前回の続きのエントリーとなります。
今回は前回作成したプログラムをHerokuに移行することを目指します。
更新がかなり遅れたのですが、ずーっと悩んでいましたが原因がやっとわかったので更新となります。
自分の開発環境のみでの話だと思いますので、それについての記載の必要はなさそうです。
【前回のエントリー】
uepon.hatenadiary.com
Herokuとは?
jp.heroku.com
HerokuはWikipediaによれば
Heroku - Wikipedia
Heroku(へろく)は2007年創業のアメリカ合衆国の企業。また、同社が開発と運営を行っているPaaSの名称でもある。
初期はRubyによるウェブアプリケーションフレームワークRuby on Railsのみのサポートであったが、Java、Node.js、Scala、Clojure、Python、PHP、Goなど複数のプログラミング言語をサポートするようになった。
かなり大雑把にいうなら、Herokuを使用すると開発したWEBアプリケーションを簡単に公開することができます。(※自分は慣れていないので少し苦労しました)
今回はこのHerokuを使用して前回作成したLINEBotを公開します。
Herokuを使用するための準備
まずは、Herokuを使用するための準備を行います。以前は、Heroku Toolbeltというアプリケーションを使用してHerokuへデプロイを行っていましたが、現在はHeroku CLIという名前になっています。
まずダウンロードしてみましょう。Herokuにアクセスを行います。ユーザアカウントがなければここで作成を行います。今回はこの部分は事前に行われている前提で話を進めていきます。

画面の右上に【ログイン】ボタンがありますのでクリックしてログインを行います。
ユーザIDとパスワードを入力して【Log In】ボタンをクリックすればOKです。

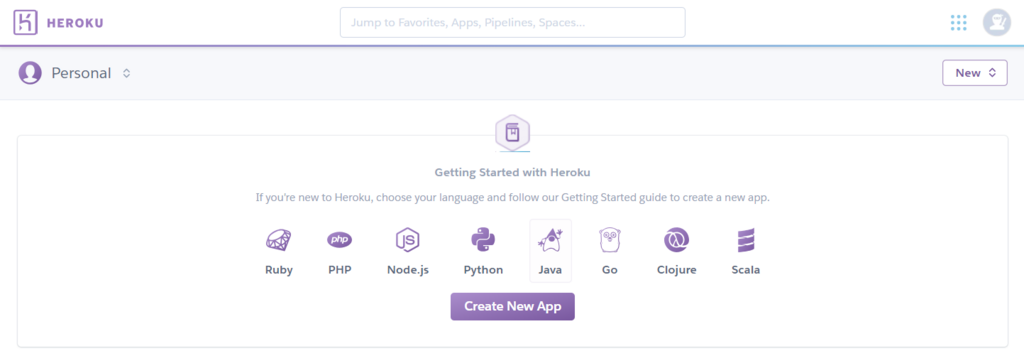
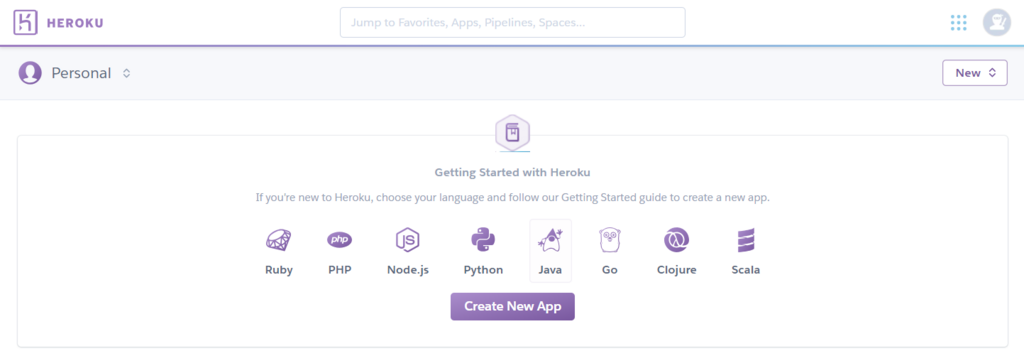
すると以下のような画面に遷移します。画面中に使用するサービスに使用する言語が表示されているのがわかるかと思います。

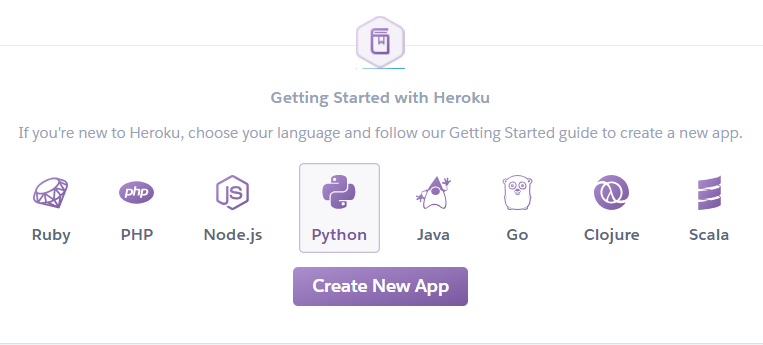
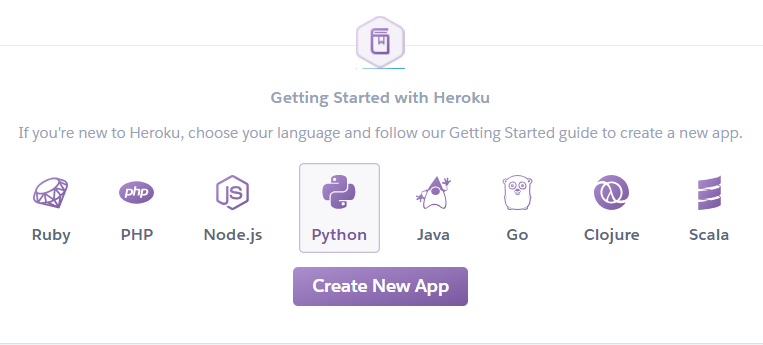
拡大すると以下の様になっています。今回はpythonを選択します。

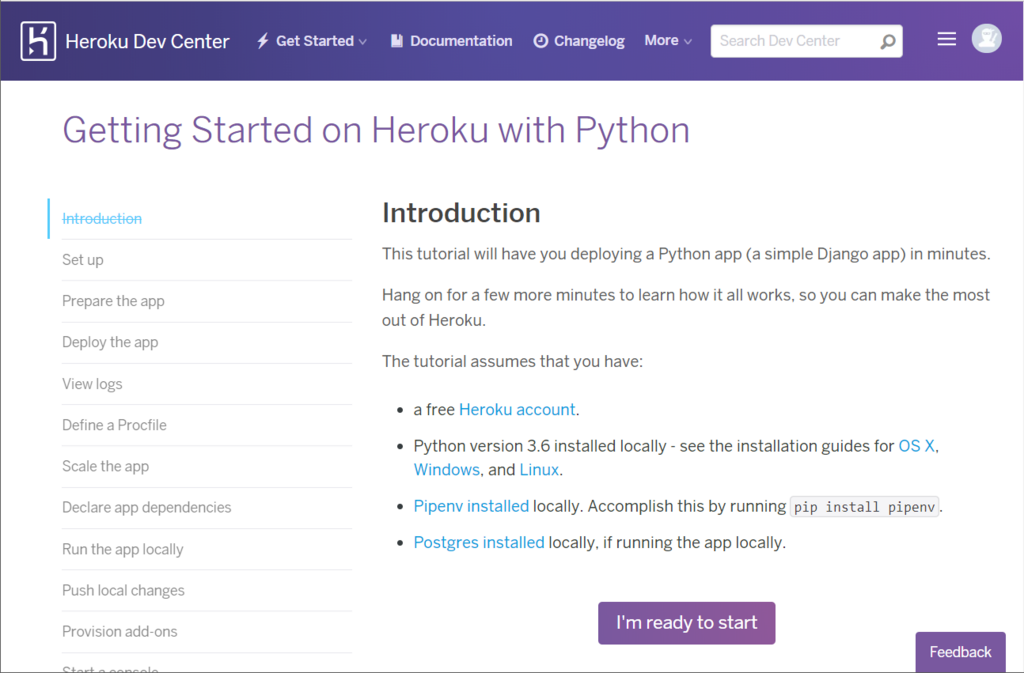
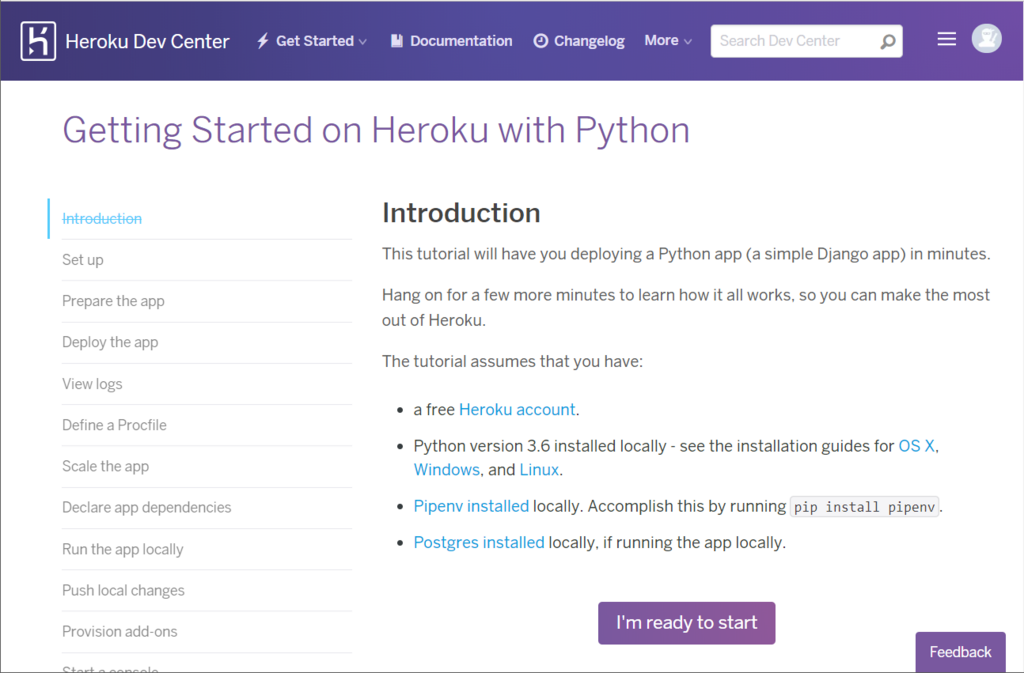
pythonをクリックすると画面が以下のように遷移します。開発に必要なもののが表示されます。

必要となるものは以下のように書いてありますが
- Herokuのフリーアカウントの準備
- ローカルの環境にPython version 3.6のインストール(OSはOS X、 Windows、Linux)
- ローカルの環境に
Pipenvのインストール
- ローカルの環境に
Postgresのインストール
ここで記載されているものは、以降のチュートリアルを行うために必要な環境なので、そのまま作業を進めても大丈夫です。
画面下部にある【I'm readly to start】ボタンをクリックします。

