以前のエントリーを書いている中で…
ハッカソンでも有名なTwilioの高橋さんから「TwilioならLINEbotがすぐ作れますよ」というコメントをもらったので、本当にそんなに簡単なのかを調べてみることにしました。
ググってみると…
という動画がありました。
「5分だと…」
前回までのエントリーが何だったのかを考えさせられてしまうパワーワード。Twilioは少しはかじってはいましたが、本格的に使ってはいなかったのですが、このタイミングで使用してみようと思います!そして本当に5分でできるのかも検証です! (ちなみに自分はboundio時代からユーザですw)
準備
5分というのは、TwilioとLINEの双方に詳しくないとそのぐらいの時間では難しいかなと思いますゆっくり準備などをしていきます。 基本は動画を見てもらえればいいかなと思いますので、その他は軽めで…
必要なものは
- LINE Developerアカウント
- Twilioのアカウント
- ブラウザ(Chromeなど)
なのでこれらは事前に準備します。
LINE側の準備
まずはLINE側の設定を行います。基本は以前のエントリを参考にしてもらえればいいかなと思います。
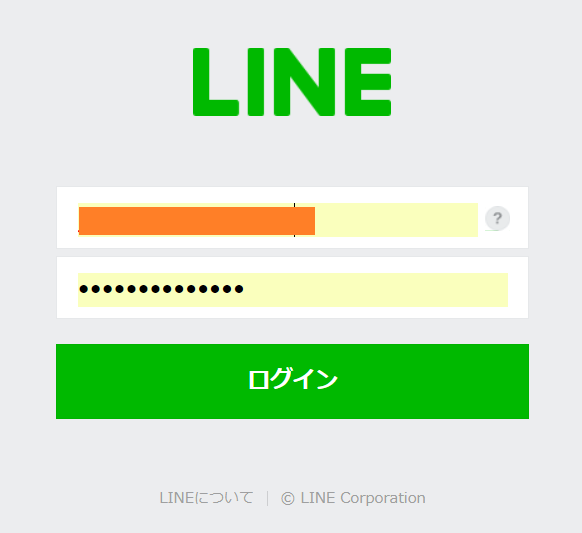
以下のアドレスにアクセスを行い、画面右上の【ログイン】ボタンをクリックをします。

ユーザー名とパスワードを入力して【ログイン】ボタンをクリックします。

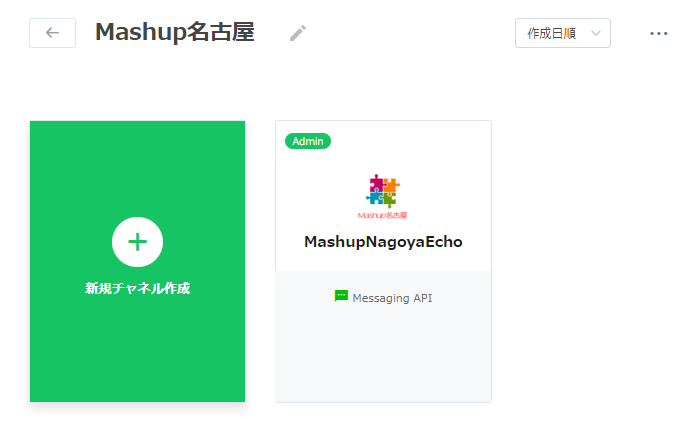
ログインするとこれまでに作成したプロバイダー一覧が表示されるので、プロバイダーの選択または、新規で作成することになります。今回は事前に作成されていたプロバイダを使用することにします。リストから使用するプロバイダー名のもの(今回はMashup名古屋を例としています)をクリックします。

すると、プロバイダーで作成されたChannelの一覧が表示されます。今回は新しいbotを作成するので新規のChannelを作成することにします。画面内の【新規チャンネル作成】にマウスオーバーするとボタン部分がグリーンに変わるので

【新規チャンネル作成】ボタンをクリックします。

するとダイアログが開き、
- LINEログイン
- Messaging API
- Clovaスキル
からの選択になるので、Messaging APIをクリックします。

新規チャンネルの作成画面に遷移するので

まずは
- アプリアイコン画像
- アプリ名
- アプリ説明
を設定します。
自分はこんなふうに設定してみました。
- アプリアイコン画像(いらすとやのオウムの画像)
- アプリ名(TwilioParrot)
- アプリ説明(オウム返し)

続いては、画面をスクロールさせて
- プラン(Developer Trial・フリー)
- 大業種・小業種
- メールアドレス
を設定します。気にしなければいけないのはプランで【Developer Trial】を選択します。

すべての設定が完了したら画面下部にある【入力内容を確認する】ボタンをクリックします。

情報利用に関する同意のダイアログが表示されるので【同意する】ボタンをクリックします。

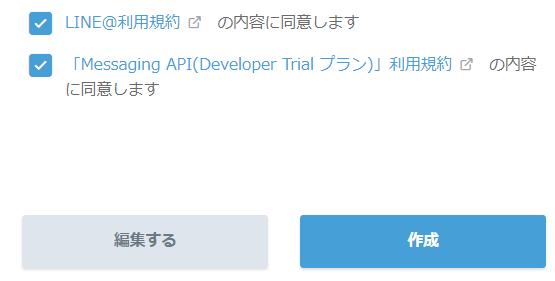
ダイアログが閉じると入力情報の確認画面になるので画面下部にある利用規約の同意チェックボックスの2つにチェックを入れて【作成】ボタンを押します。

