前回のエントリーに続けて、新しく簡単なWebサービスを作ってみたいと思います。
新しいフローの作成
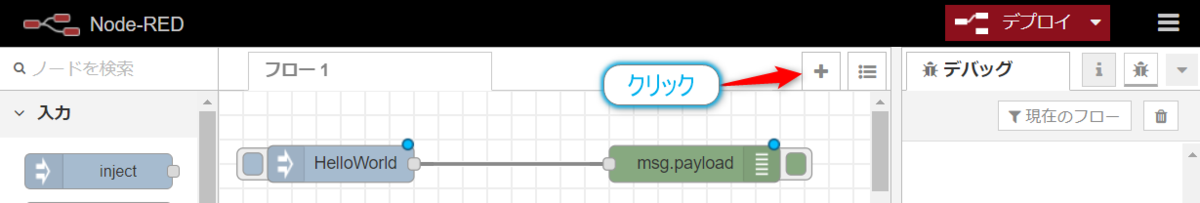
新しいフローを作成する場合には画面上の【+】のタブをクリックします。

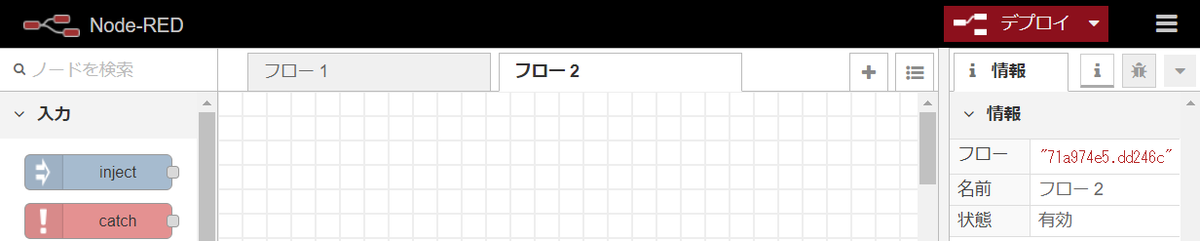
すると新規のフローが作成されます。(【フロー2】のタブが新規似作成されました)

必要となるノードの配置
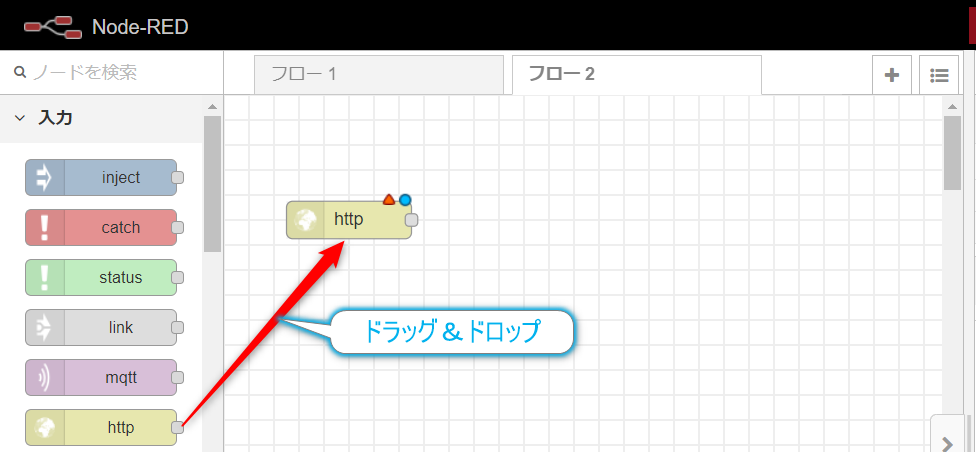
新しいフローの作成ができたら画面左のノードの【入力】グループから【http】を選択して

ワークスペースにドロップを行います。これでHTTPプロトコルでのアクセス待ちの機能が追加されました。 この時点ではあくまでアクセスを受け付けるだけなのでレスポンス応答は返せません。