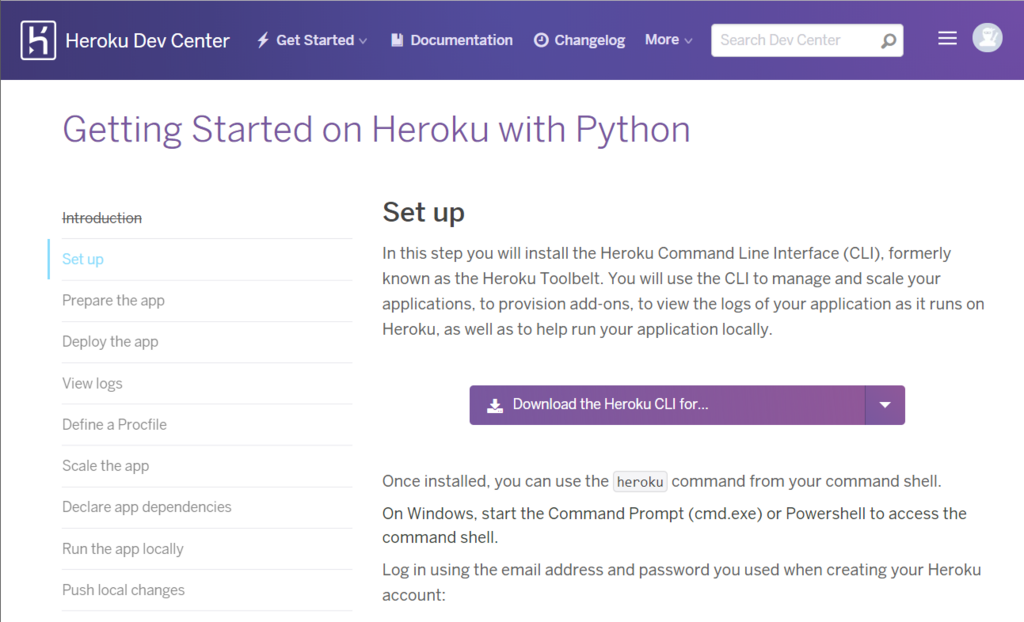
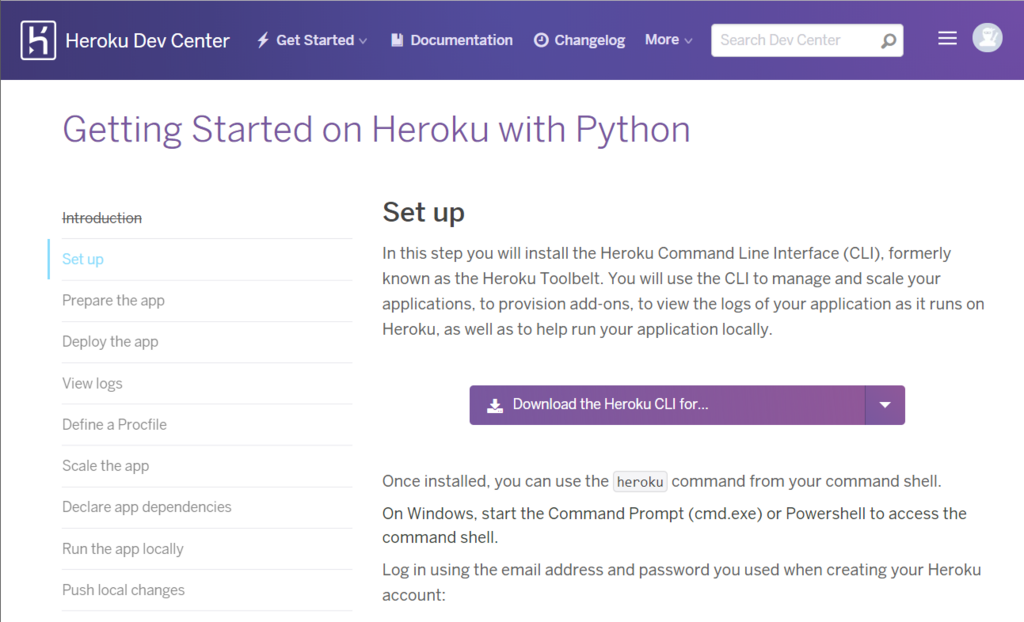
画面表示が以下のようになるので画面内にある

以下のボタン部分をクリックします。

するとローカル側のOSを選択するプルダウンが開くので

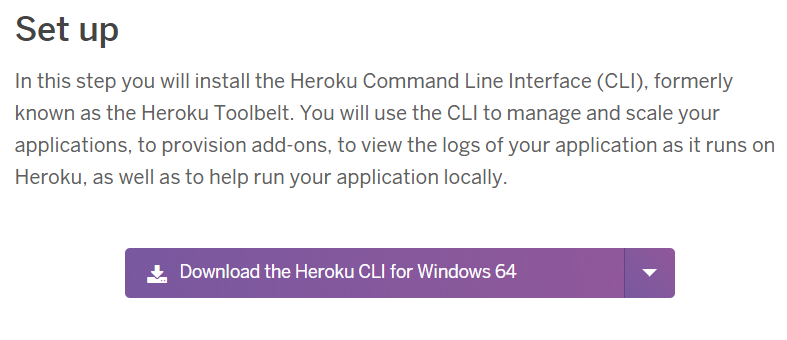
自分の環境にあったOSを選択します。今回使用している環境はWindows 64bitだったので【Windows 64】を選択します。するとプルダウンの部分が選択したOSになります。
選択前【Download the Heroku CLI for …】
選択後【Download the Heroku CLI for Windows 64】

OSの選択後に表示が変更された【Download…】のボタンをクリックするとHeroku CLIのインストーラーがダウンロードされます。Windows 64bitでは以下のようなファイルがダウンロード出来ます。

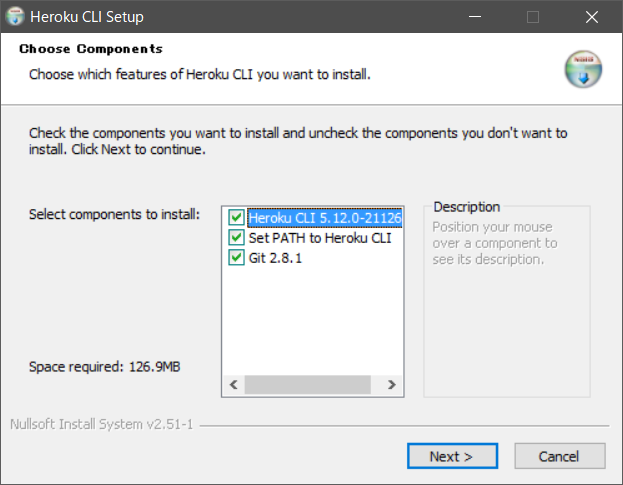
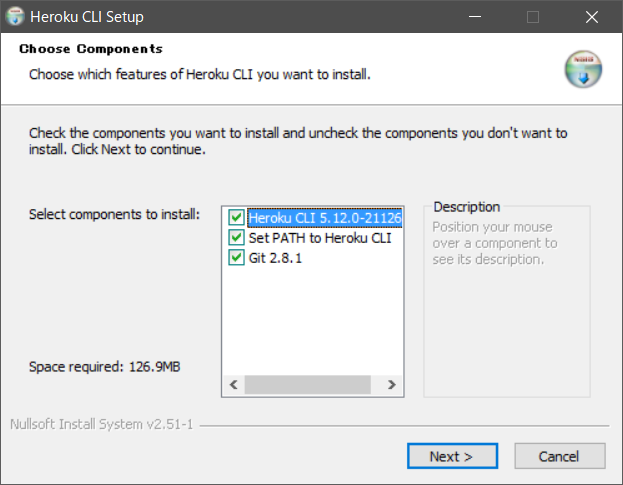
このインストーラーを起動すると、インストールを行うコンポーネントの選択になります。このインストーラではHeroku CLI、環境変数のPATHセット、Gitのインストールを行ってくれます。

今回はそのまますべてインストールします。(Gitのインストールに関しては行うかどうかを決めたほうがいいかと思います。今回テストした環境ではGitのバージョンが2.8.1よりも低かったこともあり、一度Gitのアンインストールを行ってからインストールをしています。)
【Next >】ボタンをクリックしてインストールを進めます。
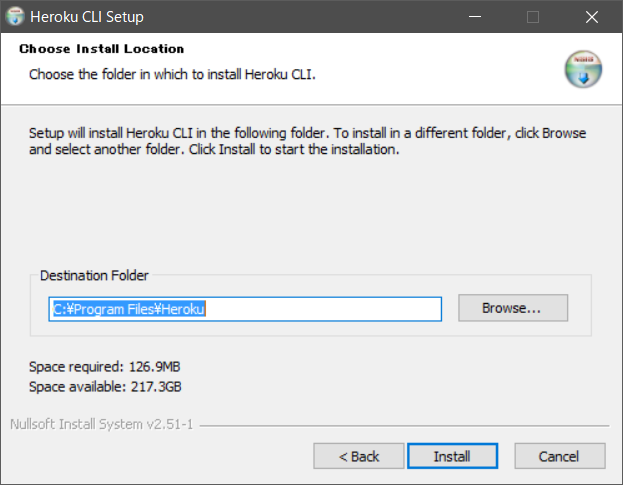
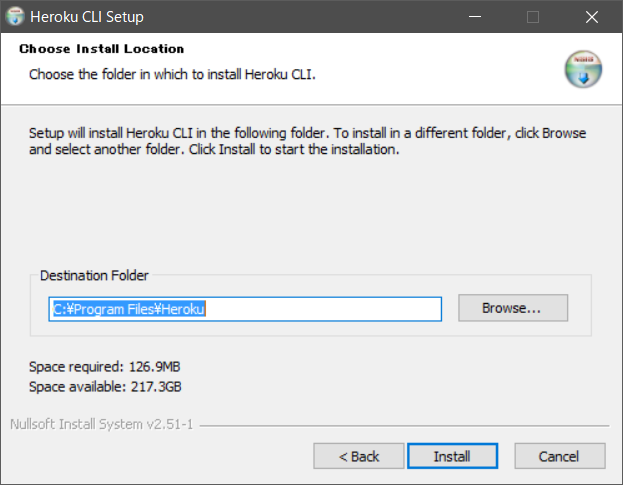
すると次はHeroku CLIのインストールパスの設定になります。基本的にはそのままで大丈夫だと思いますので【Install】ボタンをクリックします。

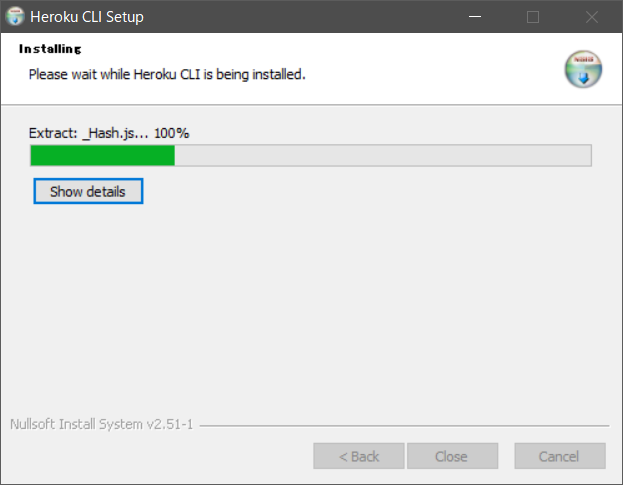
プログレスバーが動きインストールが徐々に行われていきます。

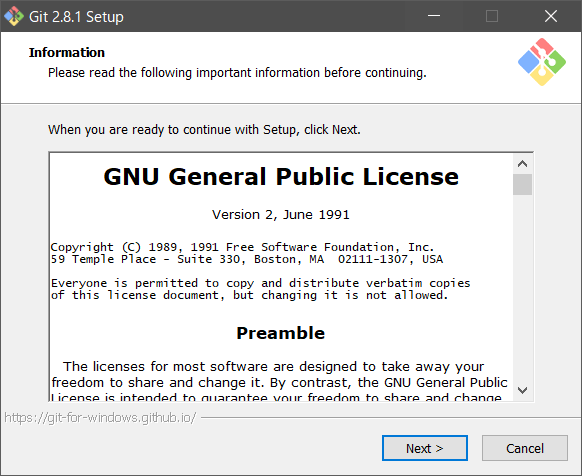
途中でGitのSetupのダイアログが表示されます。まずはライセンスの同意画面が表示されますので、確認後【Next >】ボタンをクリックします。