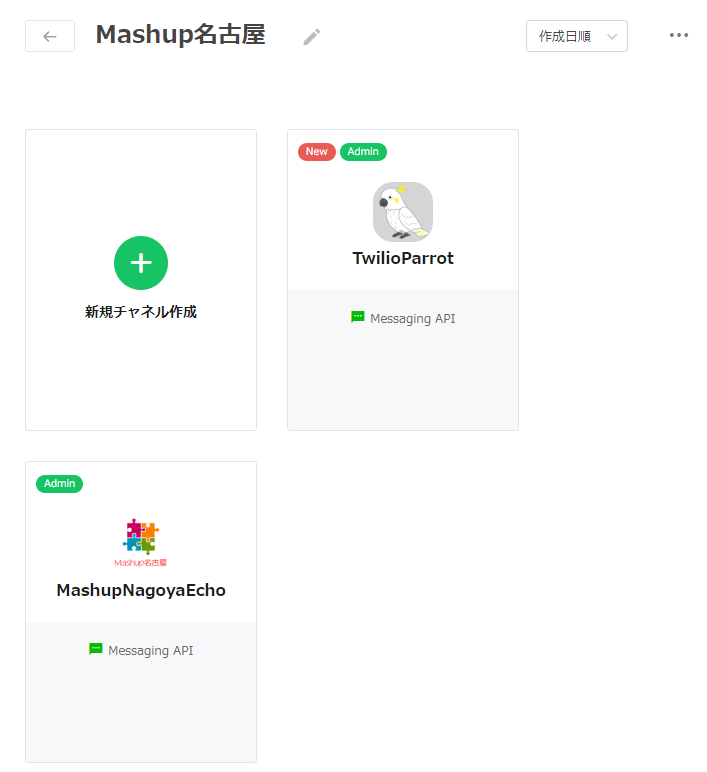
するとアプリが作成されます。

今回作成したチャンネルを更に選択します。

選択したチャンネルの基本設定画面に遷移します。

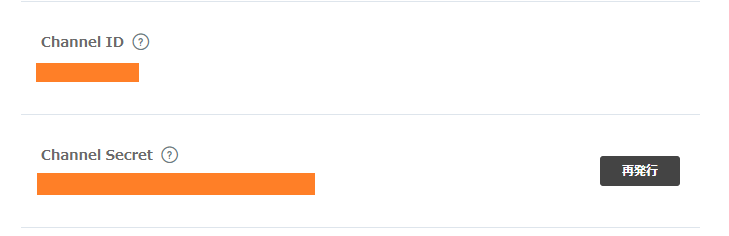
この画面で表示されるChannel IDは以降で使用するのでメモなどをしておきます。

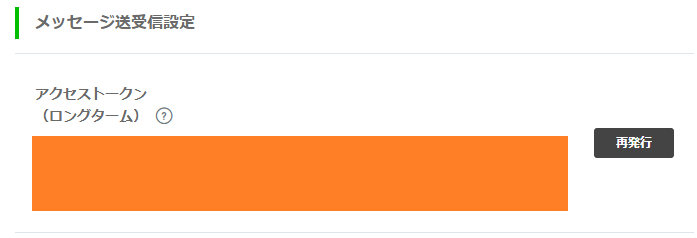
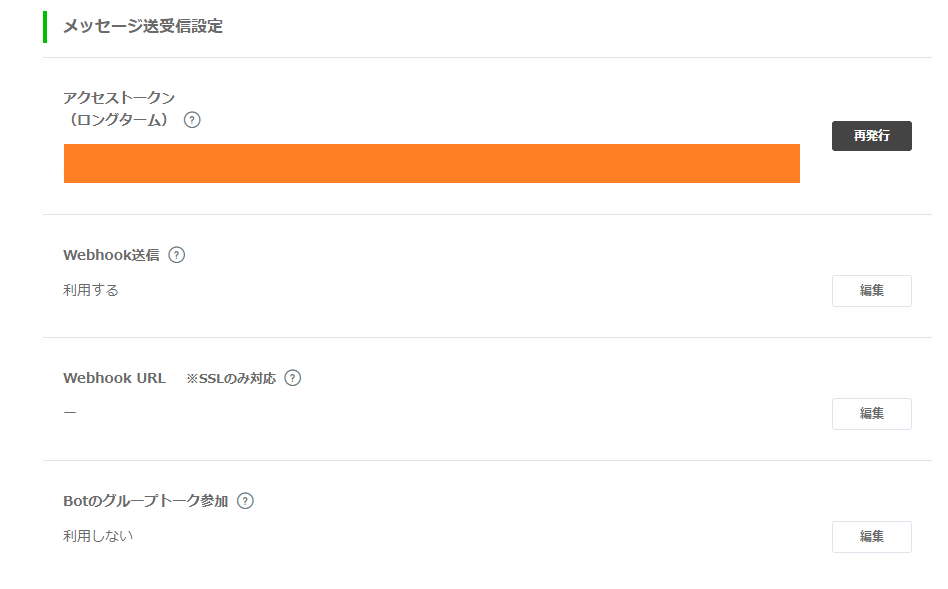
続いて、アクセストークンの再発行を行います。

【再発行】ボタンをクリックすると古いアクセストークンの失効時間の確認ダイアログが表示されます。 今回は新規作成したチャンネルですので0時間で問題ありません、そのまま【再発行】のボタンをクリックします。

