この記事は 「Seeed UG Advent Calendar 2019 - Qiita」の 6日目 の記事です。(埋まっていなかったのでいただきました)
いままで電子ペーパー(E-Ink系のもの?)に関してはを触る機会はなかったのですが、つかってみようかなと。 LCDのようなものに比べれば書き換え時のみ電力が必要になるので表示デバイスとしては割といいかなと思います。 書き換えに時間がかかるのは致し方ないとして、ちょっとした情報表示であれば有効かなと。 と言っても、モノクロだとちょっと物足りないなあと思っていたのですが、今回使用する Grove - Triple Color E-Ink Display 1.54"は白・黒・赤の3色が使えるのでわりと表現力も高いなと思って使用してみることにしました。

Wikiを読んでみた
他に使っている人がいるかなと思って、ググってみたんですがあんまり使用している方はいないようです。日本でも流通はしているとは思うのですが…
前回使用したモジュールと比べるとWikiの内容が充実しているので助かります。
特徴は
- 高コントラスト
- 高反射率
- 超広視野角
- 超低消費電力
- オンチップのディスプレイ用RAM
とのことです。電子ペーパーなのでこのあたりのパラメータが売りなんだろうなとは思っていましたけど説明にUltraとかつけているところを見ると売りのスペックなのようです。
| 項目 | 値 |
|---|---|
| 電圧 | 3.3V / 5V |
| 動作可能温度 | 0~40℃ |
| 運搬可能温度 | -25~60℃ |
| 動作湿度 | 40~70%RH |
| ディスプレイパネル解像度 | 152(H) x 152(V) pixel |
| DPI | 140 |
| 接続インターフェース | UART |
| Baud rate | 230400 |
3.3Vと5Vが使えるところがいいですね。
注意事項としては、頻繁に継続的に更新すると、E-Inkに修復不可能な損傷が発生するようです。更新間隔は180秒以上がおすすめのようです。
ちょっと感覚を開けないと行けないのは、デバックするときには注意が必要みたいです。これが電子ペーパー側の特徴なのかな?
サポートしているデバイスは以下の通りのようです。

が、シリアル通信をなんとかできれば、他のものでも使えるかな?
サンプルコードを実行してみる
今回もSeeeduinoを使用してみます。WikiページではSeeeduinoにGroveシールドを接続していますが Seeeduinoのみで試してみたいと思います。(のちほどArduinoUno+Groveシールドでも試してみます)
手順としては
- SeeeduinoUARTのコネクタにGroveモジュールの接続
- SeeeduinoをUSBケーブルで接続
- サンプルコードのダウンロード
Wikiのページには以下の注意事項があります。
【注意点】 このモジュールは、UARTインターフェースを介して制御ボードと通信します。 Arduino UNOやSeeeduino V4.2などのAtmega328pボードを使用する場合、ハードウェアシリアルポートが1つしかないため、コードを書き込み際には、事前にこのモジュールを取り外す必要があります。(このモジュールがUARTポートを占有している場合、ダウンロードプログラムはシリアルポートを使用できません。)ただし、seeeduino Lotus、Arduino MegaなどのSAMDボードを使用する場合、2つ以上のハードウェアシリアルポートを使用できるので、ダウンロードする前にモジュールを取り外す必要はありません。
以前のエントリーでも書きましたが、Arduinoでシリアルポート(TX/RX)を使用する場合には、書き込み時と実行時でシリアルポートの使用が重なるときは注意が必要です。
そのため、前回のようにソフトウエアシリアルを使えばいいのですが、ソフトウエアシリアルのボーレートの限界値が57600bpsで、モジュールの接続値が230400bpsのため、対応することはできません。おとなしく注意に従って書き込み時にはGroveモジュールを外すことにします。
接続はこんな形になります。

サンプルコードの準備
以下のような手順になります。
1. GitHubからコードをダウンロード
1. サンプルコードに含まれているE_ink154_factoryCode.inoをArduino(Seeeduino)へアップロードする。
GitHubのページに行くと以下の画面になるので以下から

E_ink154_factoryCode.inoをダウンロードします。Arduino IDEで読み込みます。

後はアップロードを行うだけですが、先程の注意書きに合ったようにGroveモジュールを外してからアップロードを行います。

アップロードが成功したら、電源をOFFして、再度モジュールを取り付けます。電源を接続すると、電子ペーパーが最終状態を復帰するようになりますのでそれが完了するまで待ちましょう(書き込みデータの受信待ちにならないようです)。画面の更新を何回かしながら最終状態に戻りますが、通電してから30秒ほどかかります。それが終わると新しいデータの書き込みが開始されます。
更新時にはこんな風に画面が表示されますが、壊れているわけではないので安心してください。

書き込みが終了し、安定状態になると以下のようになります。

通電状態でなくても非常に視認性に優れているような印象です。これが電子ペーパーの良さでしょうか。 でもちょっと小さい文字になると潰れていくような感じなので、細かい文字は難しいかもしれません。
一応これで書き込みまでが終わりました。
画像データを作成して更新を行ってみる。
あとはオリジナルのデータを使用して電子ペーパーの更新を行ってみます。サンプルコードであるE_ink154_factoryCode.inoを確認すると
巨大な配列を確認することができます。その2つとはconst unsigned char IMAGE_BLACK[] PROGMEMとconst unsigned char IMAGE_RED[] PROGMEMです。
この配列のデータを操作することは、手作業ではほぼ不可能なので、アプリで画像から変換することになります。以下のリンクからアプリをダウンロードします。
アプリ名はimage2LCDになります。
ページ中程にあるリンクからダウンロードできます。(MAC用のアプリはどこにあるのかな?)