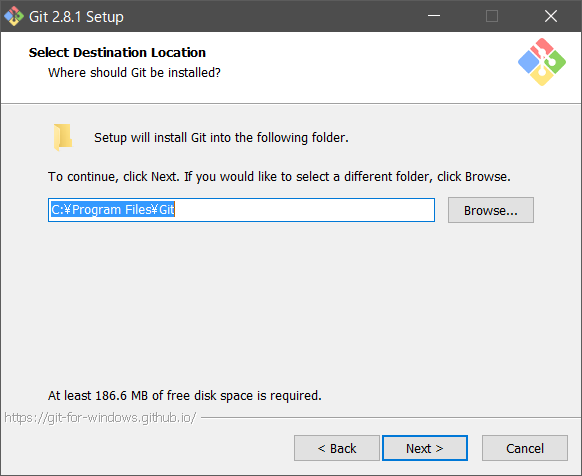
続いてはGitのインストールパスに関してですが、そのままで大丈夫だと思いますので、確認後【Next >】ボタンをクリックします。

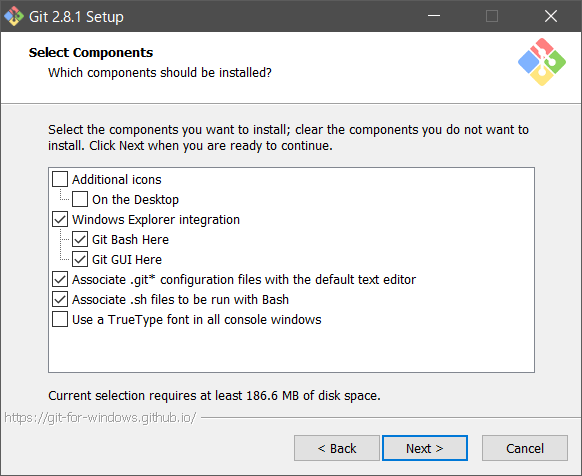
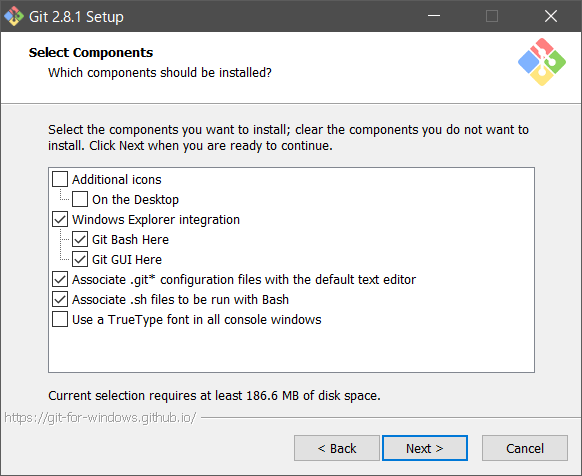
次はGitのインストールコンポーネントの選択になります。ショートカットアイコンをデスクトップに作るかとか、Explorerの右クリックメニューでGit Bashを表示するか、.gitや.shの拡張子の関連付けするか、表示にTureTypeフォントを使用するかなどが聞かれています。インストール後でも変更はできるので、自分下記の様に選択してみました。
【Next >】ボタンをクリックします。

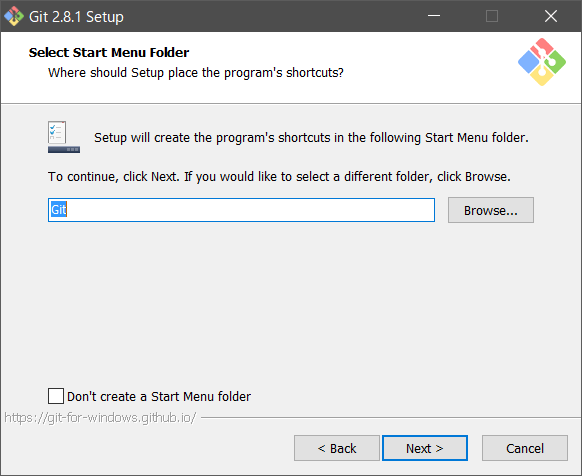
Windowsのスタートメニューの表記もそのままで良いので【Next >】ボタンをクリックします。

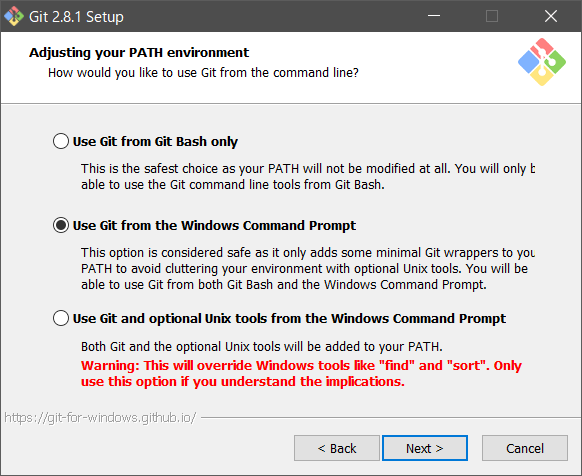
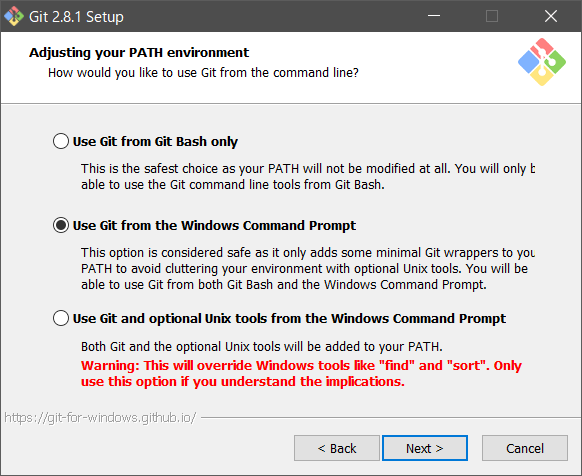
まだまだ続きます。次はGitのPATH設定です。Git Bashからしか使用しないか、cmd.exeから使用するか、はたcmd.exe上から違うUnixツールを使用して使うかという感じです。Git Bashからでいいような気もしますが、ここはUse Git from the Windows Command Promptを選択しました。(cmd.exeからの使用)
選択したら、【Next >】ボタンをクリックします。

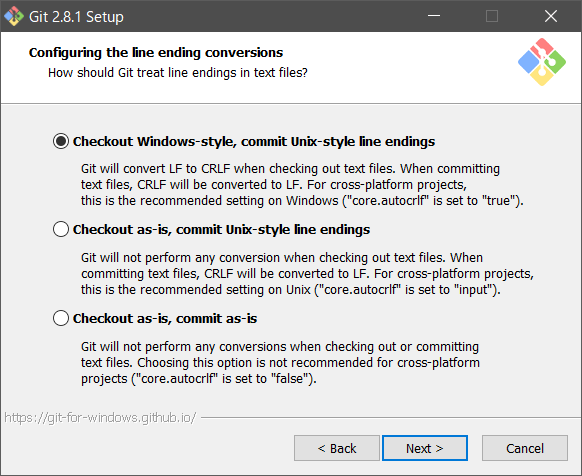
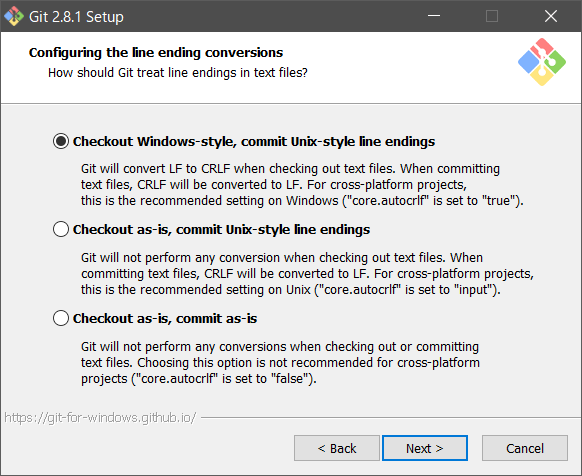
次は改行コードの設定になります。
checkoutの改行コードとcommit時の改行コードを選択することになりますが、
このあたりは好きに選んで頂いたほうがいいのかなと思います。
個人的にはcommitはUnix-styleが良いかと思いますので、Checkout Windows-style, commit Unix-style line encodingsを選択しました。
選択したら、【Next >】ボタンをクリックします。

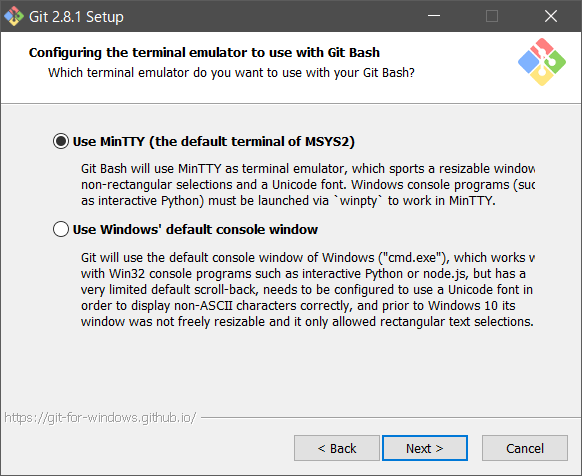
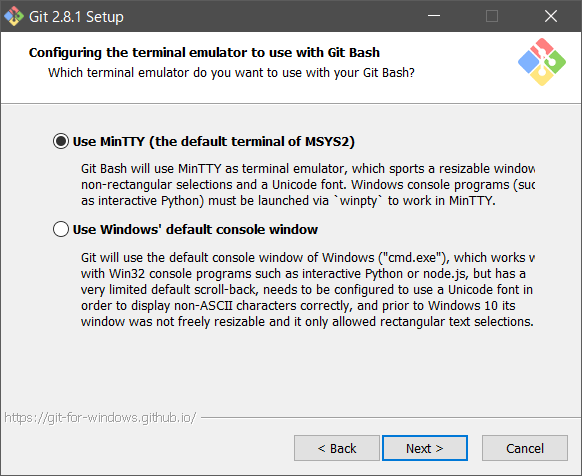
次はGit Bashのターミナル設定になりますがそのままにしました。
選択したら、【Next >】ボタンをクリックします。

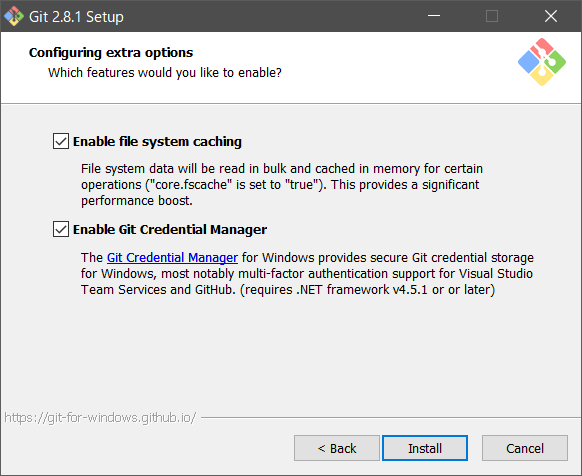
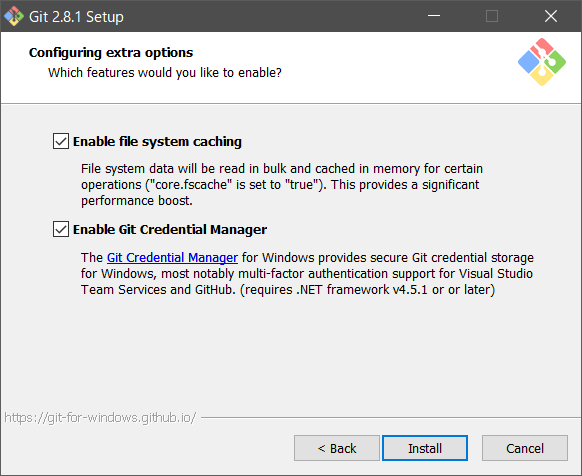
最後は追加機能になりますが、これもそのままインストールすることにしました。
選択したら、【Install】ボタンをクリックします。