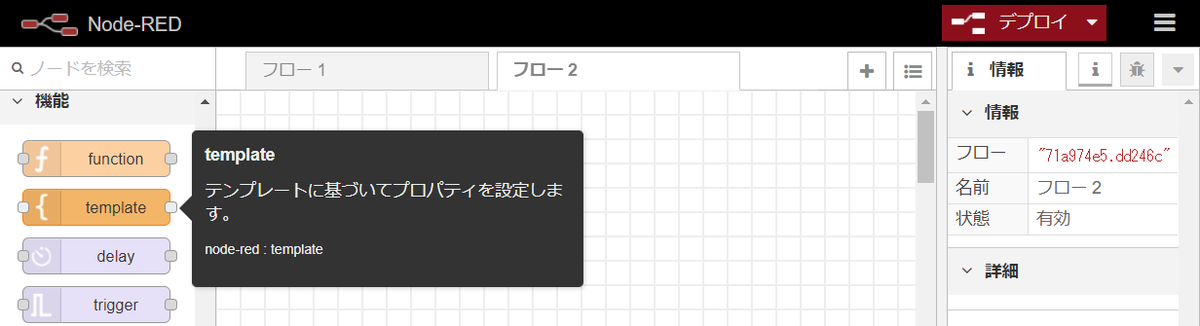
次に画面左のノードの【機能】グループから【template】を選択して

ワークスペースにドロップを行います。このノードで受信したデータの変換などを行うことになります。

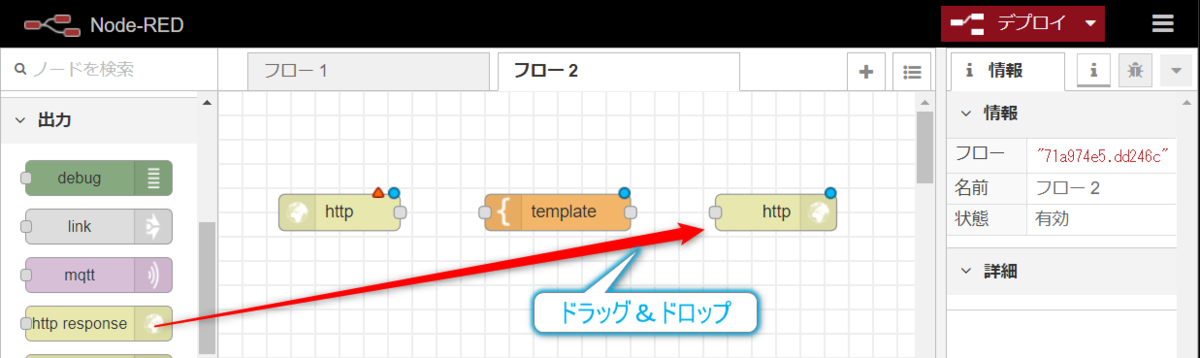
最後は画面左のノードの【出力】グループから【http response】を選択して

ワークスペースにドロップを行います。このノードはドロップすると【http】という表示に変わってしまうので少し注意が必要です。このノードの機能によってHTTPプロトコルのレスポンス応答を返すことができます。

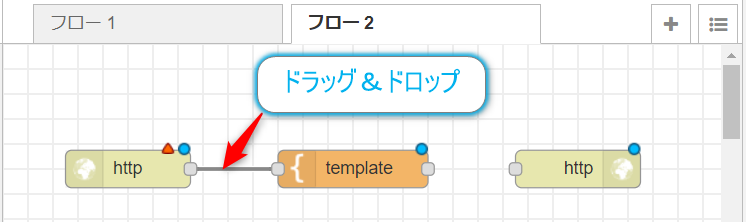
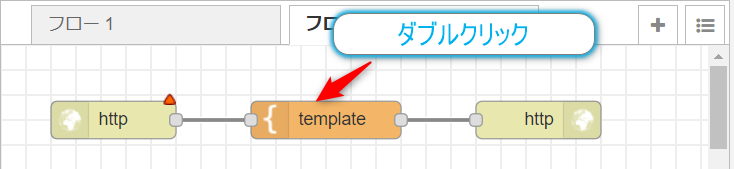
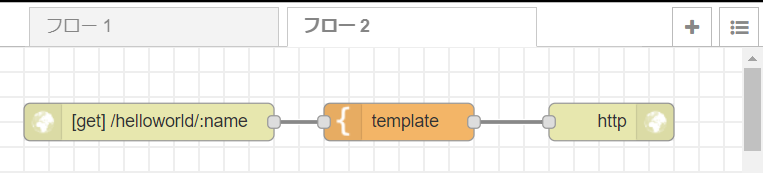
これで必要なノードがワークスペースに格納されました。 続いて、各ノード間を結んでいきます。 ノードの端子をマウスでドラッグ&ドロップして結びます。