無事に新しいアクセストークンが発行されました。こちらも以降の処理で必要になるパラメータなのでメモをしておきます。

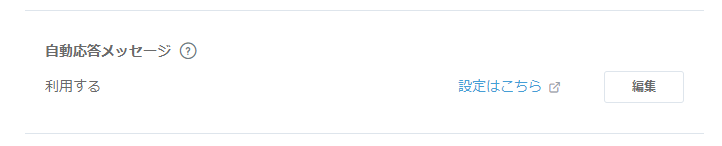
更に画面を下にスクロールすると自動応答メッセージの設定があります。これらも【編集】ボタンをクリックして

【利用しない】にラジオボタンを設定して、【更新】ボタンをクリックします。

以下のようになっていればOKです。

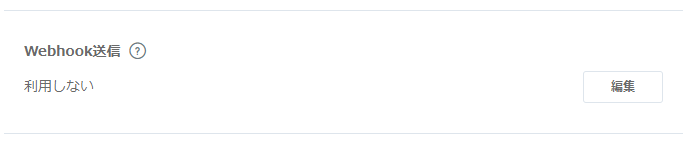
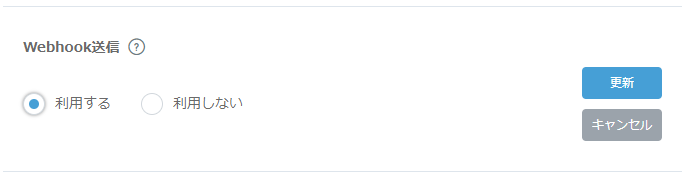
最後にWebhook送信の設定を変更します。【編集】ボタンをクリックして

Botを作成する上では必須ともいえる設定なので忘れずに有効化してください。 ラジオボタンを【利用する】に合わせたら、【更新】ボタンをクリックします。

設定の表示が以下のようになっていればOKです。

一旦、これでLINE側の設定は終わりました。
Twilioの準備
続いては、Twilio側の設定になります。Twilio側で使用するのはChannelsとStudioになりますが、まずはChannels側の設定を行っていきます。
以下のリンクからTwilioへログインしていきます。
以下のような画面が表示されるのでアカウントを持っている人は画面右上にある【ログイン】ボタンをクリックします。アカウントが無い方は【サインアップ】ボタンをクリックして、まずはユーザーアカウントを作成してください。以下ではユーザーアカウントはあるものとして【ログイン】ボタンをクリックして処理を行っています。

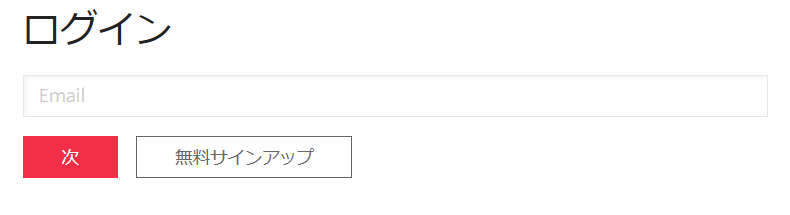
【ログイン】の画面に遷移しますので、メールアドレスを入力して【次】ボタンをクリックします。

続いてはパスワードを入力して、【私はロボットではありません】というreCAPTCHAにチェックをいれて【ログイン】ボタンをクリックします。

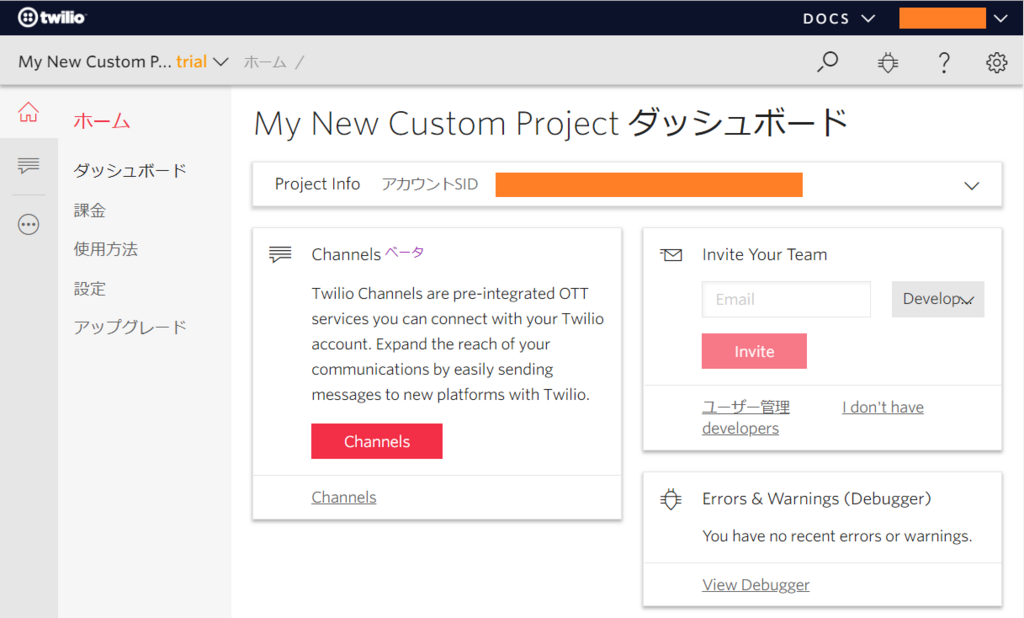
ログインが無事できたら、ダッシュボードの画面に進みます。初期状態がダッシュボード画面でないこともあるようなので、以下のようなダッシュボード画面に遷移をお願いします。