ダウンロードしたZipファイル展開すると以下のようなファイルが見えます。その中からImg2Lcd.exe

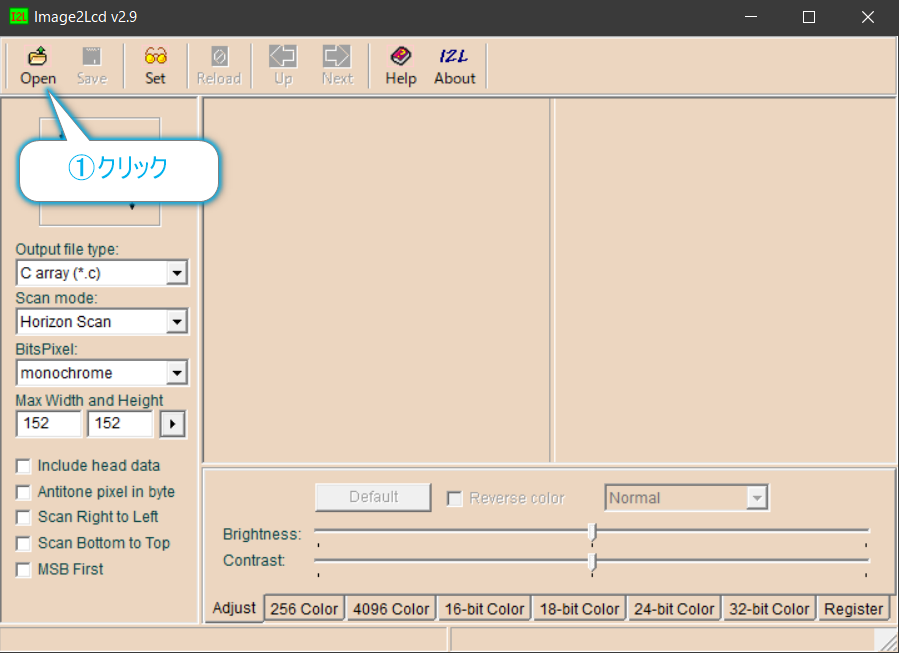
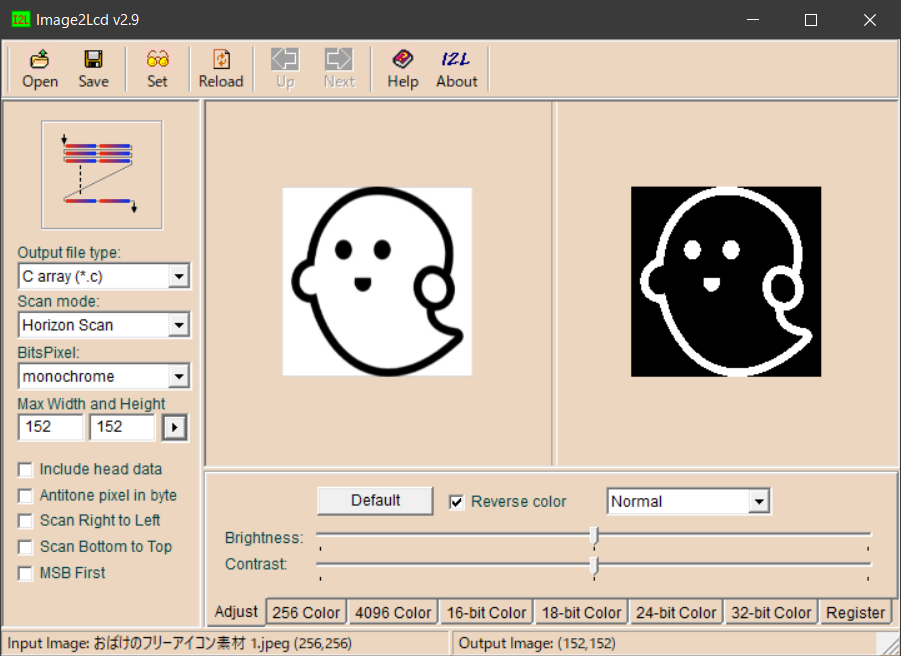
実行すると以下のような画面が表示されます。

設定は以下のようにします。(Wikiと同じものです)
- Output file type → *.C
- Scan mode → Horizon Scan
- BitsPixel → monochrome
- Max Width and Height → 152 x 152(このモジュールではこの値に設定します)
- Reverse color → 以下の設定をみて適切に設定してください
- 右下のチェックボックスはすべてOFFにします
【Reverse colorの設定値】

