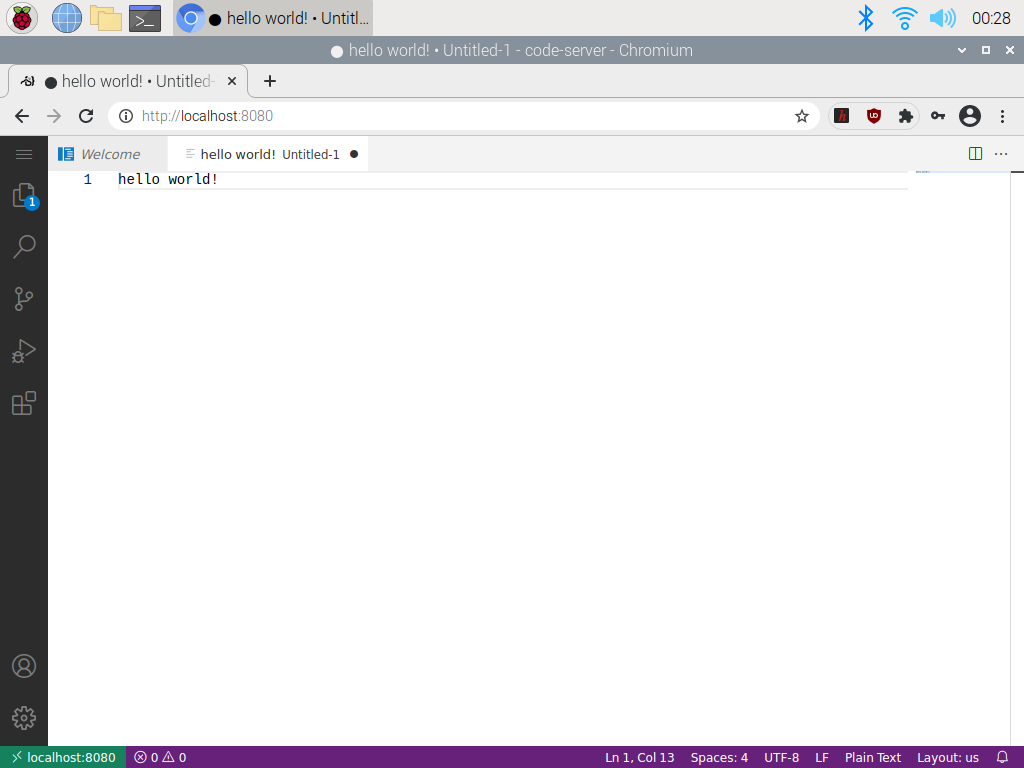
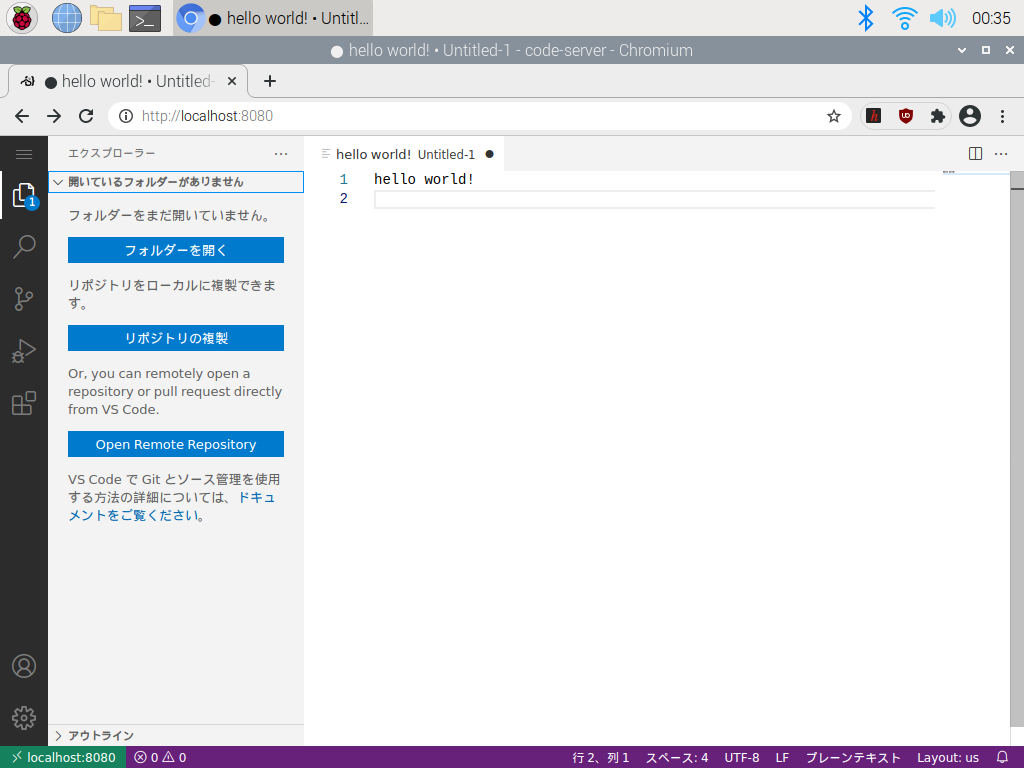
パスワードを入力して【SUBMIT】ボタンをクリックすると、code-serverの画面が表示されます。