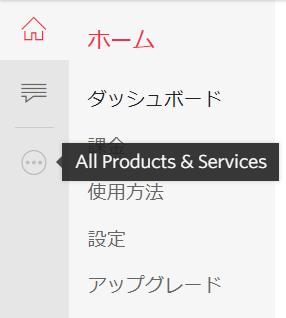
今回設定するのはChannelsなので画面の左側にある【・・・】ボタン(マウスオーバーするとALL Products&Servicesが表示されます)をクリックして

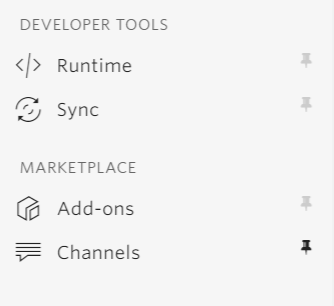
その中から【MARKETPLACE】の分類にある【Channels】をクリックします。

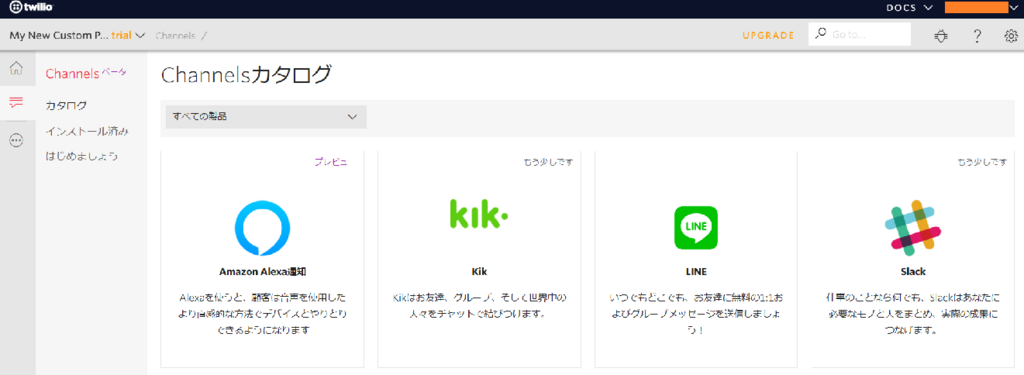
すると画面がChannelsカタログの画面に遷移します。その中からLINEを選択してインストールを行います。【LINE】のアイコンをクリックします。

LINEの設定になるので【インストール】ボタンをクリックしてインストールを行います。

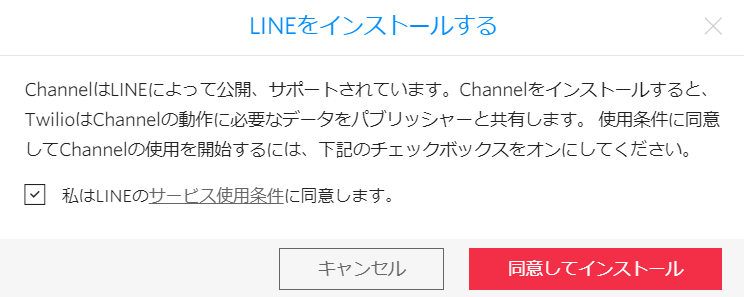
途中でサービス使用条件の同意ダイアログが表示されるのでチェックボックスにチェックをいれて(チェックをいれると【同意してインストール】ボタンがアクティブになります)

【同意してインストール】ボタンをクリックします。これでインストール処理が行われます。画面が以下の様に遷移します。

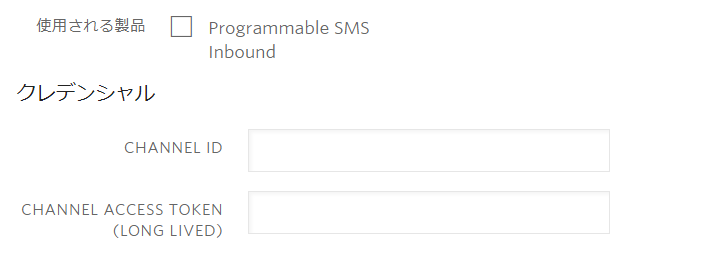
この画面で行う設定は
- Programmable SMS Inbound
- CHANNEL ID
- CHANNEL ACCESS TOKEN
の3つのパラメータになります。画面の中程に集まっているのでここを設定していきます。