これでインストール処理が進んで行きます。インストーラーのほとんどがGitなのでGitインストールを行わなければここまで面倒な選択にはならないと思います。(この点はOS XとLinuxは羨ましいです。)

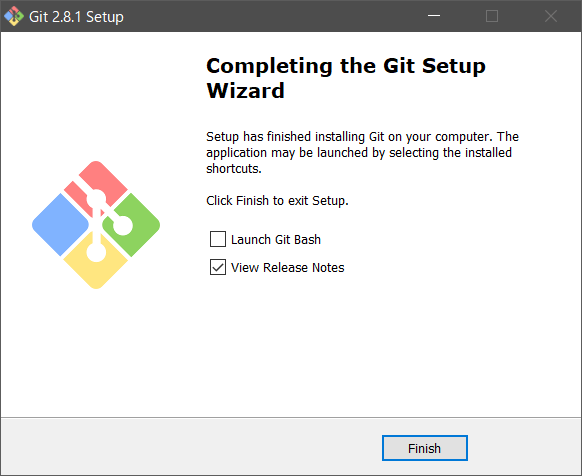
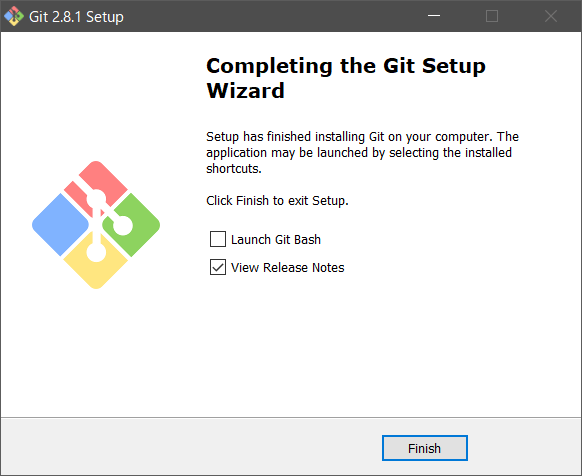
プログレスバーが100%になったらGitのインストールは完了です。【Finish】ボタンをクリックします。今、完了したのはあくまでもGitのインストールです。本当に必要なのはこのあとインストールされるHeroku CLIになります。

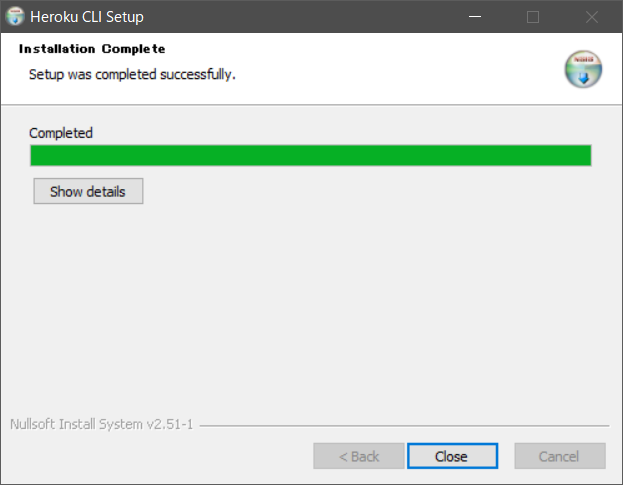
Heroku CLIのインストールのプログレスバーが100%なったら処理は完了です。以下の様な画面になったら【Close】ボタンをクリックして、インストーラーを終了させます。

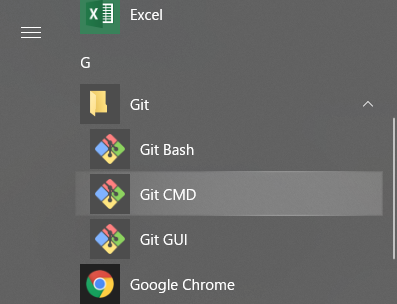
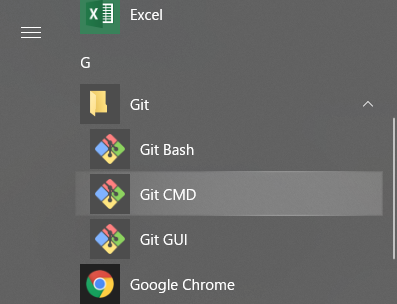
インストール後はスタートメニューからGitをグループを検索してその中からGit CMDを選択して実行を行います。

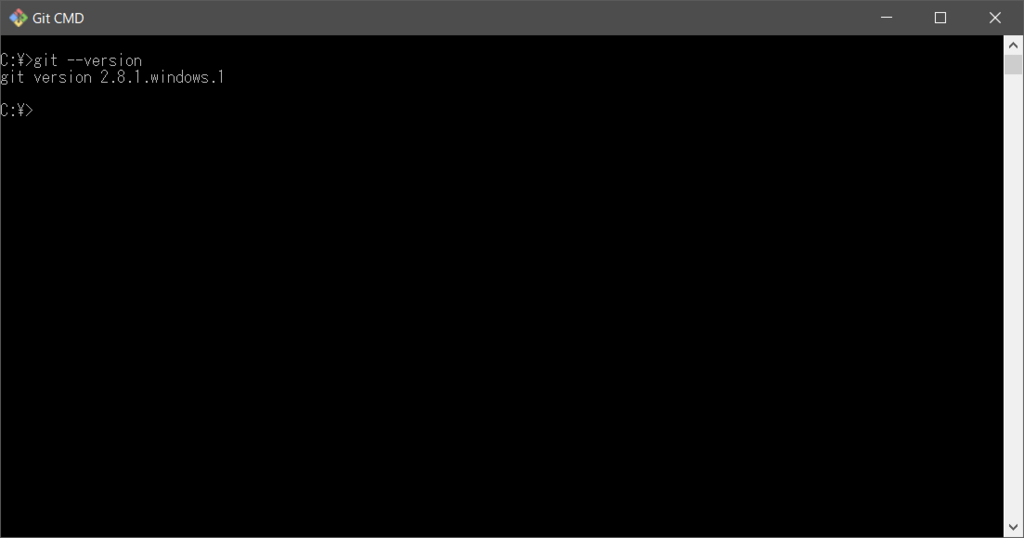
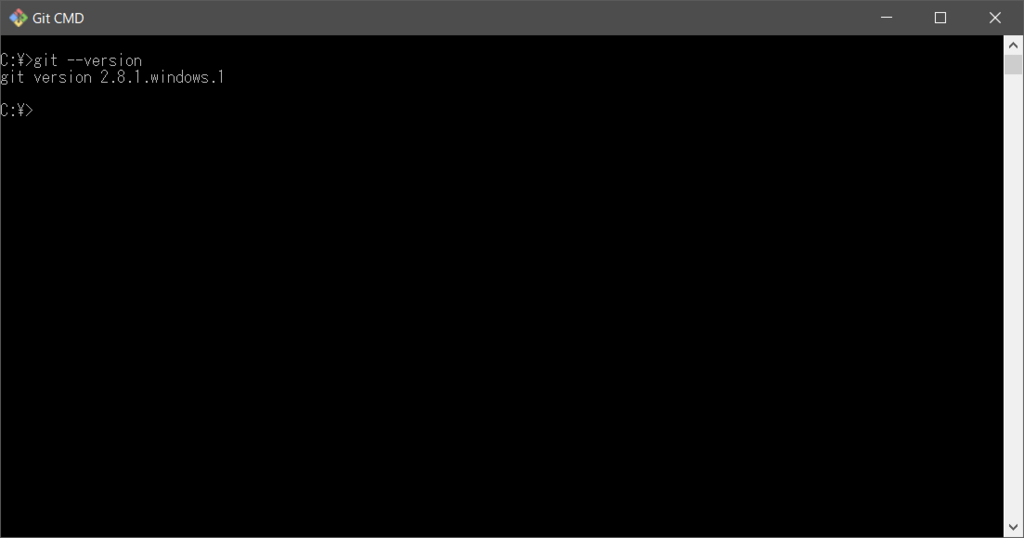
Git CMDが起動するので実際にGitコマンドを実行してバージョンを確認してみました。
C:\>git --version
git version 2.8.1.windows.1

インストールを行ったVersion 2.8.1がインストールされていることがわかります。
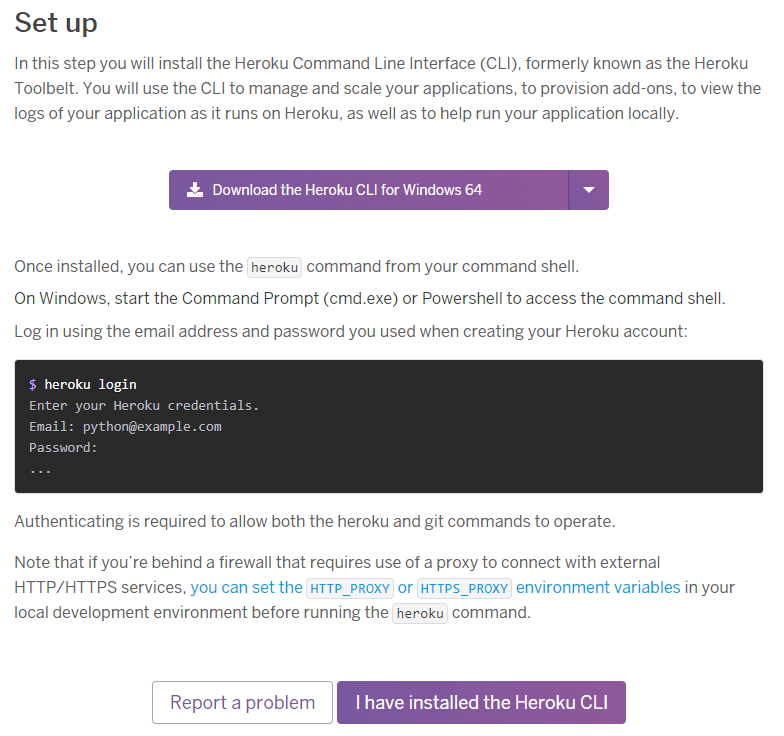
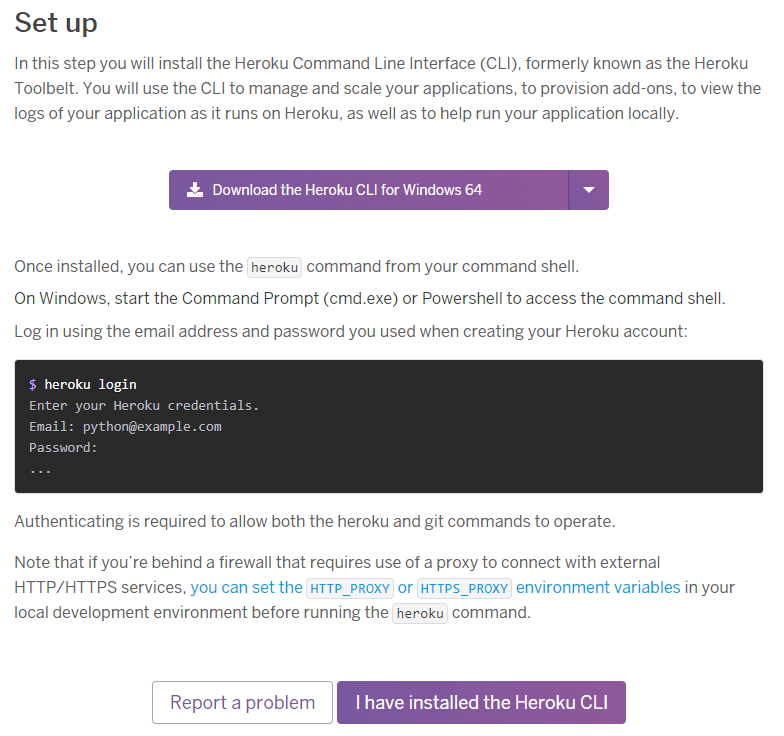
続いてHeroku CLIのコマンドを実行してみます。Heroku CLIをダウンロードしたブラウザに戻るとHerokuへログインするコマンドを叩いてみてねというメッセージがあるので、これに従ってCLI経由でログインをしてみます。