すべてのノードが連結するようにします。結ばれていないノードは一連の処理として実行されませんので処理を行うノードは必ず結ばれるようにします。

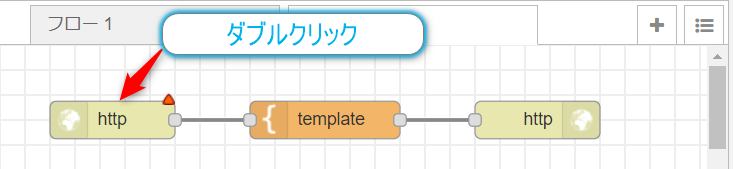
これですべてのノードが結ばれました。
各ノードの処理の詳細を編集する
これからは各ノードの詳細を編集していきます。

まずは【http】ノード(入力側)をダブルクリックします。

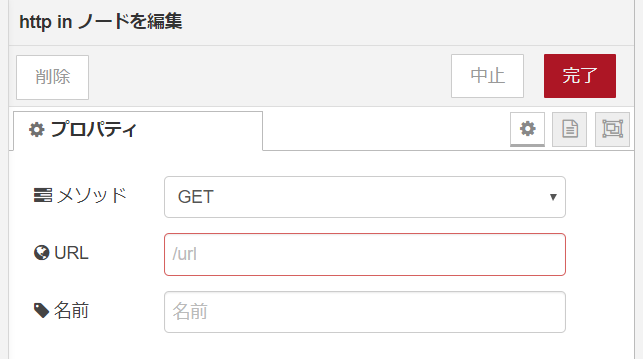
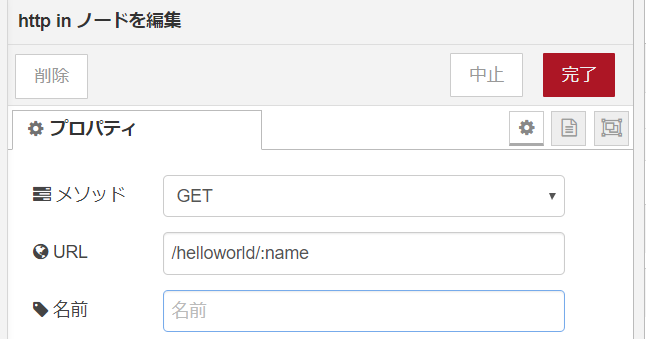
すると【http in ノードを編集】というタブが開きます。

今回、編集行う項目は【メソッド】と【URL】になります。
入力ボックスには以下のように入力をします。
- 【メソッド】:GET
- 【URL】:/helloworld/:name
※nameの前に必ず:(コロン)を入れます。これでパラメータとして認識されます。

入力が終わったら【完了】ボタンをクリックします。クリックすると編集タブが閉じます。

続いて【template】ノードをダブルクリックします。

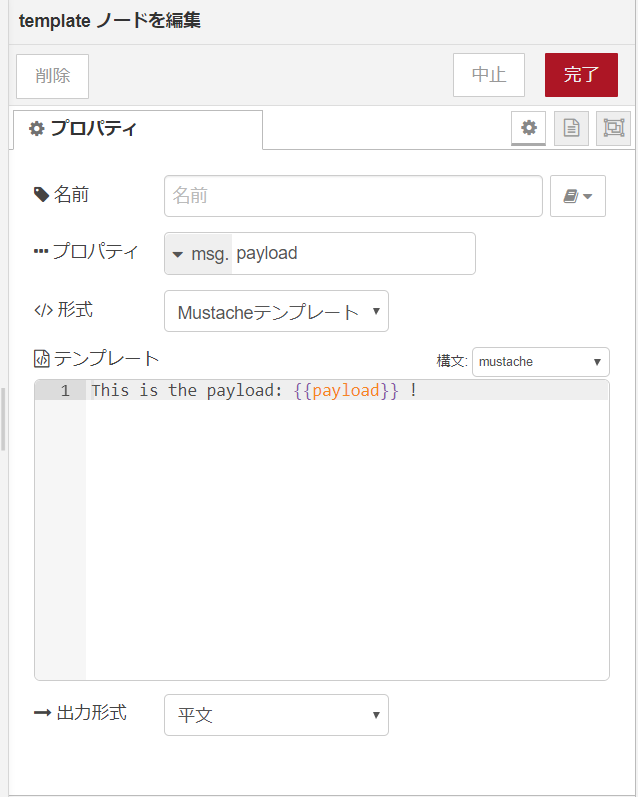
すると、【template ノードを編集】というタブが開きます。 編集行う項目は【テンプレート】になります。