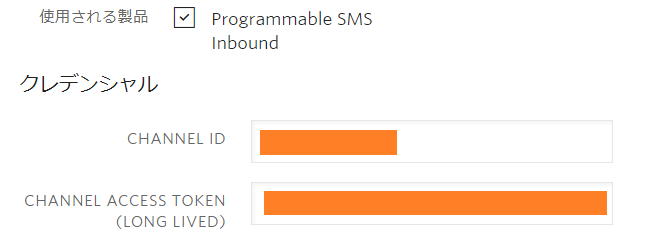
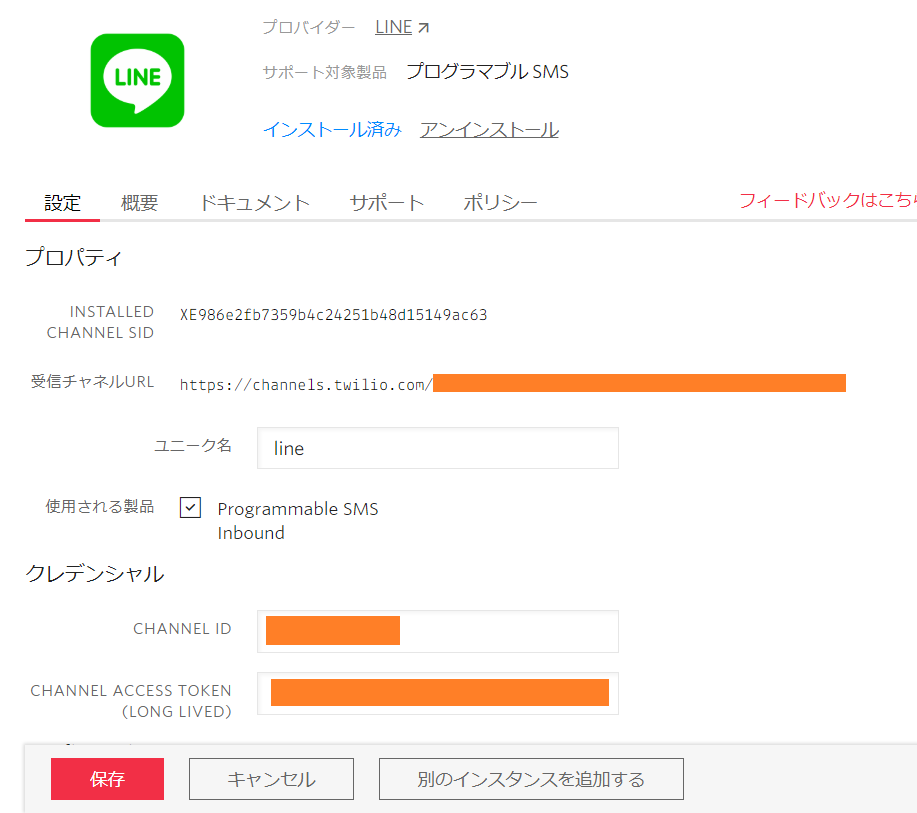
【Programmable SMS Inbound】のチェックボックスにチェックを入れ、LINEの設定側を行うときにメモをしたChannel IDを【CHANNEL ID】のテキストボックスへ、
LINEの設定画面で新たに発行したAccess Tokenを【CHANNEL ACCESS TOKEN】のテキストボックスへ入力します。

設定が終わったら画面下にある【保存】ボタンをクリックします。

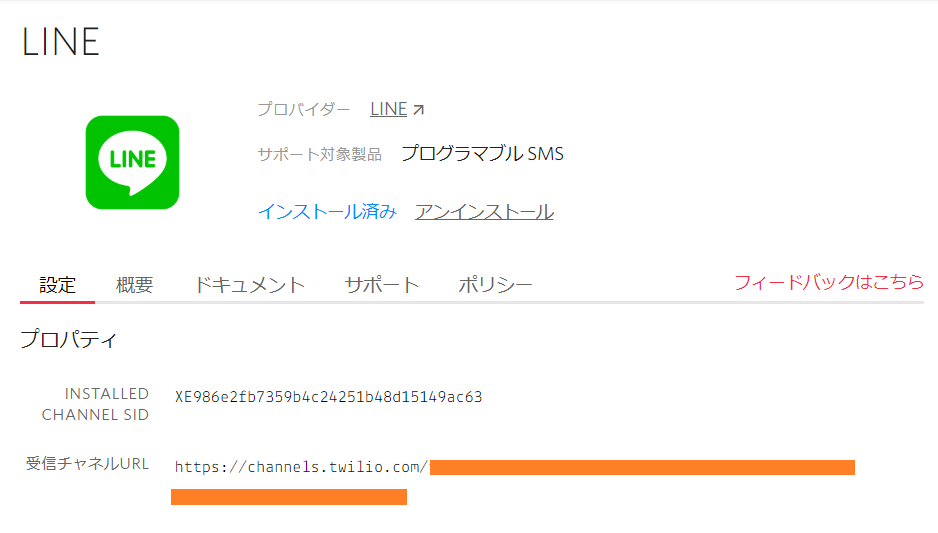
【保存】ボタンをクリックすると設定内の【受信チャンネルURL】の文字列が長くなります。(保存の処理により生成されたことがわかります)

この受信チャンネルURLの値をメモして、再びLINEのチャンネル設定の画面に戻ります。
再びLINEへ
LINEのChannel設定の画面に戻ったら、メッセージ送受信設定の分類にあるWebhook URLの値をTwilio Channelsでメモを行った【受信チャンネルURL】に変更します。

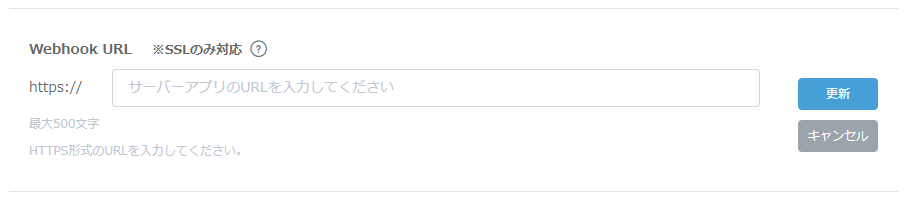
【編集】ボタンをクリックして、テキストボックスを表示させます。

Twilio Channelsでメモを行った【受信チャンネルURL】をテキストボックスに入力します。テキストボックスに入れる値はメモしたURLから先頭のhttp://を除いたものにするのを注意してください。