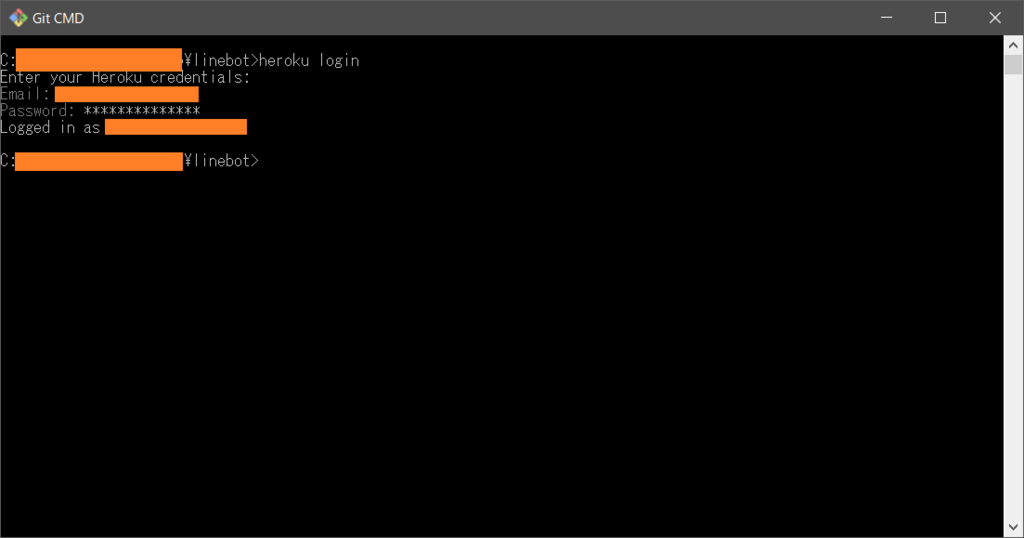
コンソール上(Git CMD)から以下の様に実行してみます。*の部分は自分のアカウントに合わせてください。
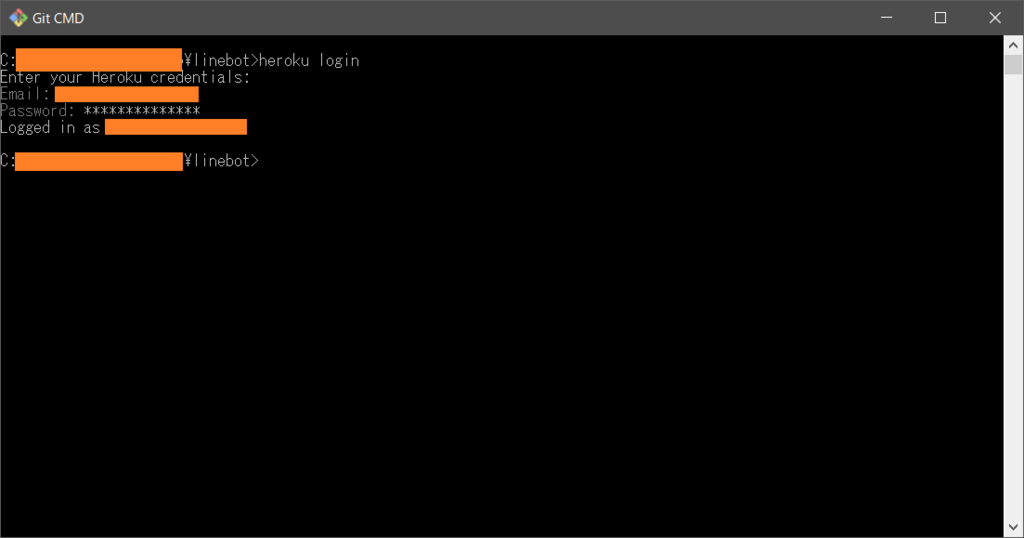
(base) C:\src > heroku login
Enter your Heroku credentials:
Email: *********@*********
Password: **************
Logged in as *********@*********

Herokuへログインができ、Heroku CLIのインストールも無事に完了したことがわかりました。
インストールが終わったのでようやくHerokuへLINEbotをデプロイする作業になります。
HerokuへLINEBotをデプロイする
以下のエントリーがわかりやすかったです。参考にさせていただきました。
【参考】
qiita.com
設定ファイルの作成
Herokuでの実行環境の設定ファイルを可能であればローカルに合わせるためにローカル実行環境のバージョンを事前に調べて、設定ファイルを作成します。
(base) C:\src> python --version
Python 3.6.4 :: Anaconda, Inc.
(base) C:\src> pip freeze
alabaster==0.7.10
(中略)
Flask==0.12.2
(中略)
line-bot-sdk==1.6.0
(中略)
zict==0.1.3
作成するファイルは、
runtime.txt(Pythonのバージョンを記載)requirements.txt(依存するライブラリの記載)Procfile(プログラムの実行方法を定義)
あとはもちろん
となります。
.gitignoreもあってもいいかなと思いますが、今回は最小単位での実行なので割愛しています。
runtime.txt(Pythonのバージョンを記載)
python-3.6.4
requirements.txt(依存するライブラリの記載)
Flask==0.12.2
line-bot-sdk==1.6.0
Procfile(プログラムの実行方法を定義)
web: python main.py
main.py(アプリケーションのプログラム)
from flask import Flask, request, abort
import os
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage,
)
app = Flask(__name__)
YOUR_CHANNEL_ACCESS_TOKEN = os.environ["YOUR_CHANNEL_ACCESS_TOKEN"]
YOUR_CHANNEL_SECRET = os.environ["YOUR_CHANNEL_SECRET"]
line_bot_api = LineBotApi(YOUR_CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(YOUR_CHANNEL_SECRET)
@app.route("/")
def hello_world():
return "hello world!"
@app.route("/callback", methods=['POST'])
def callback():
signature = request.headers['X-Line-Signature']
body = request.get_data(as_text=True)
app.logger.info("Request body: " + body)
try:
handler.handle(body, signature)
except InvalidSignatureError:
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=event.message.text))
if __name__ == "__main__":
port = int(os.getenv("PORT"))
app.run(host="0.0.0.0", port=port)
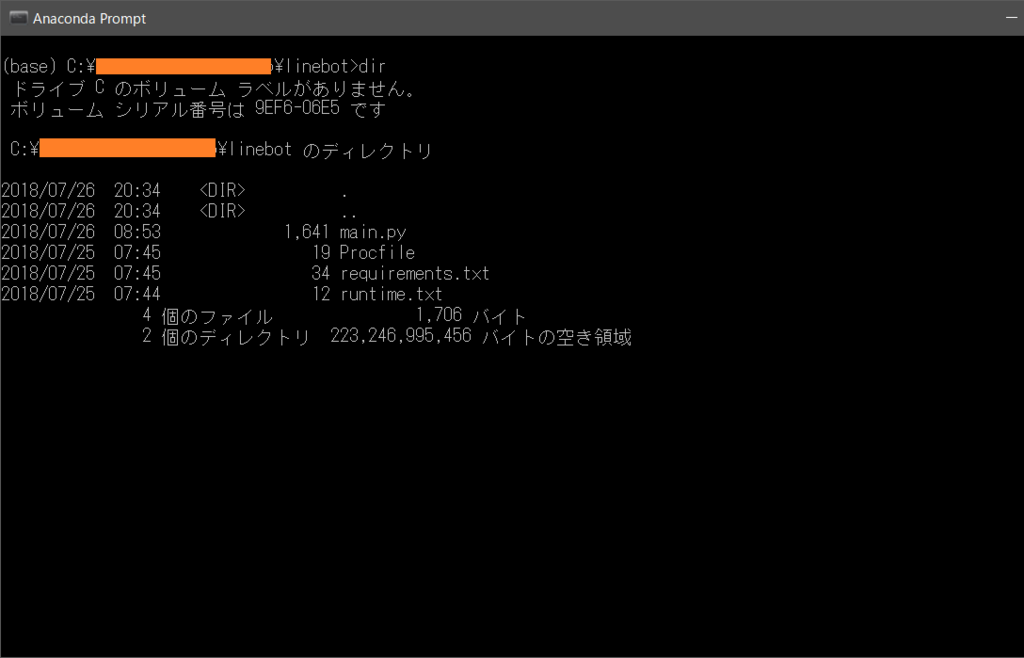
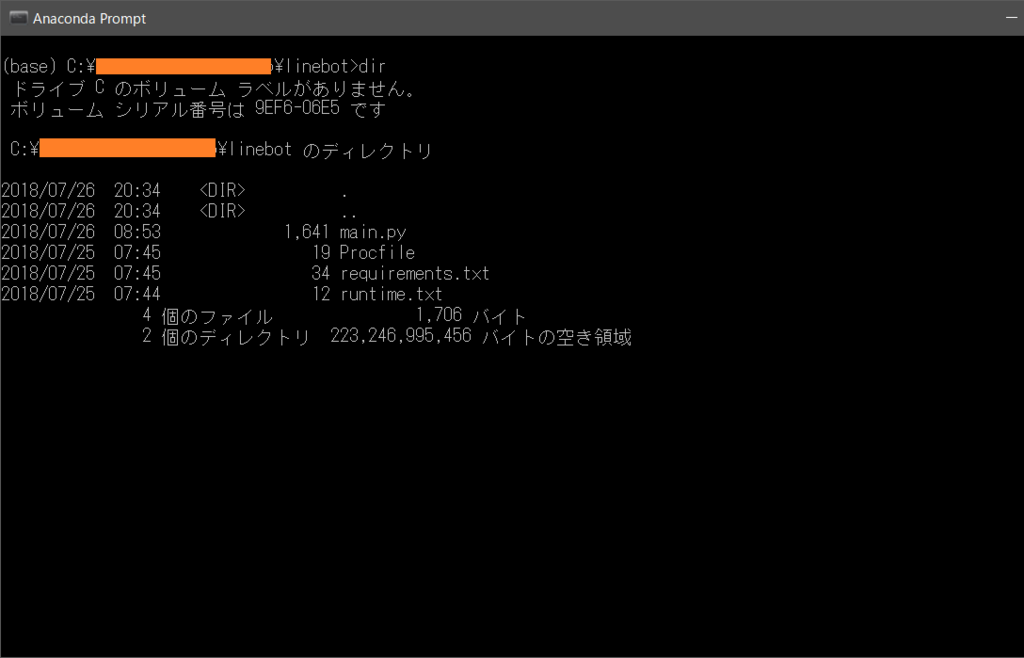
これまでのファイルを作成するとディレクトリ構造は以下の様な感じになると思います。
(base) C:\linebot>dir
ドライブ C のボリューム ラベルがありません。
ボリューム シリアル番号は 9EF6-06E5 です
C:\linebot のディレクトリ
2018/07/26 21:22 <DIR> .
2018/07/26 21:22 <DIR> ..
2018/07/26 08:53 1,641 main.py
2018/07/25 07:45 19 Procfile
2018/07/25 07:45 34 requirements.txt
2018/07/25 07:44 12 runtime.txt
4 個のファイル 1,706 バイト
2 個のディレクトリ 223,239,733,248 バイトの空き領域```

