Node-REDを使ってWebサーバを作ったときにCSSを別の静的ファイルにして保存したいこともあります。同じHTMLファイルにCSSを入れても同じことはできるのですが、内容の見通しがよくなるので別ファイルにする方がおすすめかなと思います。
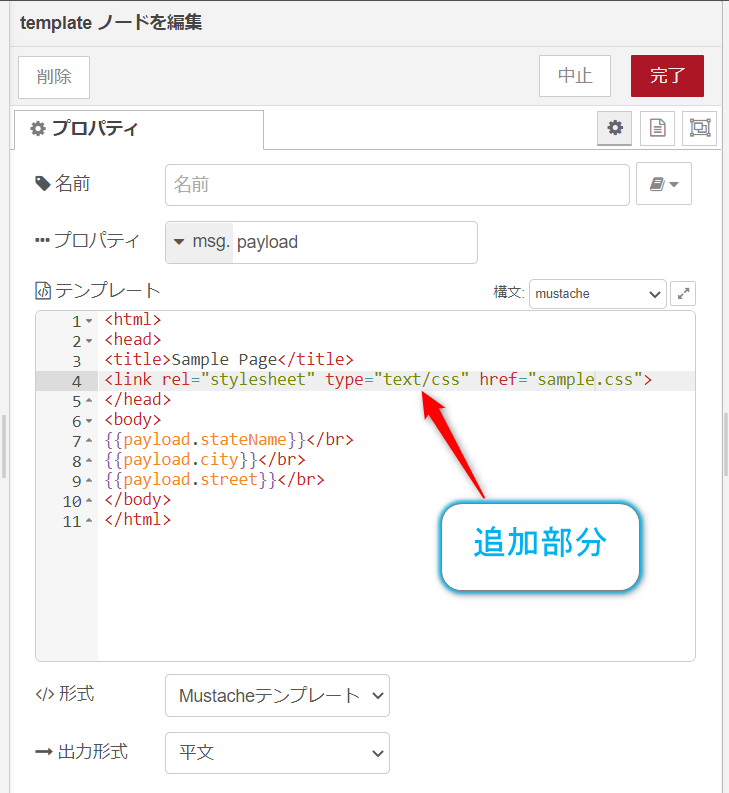
例えば、以下のようにCSSファイル(sample.css)を指定するとなると、どこに配置することになるのでしょうか?

ということで、今回は静的リソースを使用するための設定をメモっておきます。
今回はKatacode上のNode-REDを使用していますが、他の環境でもほぼ同じ設定を行うことになります。
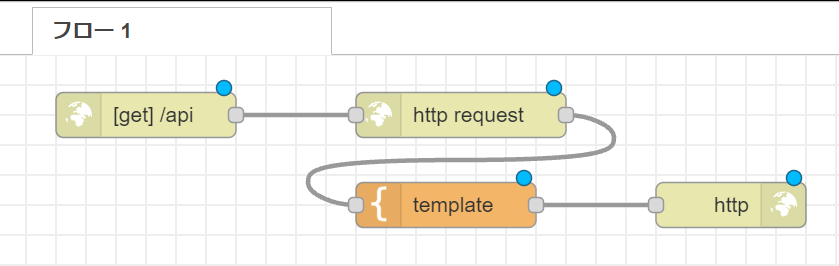
また使用しているフローは以下のものをベースにしています。

