BitBalloonの使い方のメモ
今回にエントリーは内容が薄いので読まなくてもいいかなと思います。
ぜひ参照先をみてください。
先日(といっても一ヶ月ほど立ってしまいましたが)、Milkcocoaのハンズオンに参加してきました。 Milkcocoaのサービスは少しかじっていましたが、ちゃんとした説明を受けたことがなかったので、いい刺激になりました。 その中で可視化するための仕組みでどうしてもWebサイトらしきものを作って見ないといけないことがあるので、その部分に関しては 敷居が少しあるなと感じていた(これ見ておいてって言う感じでメールを投げにくいかった)のですがハンズオンの中でBitBalloonという サービスの紹介があり、これには結構驚きました。
すでに一ヶ月も前のことでもあるので、備忘録としてメモを取っておこうと思います。多分、名前さえ覚えておけばこのメモも不要なぐらいに簡単だと思います。
BitBalloonとは
簡単に言うとhtmlなサイトを超簡単にホスティングしてくれるサービスになります。
サイト作成
以下にアクセスします。

サインアップしろという内容がありますが、今回はテストとしてなので気にせず、右側にある「Drag Your Site Folder Here」にHTMLやJavascriptなどのファイルをドロップしてみます。
今回使ったのはMilkcocoaさんのChatサンプルのデータとなります。

ファイル構成としては上のような3つのファイルからの構成になります。文面としてはFolderをドロップしない行けないように見えますが、使用するファイルすべてドロップしても問題はないみたいです。
ドラッグ&ドロップすると処理が開始します。

ファイルが少なければものの数十秒で処理が完了し、サイトへアクセスできるようになります。

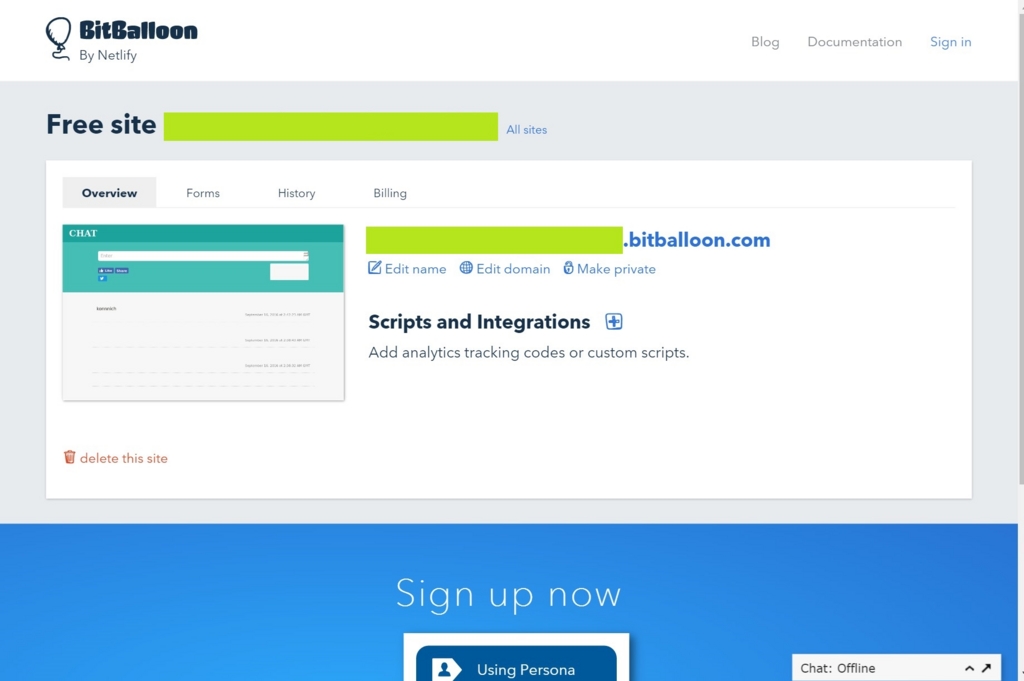
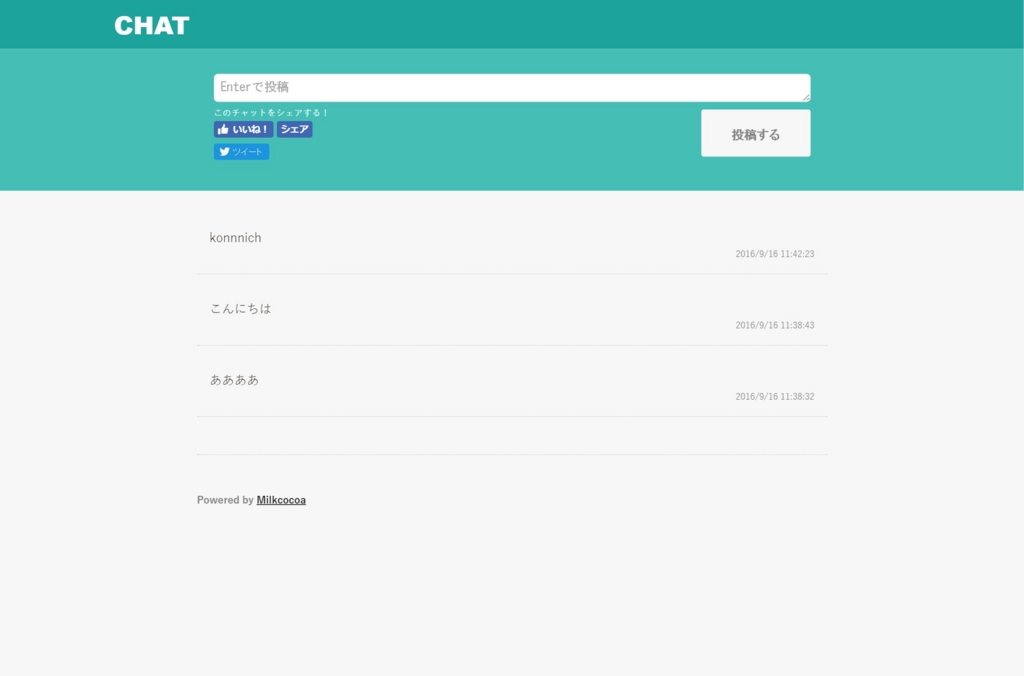
URLなども生成してくれるので、これに対してアクセスをすると 以下のように使用ができるようになります。