これで```code-serverが使用可能になりました。見た目上のVisualStudioCodeとの違いはメニューバーがないという点でしょうか? ただし、左上にある【三】ボタンを押すことでメニューバー同様の操作は可能です。
このままでも普通にエディタ的な機能は使用できます。特に動作が重くなるようなこともないように感じます。

自動起動を行う
自動起動は/etc/systemd/system/multi-user.target.wants/code-server.serviceに設定ファイルがあるのでこれをコピーして使用します。
このサンプル設定ではpiユーザを指定しての起動となります。
ファイルの編集
$ sudo cp /etc/systemd/system/multi-user.target.wants/code-server.service /lib/systemd/system/code-server.service
/lib/systemd/system/code-server.service の内容
[Unit] Description = codeserver daemon [Service] ExecStart = /usr/bin/code-server Restart = always Type = simple User = pi [Install] WantedBy = multi-user.target
ファイルをコピーしたら、以下のように実行することで起動後にcode-serverを使うことできるようになります。
自動起動設定
$ sudo systemctl enable code-server $ sudo systemctl start code-server
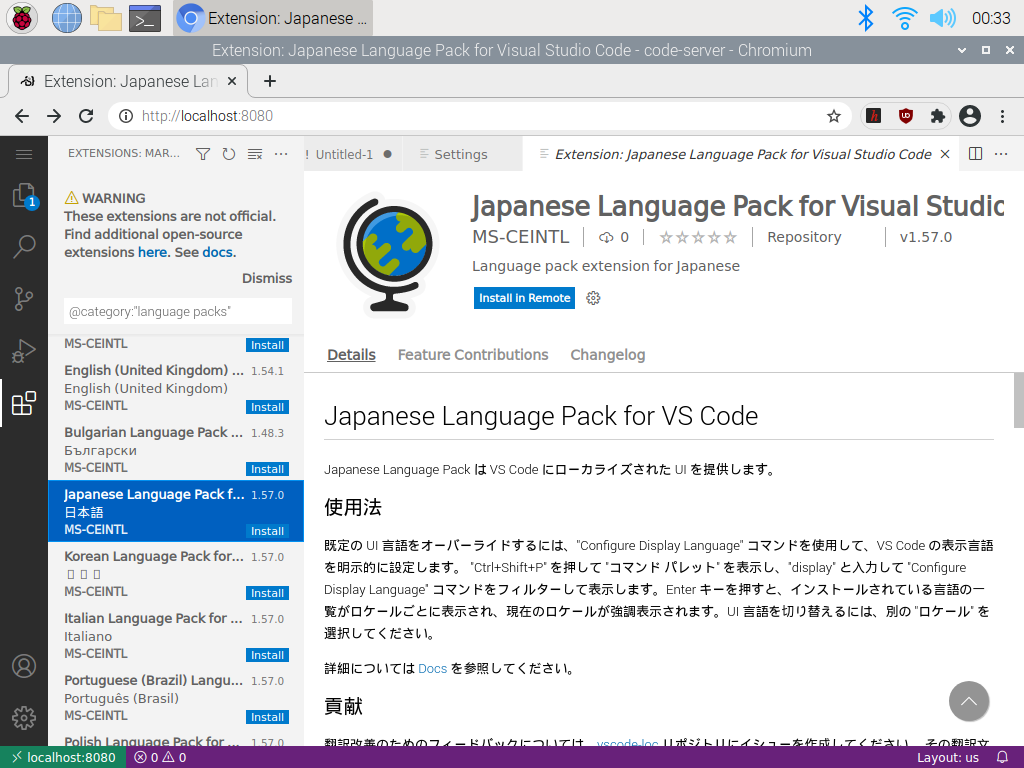
日本語化してみる
UIを日本語化するには日本語の拡張をインストールします。Visual Studio Codeとの操作感はほぼ同じなので、拡張機能を検索してJapanese Language Pack for VScodeを追加し、リロード行うことで日本語化も簡単に行えます。プログラミングに必要なフォントがないかもしれないので、必要であれば後から日本語フォントの設定をしてもいいでしょう。