[{"id":"8467c21d2545a7c7","type":"template","z":"7caeabc7e2fd0b0d","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n<head>\n<title>Sample Page</title>\n</head>\n<body>\n{{payload.stateName}}</br>\n{{payload.city}}</br>\n{{payload.street}}</br>\n</body>\n</html>","output":"str","x":300,"y":120,"wires":[["ca35503b3c8beeb4"]]},{"id":"25b6a7546553433d","type":"http in","z":"7caeabc7e2fd0b0d","name":"","url":"/api","method":"get","upload":false,"swaggerDoc":"","x":100,"y":60,"wires":[["3f1735bf6de77b35"]]},{"id":"ca35503b3c8beeb4","type":"http response","z":"7caeabc7e2fd0b0d","name":"","statusCode":"","headers":{},"x":490,"y":120,"wires":[]},{"id":"3f1735bf6de77b35","type":"http request","z":"7caeabc7e2fd0b0d","name":"","method":"GET","ret":"obj","paytoqs":"ignore","url":"http://api.thni.net/jzip/X0401/JSON/{{{req.query.query1}}}/{{{req.query.query2}}}.js","tls":"","persist":false,"proxy":"","authType":"","credentials":{"user":"","password":""},"x":310,"y":60,"wires":[["8467c21d2545a7c7"]]}]
内部で以下のREST APIを使用しています。
そのまま動作させるとどうなる?
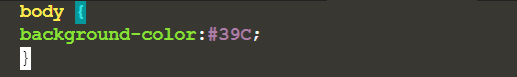
今回は以下のようなCSSファイルを準備しています。背景色を青っぽくするものになります。

