自分の中で旬になっているChromeOSネタです。 今回はChromeOSに折角入っているDebianがあるので、そこにDockerをインストールしてみたというものです。 Dockerがあれば、ある程度開発もできるかな?と。ただ、Dockerをあまり知らないのでこれからのお勉強になりますけどね。
Dockerのインストールを行う
ChromeOSにインストールされているのはDebianなので、Debianのインストールの手順を参考にしていきます。 Dockerのページに既にあるのでこれを参考にしてインストールをしていきます。
$ uname -a Linux penguin 4.19.4-02480-gd44d301822f0 #1 SMP PREEMPT Thu Dec 6 17:45:27 PST 2018 x86_64 GNU/Linux $ lsb_release -a No LSB modules are available. Distributor ID: Debian Description: Debian GNU/Linux 9.7 (stretch) Release: 9.7 Codename: stretch
【参考】 docs.docker.com
手順としては
- 必要となるパッケージをインストール
- aptリポジトリへの追加の事前作業(apt-keyはパッケージを認証するのに使用するキーの一覧を管理するコマンドで、このキーで認証されたパッケージは信頼するできるものになります。)
- aptリポジトリへ追加
- aptリポジトリ更新(
apt update) - aptリポジトリの追加
- dockerパッケージのインストール
公式ページの手順を参考にインストールを行っていきます。
$ sudo apt update
$ sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg2 \
software-properties-common
$ curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -
$ sudo apt-key fingerprint 0EBFCD88
$ sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/debian \
$(lsb_release -cs) \
stable"
$ sudo apt update
$ sudo apt install docker-ce docker-ce-cli containerd.io
インストールができたか確認してみます。
$ sudo docker run hello-world Hello from Docker! This message shows that your installation appears to be working correctly. To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. (amd64) 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker ID: https://hub.docker.com/ For more examples and ideas, visit: https://docs.docker.com/get-started/

無事に動作しました!
インストールが終わったのでhttpサーバを起動してみる!
では、nginxのコンテナイメージを使ってhttpサーバーを起動してみます。 使用するコンテナは以下のものです。
では起動してみます。
$ docker run -d -p 8080:80 --name webserver nginx docker: Got permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Post http://%2Fvar%2Frun%2Fdocker.sock/v1.39/containers/create?name=webserver: dial unix /var/run/docker.sock: connect: permission denied. See 'docker run --help'.
permissionエラーがでてしまいます。その他のコマンド(docker inforやdocker versionなど)でも同様のエラーがでてしまうので、一般ユーザーでもdockerを使用できるように設定をします。 permissionエラーの理由はDockerではUnixポートを使用していますが、このUNIXポートがrootユーザのみアクセスできるためというのが理由になります。 そのため、新たにdockerを使用するユーザーグループを作成し、そのグループに使用するユーザーを追加する必要があります。
公式ページにも一般ユーザーで使用するための設定方法が記述されています。
$ sudo groupadd docker $ sudo usermod -aG docker $USER
公式ページにはコンソールのログアウトを行えばいいと記載されていましたが、実際にはログアウトした後再ログインする必要がありました。(コンソールからlogoutコマンドではだめでした)
この部分は、ChromeOS固有の部分だと思います。
ログインしたあとにコンソールで先程エラーになっていたコマンドを実行してみると…
$ docker version Client: Version: 18.09.1 API version: 1.39 Go version: go1.10.6 Git commit: 4c52b90 Built: Wed Jan 9 19:35:59 2019 OS/Arch: linux/amd64 Experimental: false Server: Docker Engine - Community Engine: Version: 18.09.1 API version: 1.39 (minimum version 1.12) Go version: go1.10.6 Git commit: 4c52b90 Built: Wed Jan 9 19:02:44 2019 OS/Arch: linux/amd64 Experimental: false
無事に動作するようになりました。
改めてnginxを使用してwebserverを起動します。その際、ポートフォワードをしてローカルからの8080へのアクセスをコンテナの80ポートにattachするようにしています。
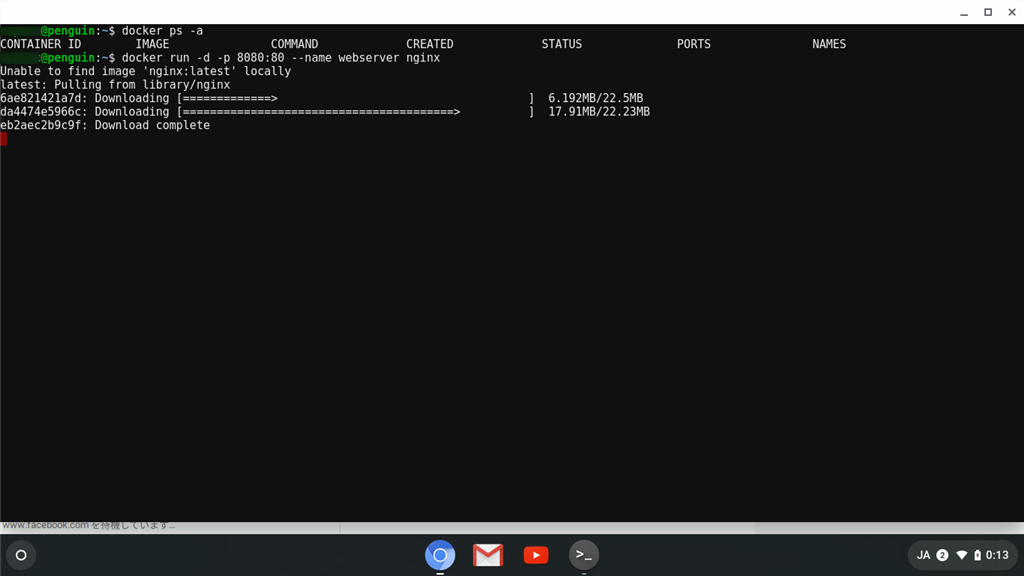
$ docker run -d -p 8080:80 --name webserver nginx
オプション
--name 【使用したいイメージ名】: 使用したいイメージ名を指定する-d: コンテナ実行時にバックグラウンドで起動する-p 【ホストのポート番号】:【コンテナのポート番号】: ポートフォワード設定
イメージがない場合には自動的にダウンロードが行われます。