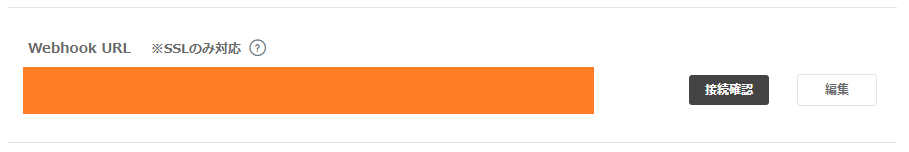
設定したら【更新】ボタンをクリックします。更新が終わると【接続確認】が表示されるようになるので、クリックして接続テストを行います。

設定値のしたに「成功しました」と表示されればOKです。

これでLINE側の設定は完了しました。
再びTwilioへ
再び今度はTwilioの設定を行います。今回はStudio側(バックエンド側)の設定となります。
ダッシュボード画面の左側の【・・・】ボタン(All Products&Service)を開いて

ENGAGEMENTS CLOUDの分類にあるStudioをクリックします。

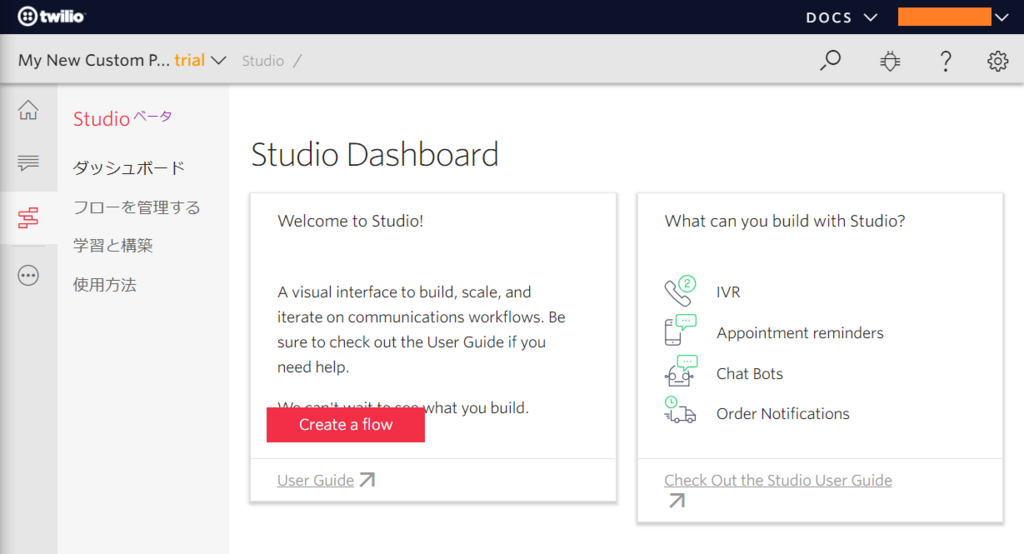
画面がStudio Dashboardに遷移するので【Create a flow】のボタンをクリックします。(この画面にならなくても違う形でボタンは表示されると思います。)

作成するFlowの名前をつけるダイアログが表示されるので名前をテキストに入力します。今回はTwilioParrotという名前にしてみました。

次に表示されるのは作り方になりますが、【Start from scratch】がデフォルトで選択されていましたので、このまま【NEXT】ボタンをクリックします。

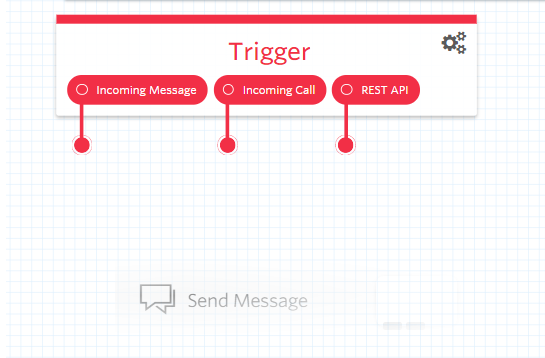
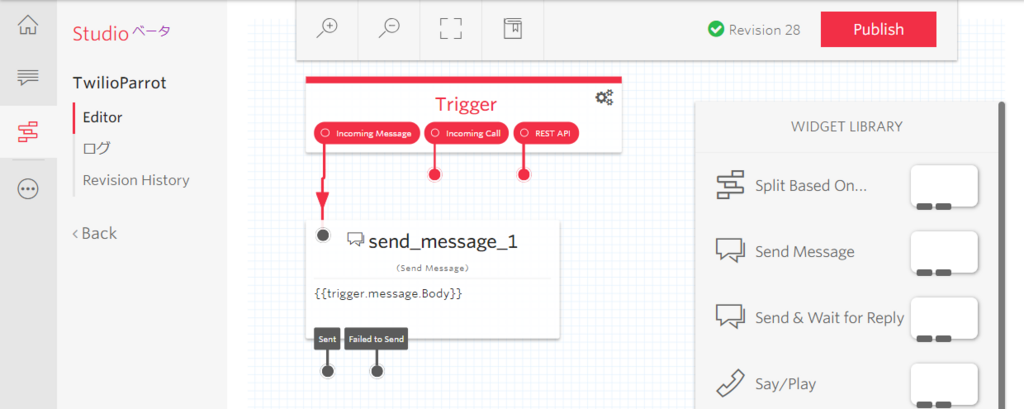
Flowが作られるとCanvasが表示されます。これを編集していくことになります。