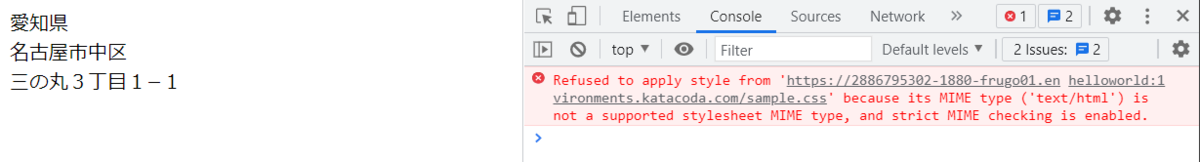
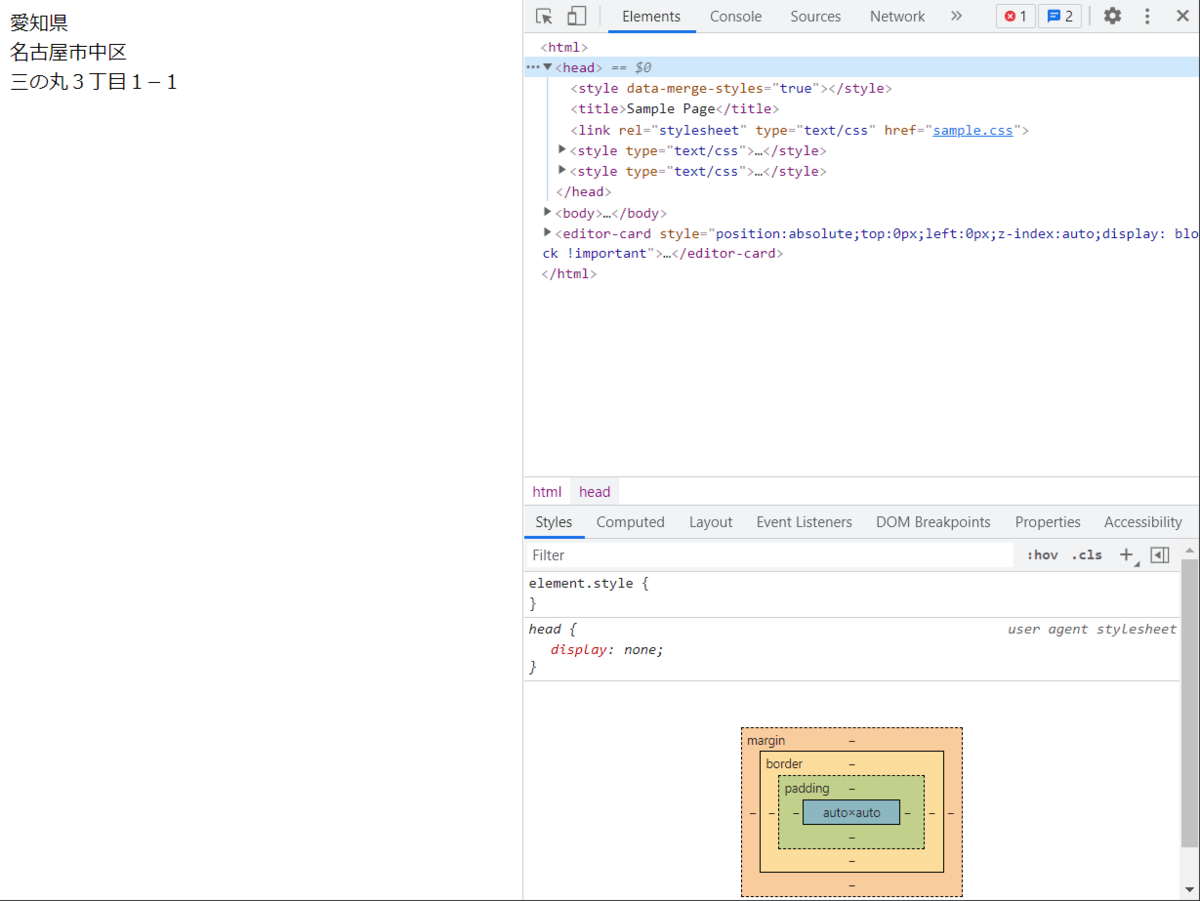
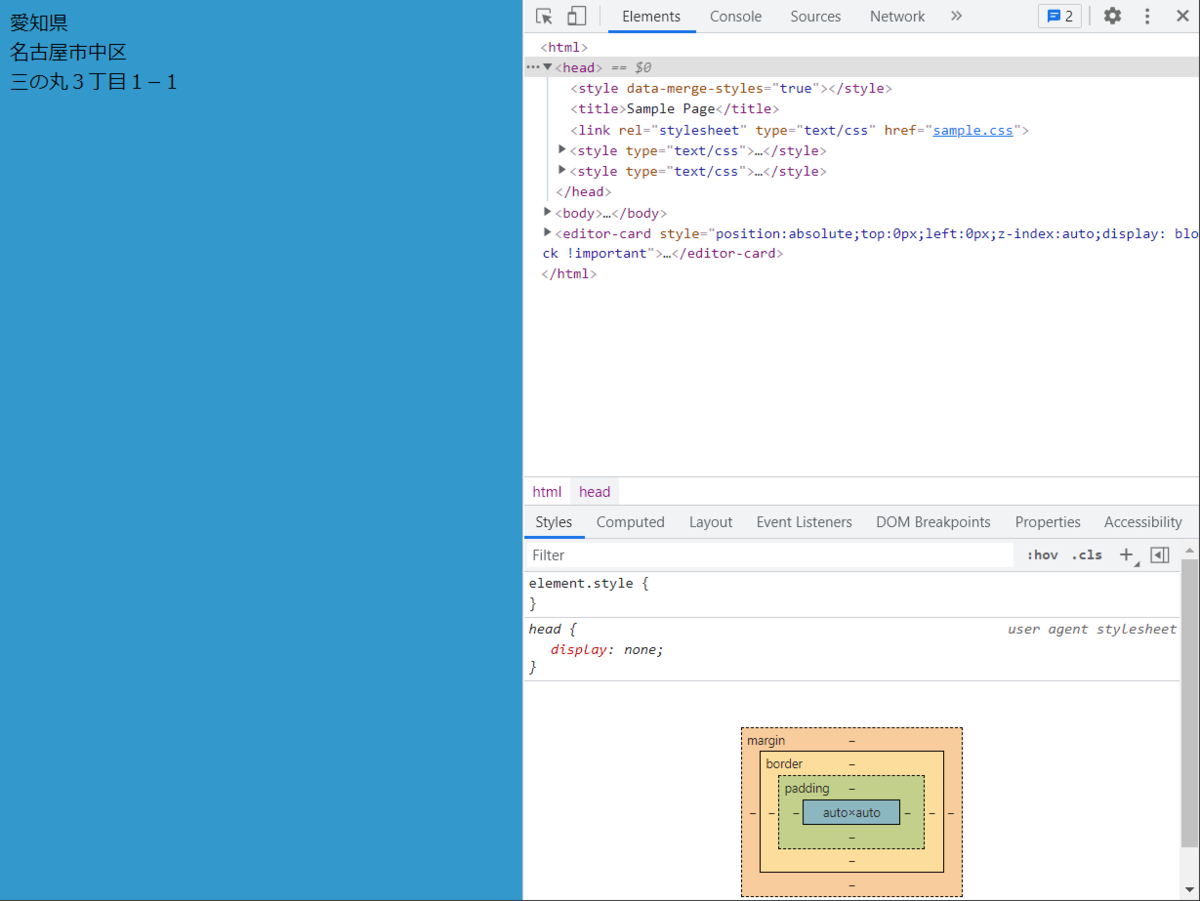
では、設定を何も行わずに上記のようにHTMLファイルに含めるとどうなるかをチェックしてみます。Chromeブラウザのデベロッパーツールを開いてみると以下の様になっています。
エラーが発生