ちゃんとJavaScriptからMilkcocoaへのデータのやり取りもできるので短時間でサイトを作らないといけないときや、一時的にチェックしたい用途には便利そうです。
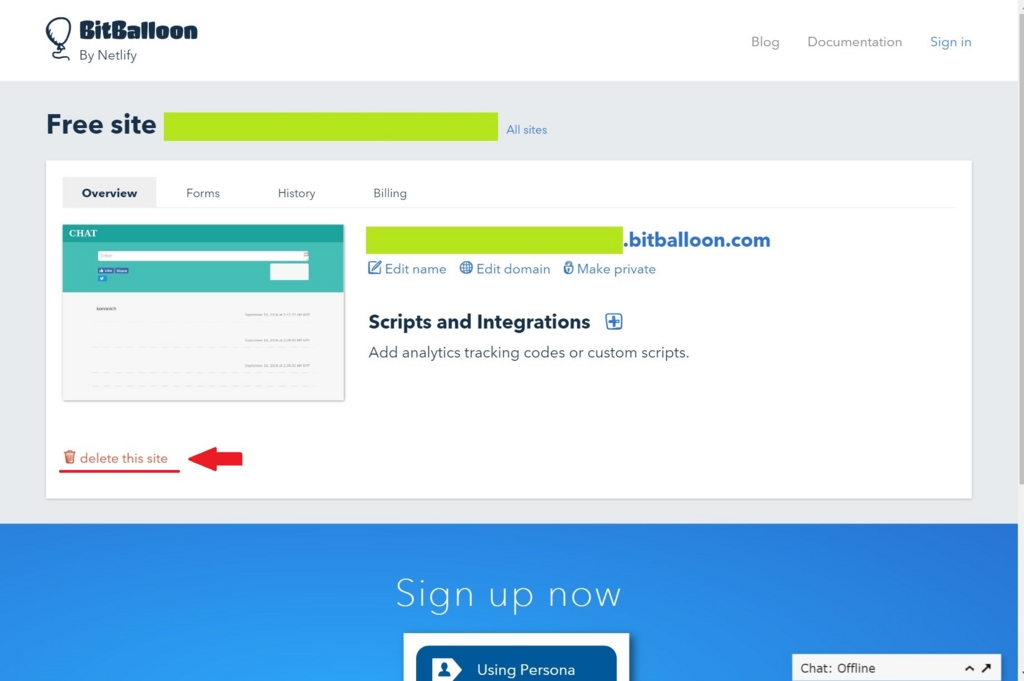
サイトの削除
管理画面の下にある【Delete the site】をクリックすると