まずは、Canvasの右側にある【WIDGET LIBRARY】から【Send Message】をCanvasにドロップします。

【ドロップ中】

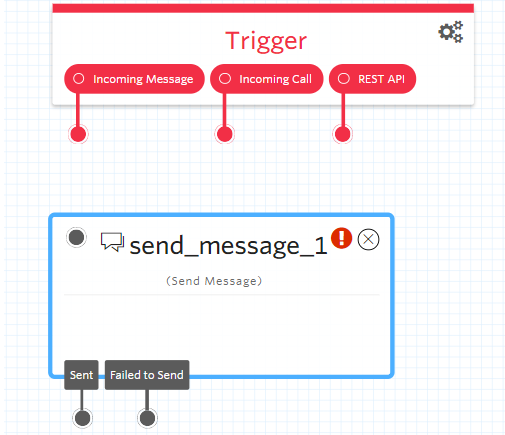
ドロップすると新たにBOXが表示されます。名前の表示が促されると思いますので適当に名前をつけてください。

【Trigger】BOXの【Incoming Message】のコネクタと今作成した【send_message】BOXのコネクタをマウスで接続します。以下の様に矢印ができていればOKです。

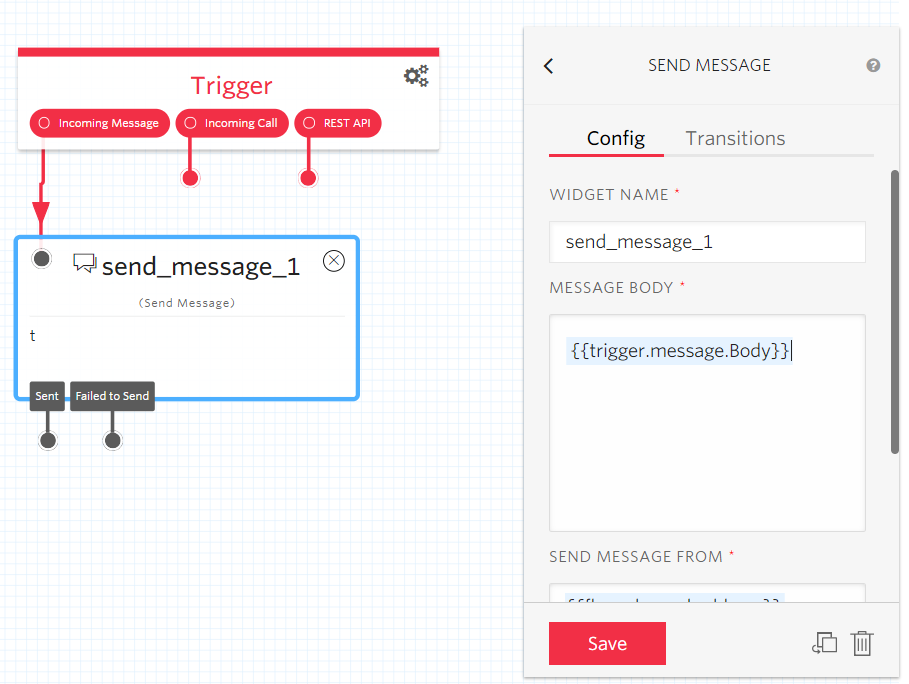
次に、【send_message】BOXをクリックします。すると、【SEND MESSAGE】の設定表示が行われるので、【Config】タブの【MESSAGE BODY】に
{{trigger.message.Body}}
と入力を行います。(入力補完されるので途中まで入力すると選択肢が表示されます) 入力が終わったら【Save】ボタンをクリックします。

最後に【Trigger】BOXを選択して【FLOW CONFIGURATION】を表示させます。設定の中の【WEBHOOK URL】をメモしておきます。
これで、Twilio Studioとなります。
再度、Twilio Channelsの設定へ
先程メモしておいた【WEBHOOK URL】をCHANNELSのLINEの設定に埋め込みます。Configurationの分類にある【CALLBACK URL】のテキストボックスにメモをしておいた 【WEBHOOK URL】を入力して、【保存】ボタンをクリックすれば処理完了です。

これで設定は完了です。(注)実は終わっていませんでした。残りは後述します。
テスト
あとはLINEのアプリからのテストになりますので、今回作成したBOTに友だち申請を行い、書き込みを行っていきます。LINEのチャンネル側設定画面にQRコードがあるのでそれを使うと便利です。