読み込んだデータ

うまく静的リソースを読み込めていないというよりもどこのパスにいるのかが不明なのでこのような状態になりますね。
設定を行う
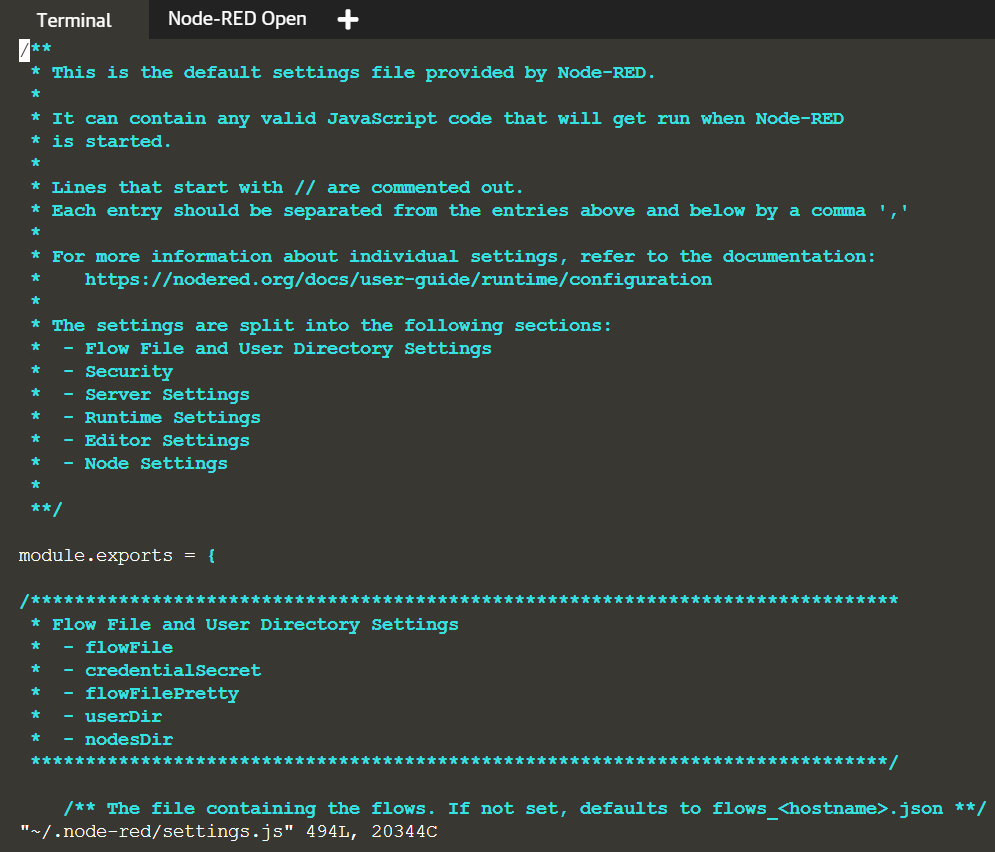
そのような場合にはNode-REDをインストールしたパス/.node-redにあるsetting.jsファイルを編集することになります。以下の例では/rootでインストールを行っている場合の例になります。このファイルを編集します。
ファイルをスクロールして…