Herokuへデプロイするアプリケーションの設定
Herokuにデプロイするアプリケーションの作成と、アプリケーション内部で使用している環境変数を設定します。
(base) C:\linebot> heroku create 【アプリケーション名】
(base) C:\linebot> heroku config:set YOUR_CHANNEL_ACCESS_TOKEN="【LineDevelopersのChannelの設定ページで表示されたAccessトークン】" --app 【アプリケーション名】
(base) C:\linebot> heroku config:set YOUR_CHANNEL_SECRET="【LineDevelopersのChannelの設定ページで表示されたSECRET】" --app 【アプリケーション名】
設定をした【アプリケーション名】を使用して、Webアクセスをしたときのエンドポイントがhttps://【アプリケーション名】.herokuapp.com/になります。
これで設定できました。環境変数がセットされたかは以下のコマンドで確認ができます。
heroku config --app uepon-linebot
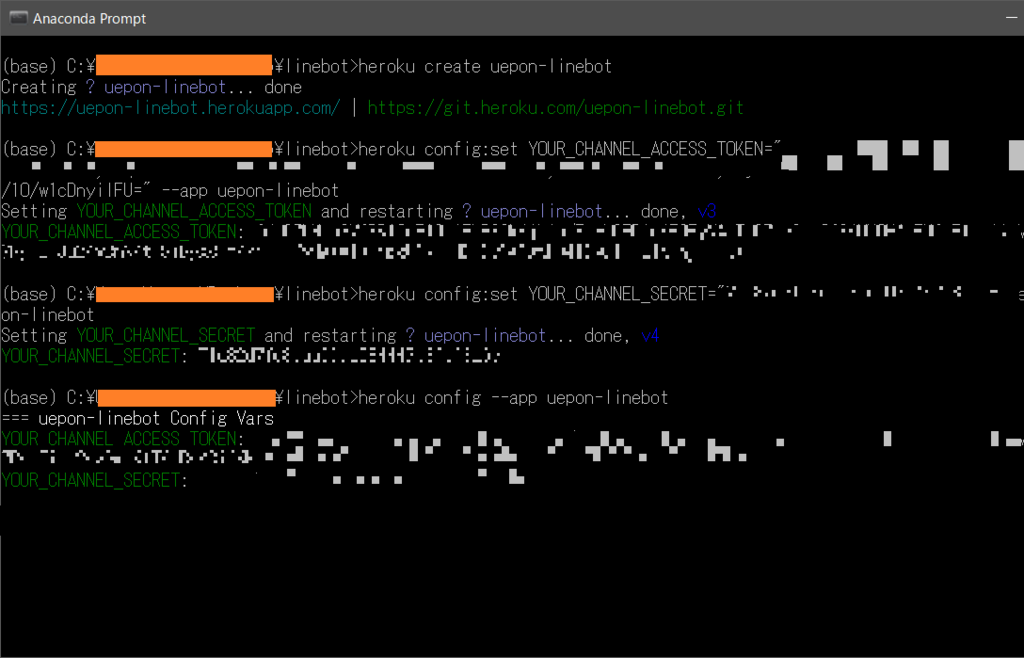
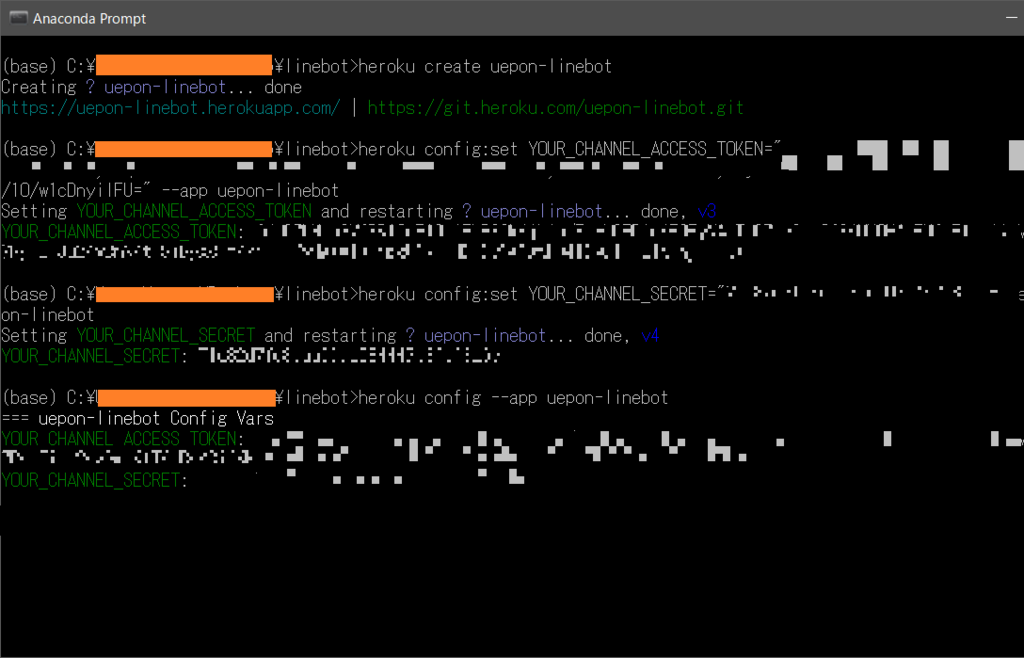
例えば、【アプリケーション名】をuepon-linebotとした場合には以下のような実行結果となります。
(base) C:\linebot>heroku create uepon-linebot
Creating ⬢ uepon-linebot... done
https://uepon-linebot.herokuapp.com/ | https://git.heroku.com/uepon-linebot.git
(base) C:\linebot>heroku config:set YOUR_CHANNEL_ACCESS_TOKEN="【LineDevelopersのChannelの設定ページで表示されたAccessトークン】" --app uepon-linebot
Setting YOUR_CHANNEL_ACCESS_TOKEN and restarting ⬢ uepon-linebot... done, v3
YOUR_CHANNEL_ACCESS_TOKEN: 【LineDevelopersのChannelの設定ページで表示されたAccessトークン】
(base) C:\linebot>heroku config:set YOUR_CHANNEL_SECRET="【LineDevelopersのChannelの設定ページで表示されたSECRET】" --app uepon-linebot
Setting YOUR_CHANNEL_SECRET and restarting ⬢ uepon-linebot... done, v4
YOUR_CHANNEL_SECRET: 【LineDevelopersのChannelの設定ページで表示されたSECRET】
(base) C:\linebot>heroku config --app uepon-linebot
=== uepon-linebot Config Vars
YOUR_CHANNEL_ACCESS_TOKEN: 【LineDevelopersのChannelの設定ページで表示されたAccessトークン】
YOUR_CHANNEL_SECRET: 【LineDevelopersのChannelの設定ページで表示されたSECRET】
【実行のようす】

Herokuへデプロイする
アプリケーションの作成と設定が終わったらGitを使用してデプロイを行います。
以下の様に実行していけばいいのですが・・・
(base) C:\src> git init
(base) C:\src> git add .
(base) C:\src> git commit -m "first commit"
(base) C:\src> git push heroku master
注意点1
実行していくと途中、(gitの初回使用の場合だと思いますが)コマンドラインでメールアドレスとユーザーネームを尋ねられてしまうことがあるので、その場合には下記のようにgit configで登録を行ってください。
【エラーの表示】
(base) C:\linebot> git commit -m "first commit"
*** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email address (got '*****@*******.(none)')
以下のコマンドを自分の設定に合わせて行います。
(base) C:\linebot> git config --global user.email "【メールアドレス】"
(base) C:\linebot> git config --global user.name "【名前】"
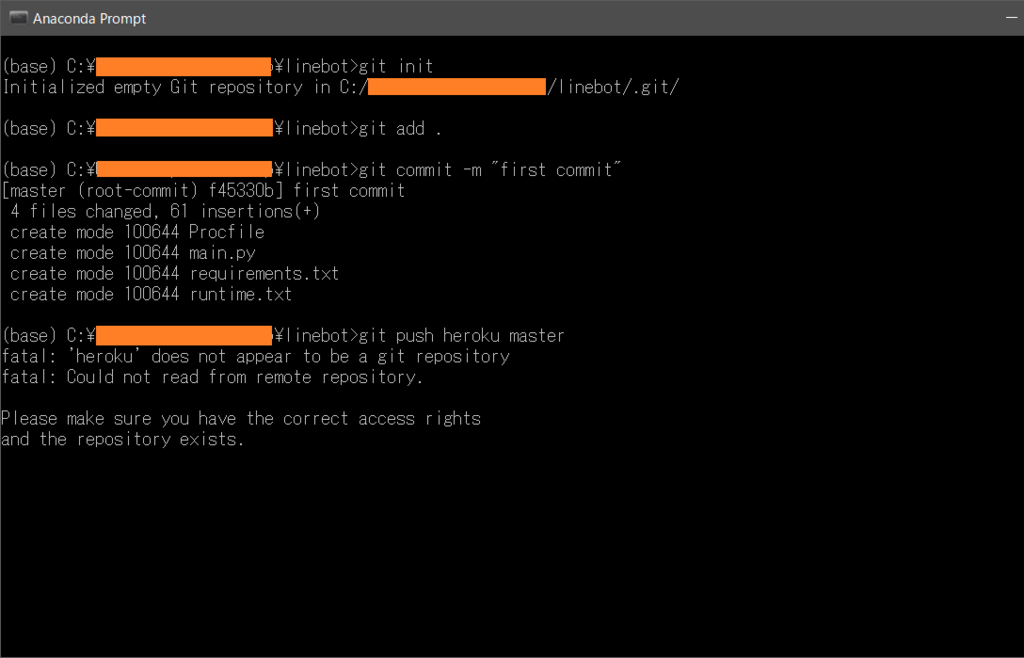
注意点2
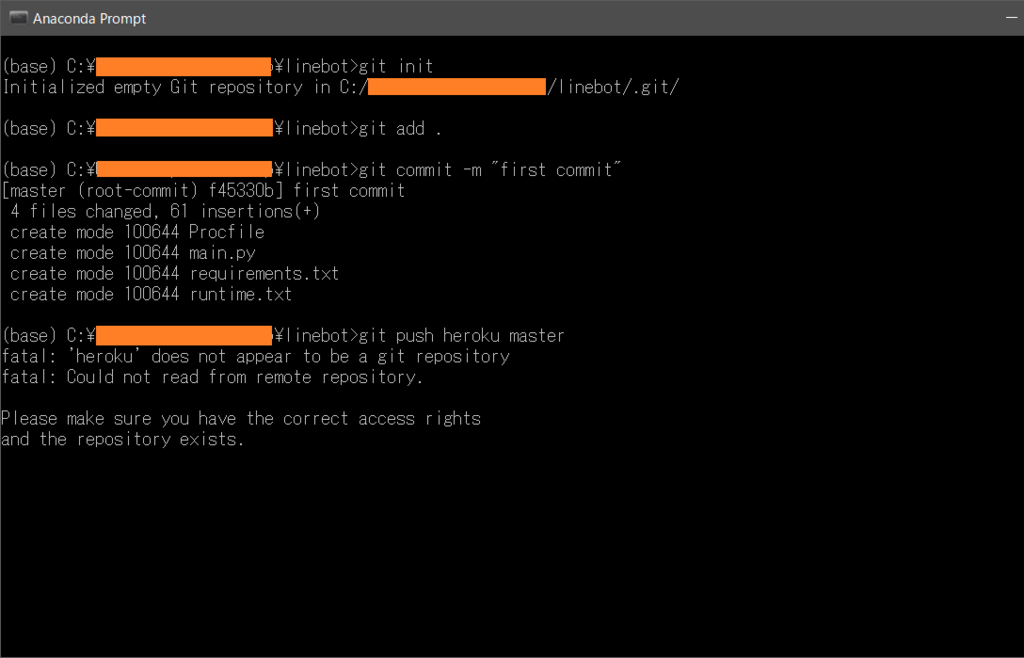
git push heroku masterを行ったときに以下の様なエラーが出た場合には
【エラーの表示】
(base) C:\linebot>git push heroku master
fatal: 'heroku' does not appear to be a git repository
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.