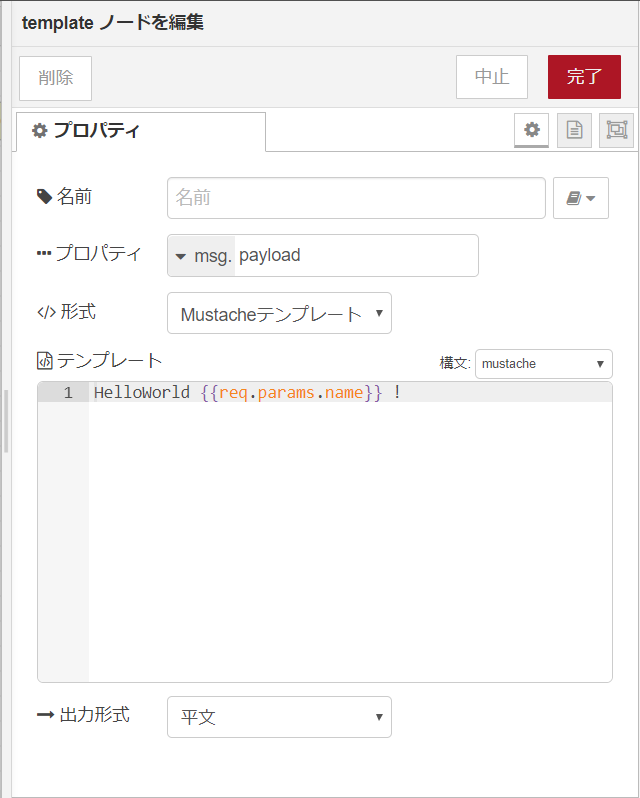
テンプレートの内容を以下の様に編集します。
【初期状態】 This is the payload: {{payload}} !
↓
【変更後】 HelloWorld {{req.params.name}} !

編集が終わったら【完了】ボタンをクリックして、タブを閉じられワークスペース画面に戻ります。

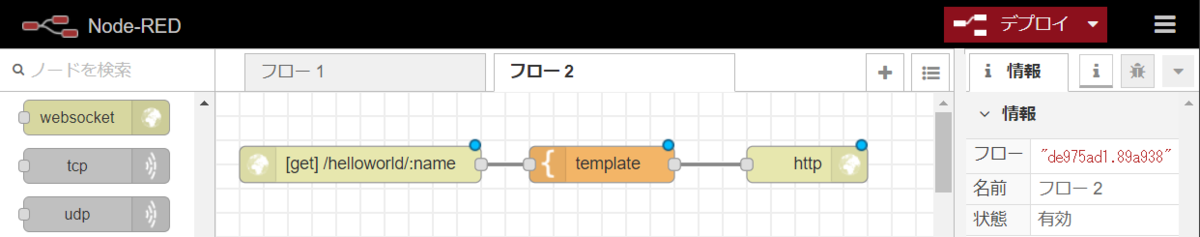
画面の右上にある【デプロイ】ボタンをクリックします。

クリックすると以下のような表示が行われます。

実行のテスト
以下のURLをWebブラウザで開いてみます。 HTTPのポートである80番ポートではなく、Node-REDで使用している1880ポートを指定している点に注意です。
http://raspberrypi.local:1880/helloworld/node-red

最後の値はパラメータになっているので変更すると結果も変わります。
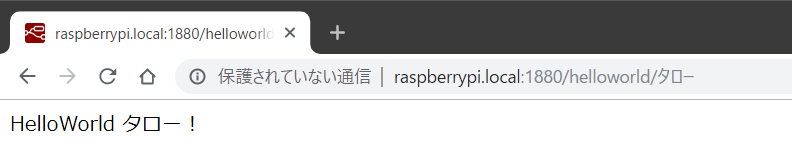
http://raspberrypi.local:1880/helloworld/タロー

これで簡単なWebサーバーっぽいものを作成することができました。 実際にNode.jsで同じコードを書こうとすると以下のようなコードになるかなと思います。
割と簡単にノンコーディングで実装することができました。
var http = require('http'); // Webサーバーの作成 var server = http.createServer(); // イベントハンドラを登録する server.on('request',function(req,res) { res.writeHead(200,{'Content-Type': 'text/plain'}); if(req.method === 'GET') { // console.log("Method = ", req.method); // console.log("URL = ", req.url); var words = req.url.split('/'); if(words[1] == 'helloworld'){ res.write('HelloWorld ' + words[2]); res.end(); } } }) // イベントの待機 server.listen(1880);
終わりに
少し短くなりましたが、今回はここまでにします。ポートの変更などに関しては課題はありますが割とうまく行ったかなと思います。 次回はPOSTメソッドを使用したアクセスなどをやってみつつ、そろそろLチカにもチャレンジしてみたいと思います。
【Node-RED 関連エントリ-】