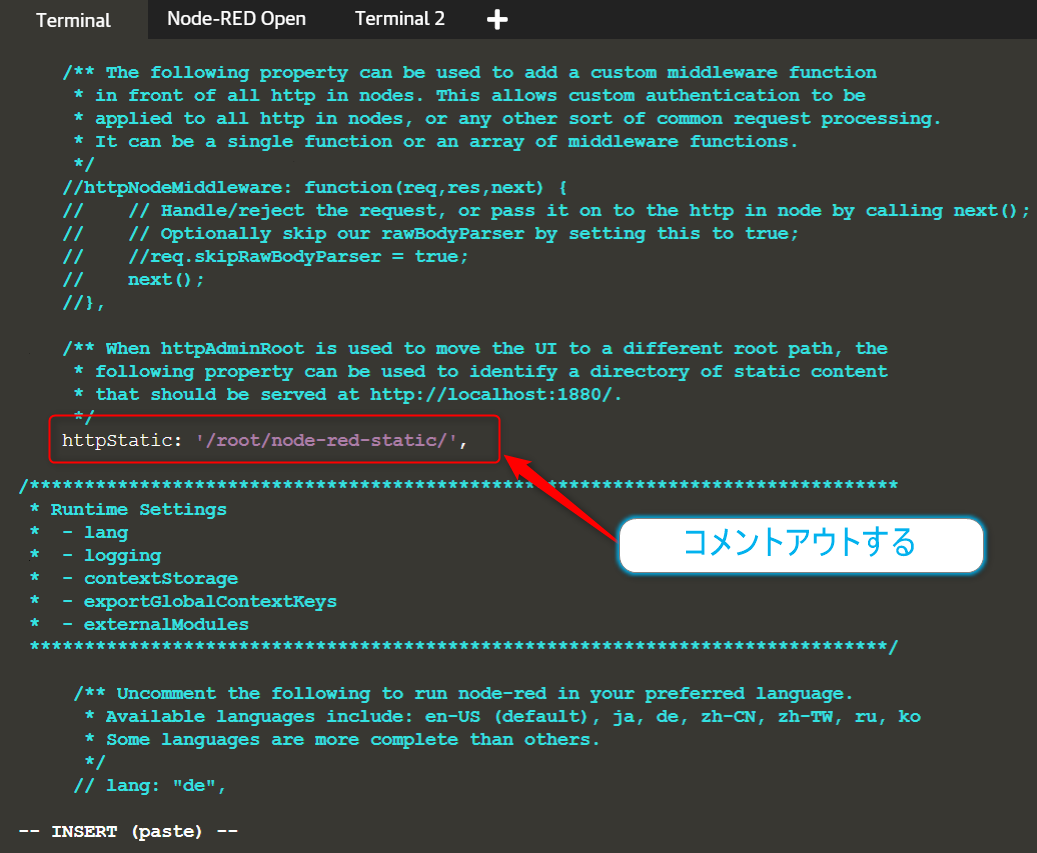
作業を行う箇所はhttpStaticの項目になります。デフォルトではこの項目はコメント化されているので、コメントアウトして有効化します。これで、Node-REDをインストールしたパス/node-red-staticが静的リソースを格納するパスになります。
httpStaticの項目をコメントアウトする

忘れずにNode-REDを再起動しておきましょう!
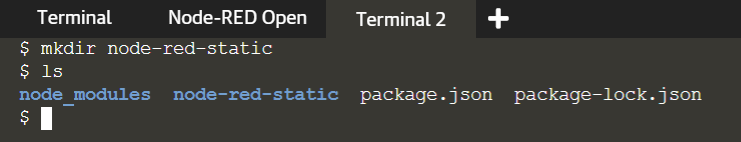
CSSなどの静的なリソースはここにコピーすることで使用可能になります。もし存在していない場合にはディレクトリを作成してください。

作成したディレクトリにCSSファイルをコピーしておきます。そして実行すると以下の様になります。
エラーは解消

背景色も無事に反映されました

おわりに
Node-REDの静的なリソースを指定をおこなってみました。これでWebサーバーを仕立てたりする場合にもリソース指定を行えるようになり、静的な画像素材をいれること、
Javascriptなどが使用可能になります。かなりの自由度が増したのではないでしょうか。
参考