docker psで確認するとコンテナの動作が確認できます。

$ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES $ docker run -d -p 8080:80 --name webserver nginx Unable to find image 'nginx:latest' locally latest: Pulling from library/nginx 6ae821421a7d: Pull complete da4474e5966c: Pull complete eb2aec2b9c9f: Pull complete Digest: sha256:dd2d0ac3fff2f007d99e033b64854be0941e19a2ad51f174d9240dda20d9f534 Status: Downloaded newer image for nginx:latest 59a28a1f0da119d574ecf910be18bbeebe32a5a0f86542d906b264e32ca40e26 $ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 59a28a1f0da1 nginx "nginx -g 'daemon of…" 7 seconds ago Up 3 seconds 0.0.0.0:8080->80/tcp webserver
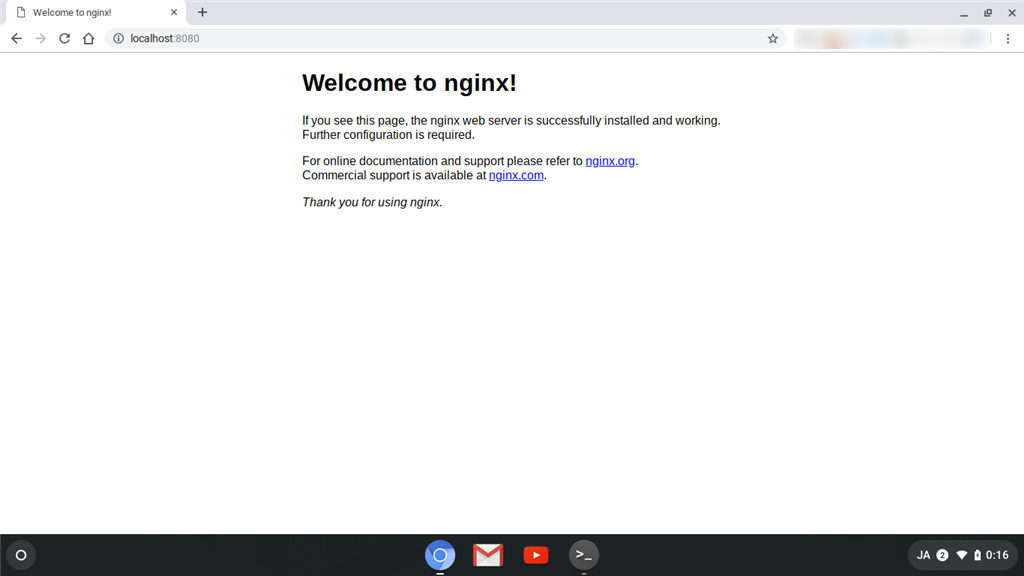
docker psコマンドで動作を確認できていますが、実際にこのコンテナへWebブラウザからアクセスを行います。ポートフォワードの設定を行っているのでローカルの8080ポートへアクセスします。

問題なくアクセスできるようになりました。
おわりに
ChromeOSにもDockerは動作できました。今回は非力なPCなので重たい処理はさせられませんが、 Webのチェックなどでは使用できないこともなさそうです。
ここまでで、Chrome拡張でVNCの動作、Linuxのコンテナ内でのNode.js、Python、Docker、Visual Studio Codeまでインストール・動作確認できているので ライトな開発環境としてもわりと本格的に考えてもいいのかなと思いはじめています。あとはBonjour(Avahi)が使えると本当にいいのですけど…
【関連記事】