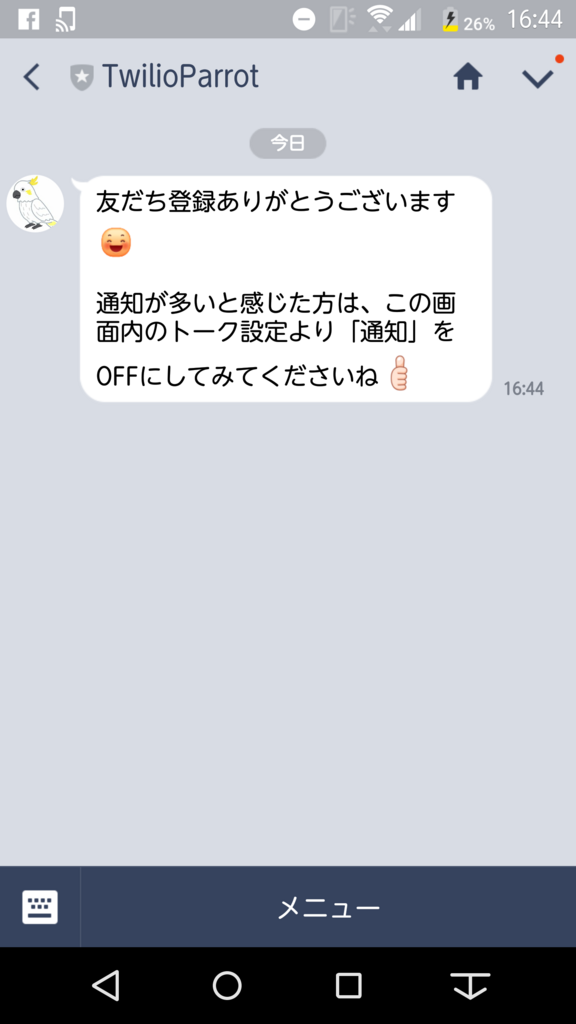
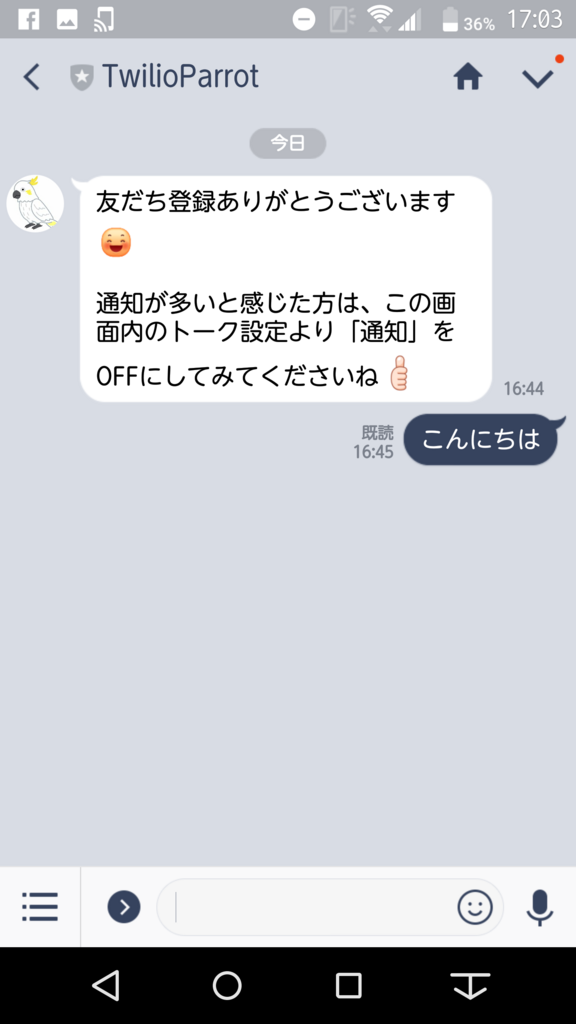
友だち申請がされると以下のような画面になります。

そこで会話をしてみると…帰ってこない…(´;ω;`)ブワッ

設定漏れがないか確認してみました。
するとTwilio Studio側の設定で一つ漏れがありました。
画面上部に【Publish】ボタンが!!公開状態になっているのかなと思っていたのですが、逆にボタンを押さないと公開状態にならないということでした。
またこのボタン、一度押すと非アクティブになるので、初回のテスト時では必ず押しておく必要がありそうでした。

【Publish】ボタンを押すと、確認ボタンがでますのでもう一度ダイアログ上で【Publish】ボタンを押します。

処理が完了すると【Publish】ボタンが【Published】となり非アクティブ化されます。

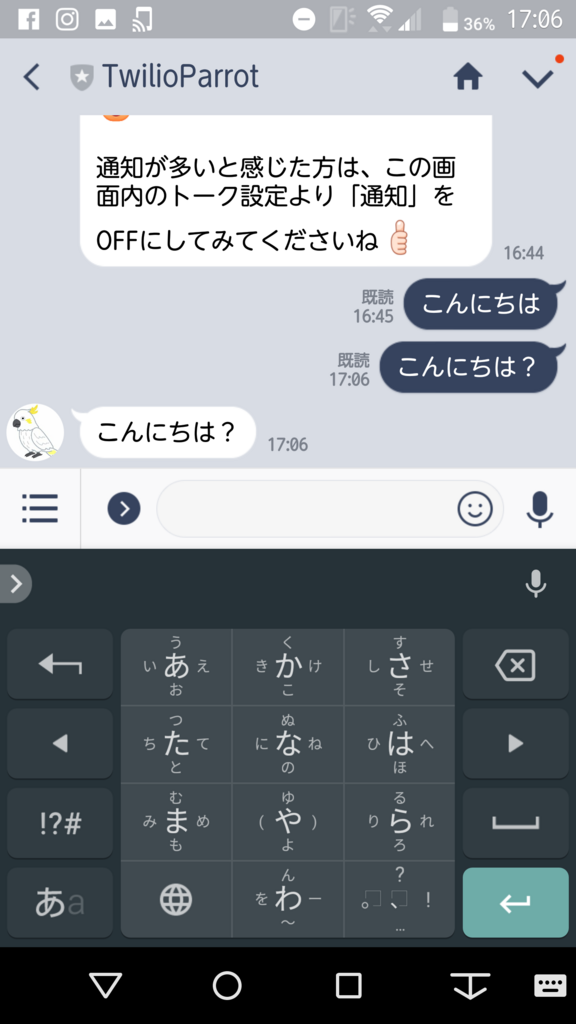
では、再度テストを行ってみます。(これ以外の設定は触らなくてもテスト出来ます。)

ようやく動いてくれました。
終わりに
無事におわりました。時間からすると初めてだと5分では完成できないにしろ、流れがわかってしまえば2回目からは5分程度で作成できますね。 ほぼにノンコーディングでやれるのはいい感じです!