UIもメッセージも問題なく日本語化されています。

ローカル以外からもアクセスできるようにする
初期設定ではローカルアクセスしかできないのですが、設定ファイルのbind-addrを変更することでリモートアクセスができるようになります。
bind-addrを0.0.0.0:8080と設定することでリモートアクセスが可能になります。もちろんmDNSを使うこともできますのでhttp://raspberrypi.local:8080/でアクセスを行っても使用することができるようになります。
設定ファイルの変更

設定ファイルの変更終わったら、code-serverを再起動してリモートホストからhttp://raspberrypi.local:8080/へアクセスしてみます。パスワード認証をローカルアクセスと同様に行うと

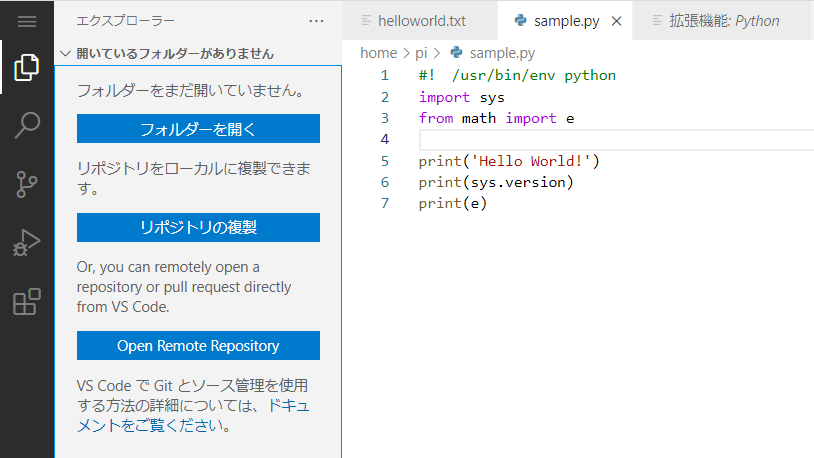
先ほど日本語された状態で起動することができました。

これでリモート開発が容易にできるようになったかなと思います。上記ではpythonの拡張を入れてプログラムを動かしてみました。実行はCLI側で動かしていますがけどね。
おわりに
正式に対応されたのでVisual Studio Codeをインストールするのもよいですが、Webブラウザ経由でアクセスするcode-serverも割と使えるかもしれません。動作環境が手元にある場合には大きくは違わないのかなと思いますが、クラウド上にこの環境があるとまた違ったことができるような気もします。
注意点としては、Visual Studio Codeなどで使用できるsshなどの拡張は簡単には使用できません。(http上で動いているので、さらにそこから別プロトコルでのアクセスができないためだと思います)Visual Studio Code内で閉じた開発をすることはできませんが、そこそこそれに近いことはできるかなと思います。そういう用途であれば、リモートホストのWindowsやOSXなどのVisual Studio Codeを使用してSSH-FSなどの拡張を使えばいいのかもしれませんけど。
お手軽にVisual Studio Codeの機能を使うにはそこまで負荷も高くないので選択肢としてはありかなと思いました。Chromebookにもいれてもいいかなと思いました。