こちらのエントリーを参考にして
【参考】
qiita.com
下記の様にコマンドを実行します。(このコマンドで.git/configにリモートリポジトリの設定が追加されます)
(base) C:\linebot>git remote add heroku https://git.heroku.com/【アプリケーション名】.git
その後、git push heroku masterするとエラーは発生せず実行が行われます。
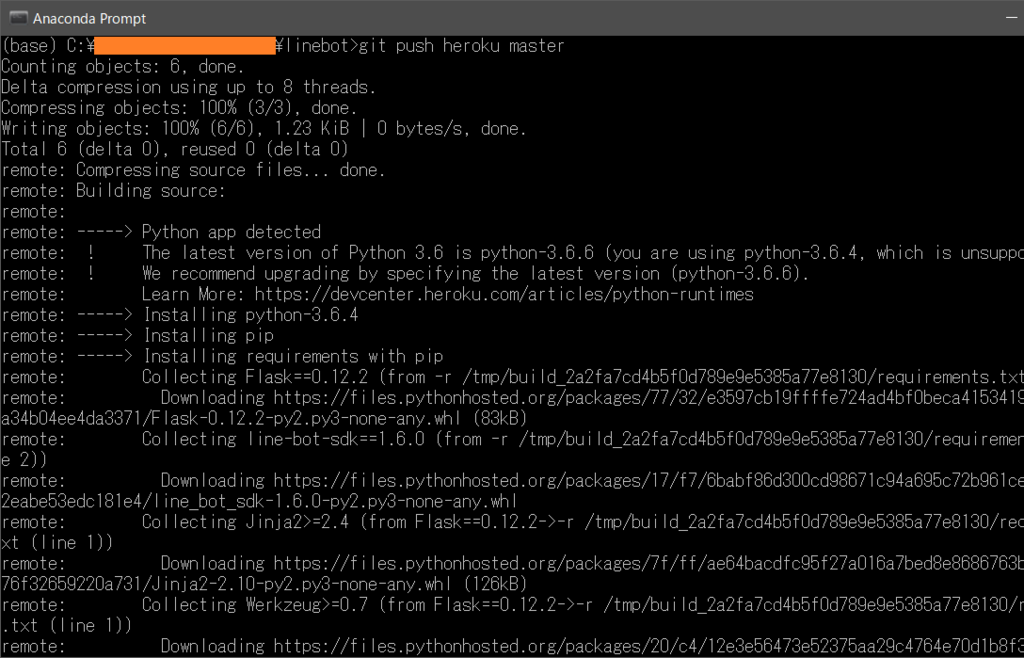
(base) C:\linebot>git push heroku master
Counting objects: 10, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (6/6), done.
Writing objects: 100% (10/10), 2.75 KiB | 0 bytes/s, done.
Total 10 (delta 1), reused 0 (delta 0)
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Python app detected
remote: ! The latest version of Python 3.6 is python-3.6.6 (you are using python-3.6.4, which is unsupported).
remote: ! We recommend upgrading by specifying the latest version (python-3.6.6).
remote: Learn More: https://devcenter.heroku.com/articles/python-runtimes
remote: -----> Installing python-3.6.4
remote: -----> Installing pip
remote: -----> Installing requirements with pip
remote: Collecting Flask==0.12.2 (from -r /tmp/build_6689ac1a6741420f3d4f4c7f8da40fe8/requirements.txt (line 1))
remote: Downloading https://files.pythonhosted.org/packages/77/32/e3597cb19ffffe724ad4bf0beca4153419918e7fa4ba6a34b04ee4da3371/Flask-0.12.2-py2.py3-none-any.whl (83kB)
remote: Collecting line-bot-sdk==1.6.0 (from -r /tmp/build_6689ac1a6741420f3d4f4c7f8da40fe8/requirements.txt (line 2))
remote: Downloading https://files.pythonhosted.org/packages/17/f7/6babf86d300cd98671c94a695c72b961ce6eb26ccb46a2eabe53edc181e4/line_bot_sdk-1.6.0-py2.py3-none-any.whl
(中略)
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 44.6M
remote: -----> Launching...
remote: Released v3
remote: https://uepon-echo-linebot.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/uepon-echo-linebot.git
* [new branch] master -> master

念の為、先程【アプリケーション名】をuepon-linebotとした場合には以下のような実行結果となります。
(base) C:\linebot>git init
Initialized empty Git repository in C:/linebot/.git/
(base) C:\linebot>git add .
(base) C:\linebot>git commit -m "first commit"
[master (root-commit) 66e2d01] first commit
4 files changed, 61 insertions(+)
create mode 100644 Procfile
create mode 100644 main.py
create mode 100644 requirements.txt
create mode 100644 runtime.txt
(base) C:\linebot>git remote add heroku https://git.heroku.com/uepon-linebot.git
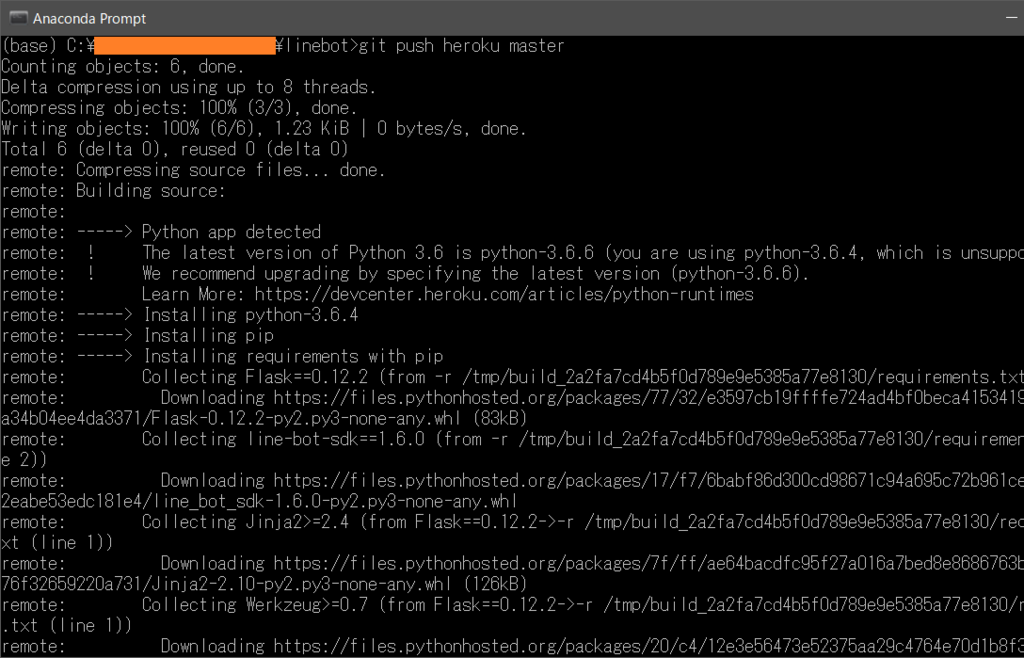
(base) C:\linebot>git push heroku master
Counting objects: 6, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (6/6), 1.23 KiB | 0 bytes/s, done.
Total 6 (delta 0), reused 0 (delta 0)
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Python app detected
remote: ! The latest version of Python 3.6 is python-3.6.6 (you are using python-3.6.4, which is unsupported).
remote: ! We recommend upgrading by specifying the latest version (python-3.6.6).
remote: Learn More: https://devcenter.heroku.com/articles/python-runtimes
remote: -----> Installing python-3.6.4
remote: -----> Installing pip
remote: -----> Installing requirements with pip
remote: Collecting Flask==0.12.2 (from -r /tmp/build_75a6e194f23fb5b2bfc239b6b8f891b7/requirements.txt (line 1))
remote: Downloading https://files.pythonhosted.org/packages/77/32/e3597cb19ffffe724ad4bf0beca4153419918e7fa4ba6a34b04ee4da3371/Flask-0.12.2-py2.py3-none-any.whl (83kB)
remote: Collecting line-bot-sdk==1.6.0 (from -r /tmp/build_75a6e194f23fb5b2bfc239b6b8f891b7/requirements.txt (line 2))
remote: Downloading https://files.pythonhosted.org/packages/17/f7/6babf86d300cd98671c94a695c72b961ce6eb26ccb46a2eabe53edc181e4/line_bot_sdk-1.6.0-py2.py3-none-any.whl
(中略)
remote: Successfully installed Flask-0.12.2 Jinja2-2.10 MarkupSafe-1.0 Werkzeug-0.14.1 certifi-2018.4.16 chardet-3.0.4 click-6.7 future-0.16.0 idna-2.7 itsdangerous-0.24 line-bot-sdk-1.6.0 requests-2.19.1 urllib3-1.23
remote:
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 44.6M
remote: -----> Launching...
remote: Released v5
remote: https://uepon-linebot.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/uepon-linebot.git
* [new branch] master -> master
実行環境の設定
念の為、実行時の環境変数とHerokuの実行環境のワーカープロセスの設定を行います。
(base) C:\src> heroku ps:scale web=1
テスト
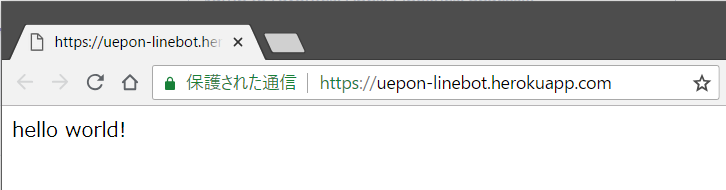
(base) C:\src> heroku open
これでHelloWorldが表示されれば、作業は成功しています。

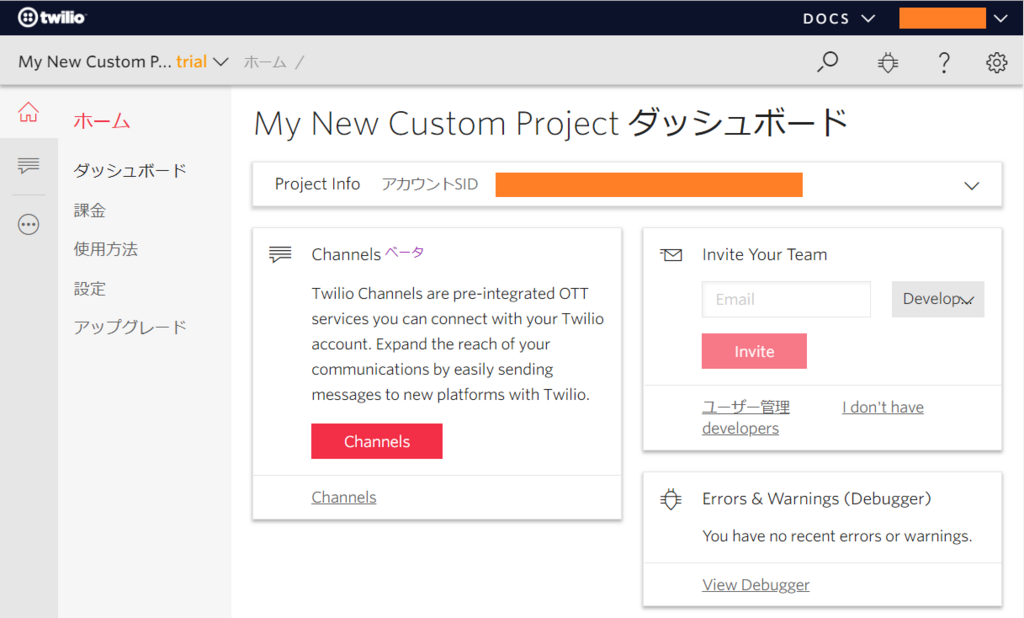
Herokuのダッシュボードも念の為確認してみると、問題なくデプロイされているのがわかります。