これを使うことで画像からArduinoのソースコードに貼り付けられる形式のテキストデータを作成できます。 上記の設定が終わったら、【Open】ボタンをクリックして画像を開きます。

今回は以下のサイトからアイコンデータを使用してみます。

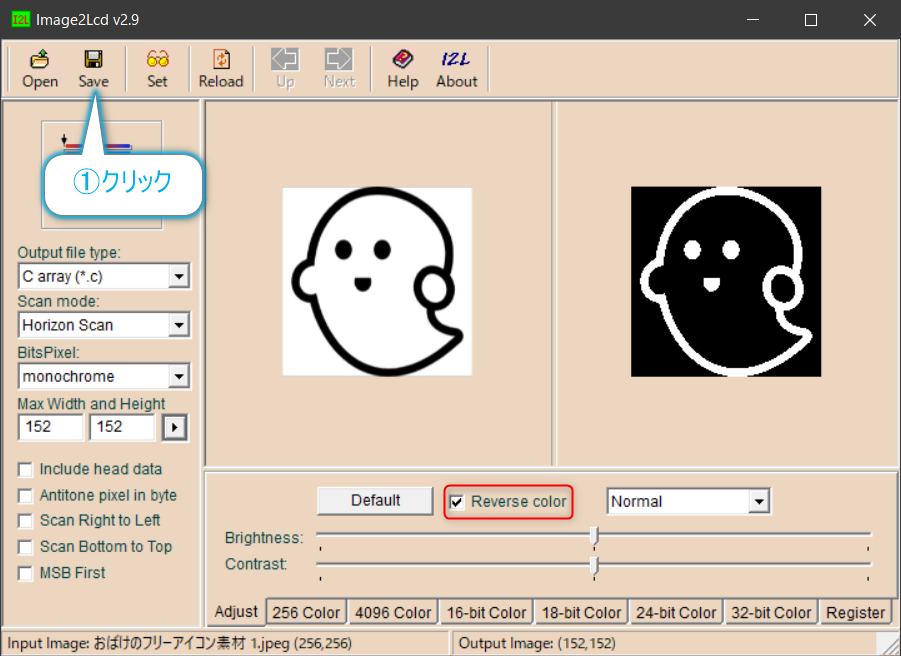
今回は白いバックグラウンドに、黒いで絵を書くので【Reverse color】のチェックを入れてください。設定できたら、【Save】ボタンをクリックすると配列のテキストデータが出力されます。

出力されたデータの赤枠で囲まれた部分をconst unsigned char IMAGE_BLACK[]またはconst unsigned char IMAGE_RED[]に格納します。
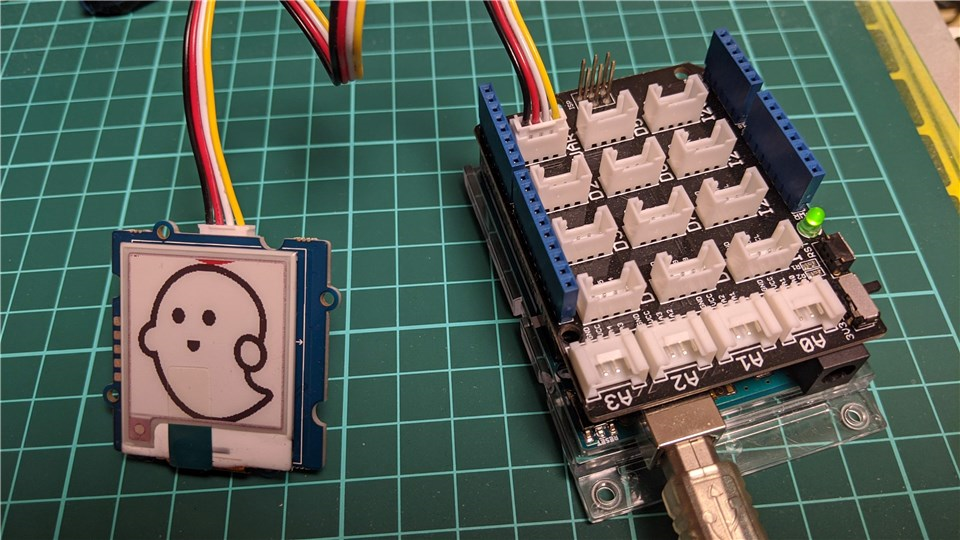
今回はconst unsigned char IMAGE_RED[]つまり赤のプレーンは不要なのでその部分はこちらの配列で置き換えます。これでアップロードすればOKです。アップロードして、実行が正常に行われると以下のようになります。白黒のデータであればレッドプレーンのデータの送信は不要に思えますが、送信を行わないとレッドプレーンでノイズが乗ってしまうこともあるようです。必ず書き込みましょう。

追加
これまではSeeeduinoで実行していましたが、Arduino Uno+Groveシールドの組み合わせでも実行してみました。

特にソースコードなどの変更はありませんのでそのまま実行可能です。
おわりに
とりあえず、Grove - Triple Color E-Ink Display 1.54"を使ってみました。ソースコードの中身はもう少し確認してみようと思いますが、 割と簡単に電子ペーパーを使用することはできそうですね。