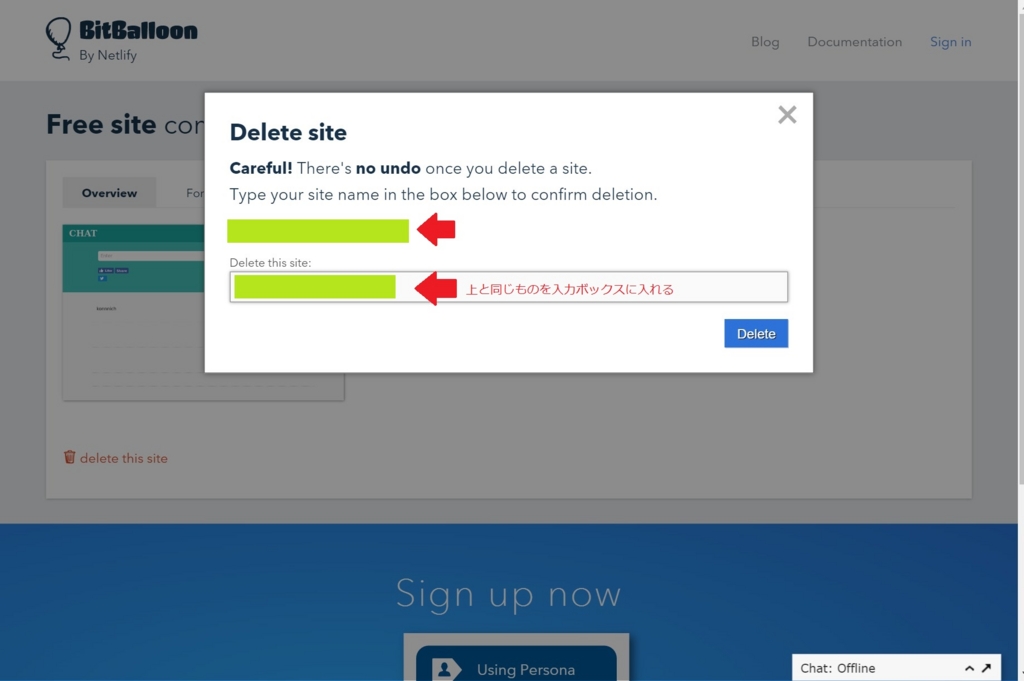
削除用のダイアログが開くので、入力ボックスに作成したサイトの名前を入力し【Delete】ボタンをクリックすれば削除が行われます。

所感
すでにバックエンドが完成していて、フロントエンドをなんとしないと行けない場合には、かなりいい感じでしょうか。ハッカソンなどで短時間にサービスを作る場合にはかなり役に立つかなと思います。ある程度セキュリティの担保も行いたい場合にはパスワードなどもかけられるようなので、ちゃんとログインしてつかうことはいうまでもありませんけど。
しあし、FTPなどではなく、ドラッグ・アンド・ドロップでもういい時代は結構きているんだなと関心しました。
ちなみに
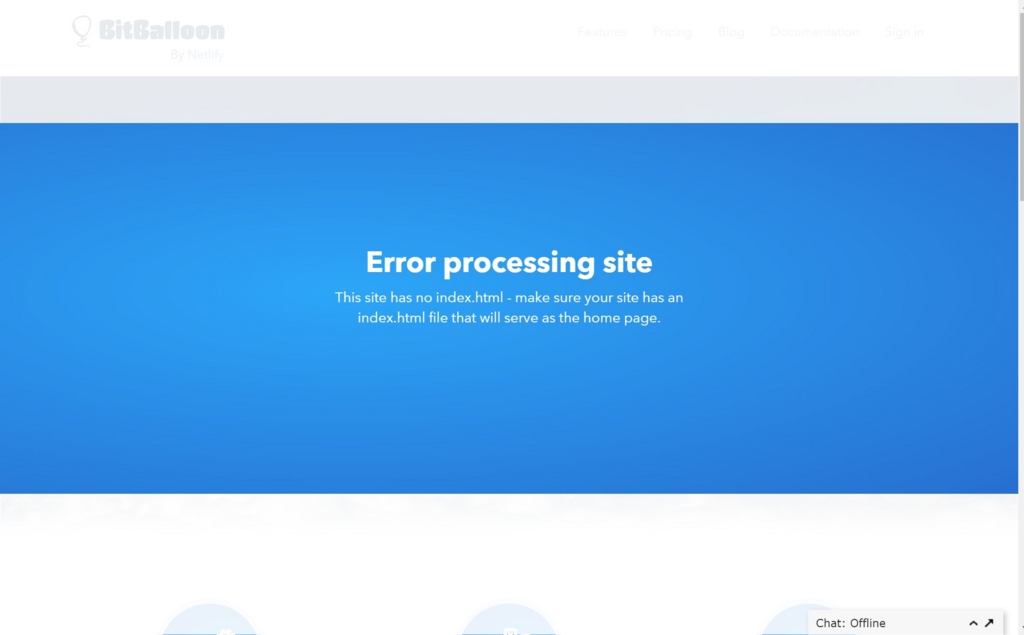
画像などの静的ファイルだけを置こうとすると

index.htmlは必須だよと怒られます。index.htmlと一緒にドラッグ・アンド・ドロップを行えばいいようですが、その時はフォルダとしてドロップしないと処理が完了しないようです。成功すれば静的ファイルのURLをダイレクトに指定すれば参照は可能のようです。