LINE側の設定
ここまできたらあとはLINE側のChannel設定のエンドポイントをHerokuでデプロイしたリンクに変更します。あと一歩です。
まずはLineDevelopersのページにアクセスし、画面の右上にある【ログイン】ボタンをクリックしてログインを行います。

メールアドレスとパスワードでログインを行います。それぞれ入力を行って【ログイン】ボタンをクリックします。

ログインを行うと作成しているプロバイダーリストが表示さえるので設定するプロバイダーを選択します。以前作成したプロバイダーは【Mashup名古屋】だったのでそれをクリックします。

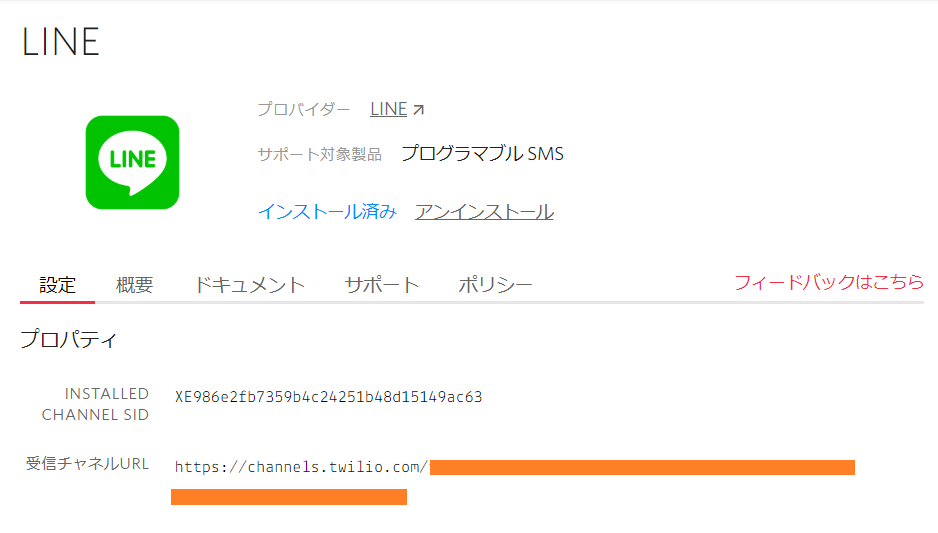
続いて、プロバイダー内にあるChannelを選択します。前回作成したbotは【MashupNagoyaEcho】という名前でしたのでそれをクリックします。

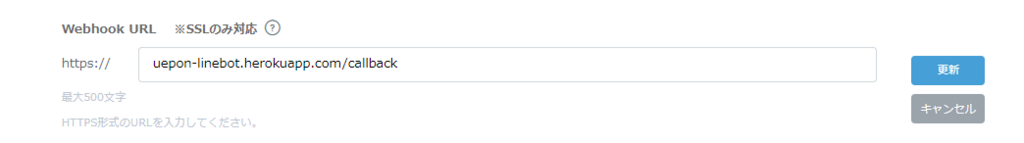
チャンネル基本設定の画面になるので画面をスクロールさせて

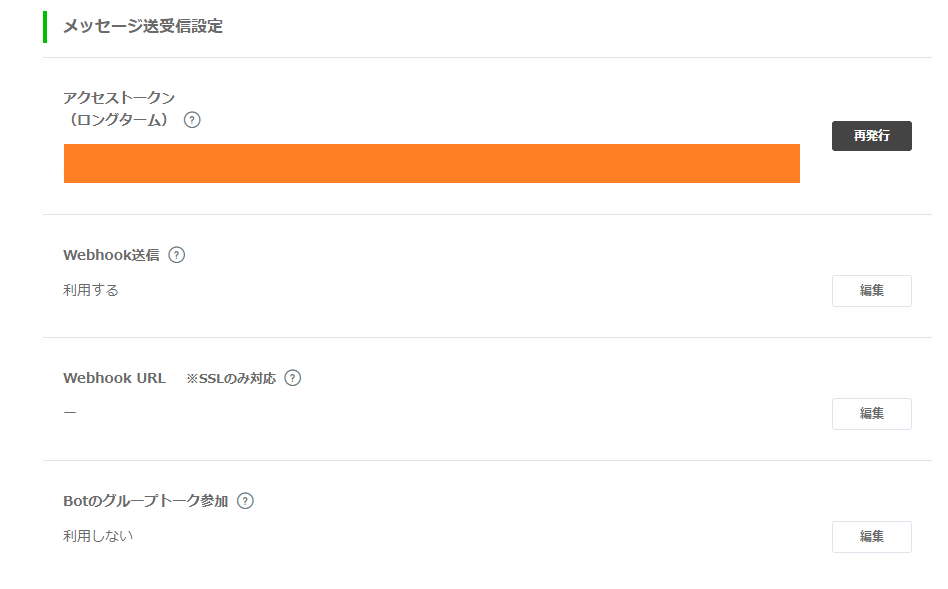
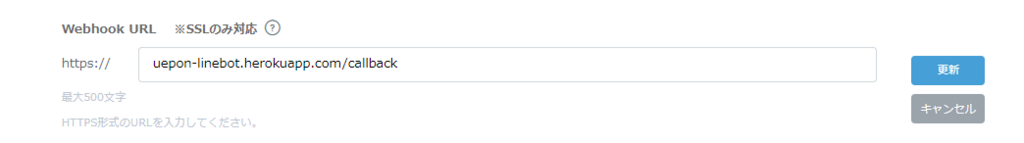
【メッセージ送受信設定】の項目までいきます。その中にあるエンドポイントの設定、つまり【Webhook URL】をHerokuのアプリケーションのURLに変更します。【編集ボタン】をクリックしてURLを編集します。
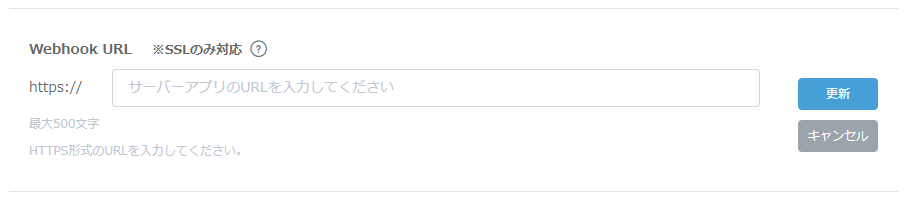
すでにhttps://は書かれているのでそれ以降のURLを記載します。先程Herokuにデプロイしたアプリ名はuepon-linebot でしたので、この場合uepon-linebot/callbackを入力します。入力後は【更新】ボタンをクリックします。

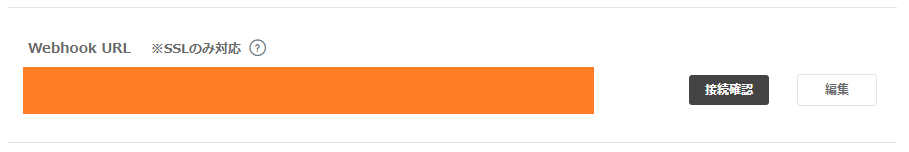
これで設定完了です。普通であればここで【接続確認】のボタンをクリックして接続テストするのですが…

何故かエラー…泣けますが、とりあえずこのまま進めていきます。

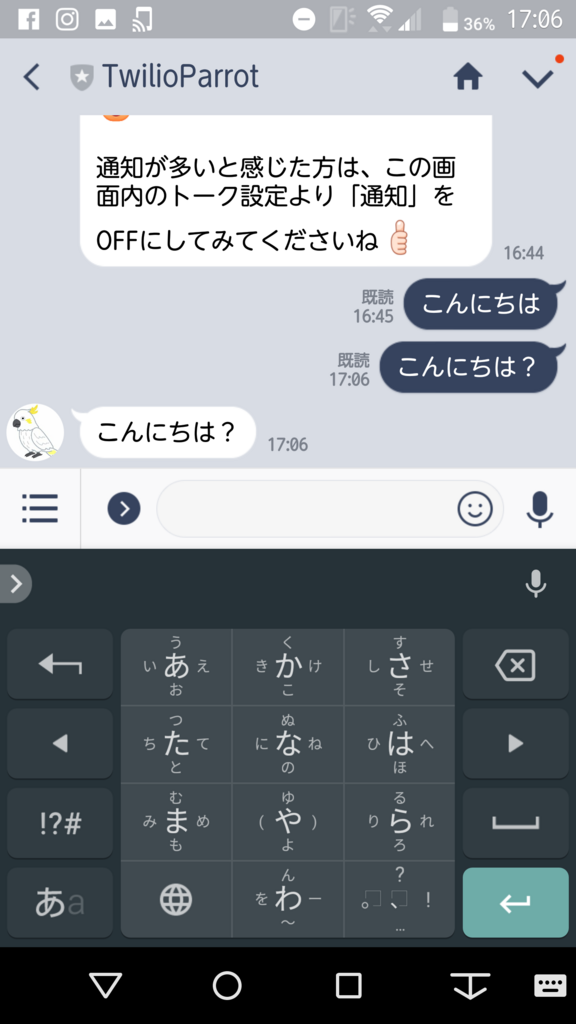
ではスマートフォン側のLineアプリでBotに対してメッセージを送信してみましよう。エラーがでているのでクソ不安ですが。すでに友だち登録はしているので呼び出しはすぐにできるかと思います。接続テストはNGでしたが、うまく動作しているようです。

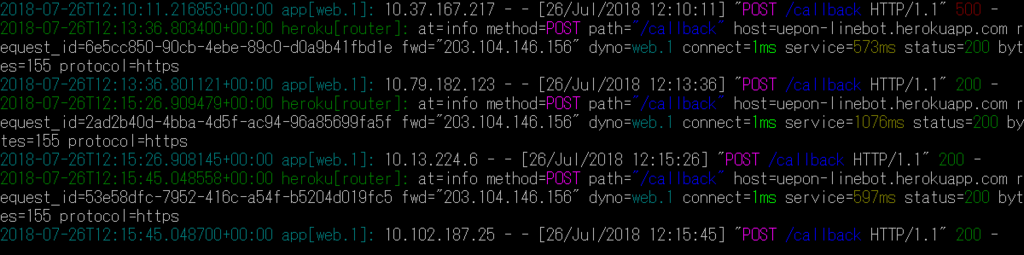
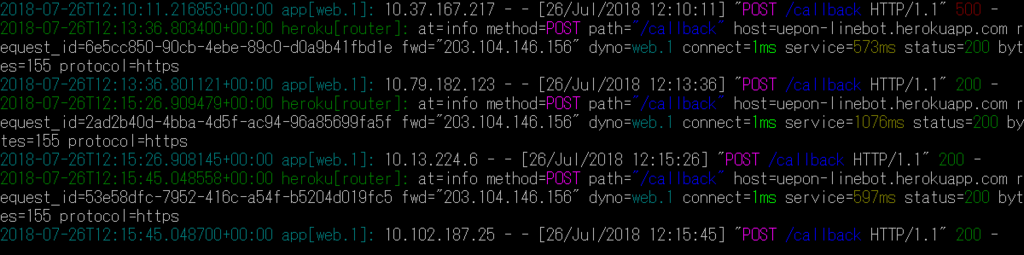
念の為、Herokuのアクセスログも確認してみます。
(base) C:\linebot> heroku logs

実行もうまく行えているのが確認できました。(接続テストのエラーがよくわかってないですが…)
おわりに
今回のエントリーで書いている間によくわからないトラブルがあってうまく行かなかったのですが、ようやくエントリーも書き終えました。これで…
www.line-community.me
へのファーストステップが迎えられたかなと思います。
みなさんもいいBotライフを!
【参考】
uepon.hatenadiary.com