
とある、案件で情報の関係性をグラフ化するという話がありました。グラフ化に関しては全く知識外だったので、話をしやすくするために一旦グラフのイメージを資料化して、話をしやすくしようと考えました。
グラフを描画するツールはPowerPointなどのスライド作成ツールでも出来ますし、MiroのようなWebサービスもありますが、さすがにそれを操作するのは目的ではないので、コードっぽいもので実現できないかなと探したところ、Graphvizというものを見つけました。関係性をDOT言語でコードデータ化して、それをGraphvizに読み込ませることでグラフ化ができます。今回はGraphvizを使用して資料を作成することにしました。
達成したいこと
今回の目的は以下の2つになります。これ以外に関しては特に達成できなくても問題はありません。
- 情報の関係性をグラフ化する(各ノードには色付けを行う)
- グラフ化したものを画像化する
テスト環境
動作のテストを行う環境はWindows11上のWSLで動作するUbuntu24.04 LTSとします。
Graphvizとは
Graphvizはオープンソースのグラフ可視化ソフトウェアです。 グラフ可視化とは、抽象的なグラフやネットワークの図として構造情報を表現する方法である。 ネットワーキング、バイオインフォマティクス、ソフトウェアエンジニアリング、データベースやウェブデザイン、機械学習、その他の技術ドメインのビジュアルインターフェースにおいて重要な用途がある。(上記公式サイトより引用)
情報のグラフ可視化を行うためのアプリケーションになります。以下のようなグラフを書くことも可能です。
また、関係性や属性をテキストで作成できるため、情報の交換に関してもデータ量が少なく出来る点も大きな利点かなと思います。
Graphvizのインストール
GraphvizはWindowsをはじめ、主要なLinuxディストリビューションでも動作します。インストール方法に関しては以下を参照してください。
今回はUbuntuを使用しているので、以下のようにインストールを行います。
$ sudo apt install graphviz
これでGraphvizに含まれるコマンドがインストールされました。
グラフの記述
Graphvizでは関係性を表すデータとしてDOT言語を使用します。言語というよりもデータ構造といったほうが良いのかもしれません。DOT言語のサンプルを以下表示します(このサンプルはWindows用です)。
sample.dot
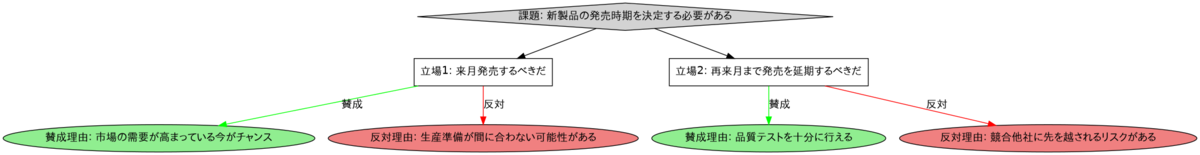
digraph IBIS { // ノードのスタイル設定 node [fontname="MS Gothic"]; // 課題ノード Issue [label="課題: 新製品の発売時期を決定する必要がある", shape=diamond, style=filled, fillcolor="lightgrey"]; // 立場ノード Position1 [label="立場1: 来月発売するべきだ", shape=box]; Position2 [label="立場2: 再来月まで発売を延期するべきだ", shape=box]; // 議論ノード(立場1) Pro1 [label="賛成理由: 市場の需要が高まっている今がチャンス", shape=ellipse, style=filled, fillcolor="lightgreen"]; Con1 [label="反対理由: 生産準備が間に合わない可能性がある", shape=ellipse, style=filled, fillcolor="lightcoral"]; // 議論ノード(立場2) Pro2 [label="賛成理由: 品質テストを十分に行える", shape=ellipse, style=filled, fillcolor="lightgreen"]; Con2 [label="反対理由: 競合他社に先を越されるリスクがある", shape=ellipse, style=filled, fillcolor="lightcoral"]; // エッジの定義 Issue -> Position1; Issue -> Position2; Position1 -> Pro1 [label="賛成", color="green"]; Position1 -> Con1 [label="反対", color="red"]; Position2 -> Pro2 [label="賛成", color="green"]; Position2 -> Con2 [label="反対", color="red"]; }
データ構造は以下の様になっています。
グラフの種類 グラフ名 {
ノードのスタイル
ノードデータ(ノードのラベルやスタイルの設定)
エッジの定義(どのノードを結ぶか、エッジのラベルやスタイルの設定)
}
DOT言語の基本構文:
【グラフの種類】
* 有向グラフ:digraph グラフ名 { ... }
* 無向グラフ:graph グラフ名 { ... }
【ノードの定義】
* ノード名 [属性];
【エッジの定義】
* 有向エッジ:ノード名1 -> ノード名2;
* 無向エッジ:ノード名1 -- ノード名2;
主な属性
【ノード属性】
- label:ノードのラベル(表示名)
- shape:ノードの形状(例:box、ellipse、diamondなど)
- style:スタイル設定(例:filled、dottedなど)
- fillcolor:ノードの背景色
【エッジ属性】
- label:エッジのラベル
- color:エッジの色
- style:エッジのスタイル(例:dashed、boldなど)
例えば、ノードデータは以下のように設定されています。
Issue [label="課題: 新製品の発売時期を決定する必要がある", shape=diamond, style=filled, fillcolor="lightgrey"];
最初のIssueがノード名となり[]の中にスタイルやラベルを格納します。
また、エッジデータは以下のように設定されています。
Position1 -> Pro1 [label="賛成", color="green"];
つながるノードの同士を->でつなぎ、[]の中にスタイルやラベルを格納します。
グラフの可視化
これでグラフ可視化するDOT言語の準備ができたので、これを画像化します。以下のコマンドを実行します。
$ dot -Tpng sample.dot -o sample.png
実行後にこのようなファイルが生成されます。

もしフォントが化けてしまった場合には…
生成された画像の日本語が化けてしまうこともあります。その場合には以下のように対応します。
日本語フォントをインストール
使用可能な日本語フォントをインストールし、フォントキャッシュを更新します。
$ sudo apt update # 日本語フォントのインストール $ sudo apt install fonts-takao fonts-noto-cjk # フォントキャッシュの更新 $ fc-cache -fv
DOT言語ファイルのフォント指定の修正
(略)
// ノードのスタイル設定(fontnameの値の変更)
node [fontname="Noto Sans CJK JP"];
(略)
これで解決すると思います。
おわりに
Graphvizを活用して、情報の関係性を手軽に視覚化にチャレンジしてみました。コードベースでのグラフ作成は、一度習得すれば再利用や編集も簡単そうです。Graphvizの可視化のポテンシャルはかなり多彩なのでプロジェクトやアイデアの整理にを取り入れてみてください。